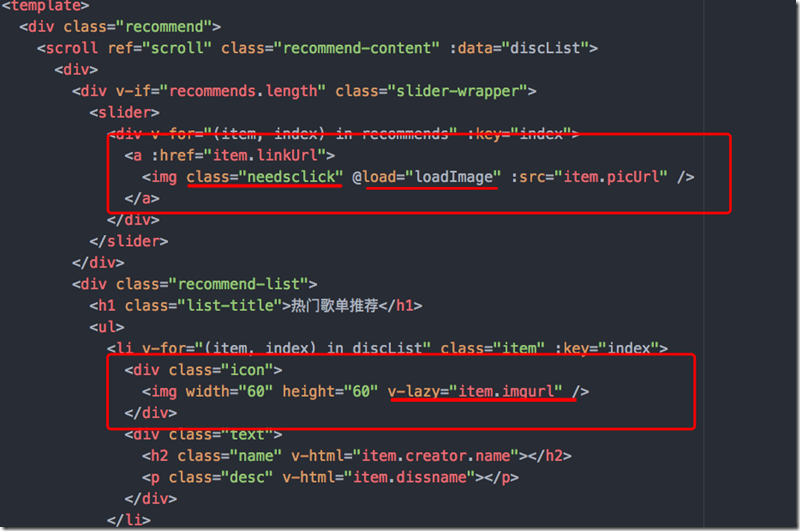
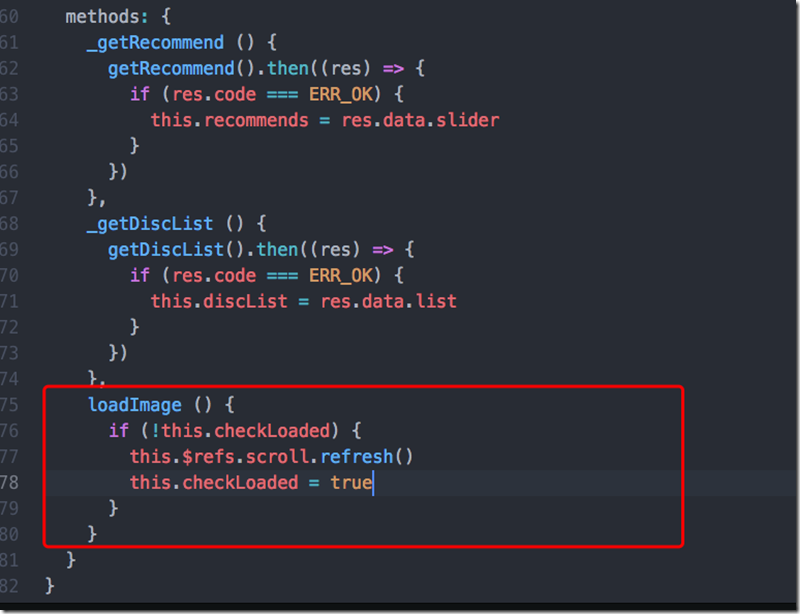
vue实现懒加载


实现懒加载需要 npm install vue-lazyload
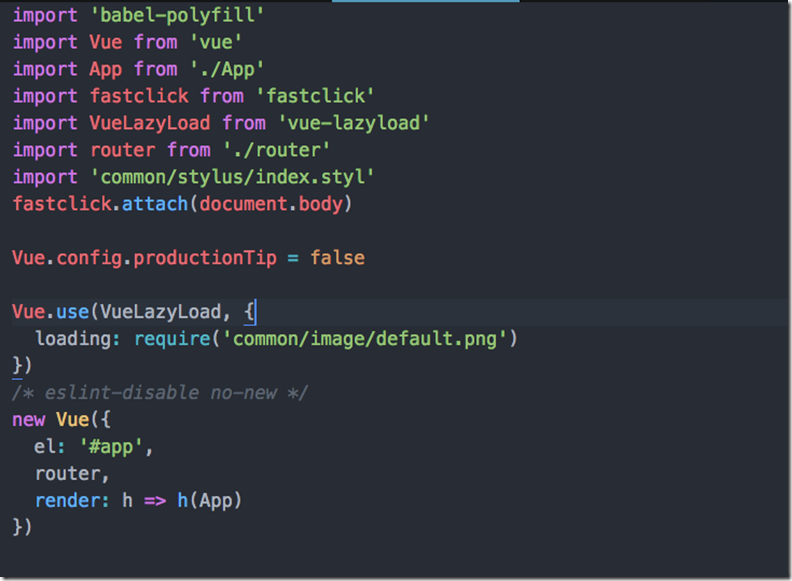
然后再main.js 中引用 如下图:

vue实现懒加载的更多相关文章
- 前端性能优化成神之路--vue组件懒加载(Vue Lazy Component )
---恢复内容开始--- 使用组件懒加载的原因 我们先来看看这样的一个页面,页面由大量模块组成,所有模块是同时进行加载,模块中图片内容较多,每个模块的依赖资源较多(包括js文件.接口文件.css文件等 ...
