ToolbarDemo【Toolbar作为顶部导航栏的简单使用】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
简单记录ToolBar作为导航栏的使用。关键点在于如何在dialogfragment中使用toolbar!
Toolbar的图标、标题设置:

效果图
参考使用方法的效果图。
代码分析
分为两部分:一部分是固定不变的部分(参考导入步骤);另外一部分是根据实际情况灵活改变的部分(参考使用方法);
使用步骤
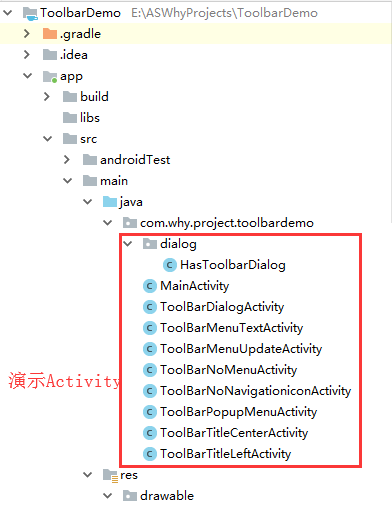
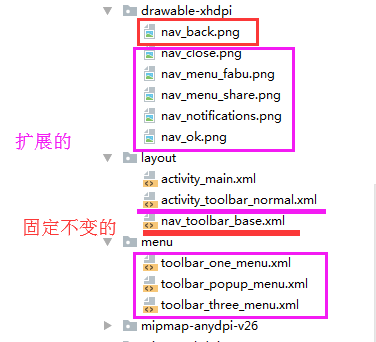
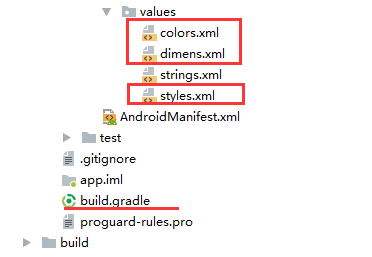
一、项目组织结构图



注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
(1)引入appcompat support v7支持包【一般都会引入】
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.why.project.toolbardemo"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
(2)修改styles.xml文件中的AppTheme
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
(3)将nav_toolbar_base.xml复制到项目中
<?xml version="1.0" encoding="utf-8"?>
<!-- 基础的toolbar(代码控制标题、图标显示) -->
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar_base"
android:layout_width="match_parent"
android:layout_height="@dimen/nav_height"
android:minHeight="@dimen/nav_height"
android:background="@color/nav_bg"
app:navigationIcon="@drawable/nav_back"
app:contentInsetStart="0dp"
app:contentInsetStartWithNavigation="0dp"
app:titleTextAppearance="@style/nav_toolbar_title_style"
app:theme="@style/nav_toolbar_menu_style"
app:popupTheme="@style/nav_toolbar_popup_style"
>
<TextView
android:id="@+id/toolbarTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="@color/nav_text_color"
android:textSize="@dimen/nav_title_text_size"
android:layout_gravity="center"/>
</android.support.v7.widget.Toolbar>
nav_toolbar_base.xml
(4) 将nav_back.png复制到项目中


