box-sizing -- 盒模型
项目开发中,在浏览同事的代码,发现他经常用一个属性--box-sizing,很好奇是什么,于是乎,上网查阅资料学了起来。
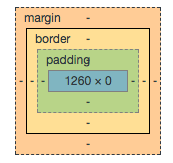
首先我们先复习一下盒模型的组成:一个div通常由 content(内容)+margin+padding+border组成。

浏览器有两种盒模型:w3c说的标准模型和ie下的传统模型。也就是css3中box-sizing中对应的属性值。
拿盒子的尺寸来说: box-sizing
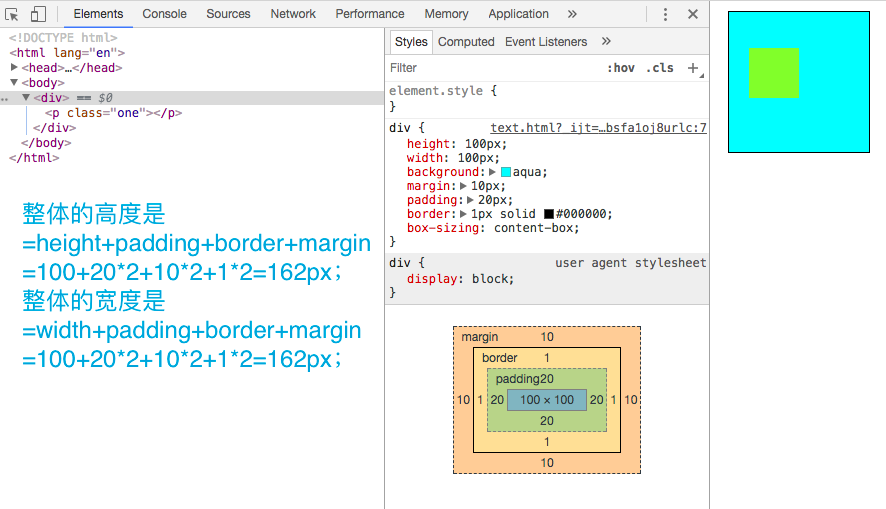
w3c的标准模型: content-box
盒子的高度= conent的height + padding + margin + border
盒子的宽度= content的width + padding + margin + border
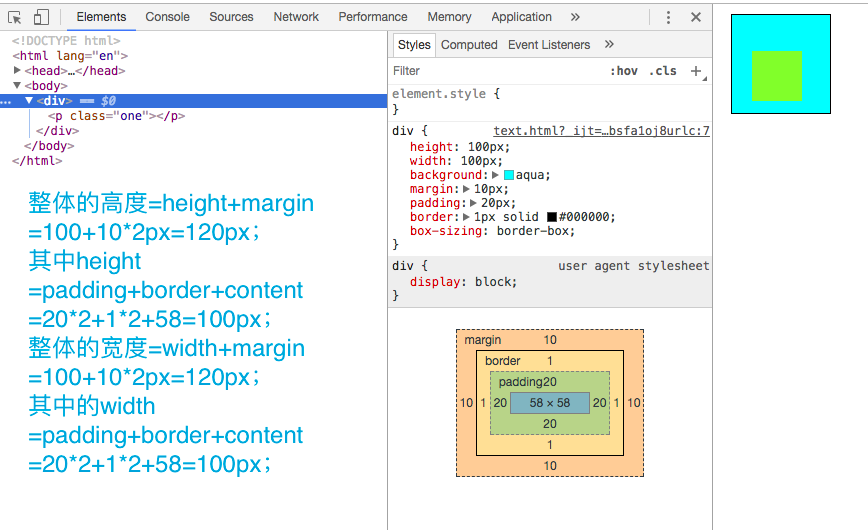
ie下的传统模型: border-box
盒子的高度= content的height + margin (height 包含了padding+border+content)
盒子的宽度= content的width + margin (width 包含了padding+border+content)
看这理论感觉很乱,动手实践才是真道理。
看一下w3下的标准模型:box-sizing:content-box

这意思就是你给div本身的宽度和高度是100px,但是因为margin,padding和border的添加,导致这个div的宽度和高度随之变大。可以想象一下,一排上正好可以放5个等大的div,但是半路上给一个div添加了margin或padding或border,一排还能放下5个div吗,也许是3个或者2个,总之放不下5个。
box-sizing:content-box 是浏览器默认的样式,即使不添加,也会 遵遁content-box。
看一下ie下的传统模型: box-sizing:border-box

这意思就是你给div的高度和宽度是100px,不管你加了padding和border,其宽度和高度不会改变,改变的是里面(content)内容的高度和宽度。举个例子:一排上可以放5个等大的div,你给其中的一个div添加了padding或者border(没有margin),这一排上还是5个div,只不过你添加padding或border的div里的内容缩小了。
关于这两者的区别,只要仔细观察一下layout图,就会恍然大悟,原来是这样啊。在项目开发中,我们经常遇到一行上放等大的li时,只要添加了padding或者border时,容易往下排,右边一片空白,我们不得不调一下li的height和width,现在不用啦,通过box-sizing:border-box就可以直接解决了。
box-sizing:border-box主要用于:布局以及表单元素,表单中不同类型type的默认宽度不一致,可以通过border-box解决。
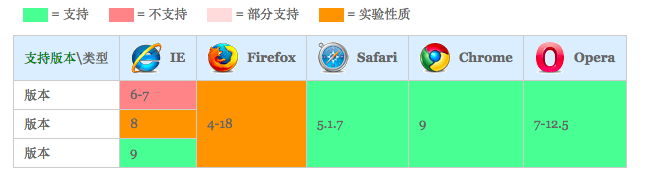
兼容性:
box-sizing是css3的新属性,会有兼容性问题。