- Vue图片懒加载插件
图片懒加载是一个很常用的功能,特别是一些电商平台,这对性能优化至关重要.今天就用vue来实现一个图片懒加载的插件. 这篇博客采用"三步走"战略--Vue.use().Vue.dir ...
- vue组件懒加载
vue2组件懒加载浅析 一. 什么是懒加载 懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. 二.为什么需要懒加载 在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大, ...
- vue 路由懒加载 使用,优化对比
vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运 ...
- vue实现懒加载的几种方法
vue实现惰性加载是基于: 1.ES6的异步机制 components: { comp: (resolve, reject) => {} } 2. webpack的代码分割功能 require. ...
- vue 图片懒加载 vue-lazyload
图片懒加载 在实际的项目开发中,我们通常会遇见这样的场景:一个页面有很多图片,而首屏出现的图片大概就一两张,那么我们还要一次性把所有图片都加载出来吗?显然这是愚蠢的,不仅影响页面渲染速度,还浪费带宽. ...
- VUE图片懒加载-vue lazyload插件的简单使用
序:vue项目时候,我们要对图片进行懒加载处理,这个开发项目中就不需要自己去写了,因为比较方便使用vue lazyload进行处理,高效率开发 一. vue lazyload插件: 插件地址:http ...
- Vue图片懒加载
图片懒加载的原理 先将img标签中的src链接设为同一张图片(空白图片),将其真正的图片地址存储再img标签的自定义属性中(比如data-src).当js监听到该图片元素进入可视窗口时,即将自定义属性 ...
- Vue图片懒加载之lazyload插件使用
当内容没有加载完的时候,用户体验不是很好,这时候,可以使用lazyload这个插件,提升用户体验,使用方法特别简单易用 一. vue lazyload插件: 插件地址:https://github.c ...
- vue组件懒加载(Load On Demand)
在Web应用程序中,系统的瓶颈常在于系统的响应速度.如果系统响应速度过慢,用户就会出现埋怨情绪,系统的价值也因此会大打折扣.因此,提高系统响应速度,是非常重要的. 懒加载(Load On Demand ...
随机推荐
- docker~不使用yml批量部署服务
回到目录 有时,我们在进行持续集成环境有时,有时yml环境是没有的,它可能只提供了docker工具,而docker-compose这个大家伙可能不被提供,而这样我们如果希望自动化构建解决方案下所有的项 ...
- 【Javascript】JS遍历数组的三种方法:map、forEach、filter
前言 近一段时间,因为项目原因,会经常在前端对数组进行遍历.处理,JS自带的遍历方法有很多种,往往不加留意,就可能导致知识混乱的现象,并且其中还存在一些坑.前端时间在ediary中总结了js原生自带的 ...
- select标签 禁止选择但又能通过序列化form表单传值到后台
前言 项目开发中,我们可能会碰到这样的需求:select标签,禁止选择但又能通过序列化form表单传值到后台,但是当我们使用disabled="disabled"时发现,无法序列化 ...
- C#面试考点集锦
C#面试考点集锦 ©智客坊 岁末年初往往是程序猿准备跳槽的高峰,当然互联网行业跳槽几乎是每个月都在发生,没有太过明显的淡季~那么,如何提高面试的通过率,最终顺利的拿到自己心仪的offer呢? ...
- DevOps概述
Devops概念 转载自 devops实践-开篇感想 DevOps(英文Development和Operations的组合)是一组过程.方法与系统的统称,用于促进开发(应用程序/软件工程).技术运营和 ...
- Vmware安装CentOs7+gitlab(二)
在CentOS系统上安装所需的依赖:ssh,防火墙,postfix(用于邮件通知) ,wget,以下这些命令也会打开系统防火墙中的HTTP和SSH端口访问. 1.安装ssh和python sudo y ...
- 二、Snapman多人协作电子表格之——软件下载安装与配置
Snapman多人协作电子表格是一个即时工作系统. 一.软件下载地址 Snapman下载的官网地址:http://www.snapman.xyz 在官网下载Snapman主程序安装: snapman_ ...
- 用Python将绝对URL替换成相对URL的代码
下面的内容内容是关于用Python将绝对URL替换成相对URL的内容,应该是对码农有些用途. #!/usr/bin/env python### author : cold night# email : ...
- (办公)springboot配置全局异常
项目用到了springboot,本来很高兴,但是项目里什么东西都没有,验证,全局异常这些都需要自己区配置.最近springboot用的还是蛮多的,我还是做事情,把经验发表一下.全局统一的异常,首先异常 ...
- IOS跟ANDROID的区别
大家总是会纠结哪个手机系统会更加适合自己,那就由小编我简要介绍一下IOS和安卓的区别吧! 运行机制:安卓是虚拟机运行机制,IOS是沙盒运行机制.这里再说明一下这两者的主要不同之处.安卓系统中应用程序的 ...