(5)在colors.xml中添加以下代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color> <!-- toolbar背景色 -->
<color name="nav_bg">#ffffff</color>
<!-- toolbar标题颜色 -->
<color name="nav_text_color">#434343</color>
<!-- toolbar的menu文本颜色 -->
<color name="nav_menu_text_color">#3090d9</color>
<!-- toolbar的popup背景色 -->
<color name="nav_popup_bg_color">#ffffff</color>
<!-- toolbar的popup文本颜色 -->
<color name="nav_popup_text_color">#818181</color>
</resources>
(6)在dimens.xml中添加以下代码
<?xml version="1.0" encoding="utf-8"?>
<resources> <!-- toolbar高度 -->
<dimen name="nav_height">56dp</dimen>
<!-- toolbar标题文字大小 -->
<dimen name="nav_title_text_size">18sp</dimen>
<!-- toolbar的Menu文字大小 -->
<dimen name="nav_menu_text_size">14sp</dimen>
<!-- toolbar的popup文字大小 -->
<dimen name="nav_popup_text_size">16sp</dimen> </resources>
(7)在styles.xml中添加以下代码
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- 添加这一句, 即可改变toolbar右侧更多图标的颜色-->
<item name="android:textColorSecondary">@color/nav_menu_text_color</item>
</style>
<!-- toolbar标题的颜色和大小值设置 -->
<style name="nav_toolbar_title_style">
<item name="android:textColor">@color/nav_text_color</item>
<item name="android:textSize">@dimen/nav_title_text_size</item>
</style>
<!-- toolbar的menu(非popup样式)的颜色和大小值设置 -->
<style name="nav_toolbar_menu_style">
<item name="android:actionMenuTextColor">@color/nav_menu_text_color</item>
<item name="android:textSize">@dimen/nav_menu_text_size</item>
</style>
<!-- toolbar弹出的popup菜单的颜色和大小值设置 -->
<style name="nav_toolbar_popup_style">
<item name="android:colorBackground">@color/nav_popup_bg_color</item>
<item name="android:textColor">@color/nav_popup_text_color</item>
<item name="android:textSize">@dimen/nav_popup_text_size</item>
<!--将overlapAnchor属性设置成false就可以在toolbar下方显示-->
<item name="overlapAnchor">false</item>
</style>
</resources>
至此,toolbar的基础代码添加到项目中了,后续根据想要显示的效果添加图片资源和menu文件。
三、使用方法
(1)在activity布局文件中引用nav_toolbar_base.xml【下面所有activity的布局文件都是这个】
activity_toolbar_normal.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#F4F4F4"> <include layout="@layout/nav_toolbar_base"/> </LinearLayout>
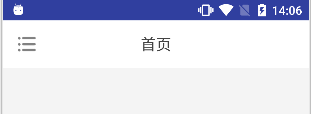
(2)无右侧菜单项图标样式
1、将nav_notifications.png复制到项目中【因为换了个图标,所以需要添加新图标】


2、在Activity中这样写【注意:initToolBar()方法里面的代码可以根据实际情况拆分开,比如想要根据传过来的参数动态更改标题、隐藏menu菜单项等】
package com.why.project.toolbardemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.TextView; /**
* Created by HaiyuKing
* Used 无右侧菜单项样式
*/ public class ToolBarNoMenuActivity extends AppCompatActivity {
private Toolbar mToolbar; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar_normal); initToolBar();//初始化toolbar
} private void initToolBar() {
mToolbar = findViewById(R.id.toolbar_base);
mToolbar.setTitle("");//这样设置的话,自带的标题就不会显示
//设置自定义的标题(居中)
TextView toolBarTitle = mToolbar.findViewById(R.id.toolbarTitle);
toolBarTitle.setText("首页");
setSupportActionBar(mToolbar);//由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar
//设置导航图标要在setSupportActionBar方法之后
mToolbar.setNavigationIcon(R.drawable.nav_notifications);//设置为空的话,就会不显示左侧的图标
//对NavigationIcon添加点击
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
效果图

(3)左图左标题右图样式
1、将nav_ok.png复制到项目中【因为需要用到menu菜单项,所以需要添加新图标】


2、在res/menu目录中添加toolbar_one_menu.xml文件
<?xml version="1.0" encoding="utf-8"?>
<!-- 基础的toolbar(右侧只有一个图标的样式) -->
<!--app:showAsAction="ifRoom/never/always",ifRoom表示只要在app bar存在可用空间,就可以显示,never表示一直显示在溢出菜单(overflowwindow)里面 -->
<!--always:始终把这个放到项目中app bar。但是谷歌建议避免这么使用,除非它非常关键,使它始终显示在操作栏。设置多个始终显示在app bar可能会导致它们在应用栏其他UI重叠。-->
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_save"
android:icon="@drawable/nav_ok"
android:title="保存"
app:showAsAction="always" /> </menu>
3、在Activity中这样写【注意:initToolBar()方法里面的代码可以根据实际情况拆分开,比如想要根据传过来的参数动态更改标题、隐藏menu菜单项等】
package com.why.project.toolbardemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast; /**
* Created by HaiyuKing
* Used 左图左标题右图样式
*/ public class ToolBarTitleLeftActivity extends AppCompatActivity {
private Toolbar mToolbar; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar_normal); initToolBar();//初始化toolbar
} private void initToolBar() {
mToolbar = findViewById(R.id.toolbar_base);
mToolbar.setTitle("标题");//这样设置的话,自带的标题就不会显示
//设置自定义的标题(居中)
TextView toolBarTitle = mToolbar.findViewById(R.id.toolbarTitle);
toolBarTitle.setText("");
setSupportActionBar(mToolbar);//由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar
//设置导航图标要在setSupportActionBar方法之后
//mToolbar.setNavigationIcon(null);//设置为空的话,就会不显示左侧的图标
//对NavigationIcon添加点击
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
}); //添加menu 菜单点击事件
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_save:
Toast.makeText(ToolBarTitleLeftActivity.this,"保存",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
}); } @Override
public boolean onCreatePanelMenu(int featureId, Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_one_menu, menu);//toolbar添加menu菜单
return true;
}
}
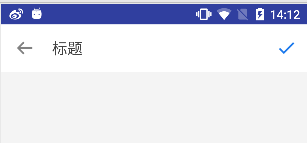
效果图

