CRM客户关系管理系统(七)
第七章、动态modelform功能实现
7.1.动态modelform的实现
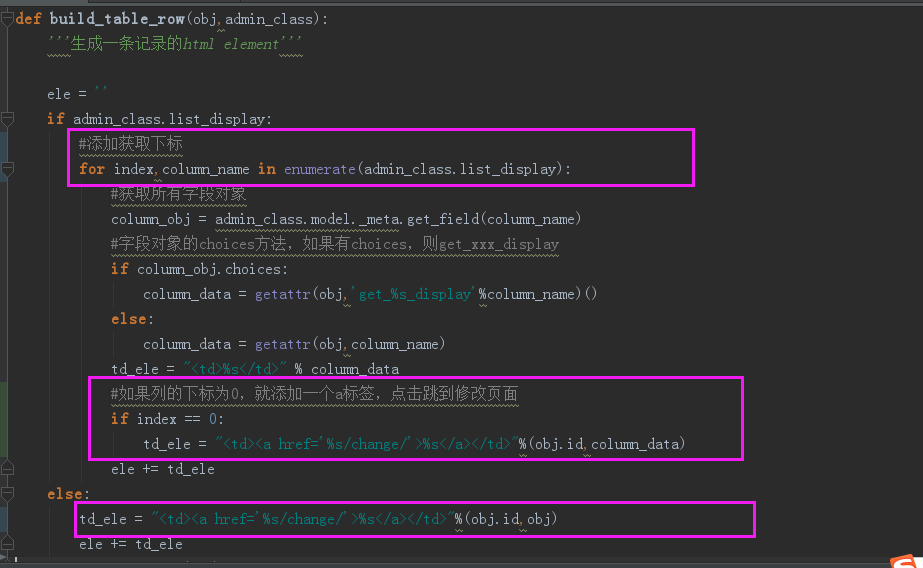
(1)给第一列添加一个a标签
kingadmintag.py

(2)kingadmin/urls.py
urlpatterns = [
#修改页面
url(r'^(\w+)/(\w+)/(\d+)/change/$', views.table_obj_change,name='table_obj_change'),
]
(3)kingamdin/views.py
@login_required
def table_obj_change(request,app_name,model_name,obj_id):
'''kingadmin 数据修改页''' return render(request,'kingadmin/table_obj_change.html')
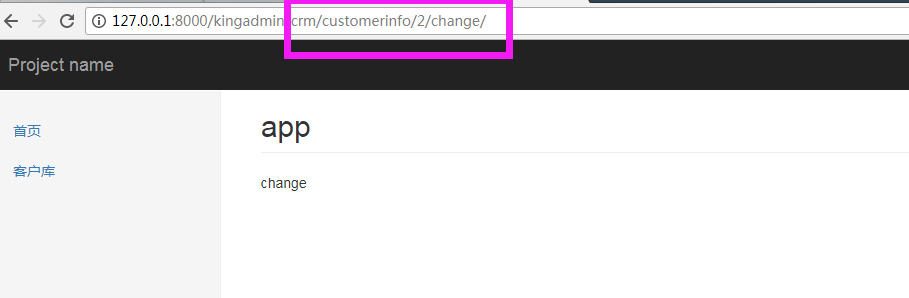
(4)table_obj_change.html
{#kingadmin/templates/kingadmin/table_obj_change.html#}
{% extends 'kingadmin/index.html' %}
{% load kingadmin_tags %}
{% block right-content-container %}
<h2 class="page-header">app</h2>
<div>
change
</div>
{% endblock %}

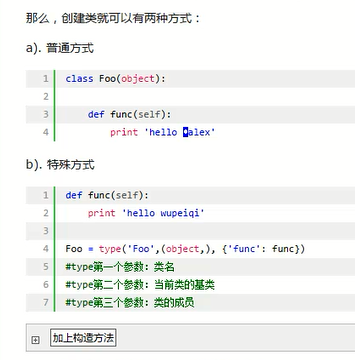
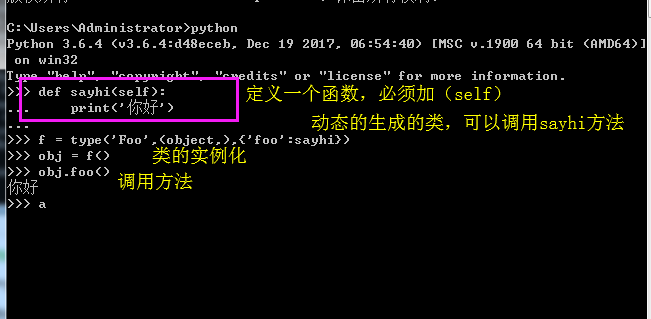
(5)动态modelform生成
生成类的两种方式,第二种相当于动态生成的

