FileReader对象异步获取外部文件的内容
1、在网页表单中,定义input的type为file,就可以打开存储在计算机上的文件。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>js获取外部文件内容或者目录</title>
</head>
<body>
<input type="file" />
</body>

2、从中选择某个文件,我们可以获取到什么?没错,选好文件后显出了名称,不是路径。说到这,路径怎么获取,这里有一个FileReader对象可以办到
<!DOCTYPE html>
<head>
<meta charset="ANSI">
<title>js获取外部文件内容或者目录</title>
</head>
<body>
<input type="file" onchange="getFile(this)" />
<script>
function getFile(target)
{
var FR=new FileReader();
var file=target.files;//获取FileList对象
console.log(file);
console.log(FR);
}
</script>
</body>

input值的改变触发onchange事件,获取并查看fileList和FileReader对象
3、FileReader对象开始连接FileList对象,获取想要的东西。其实就是需要FileList里的数据为FileReader方法的实参。我们先获取它的路径吧。
<!DOCTYPE html>
<head>
<meta charset="ANSI">
<title>js获取外部文件内容或者目录</title>
</head>
<body>
<input type="file" onchange="getFile(this)" />
<script>
function getFile(target)
{
var FR=new FileReader();
var file=target.files;//获取FileList对象
FR.onloadend=function(){
//创建img标签,并挂载body中
var img=document.createElement('img');
img.src=FR.result;//绝对路径没谁了
document.body.appendChild(img);
console.log(FR.result);
}
if(file[0]){
FR.readAsDataURL(file[0]);//开始读取Blob中的内容。一旦完成,result属性中将包含一个data:URL格式的字符串
}
}
</script>
</body>

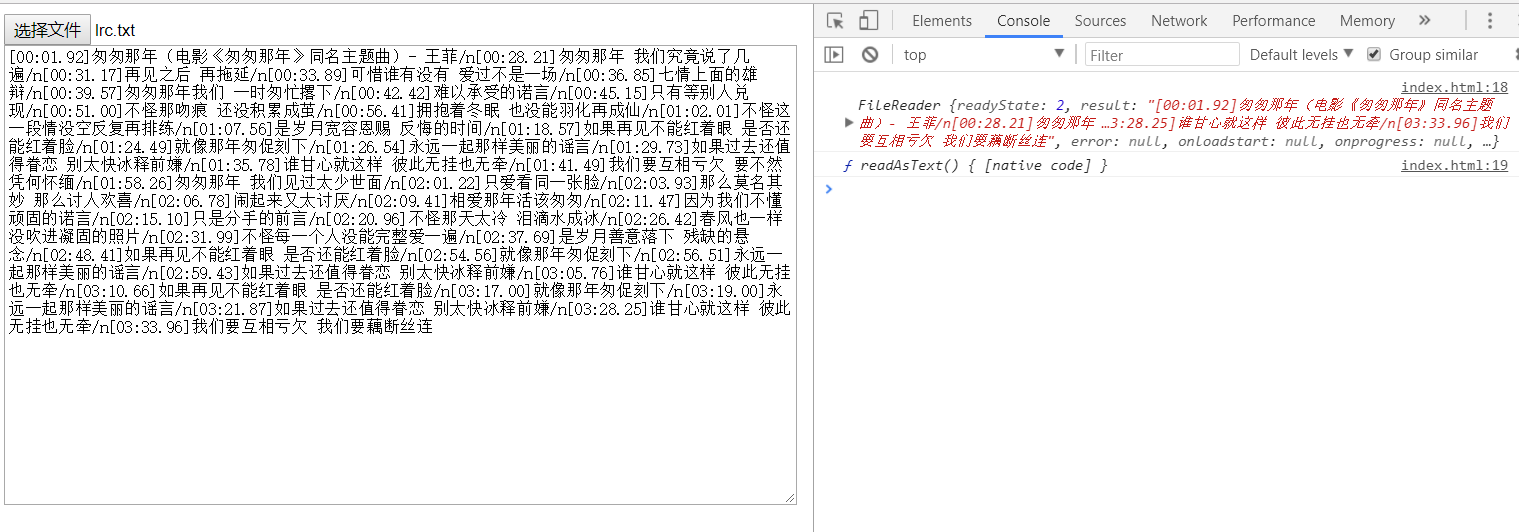
不要管路径了,现在人家和内容没有关系,我再改个方法。
<!DOCTYPE html>
<head>
<meta charset="ANSI">
<title>js获取外部文件内容或者目录</title>
</head>
<body>
<input type="file" onchange="getFile(this)" />
<script>
function getFile(target)
{
var FR=new FileReader();
var file=target.files;//获取FileList对象
FR.onloadend=function(){
//把内容加载body上
var textarea=document.createElement('textarea');
textarea.innerHTML=FR.result;//绝对路径没谁了
document.body.appendChild(textarea);
console.log(FR);
console.log(FR.readAsText);
}
//如果在选取文件时,没有决定哪个文件就退出,然后使用FileReader,会发生错误,说白了,FileList是空的,所以需要判断
if(file[0]){
FR.readAsText(file[0]);//开始读取Blob中的内容。一旦完成,result属性中将包含字符串以及所读取的文件内容
}
}
</script>
</body>

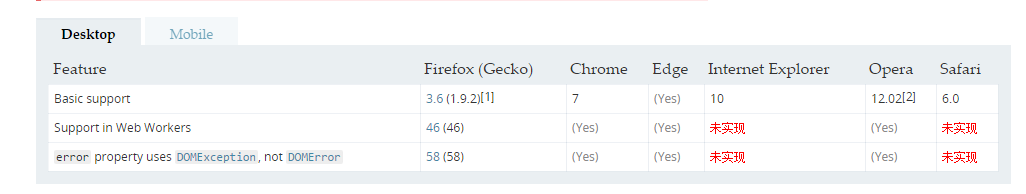
4、这么好用的FileReader对象,兼容性又是怎样的呢?