(4)左图中标题右图样式
跟《(3)左图左标题右图样式》的使用相同的nav_ok.png图标和toolbar_one_menu.xml文件
不同的是activity的写法不一样:【注意:initToolBar()方法里面的代码可以根据实际情况拆分开,比如想要根据传过来的参数动态更改标题、隐藏menu菜单项等】
package com.why.project.toolbardemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast; /**
* Created by HaiyuKing
* Used 左图中标题右图样式
*/ public class ToolBarTitleCenterActivity extends AppCompatActivity {
private Toolbar mToolbar; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar_normal); initToolBar();//初始化toolbar
} private void initToolBar() {
mToolbar = findViewById(R.id.toolbar_base);
mToolbar.setTitle("");//这样设置的话,自带的标题就不会显示
//设置自定义的标题(居中)
TextView toolBarTitle = mToolbar.findViewById(R.id.toolbarTitle);
toolBarTitle.setText("标题");
setSupportActionBar(mToolbar);//由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar
//设置导航图标要在setSupportActionBar方法之后
//mToolbar.setNavigationIcon(null);//设置为空的话,就会不显示左侧的图标
//对NavigationIcon添加点击
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
}); //添加menu 菜单点击事件
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_save:
Toast.makeText(ToolBarTitleCenterActivity.this,"保存",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
}); } @Override
public boolean onCreatePanelMenu(int featureId, Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_one_menu, menu);//toolbar添加menu菜单
return true;
}
}
效果图

(5)无左侧图标布局
1、将nav_close.png复制到项目中【因为为了和上面的有所区别,所以需要添加新图标】


2、跟《(3)左图左标题右图样式》的使用相同的nav_ok.png图标和toolbar_one_menu.xml文件
3、在Activity中这样写【注意:initToolBar()方法里面的代码可以根据实际情况拆分开,比如想要根据传过来的参数动态更改标题、隐藏menu菜单项等】
package com.why.project.toolbardemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView; /**
* Created by HaiyuKing
* Used 无左侧图标布局
*/ public class ToolBarNoNavigationiconActivity extends AppCompatActivity { private Toolbar mToolbar;
private MenuItem menuItem; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar_normal); initToolBar();//初始化toolbar
} private void initToolBar() {
mToolbar = findViewById(R.id.toolbar_base);
mToolbar.setTitle("");//这样设置的话,自带的标题就不会显示
//设置自定义的标题(居中)
TextView toolBarTitle = mToolbar.findViewById(R.id.toolbarTitle);
toolBarTitle.setText("筛选");
setSupportActionBar(mToolbar);//由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar
//设置导航图标要在setSupportActionBar方法之后
mToolbar.setNavigationIcon(null);//设置为空的话,就会不显示左侧的图标
//对NavigationIcon添加点击
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) { }
}); //添加menu 菜单点击事件
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_save:
finish();
break;
}
return true;
}
}); } @Override
public boolean onCreatePanelMenu(int featureId, Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_one_menu, menu);//toolbar添加menu菜单
menuItem = menu.findItem(R.id.action_save);
menuItem.setIcon(R.drawable.nav_close);//动态修改menu的图标
return true;
}
}
效果图