举例:

新建kingadmin/form_handle.py
# kingadmin/formhandle.py from django.forms import ModelForm def create_dynamic_model_form(admin_class):
'''动态生成modelform''' class Meta:
model = admin_class.model
fields = "__all__" #动态生成ModelForm
dynamic_form = type("DynamicModelForm",(ModelForm,),{'Meta':Meta}) return dynamic_form
kingadmin/views.py
@login_required
def table_obj_change(request,app_name,model_name,obj_id):
'''kingadmin 数据修改页''' admin_class = site.enable_admins[app_name][model_name]
model_form = form_handle.create_dynamic_model_form(admin_class)
# 实例化
form_obj = model_form()
return render(request,'kingadmin/table_obj_change.html',locals())
table_obj_change.html

现在动态ModelForm的功能就实现了


7.2.动态ModelForm增加自定义样式

静态ModelForm增加自定样式的写法
crm/form.py
# crm/form.py from django.forms import ModelForm
from crm import models class CustomerForm(ModelForm):
class Meta:
model = models.CustomerInfo
fields = "__all__" #django是通过“__new__”方法,找到ModelForm里面的每个字段的,然后循环出每个字段添加自定义样式
def __new__(cls, *args, **kwargs):
#cls.base_fields是一个元祖,里面是 所有的 【(字段名,字段的对象),(),()】
for field_name in cls.base_fields:
filed_obj = cls.base_fields[field_name]
#添加属性
filed_obj.widget.attrs.update({'class':'form-control'}) return ModelForm.__new__(cls)
动态ModelForm增加自定义样式
(1)kingadmin/form_handle.py
# kingadmin/formhandle.py from django.forms import ModelForm def create_dynamic_model_form(admin_class):
'''动态生成modelform''' class Meta:
