Dynamics 365 Online-多选域
参与过Dynamics CRM相关工作的朋友们都知道,Dynamics 365之前并没有多选域字段,想要实现多选域,需要自己添加WebResource定制,而这也带来了一系列需要考虑的情况,比如额外的字段消耗,逻辑上复杂的转换规则等,更有甚者,会去改变涉及多选域情况的业务逻辑。但随着Dynamics 365 V9版本的发布,多选域的问题将不再复杂(针对简单的需求),因为MS终于把多选域字段添加了进来。
1. 添加多选域字段
与新建OptionSet的方式没有区别,选择字段类型“MultiSelect Option Set”,也可以创建一个Global Multiple Select Option Set

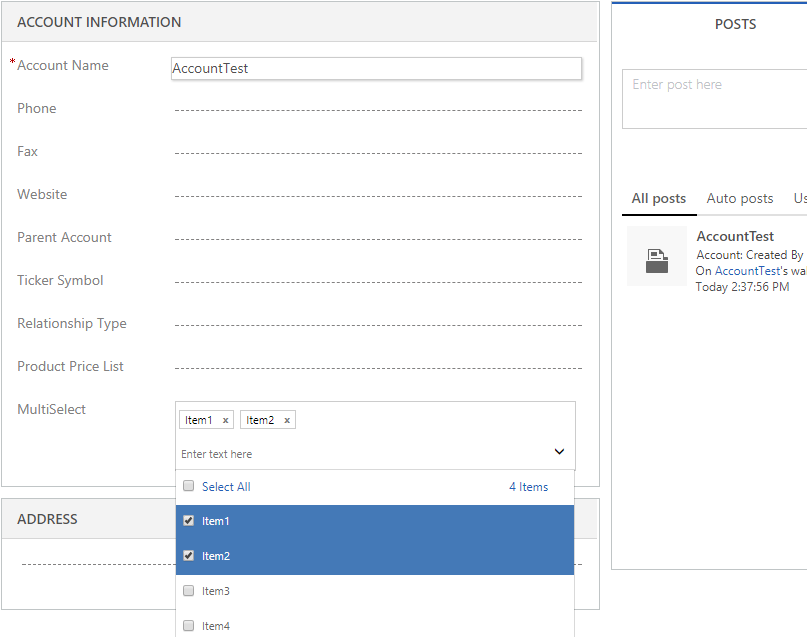
在创建完之后,我们把它Publish到Form上,来看看具体的选择效果是什么样的

- 支持全选/反全选
- 支持搜索,是包含的查询结果
- “4 items”显示的是查询的结果数目,默认是所有
- 可以通过点击“x”来去掉选项
2. Advanced Find
既然这是一个字段,那么当然可以通过Advanced Find查询,对比以前的规则条件,多选域多了两个规则:“Contains Values”,"Does Not Contains Values"