(6)菜单项中含有文本的布局
1、在res/menu目录中添加toolbar_three_menu.xml文件【因为含有三个菜单项,所以需要使用新的menu文件】
<?xml version="1.0" encoding="utf-8"?>
<!-- 基础的toolbar的menu -->
<!--app:showAsAction="ifRoom/never/always",ifRoom表示只要在app bar存在可用空间,就可以显示,never表示一直显示在溢出菜单(overflowwindow)里面 -->
<!--always:始终把这个放到项目中app bar。但是谷歌建议避免这么使用,除非它非常关键,使它始终显示在操作栏。设置多个始终显示在app bar可能会导致它们在应用栏其他UI重叠。-->
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_undo"
android:title="撤销"
app:showAsAction="always" /> <item
android:id="@+id/action_redo"
android:title="重做"
app:showAsAction="always" /> <item
android:id="@+id/action_save"
android:icon="@drawable/nav_ok"
android:title="保存"
app:showAsAction="always" /> </menu>
2、在Activity中这样写【注意:initToolBar()方法里面的代码可以根据实际情况拆分开,比如想要根据传过来的参数动态更改标题、隐藏menu菜单项等】
package com.why.project.toolbardemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast; /**
* Created by HaiyuKing
* Used 菜单项中含有文本的布局展现
*/ public class ToolBarMenuTextActivity extends AppCompatActivity { private Toolbar mToolbar; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar_normal); initToolBar();//初始化toolbar
} private void initToolBar() {
mToolbar = findViewById(R.id.toolbar_base);
mToolbar.setTitle("");//这样设置的话,自带的标题就不会显示
//设置自定义的标题(居中)
TextView toolBarTitle = mToolbar.findViewById(R.id.toolbarTitle);
toolBarTitle.setText("编辑");
setSupportActionBar(mToolbar);//由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar
//设置导航图标要在setSupportActionBar方法之后
//mToolbar.setNavigationIcon(null);//设置为空的话,就会不显示左侧的图标
//对NavigationIcon添加点击
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//添加menu 菜单点击事件
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_undo:
Toast.makeText(ToolBarMenuTextActivity.this,"撤销",Toast.LENGTH_SHORT).show();
break;
case R.id.action_redo:
Toast.makeText(ToolBarMenuTextActivity.this,"重做",Toast.LENGTH_SHORT).show();
break;
case R.id.action_save:
Toast.makeText(ToolBarMenuTextActivity.this,"保存",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
} @Override
public boolean onCreatePanelMenu(int featureId, Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_three_menu, menu);//toolbar添加menu菜单
return true;
}
}
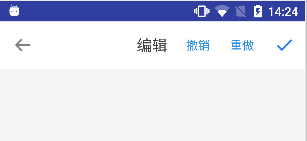
效果图

(7)溢出菜单(popup)的样式
1、将nav_menu_fabu.png、nav_menu_share.png复制到项目中【因为使用到新的menu菜单项了,所以需要添加图片资源】