model = admin_class.model
fields = "__all__" # django是通过“__new__”方法,找到ModelForm里面的每个字段的,然后循环出每个字段添加自定义样式
def __new__(cls, *args, **kwargs):
# cls.base_fields是一个元祖,里面是 所有的 【(字段名,字段的对象),(),()】
for field_name in cls.base_fields:
#每个字段的对象
filed_obj = cls.base_fields[field_name]
# 添加属性
filed_obj.widget.attrs.update({'class': 'form-control'}) return ModelForm.__new__(cls) #动态生成ModelForm
dynamic_form = type("DynamicModelForm",(ModelForm,),{'Meta':Meta,'__new__':__new__}) return dynamic_form
可以打印cls.base_fields看下
OrderedDict([('name', <django.forms.fields.CharField object at 0x0000000004761D68>), ('url_type', <django.forms.fields.TypedChoiceField object at 0x0000000004772128>), ('url_name', <django.forms.fields.CharField object at 0x0000000004772240>)])
(2)table_obj_list.html
{#kingadmin/templates/kingadmin/table_obj_change.html#}
{% extends 'kingadmin/index.html' %}
{% load kingadmin_tags %}
{% block right-content-container %}
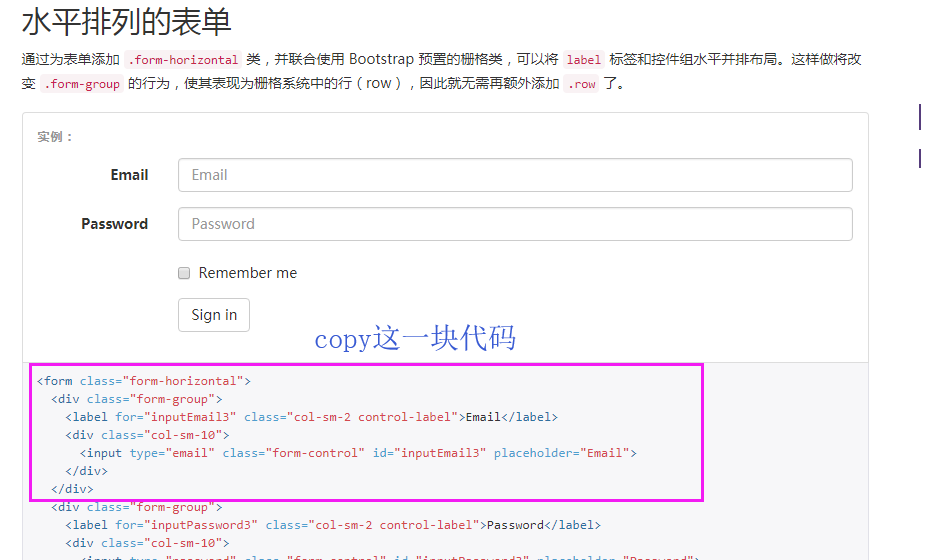
<h2 class="page-header">app</h2>
<form class="form-horizontal">
{% for field in form_obj %}
<div class="form-group">
<label class="col-sm-2 control-label">{{ field.label }}</label>
<div class="col-sm-10">
{{ field }}
</div>
</div>
{% endfor %}
</form>
{% endblock %}
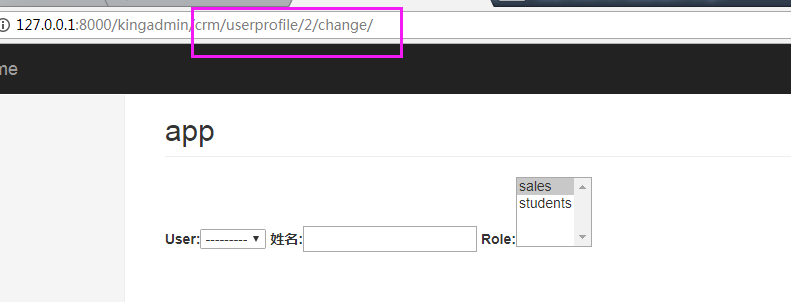
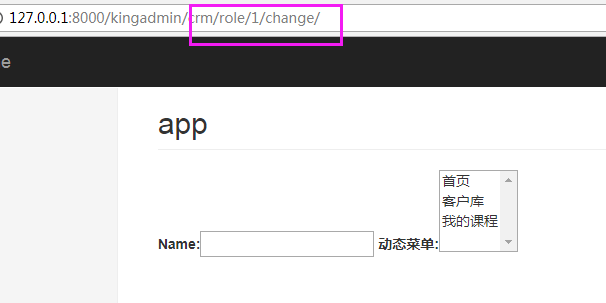
效果:

7.3.实现任意表的增加和修改功能
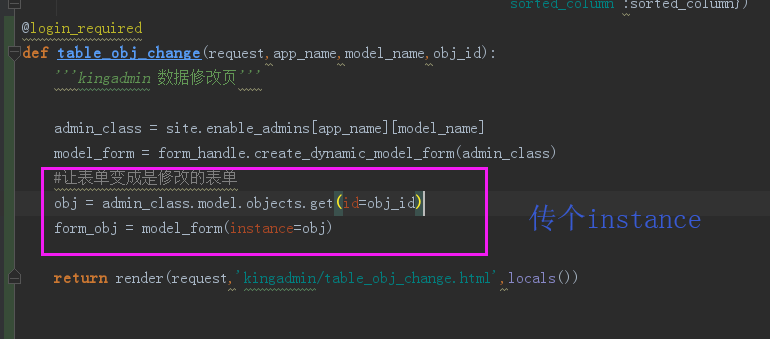
现在的表单是添加的表单,如何变成是修改的表单呢?
(1)views.py

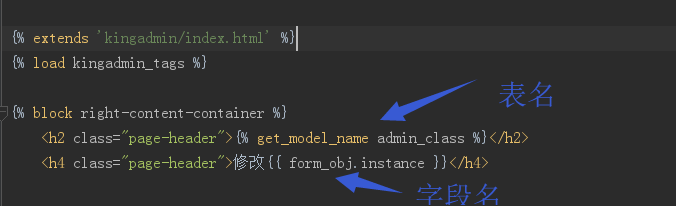
(2)table_obj_change.html
显示表名和修改的字段名

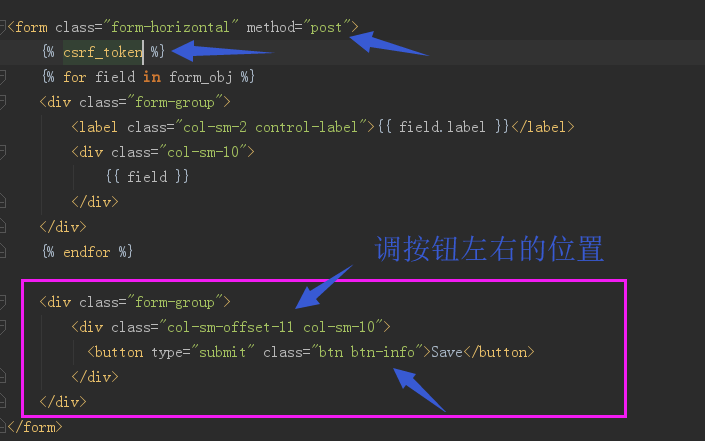
添加一个按钮

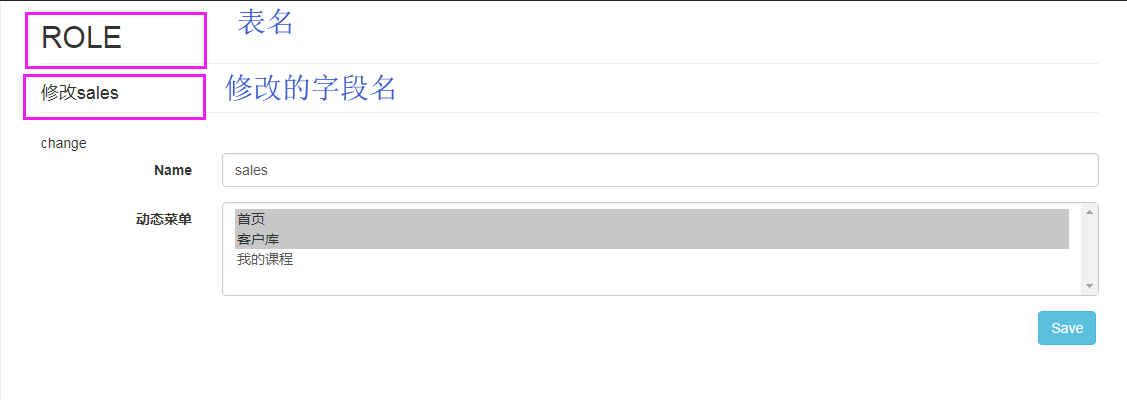
效果:

修改功能实现
kingadmin/views.py
def table_obj_change(request,app_name,model_name,obj_id):
'''kingadmin 数据修改页''' admin_class = site.enable_admins[app_name][model_name]
model_form = form_handle.create_dynamic_model_form(admin_class)
#让表单变成是修改的表单
obj = admin_class.model.objects.get(id=obj_id) #修改
if request.method == 'GET':
form_obj = model_form(instance=obj) elif request.method == 'POST':
form_obj = model_form(instance=obj,data=request.POST)
if form_obj.is_valid():
form_obj.save()
#修改后跳转到的页面
return redirect("/kingadmin/%s/%s/"%(app_name,model_name)) return render(request,'kingadmin/table_obj_change.html',locals())
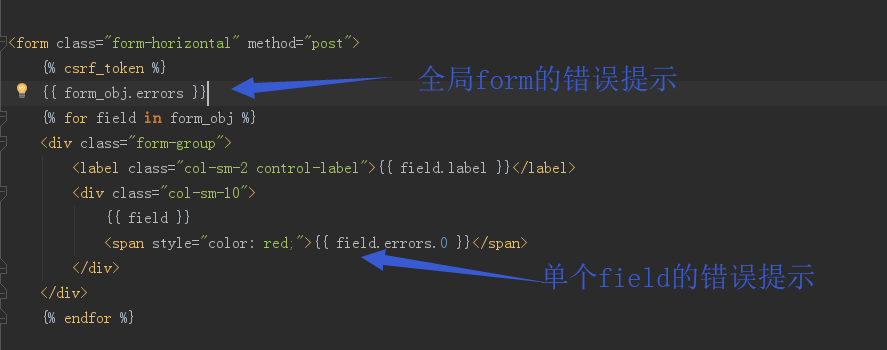
table_obj_list.html添加错误提示