那么FetchXml也相应的有所改变
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">
<entity name="account">
<attribute name="name" />
<attribute name="primarycontactid" />
<attribute name="telephone1" />
<attribute name="accountid" />
<order attribute="name" descending="false" />
<filter type="and">
<condition attribute="new_multiselect" operator="contain-values">
<value>100000000</value>
</condition>
<condition attribute="new_multiselect" operator="not-contain-values">
<value>100000001</value>
</condition>
<condition attribute="new_multiselect" operator="in">
<value>100000000</value>
<value>100000002</value>
</condition>
</filter>
</entity>
</fetch>
3. API调用
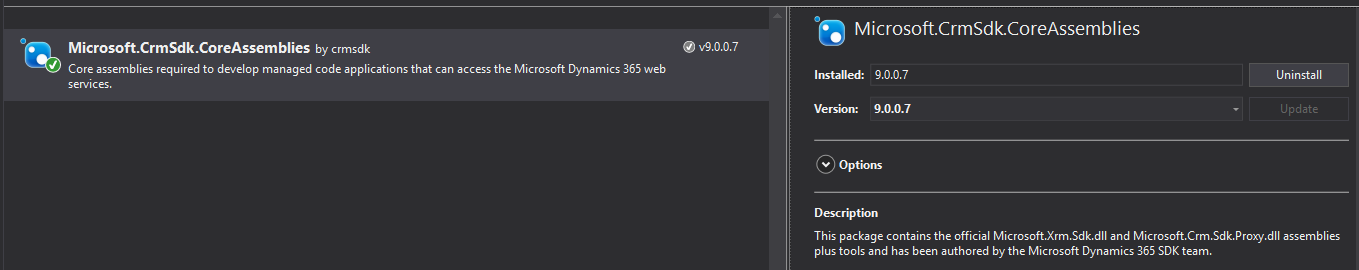
如果想执行多选域相关的操作,比如查询结果,这里需要引用最新版本的dll。在V9版本之后,MS将不再像以前那样提供SDK的下载包,Assembly直接通过Nuget添加,具体的名字:Microsoft.CrmSdk.CoreAssemblies。里面包含了需要用到的Microsoft.Xrm.Sdk.dll和Microsoft.Crm.Sdk.Proxy.dll