2、在res/menu目录中添加toolbar_popup_menu.xml文件【因为属性有所变化,所以需要使用新的menu文件】
<?xml version="1.0" encoding="utf-8"?>
<!-- 基础的toolbar的menu -->
<!--app:showAsAction="ifRoom/never/always",ifRoom表示只要在app bar存在可用空间,就可以显示,never表示一直显示在溢出菜单(overflowwindow)里面 -->
<!--always:始终把这个放到项目中app bar。但是谷歌建议避免这么使用,除非它非常关键,使它始终显示在操作栏。设置多个始终显示在app bar可能会导致它们在应用栏其他UI重叠。-->
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_edit"
android:title="编辑"
app:showAsAction="always" /> <item
android:id="@+id/action_share"
android:icon="@drawable/nav_menu_share"
android:title="分享"
app:showAsAction="never" /> <item
android:id="@+id/action_publish"
android:icon="@drawable/nav_menu_fabu"
android:title="发布"
app:showAsAction="never" /> </menu>
3、在Activity中这样写【注意:initToolBar()方法里面的代码可以根据实际情况拆分开,比如想要根据传过来的参数动态更改标题、隐藏menu菜单项等】
package com.why.project.toolbardemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast; /**
* Created by HaiyuKing
* Used 溢出菜单(popup)的样式
*/ public class ToolBarPopupMenuActivity extends AppCompatActivity {
private Toolbar mToolbar; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar_normal); initToolBar();//初始化toolbar
} private void initToolBar() {
mToolbar = findViewById(R.id.toolbar_base);
mToolbar.setTitle("");//这样设置的话,自带的标题就不会显示
//设置自定义的标题(居中)
TextView toolBarTitle = mToolbar.findViewById(R.id.toolbarTitle);
toolBarTitle.setText("预览");
setSupportActionBar(mToolbar);//由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar
//设置导航图标要在setSupportActionBar方法之后
//mToolbar.setNavigationIcon(null);//设置为空的话,就会不显示左侧的图标
//对NavigationIcon添加点击
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
}); //添加menu 菜单点击事件
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_edit:
Toast.makeText(ToolBarPopupMenuActivity.this,"编辑",Toast.LENGTH_SHORT).show();
break;
case R.id.action_share:
Toast.makeText(ToolBarPopupMenuActivity.this,"分享",Toast.LENGTH_SHORT).show();
break;
case R.id.action_publish:
Toast.makeText(ToolBarPopupMenuActivity.this,"发布",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
} @Override
public boolean onCreatePanelMenu(int featureId, Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_popup_menu, menu);//toolbar添加menu菜单
return true;
}
}
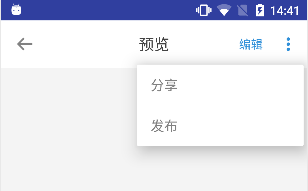
效果图