想要了解FileReader对象更多属性和方法,我们暂不讨论
FileReader对象异步获取外部文件的内容的更多相关文章
- .NetCore获取json文件配置内容
.netcore中的数据配置及内容用了json文件代替了之前framework的xml文件,那么json中的数据该怎么获取呢?下面讲解json文件在.net core中的获取方法. 首先,新建一个.n ...
- 获取properties文件的内容
获取properties文件的内容 public void test() throws Exception{ String resource = "application.propertie ...
- 前端用js获取本地文件的内容
这里要写成input的形式 调用upload函数 传递的参数就表示所选的文件<input type="file" onchange="upload(this)&qu ...
- 你知道怎么从jar包里获取一个文件的内容吗
目录 背景 报错的代码 原先的写法 编写测试类 找原因 最终代码 背景 项目里需要获取一个excle文件,然后对其里的内容进行修改,这个文件在jar包里,怎么尝试都读取不成功,但是觉得肯定可以做到,因 ...
- Java thymeleaf模板获取资源文件的内容
我们在某些时候可能需要获取配置文件properties中的配置信息,而不需要用Java传给模板,在模板中就可以直接获取 我们需要在resources/下定义国际化配置文件即可,注意名称必须中messa ...
- C#Winform版获取Excel文件的内容
public MainForm() { InitializeComponent(); //this.ofd_in.DefaultExt = ".xlsx"; this.ofd_in ...
- 读取本地文件理解FileReader对象的方法和事件以及上传按钮的美化。
一.FileReader对象 用来把文件读入内存,并且读取文件中的数据.FileReader对象提供了异步API,使用该API可以在浏览器主线程中异步访问文件系统,读取文件中的数据. 浏览器支持情况, ...
- php获取远程文件内容的函数
一个简单的php获取远程文件内容的函数代码,兼容性强.直接调用就可以轻松获取远程文件的内容,使用这个函数也可获取图片.代码如下: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ...
- Spring(二)--FactoryBean、bean的后置处理器、数据库连接池、引用外部文件、使用注解配置bean等
实验1:配置通过静态工厂方法创建的bean [通过静态方法提供实例对象,工厂类本身不需要实例化!] 1.创建静态工厂类 public class StaticFactory { private st ...
随机推荐
- UNIX环境高级编程——互斥量属性
互斥量具有一些属性,通过修改这些属性可以控制锁的一些行为.缺省的互斥锁属性及其值如下: pshared: PTHREAD_PROCESS_PRIVATE type: ...
- Swift基础之Swift调用OC语言文件使用步骤
Swift语言中,有很多封装类并没有,如果需要使用到,就需要桥接OC语言中的类,这时候就需要使用桥接头文件,一下是使用的步骤: 创建一个Swift项目Demo,然后新建一个OC语言的文件 如图: 创建 ...
- svn 回退/更新/取消至某个版本命令详解
1. 取消Add/Delete 取消文件 svn revert 文件名 取消目录 svn revert --depth=infinity 目录名 2. 回退版本 方法1: 用svn merge 1) ...
- Cocos2D:塔防游戏制作之旅(五)
打开HelloWorldLayer.h文件,添加以下实例变量(在@interface行的花括号之后): NSMutableArray *towerBases; 将HelloWorldLayer.m文件 ...
- Bias and Variance 偏置和方差
偏置和方差 参考资料:http://scott.fortmann-roe.com/docs/BiasVariance.html http://www.cnblogs.com/kemaswill/ Bi ...
- 基于HTTP头部的注入
基于HTTP头部的注入 常见的sql注入一般都是通过表单或请求参数进行注入,但这里给出的例子是通过HTTP协议头部进行注入. 例如一个的请求如下: GET / HTTP/1.1 Host: www.e ...
- xml解析方式之JAXP解析入门
XML解析 1 引入 xml文件除了给开发者看,更多的情况使用[程序读取xml文件]的内容.这叫做xml解析 2 XML解析方式(原理不同) DOM解析 SAX解析 3 XML解析工具 DOM解析原理 ...
- Oracle 中PLSQL的ftp应用
CREATE OR REPLACE PACKAGE BODY ftp AS -- ----------------------------------------------------------- ...
- 【一天一道LeetCode】索引目录 ---C++实现
[一天一道LeetCode]汇总目录 这篇博客主要收藏了博主所做题目的索引目录,帮助各位读者更加快捷的跳转到对应题目 目录按照难易程度:easy,medium,hard来划分,读者可以按照难易程度进行 ...
- html详解(三)
7.表格标签. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