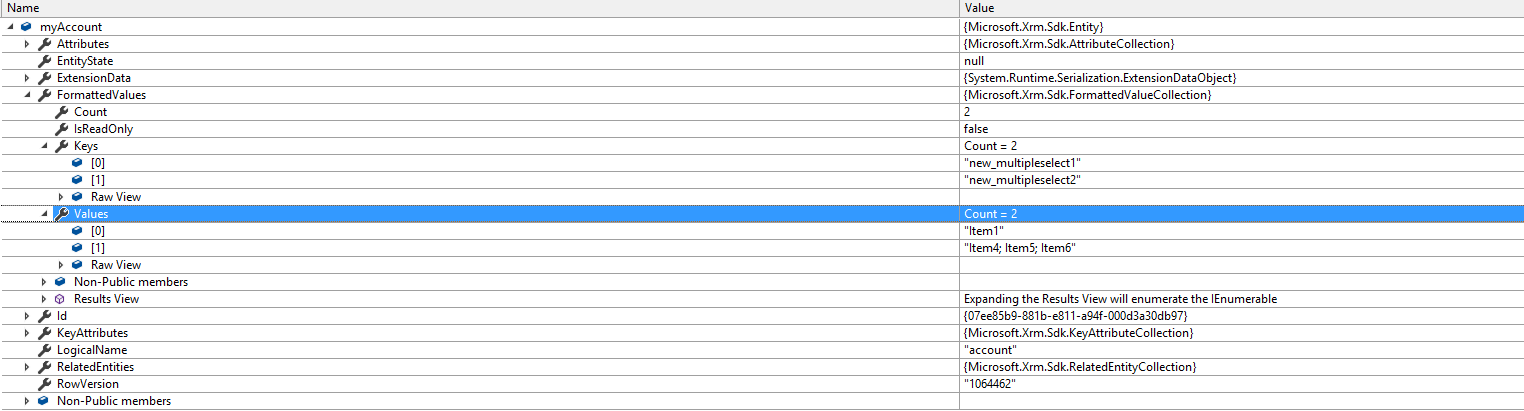
接着我们看看多选域字段值到底是什么样的。

多选域字段的值是一个集合:OptionSetValueCollection,每一个被选中的选项是一个OptionSetValue对象。

并且像OptionSet一样,FormattedValues里可以得到所有被选中选项的Label值,但是这里需要注意一点,Label值是用“;”分号隔开,而且除了第一个值之外,后续的值的前面都会有个空格,在进行数据操作前,需要把空格去掉。
再提醒一下,这里需要用到V9版本及以后的dll,不然多选域字段的Value都是空。
之前说到Operation有更新,那么对应于Advanced Find里面的情况,API中的Operator值分别是ConditionOperator.ContainValues和ConditionOperator.DoesNotContainValues。
Dynamics 365 Online-多选域的更多相关文章
- Dynamics 365新引入了多选选项集类型字段
本人微信和易信公众号:微软动态CRM专家罗勇 ,回复276或者20180630可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me ...
- 利用Azure虚拟机安装Dynamics 365 Customer Engagement之三:安装Windows活动目录域服务
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- 利用Azure虚拟机安装Dynamics 365 Customer Engagement之二:创建域控虚拟机
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- Dynamics 365 Document Management
Dynamics CRM中的Document Management功能需要Dynamics CRM与SharePoint进行集成,也就是实现在CRM中上传Document,实际上Document最终存 ...
- 利用Azure虚拟机安装Dynamics 365 Customer Engagement之十二:新增SQL Server可用性副本
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- Dynamics 365 Customer Engagement安装FAQ
微软动态CRM专家罗勇 ,回复310或者20190308可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 本文参考了包括但不限 ...
- Dynamics 365中自定义工作流活动获取的上下文分析及注意事项
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复244或者20170306可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- Dynamics 365中的应用程序介绍
本人微信和易信公众号:微软动态CRM专家罗勇 ,回复275或者20180630可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me ...
- Dynamics 365中配置和使用文件夹级别的跟踪(folder-level tracking)
本人微信和易信公众号:微软动态CRM专家罗勇 ,回复274或者20180630可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me ...
随机推荐
- CCF系列之相邻数对(201409-1)
试题编号: 201409-1 时间限制: 1.0s 内存限制: 256.0MB 问题描述 给定n个不同的整数,问这些数中有多少对整数,它们的值正好相差1. 输入格式 输入的第一行包含一个整数n,表示给 ...
- 提高PHP性能的一些小知识
自PHP面世起以其良好的跨平台性,高效的开发机制有WEB领域占有很大份额.因为它的运行机制是脚本解释运行执行后相关资源都会被回收,所以PHP开发人员很少关心他的资源占用所导致性能问题,但本人是个追求极 ...
- CSS深入理解学习笔记之line-height
1.line-height的定义 定义:两行文字基线之间的距离. 注:不同字体之间的基线是不同的. 2.line-height与行内框盒子模型 行内框盒子模型: ①内容区域(content area) ...
- java连接mysql以及增删改查操作
java连接数据库的代码基本是固定的,步骤过程觉得繁琐些,代码记起来对我来说是闹挺.直接上代码: (温馨提醒:你的项目提前导入连接数据库的jar包才有的以下操作 ) class DBConnectio ...
- Java与C/C++的区别
首先应该清楚,Java是由C++发展而来的,它保留了c++的大部分内容,类似于c++,但句法更清晰,规模更小,更易学.它是在对多种程序设计语言进行了深入细致研究的基础上,据弃了其他语言的不足之 ...
- node 在控制台打印有色彩的输出
在学习 node 过程中,因为没有找到有断点的调试方法,只能退而次之,在控制台打印调试. 但整个控制台的输出都是一种颜色,有时候很难找到自己需要的信息,这时,有颜色的打印就会帮上很大的忙. conso ...
- JavaScript:事件对象Event和冒泡
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 绑定事件的两种方式 我们在上一篇文章中已经讲过事件的概念.这里讲一下注册 ...
- TCP那些事儿(上)
TCP是一个巨复杂的协议,因为他要解决很多问题,而这些问题又带出了很多子问题和阴暗面.所以学习TCP本身是个比较痛苦的过程,但对于学习的过程却能让人有很多收获.关于TCP这个协议的细节,我还是推荐你去 ...
- Sql Server的艺术(五) SQL UNION与UNION JOIN运算符
学习本节所用表: CREATE TABLE TEACHER ( ID INT IDENTITY (,) PRIMARY KEY , --主键,自增长 TNO INT NOT NULL, --教工号 T ...
- spring之setter注入
setter注入分为2种 第一:普通属性注入 <bean id="userAction" class="com.xx.action.UserAction" ...