(8)对话框中使用toolbar
1、新建自定义的dialogfragment文件,比如HasToolbarDialog【注意,黄色标记的代码】【布局文件共用已有的xml文件】
package com.why.project.toolbardemo.dialog; import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.os.Build;
import android.os.Bundle;
import android.support.v4.app.DialogFragment;
import android.support.v7.widget.Toolbar;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.widget.TextView;
import android.widget.Toast; import com.why.project.toolbardemo.R; /**
* Created by HaiyuKing
* Used 演示如何使用toolbar的对话框界面
*/ public class HasToolbarDialog extends DialogFragment{
private static final String TAG = HasToolbarDialog.class.getSimpleName(); public static final String TAG_FULLSCREEN = "fullScreen";//全屏
public static final String TAG_BELOWSTATUEBAR = "belowStatusBar";//状态栏下方 /**View实例*/
private View myView;
/**context实例*/
private Context mContext;
/**标记:用来代表是从哪个界面打开的这个对话框*/
private String mTag; private Toolbar mToolbar; public static HasToolbarDialog getInstance(Context mContext, Bundle bundle)
{
HasToolbarDialog dialog = new HasToolbarDialog();
dialog.mContext = mContext;
return dialog;
} @Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//android.R.style.Theme_Material_NoActionBar_Fullscreen这个样式好看
//Display fullscreen without actionbar
//http://www.itgo.me/a/7477281837685192473/how-to-make-material-design-full-screen-dialog
//解决在4.2.2设备上打开崩溃的问题
if(Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP && Build.VERSION.SDK_INT > Build.VERSION_CODES.JELLY_BEAN_MR1) {
setStyle(DialogFragment.STYLE_NORMAL, android.R.style.Theme_Material_Light_NoActionBar_Fullscreen);//全屏(在状态栏底下)
} else {
setStyle(DialogFragment.STYLE_NORMAL, android.R.style.Theme_Holo_Light_NoActionBar_Fullscreen);
}
} @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(0));//设置背景为透明,并且没有标题
getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);// 去掉标题栏
//设置窗体全屏
getDialog().getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); myView = inflater.inflate(R.layout.activity_toolbar_normal, container, false);
/*this.getDialog().setOnKeyListener(new DialogInterface.OnKeyListener()
{
public boolean onKey(DialogInterface dialog, int keyCode, KeyEvent event){
if (keyCode == KeyEvent.KEYCODE_BACK) {
LogUtil.w(TAG, "onKey");
dismiss();
return true; // return true是中断事件,那么下面的就接受不到按键信息了
}else
{
return false; //在return false的时候 才会事件继续向下传递。
}
}
});*/
return myView;
} @Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState); initToolBar();//初始化toolbar //初始化控件以及设置
initView();
//初始化数据
initDatas();
initEvents();
} /**
* 设置宽度和高度值,以及打开的动画效果
*/
@Override
public void onStart() {
super.onStart(); if(mTag.equals(TAG_FULLSCREEN)){//全屏显示
//设置对话框的宽高,必须在onStart中
Window window = this.getDialog().getWindow();
window.setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);//全屏(盖住状态栏)
window.setGravity(Gravity.BOTTOM);//设置在底部
//打开的动画效果
}else{
//从我的场景列表界面中设置按钮打开的
//设置对话框的宽高,必须在onStart中
DisplayMetrics metrics = new DisplayMetrics();
this.getActivity().getWindowManager().getDefaultDisplay().getMetrics(metrics);
Window window = this.getDialog().getWindow();
if(getStatusBarHeight(mContext) <= 96){
window.setLayout(metrics.widthPixels, metrics.heightPixels - getStatusBarHeight(mContext));
}else{
window.setLayout(metrics.widthPixels, this.getDialog().getWindow().getAttributes().height);//适配红米6pro刘海屏
}
window.setGravity(Gravity.BOTTOM);//设置在底部
//打开的动画效果
}
} /**获取状态栏的高度*/
private int getStatusBarHeight(Context context) {
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
return context.getResources().getDimensionPixelSize(resourceId);
}
@Override
public void onDestroy()
{
super.onDestroy();
} private void initToolBar() {
mToolbar = myView.findViewById(R.id.toolbar_base);
mToolbar.setTitle("");//这样设置的话,自带的标题就不会显示
//设置自定义的标题(居中)
TextView toolBarTitle = mToolbar.findViewById(R.id.toolbarTitle);
toolBarTitle.setText("对话框标题");
//setSupportActionBar(mToolbar);//由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar【dialogFragment中去掉】
//设置导航图标要在setSupportActionBar方法之后
mToolbar.setNavigationIcon(R.drawable.nav_back);//设置为空的话,就会不显示左侧的图标
//对NavigationIcon添加点击
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//关闭对话框,返回null
dismiss();
}
}); //添加menu 菜单点击事件
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_edit:
Toast.makeText(mContext,"编辑",Toast.LENGTH_SHORT).show();
break;
case R.id.action_share:
Toast.makeText(mContext,"分享",Toast.LENGTH_SHORT).show();
break;
case R.id.action_publish:
Toast.makeText(mContext,"发布",Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
//https://stackoverflow.com/questions/27608399/toolbar-in-dialogfragment
// Inflate a menu to be displayed in the toolbar
mToolbar.inflateMenu(R.menu.toolbar_popup_menu);
} /**实例化控件*/
private void initView() { }
/**
* 初始化数据:tag标记、标题
*/
private void initDatas() {
mTag = this.getTag();
} /**
* 初始化监听事件
*/
private void initEvents() { }
}
2、在Activity中打开对话框
package com.why.project.toolbardemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView; import com.why.project.toolbardemo.dialog.HasToolbarDialog; /**
* Created by HaiyuKing
* Used 在对话框中使用toolbar
*/ public class ToolBarDialogActivity extends AppCompatActivity {
private Toolbar mToolbar; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar_normal);
initToolBar();//初始化toolbar
} private void initToolBar() {
mToolbar = findViewById(R.id.toolbar_base);
mToolbar.setTitle("");//这样设置的话,自带的标题就不会显示
//设置自定义的标题(居中)
TextView toolBarTitle = mToolbar.findViewById(R.id.toolbarTitle);
toolBarTitle.setText("点击右侧图标打开一个对话框");
setSupportActionBar(mToolbar);//由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar
//设置导航图标要在setSupportActionBar方法之后
//mToolbar.setNavigationIcon(null);//设置为空的话,就会不显示左侧的图标
//对NavigationIcon添加点击
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
}); //添加menu 菜单点击事件
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_save:
Bundle bundle = new Bundle();
HasToolbarDialog dialog = HasToolbarDialog.getInstance(ToolBarDialogActivity.this,bundle);
dialog.show(getSupportFragmentManager(),HasToolbarDialog.TAG_BELOWSTATUEBAR);
break;
}
return true;
}
}); } @Override
public boolean onCreatePanelMenu(int featureId, Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_one_menu, menu);//toolbar添加menu菜单
return true;
}
}
效果图
Activity界面

