c#多线程,进度条,实时给前台发送数据
///做了一个wpf多线程,在实际场景中利用多线程保证程序不会卡死,性能上有所提高
//启动线程处理
Thread thread1 = new Thread(UpdateBtn);
thread1.IsBackground = true;//设置为后台线程,当主线程结束后,后台线程自动退出,否则不会退出程序不能结束
thread1.Start();
private void UpdateBtn()
{
//做时name为datatable循环取值给前台txt追加
for (int i = 0; i < name.Rows.Count; i++)
{
Action action1 = () =>
{
this.txt.AppendText(name.Rows[i][0].ToString() + " ");
this.txt.AppendText(name.Rows[i][1].ToString() + " ");
this.txt.AppendText(name.Rows[i][2].ToString() + " ");
this.txt.AppendText(name.Rows[i][3].ToString() + " \r\n");
txt.Select(txt.Text.Length, 0);
Keyboard.Focus(txt);
};
//因为主线程在调用所以调用主线程上的委托
this.bfb.Dispatcher.Invoke(
new Action(
delegate
{
var s = Math.Round((float)i / name.Rows.Count * 100, 2) + "%";
this.bfb.Content = s;
}));
this.txt.Dispatcher.BeginInvoke(action1);
SetprogressBar(i);
// 如果不设置等待,会导致程序卡死
Thread.Sleep(50);
}
this.progressBar1.Dispatcher.Invoke(
new Action(
delegate
{
bol = true;
System.Windows.MessageBox.Show("执行完毕");
progressBar1.Visibility = Visibility.Hidden; //隐藏
bfb.Visibility = Visibility.Hidden; //隐藏
}));
}
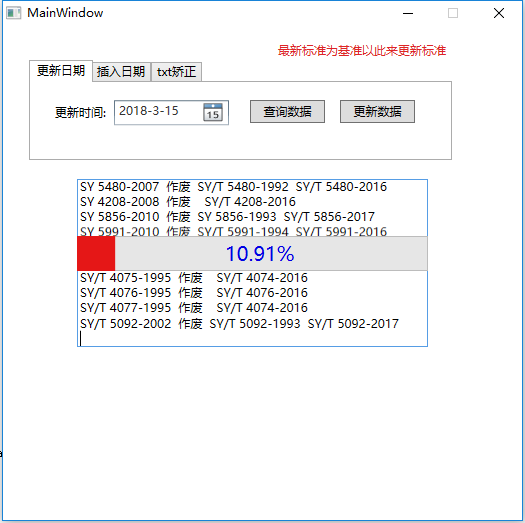
附带效果图:

c#多线程,进度条,实时给前台发送数据的更多相关文章
- android多线程进度条
多线程实现更新android进度条. 实例教程,详细信息我已经注释 android多线程进度条 01package com.shougao.hello; 02 03import android ...
- websocket推送进度条百分比给前台
说明:后台springboot项目 前台vue+element-UI 直接放代码: //别忘了开启springboot的websocket <dependency> <groupId ...
- 多线程/进度条应用(progressbar)
使用Control Sets 下的 ProgressBar - Responsive Loop控件 ProcessBar 或者 CancelBar 都可以被设置为 invisible 代码如下(分享自 ...
- C#多线程进度条
public class ZyjProgressBar : System.Windows.Forms.ProgressBar { //用于跨线程访问控件的委托 private delegate voi ...
- pyqt多线程进度条
ui.py # -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'ui.ui' # # Creat ...
- Java web实时进度条整个系统共用(如java上传、下载进度条、导入、导出excel进度条等)
先上图: 文件上传的: 2017-05-04再次改进.在上传过程中用户可以按 Esc 来取消上传(取消当前上传,或者是全部上传)... 2019-03-26更新进度条显示体验 从服务器上压缩下载: 从 ...
- asp.net 后台多线程异步处理时的 进度条实现一(Ajax+Ashx实现以及封装成控件的实现)
(更新:有的同学说源代码不想看,说明也不想看,只想要一个demo,这边提供一下:http://url.cn/LPT50k (密码:TPHU)) 工作好长时间了,这期间许多功能也写成了不少的控件来使用, ...
- C#调用耗时函数时显示进度条浅探
最近在做一个VSS日志分析工具,使用C#进行开发,在完成了所有功能后,发现,从服务器下载VSS日志非常耗时,因为此,导致工具使用体验不好,所以,准备增加一个进度条.鉴于C#不经常使用,一下子搞个进度条 ...
- atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7
atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7 1. 实现原理 1 2. 大的文件上传原理::使用applet 1 3. 新的bp 2 1. 性能提升---分割小文件上传 ...
随机推荐
- 【html5】html学习笔记1
html5语法规则 1.标签要小写 2.省略标签 如 <tr> <td> <tr><td> 3.属性不加” 如 <div id=div1> ...
- 【mongodb系统学习之九】mongodb保存数据
九.mongodb保存数据: 1).插入.保存数据:insert:语法db.collectionName.insert({"key":value}),key是字段名,必须是字符串( ...
- 解析FAT16文件系统
引导扇区的信息如下: 1. 偏移地址00H,长度3,内容:EB 3C 90 跳转指令. 2. 偏移地址03H,长度8,内容:4D 53 44 4F 53 35 2E 30 为厂商标志和os 版本号 ...
- 小白——java基础之数据类型
PS:此文章为小白提供,大佬请绕道!!!! 首先特别感谢大才哥给我提供这个平台,未来我希望把java这个版块的内容补全. 今天要讲的是数据类型,最最最基础的内容~ java标识符.数据类型.关键字 开 ...
- 校园网IPv6加速
对于广大学生来说,上网是一件很纠结的事情,校园网要么按时间计费,要么按流量计费,要么是校园宽带.按时间计费速度慢,按流量计费费用高,校园宽带还不能共享,只能电脑开热点给手机上网.有没有既能提高网速又经 ...
- WPF基础篇之移动特效
前一段时间,在做动画特效的时候,在网上看到了一个水平移动控件的例子.里面用到了RenderTransform特效.在网上查找资料发现了一篇基础的文章: 文章源地址:http://www.ithao12 ...
- 纯CSS实现二级导航下拉菜单--css的简单应用
思想:使用css的display属性控制二级下拉菜单的显示与否.当鼠标移动到一级导航菜单的li标签时,显示二级导航菜单的ul标签.由于实现起来比较简单,所以在这里直接给出了参考代码. 1.纯CSS二级 ...
- [USACO07NOV]Cow Relays
map+floyed+矩阵乘法(倍增floyed) # include <stdio.h> # include <stdlib.h> # include <iostrea ...
- JavaScript 变量屏蔽
不同作用域中相同名称的变量就会触发变量屏蔽: { let x = {color:"blue"}; let y = x; let z = 3; { //重复定义x,所以对全局变量x进 ...
- 杭电oj-1000-A+B
Problem Description Calculate A + B. Input Each line will contain two integers A and B. Process to e ...