添加功能实现
(1)kingadmin/url.py
#增加
url(r'^(\w+)/(\w+)/add/$', views.table_obj_add,name='table_obj_add'),
(2)kingadmin/views.py
@login_required
def table_obj_add(request,app_name,model_name):
'''kingadmin 数据添加''' admin_class = site.enable_admins[app_name][model_name]
model_form = form_handle.create_dynamic_model_form(admin_class) if request.method == 'GET':
form_obj = model_form()
elif request.method == 'POST':
form_obj = model_form(data=request.POST)
if form_obj.is_valid():
form_obj.save()
#跳转到的页面
return redirect("/kingadmin/%s/%s/"%(app_name,model_name))
return render(request, 'kingadmin/table_obj_add.html', locals())
(3)前端页面
因为添加和修改的表单是一样的,所以单独新建table_obj_change_component.html(放form表单),然后chang和add 的html直接include
table_obj_change_component.html
{#kingadmin/templates/kingadmin/table_obj_change_component.html#}
<form class="form-horizontal" method="post">
{% csrf_token %}
{{ form_obj.errors }}
{% for field in form_obj %}
<div class="form-group">
<label class="col-sm-2 control-label">{{ field.label }}</label>
<div class="col-sm-10">
{{ field }}
<span style="color: red;">{{ field.errors.0 }}</span>
</div>
</div>
{% endfor %}
<div class="form-group">
<div class="col-sm-offset-11 col-sm-10">
<button type="submit" class="btn btn-info">Save</button>
</div>
</div>
</form>
table_obj_change.html
{#kingadmin/templates/kingadmin/table_obj_change.html#}
{% extends 'kingadmin/index.html' %}
{% load kingadmin_tags %}
{% block right-content-container %}
<h2 class="page-header">{% get_model_name admin_class %}</h2>
<h4 class="page-header">修改{{ form_obj.instance }}</h4>
<div>
change
{% include 'kingadmin/table_obj_change_component.html' %}
</div>
{% endblock %}
table_obj_add.html
{#kingadmin/templates/kingadmin/table_obj_add.html#}
{% extends 'kingadmin/index.html' %}
{% load kingadmin_tags %}
{% block right-content-container %}
<h2 class="page-header">{% get_model_name admin_class %}</h2>
<h4 class="page-header">添加{% get_model_name admin_class %}</h4>
<div>
add
{% include 'kingadmin/table_obj_change_component.html' %}
</div>
{% endblock %}
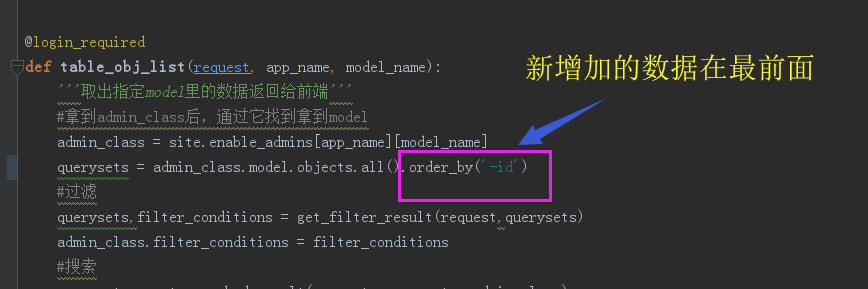
(4)新增加的数据应该显示在最前面