对话框界面

(9)动态更新Menu的图标和文本
1、在Activity中使用【注意黄色标记的代码,属于动态更新Menu的核心代码】
package com.why.project.toolbardemo; import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView; /**
* Created by HaiyuKing
* Used 动态更新Menu
*/
public class ToolBarMenuUpdateActivity extends AppCompatActivity { private Toolbar mToolbar; private boolean showOk = false;//切换图标的状态值,至于默认值是true还是false,根据项目情况而定 @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar_normal); initToolBar();//初始化toolbar
} private void initToolBar() {
mToolbar = findViewById(R.id.toolbar_base);
mToolbar.setTitle("");//这样设置的话,自带的标题就不会显示
//设置自定义的标题(居中)
TextView toolBarTitle = mToolbar.findViewById(R.id.toolbarTitle);
toolBarTitle.setText("动态更新Menu");
setSupportActionBar(mToolbar);//由于toolbar只是一个普通控件,我们将ToolBar设置为ActionBar
//设置导航图标要在setSupportActionBar方法之后
//mToolbar.setNavigationIcon(null);//设置为空的话,就会不显示左侧的图标
//对NavigationIcon添加点击
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
//添加menu 菜单点击事件
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.action_save:
showOrHiddenUpdatedMenu(); //动态更新Menu
break;
}
return true;
}
});
} @Override
public boolean onCreatePanelMenu(int featureId, Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_one_menu, menu);//toolbar添加menu菜单
return true;
} @Override
public boolean onPrepareOptionsMenu(Menu menu) {
if (! showOk) {
menu.findItem(R.id.action_save).setIcon(R.drawable.nav_menu_fabu);//更新android:icon值
menu.findItem(R.id.action_save).setTitle("发布");//更新android:title值
} else {
menu.findItem(R.id.action_save).setIcon(R.drawable.nav_ok);//更新android:icon值
menu.findItem(R.id.action_save).setTitle("保存");//更新android:title值
}
return super.onPrepareOptionsMenu(menu);
} //动态更新Menu
private void showOrHiddenUpdatedMenu(){
if(! showOk){
showOk = true;
invalidateOptionsMenu(); //重新绘制menu
}else{
showOk = false;
invalidateOptionsMenu(); //重新绘制menu
}
}
}
onCreateOptionsMenu方法只在创建Activity的时候调用一次,以后就不再调用了,所以就不能在onCreateOptionsMenu中做处理了。
不过系统提供了另外的一个方法onPrepareOptionsMenu,我们可以在这个方法中做一些逻辑处理,然后在需要更新Menu的地方调用invalidateOptionsMenu()方法。
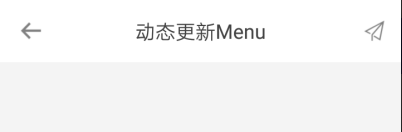
效果图