box-sizing现代浏览器都支持,但IE家族只有IE8版本以上才支持,虽然现代浏览器支持box-sizing,但有些浏览器还是需要加上自己的前缀,Mozilla需要加上-moz-,Webkit内核需要加上-webkit-,Presto内核-o-,IE8-ms-,所以box-sizing兼容浏览器时需要加上各自的前缀。例如:
div{
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
-o-box-sizing: content-box;
-ms-box-sizing: content-box;
box-sizing: content-box;
}
div {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
css3的计算属性calc()的意思和box-sizing=border-box一样。简单用box-sizing,复杂可以用calc()
另外,有一位大神对box-sizing的理解以及讲解特别好,我也是看他的文章才搞明白的,如果想了解更深,可以去访问他的文章 http://blog.sina.com.cn/s/blog_877284510101kt87.html
box-sizing -- 盒模型的更多相关文章
- 被废了的display:box弹性盒模型
这几天在研究弹性布局,看书中写的是display:box,结果在chrome浏览器中是正常的,想着移动端大部分浏览器也是webkit内核的应该也没啥问题,结果确实没问题,但仔细一看,高度呢?好吧,严重 ...
- css盒模型与bfc与布局与垂直水平居中与css设计模式等
一.css盒子与布局相关 盒子内部的布局 盒子之间的布局visual formatting 脱离正常流normal flow的盒子的布局 absolute布局上下文下的布局 float布局上下文下的布 ...
- CSS 盒模型、解决方案、BFC 原理讲解--摘抄
PS:内容比较基础,目的只是覆盖面试知识点,大佬可以 history.back(-1) W3C 标准盒模型 & IE 怪异盒模型 页面上显示的每个元素(包括内联元素)都可以看作一个盒子,即盒模 ...
- IT兄弟连 HTML5教程 CSS3属性特效 弹性盒模型
CSS3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.使用该模型,可以很轻松的创建自适应浏览器窗口的流动布局或自适应字体大小的弹性布局.弹性盒模型看起 ...
- CSS3盒模型display:box;box-flex:3;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- CSS3.0盒模型display:box;的使用
CSS3.0盒模型display:-webkit-box;的使用 box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂 ...
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- box flex 弹性盒模型(转载)
css3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.这与XUL(火狐使用的用户交互语言)相似,其它语言也使用相同的盒模型,如XAML .GladeX ...
- display:box;display:flex;弹性盒模型
display:box:display:flex:弹性盒模型 非常适用于移动端.PC端高级浏览器,效果也很好. display: -webkit-box; display: -moz-box; dis ...
- CSS弹性盒模型(flex box)
本文介绍的是 CSS3 规范中引入的新布局模型:弹性盒模型(flex box).随着响应式用户界面的流行,Web 应用一般都要求适配不同的设备尺寸和浏览器分辨率. 浏览器支持: 弹性盒布局的容器(fl ...
随机推荐
- 51NOD 1376 最长递增子序列的数量 [CDQ分治]
1376 最长递增子序列的数量 首先可以用线段树优化$DP$做,转移时取$0...a[i]$的最大$f$值 但我要练习$CDQ$ $LIS$是二维偏序问题,偏序关系是$i<j,\ a_i< ...
- BZOJ 1502: [NOI2005]月下柠檬树 [辛普森积分 解析几何 圆]
1502: [NOI2005]月下柠檬树 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1070 Solved: 596[Submit][Status] ...
- DirectSound---简易Wav播放器
这篇文章主要给大家介绍下如何用DirectSound打造一个简易播放器,因为篇幅有限且代码逻辑较为复杂,我们只介绍下核心技术内容.该播放器主要包括以下功能: 播放.暂停 播放进度提示. 1. Dire ...
- shared_ptr模版推导的问题
问题描述 今天在帮同事解决问题时,发现了这个比较有意思的现象,特记录下来备忘. 问题是这样的,同事开发的是应用程序动态库模块,通过应用的框架中以接口方式供外部使用.然后他想对这些接口生命周期进行控制, ...
- LeetCode - 654. Maximum Binary Tree
Given an integer array with no duplicates. A maximum tree building on this array is defined as follo ...
- java常用工具类[待补充]
生成指定范围指定大小的随机数: String code = String.valueOf((int)(Math.random()*(9999-1000+1))).substring(0,4);
- 【考试】java基础知识测试,看你能得多少分?
1 前言 共有5道java基础知识的单项选择题,每道20分,共计100分.解析和答案在最后. 2 试题 2.1 如下程序运行结果是什么? class Parent { public Parent(St ...
- [原创]ubuntu14.04部署ELK+redis日志分析系统
ubuntu14.04部署ELK+redis日志分析系统 [环境] host1:172.17.0.4 搭建ELK+redis服务 host2:172.17.0.3 搭建logstash+nginx服务 ...
- 利用mock提高效率
利用mock提高效率 谈到mock,就不得不讲前后端分离.理想情况下前后端不分离,由全栈的人以product和infrastructure的维度进行开发,效率是最高的.近些年来业务的复杂度越来越高,真 ...
- HDU 5060
题意略. 这个题目最关键的是在于计算球冠的体积.令球冠体积为V. 我们可以用祖暅原理来计算V, 这里,可以看出,球冠的体积等于左图的上半个圆柱减去那个倒扣的圆台. 祖暅原理:界于两个平行平面之间的两个 ...