CRM客户关系管理系统(七)的更多相关文章
- Django CRM客户关系管理系统
CRM需求分析 随着信息化时代带来的科技创新,CRM客户关系管理系统带来的效益在已经成为很多企业提高竞争优势的一分部,CRM客户关系管理系统将企业管理和客户关系管理集成到统一的平台,其系统功能主要体现 ...
- CRM 客户关系管理系统
CRM(Customer Relationship Manager)客户关系管理系统 企业为提高核心竞争力,利用相应的信息技术以及互联网技术协调企业与顾客间在销售.营销和服务上的交互,从而提升其管理方 ...
- CRM客户关系管理系统 北京易信软科信息技术有限公司
北京易信软科信息技术有限公司 推出大型erp系统,库存管理系统,客户关系管理系统,车辆登记管理系统,员工管理系统,采购管理系统,销售管理系统,为您的企业提供最优质的产品服务 北京易信软科您可信赖的北京 ...
- CRM客户关系管理系统-需求概设和详设
大概设计 大概设计就是对需求进行一个整体性分析,把需要实现的功能都列出来,对于客户关系管理系统,我们需要从角色出发,从而确定有哪些需求,最好是画个思维导图 首先我们是为培训学校这么一个场景来开发的,所 ...
- Django项目:CRM(客户关系管理系统)--70--60PerfectCRM实现CRM学生上课记录
#urls.py """PerfectCRM URL Configuration The `urlpatterns` list routes URLs to views. ...
- Django项目:CRM(客户关系管理系统)--58--48PerfectCRM实现CRM客户报名流程学生合同
# sales_urls.py # ————————47PerfectCRM实现CRM客户报名流程———————— from django.conf.urls import url from bpm. ...
- CRM客户关系管理系统有哪些优缺点?
CRM系统不仅仅是一种技术,也是面向企业的客户管理系统.客户关系管理软件可以帮助销售员快速地找到客户信息,帮助销售员跟踪客户直到完成订单.为提高企业销售效率,CRM被越来越多的企业所采用. 那么,作为 ...
- CRM客户关系管理系统(一)
第一章.CRM介绍和开发流程 1.1.CRM简介 客户关系管理(CRM) 客户关系管理(customer relationship management)的定义是:企业为提高核心竞争力,利用相应的信息 ...
- Django项目:CRM(客户关系管理系统)--84--74PerfectCRM实现CRM权限和权限组限制访问URL
#models.py # ————————01PerfectCRM基本配置ADMIN———————— from django.db import models # Create your models ...
- Django项目:CRM(客户关系管理系统)--85--75PerfectCRM实现CRM扩展权限
# sales_urls.py # ————————47PerfectCRM实现CRM客户报名流程———————— from django.conf.urls import url from bpm. ...
随机推荐
- 教你用命令行激活win10系统
对于笔者这样爱自己动手的电脑爱好者来说,当然会选择自己组装一台性价比高的台式电脑,一切都准备就绪了,系统也装好了,就差最后一步了--激活系统. 笔者真的很幸运,在网上找到了一些可以使用的密钥,我装的是 ...
- isinstance(obj1,class) 可以判断前者是否是后者的实例
isinstance(obj1,class) 可以判断前者是否是后者的实例
- [js]关于call()和apply()的理解
call 和 apply 都是为了改变某个函数运行时的 context 即上下文而存在的,换句话说,就是为了改变函数体内部 this 的指向. 因为 JavaScript 的函数存在「定义时上下文」和 ...
- jquery checkbox radio 标签 选中的3种方法
张映 发表于 2013-07-16 分类目录: js/jquery 标签:checkbox, jquery, radio, 选中 jquery 很灵活,checkbox radio标签选中的方法有很多 ...
- JAVA_将唐诗按照古文样式输出
1. 如有唐诗: 锄禾日当午 汗滴禾下土 谁知盘中餐 粒粒皆辛苦 要求将这首唐诗按照古文样式输出,输出格式如下: 粒谁汗锄 粒知滴禾 皆盘禾日 辛中下当 苦餐土午 public class Text ...
- 有意思的c++题目
#include <iostream> #include<stdlib.h> using namespace std; class A { public: int _a; A( ...
- windows平台安装maven
Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的软件项目管理工具. 一.安装maven3.5.3 安装环境(条件):Windows10.jdk1.7+ 1.下载m ...
- [Luogu 1919]【模板】A*B Problem升级版(FFT快速傅里叶)
Description 给出两个n位10进制整数x和y,你需要计算x*y. Input 第一行一个正整数n. 第二行描述一个位数为n的正整数x. 第三行描述一个位数为n的正整数y. Output 输出 ...
- [HNOI 2011]XOR和路径
Description 给定一个无向连通图,其节点编号为 1 到 N,其边的权值为非负整数.试求出一条从 1 号节点到 N 号节点的路径,使得该路径上经过的边的权值的“XOR 和”最大.该路径可以重复 ...
- NOIP 2009 最优贸易
题目描述 C 国有 n 个大城市和 m 条道路,每条道路连接这 n 个城市中的某两个城市.任意两个 城市之间最多只有一条道路直接相连.这 m 条道路中有一部分为单向通行的道路,一部分 为双向通行的道路 ...