混淆配置
无
参考资料
《第一行代码(第2版)》
动态更新Toolbar Menu以及Menu中同时显示文字和图标
项目demo下载地址
https://github.com/haiyuKing/ToolbarDemo
ToolbarDemo【Toolbar作为顶部导航栏的简单使用】的更多相关文章
- android开发(49) android 使用 CollapsingToolbarLayout ,可折叠的顶部导航栏
概述 在很app上都见过 可折叠的顶部导航栏效果.google support v7 提供了 CollapsingToolbarLayout 可以实现这个效果.效果图如下: 实现步骤 1. 写 ...
- [置顶]
xamarin Tablayout+Viewpager+Fragment顶部导航栏
最近几天不忙,所以把项目中的顶部导航栏的实现归集一下.android中使用TabLayout+ViewPager+Fragment制作顶部导航非常常见,代码实现也比较简单.当然我这个导航栏是基于xam ...
- 分别用ToolBar和自定义导航栏实现沉浸式状态栏
一.ToolBar 1.在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2.去掉应用的ActionBa ...
- 使用PagerSlidingTabStrip实现顶部导航栏
使用PagerSlidingTabStrip配合ViewPager实现顶部导航栏. 效果图如下: PagerSlidingTabStrip是github上的一个开源项目,项目地址如下 ...
- Android之仿今日头条顶部导航栏效果
随着时间的推移现在的软件要求显示的内容越来越多,所以要在小的屏幕上能够更好的显示更多的内容,首先我们会想到底部菜单栏,但是有时候像今日头条新闻客户端要显示的内容太多,而且又想在主界面全部显示出来,所以 ...
- 【React -- 9/100】 抽离顶部导航栏 - [组件复用]
今天写的页面中需要重复使用到顶部导航栏,所以把顶部导航栏抽离出来 考虑复用组件的健壮性,使用PropTypes校验,可以自定义一个click事件 JSX import React from " ...
- 用Vue来实现音乐播放器(五):路由配置+顶部导航栏组件开发
路由配置 在router文件夹下的index.js中配置路由 import Vue from 'vue' import Router from 'vue-router'//配置路由前先引入组件impo ...
- uni-app 去除顶部导航栏
自学uni-app第一天,因为有一点点的小程序和vue的基础所以感觉对uni-app有一点点的亲切感,从今天呢开始着手从登录页学习uni-app,记录一些用到的知识点,欢迎大家一起学习. 启动页隐藏顶 ...
- Vant 顶部导航栏【van-tabs】Bug
Vant 顶部导航栏[van-tabs]Bug 如果在外面包裹div控制显示隐藏会出现导航条不准确的bug 代码 <div class="selWrap" v-show=&q ...
随机推荐
- Python模拟登陆万能法-微博|知乎
Python模拟登陆让不少人伤透脑筋,今天奉上一种万能登陆方法.你无须精通HTML,甚至也无须精通Python,但却能让你成功的进行模拟登陆.本文讲的是登陆所有网站的一种方法,并不局限于微博与知乎,仅 ...
- Java元编程及其应用
首先,我们且不说元编程是什么,他能做什么.我们先来谈谈生产力. 同样是实现一个投票系统,一个是python程序员,基于django-framework,用了半小时就搭建了一个完整系统,另外一个是标准的 ...
- 【BZOJ 2744】【HEOI2012】朋友圈
题目链接: TP 题解: 对于A国,我们发现,最大团一定不大于2.对于B国,发现同奇偶性点之间都有边,不同奇偶性之间可能有边,也就是说对于B国是一个二分图最大团,也就是求B国补图的二分图最大独立集.然 ...
- nodejs-5.2 axios请求
1.npm官方文档:https://www.npmjs.com/package/axios 2.axios:用于 浏览器 和 node.js的基于Promise的HTTP客户端 请求 特征 从浏览器制 ...
- spss汉化详解
今天写一下关于SPSS的汉化以及激活码 下载spss: 安装过程比较简单,主要就是激活码: 9DNCAF2O3QVDV7FBIO696OO6GWLNXZPPRYTPWF2PPX7C8T6Y24LMVV ...
- keras实现简单性别识别(二分类问题)
keras实现简单性别识别(二分类问题) 第一步:准备好需要的库 tensorflow 1.4.0 h5py 2.7.0 hdf5 1.8.15.1 Keras 2.0.8 opencv-p ...
- Vue 进阶之路(三)
之前的文章我们已经对 vue 有了初步认识,这篇文章我们通过一个例子说一下 vue 的方法 methods,计算属性 computed 和监听器 watch. 现在我们有一个需求,变量 firstNa ...
- Access2007数据库下载地址与AccessHelper
链接:https://pan.baidu.com/s/1pLzOlTv0nqSbhzujHZht1w 提取码:1m9l AccessHelper: using System; using System ...
- PdfReader按页将PDF切割成多个PDF
private MemoryStream GetNewPdfByPageNum(PdfReader pdfReader, int pageNum) { MemoryStream memoryStrea ...
- Asp.Net Core 轻松学-经常使用异步的你,可能需要看看这个文章
前言 事情的起因是由于一段简单的数据库连接代码引起,这段代码从语法上看,是没有任何问题:但是就是莫名其妙的报错了,这段代码极其简单,就是打开数据库连接,读取一条记录,然后立即更新到数据库中.但是,惨痛 ...
