Vue.js-09:第九章 - 组件基础再探(data、props)
一、前言
在上一章的学习中,我们学习了 Vue 中组件的基础知识,知道了什么是组件,以及如何创建一个全局/局部组件。不知道你是否记得,在上一章中,我们提到组件是一个可以复用的 Vue 实例,它与 Vue 实例也只是拥有些许的差异。本章,我们将继续学习组件的相关基础知识,了解 Vue 的组件中的 data、prop 选项的使用。
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter02-Bronze/component/advance.html
二、干货合集
1、组件中的 data 选项
当一个 Vue 实例被创建之后,实例中的 data 选项的属性值就与页面的视图做了一个“绑定”,当我们修改 data 中的属性值时,视图就会产生“响应”,同时,页面上使用到属性值的地方也会同步更新。那么,组件作为一个特殊的 Vue 实例,对于 data 选项的使用上是不是和在 Vue 实例中的使用方式相同呢。
首先,我们还是先创建一个全局组件,按照 Vue 实例中使用 data 选项的使用方法,将 data 选项添加到组件的定义中,同时,使用插值表达式在页面中显示出属性值,示例代码如下。
<div id="app">
<tmpl></tmpl>
</div> <template id="tmpl">
<div>
<h3>这是全局组件,啊啊啊啊啊啊</h3>
<h4>{{name}}</h4>
</div>
</template> <script>
Vue.component('tmpl', {
template: '#tmpl',
data: {
name: 'zhangsan'
}
}); var vm = new Vue({
el: '#app',
data: {}
});
</script>
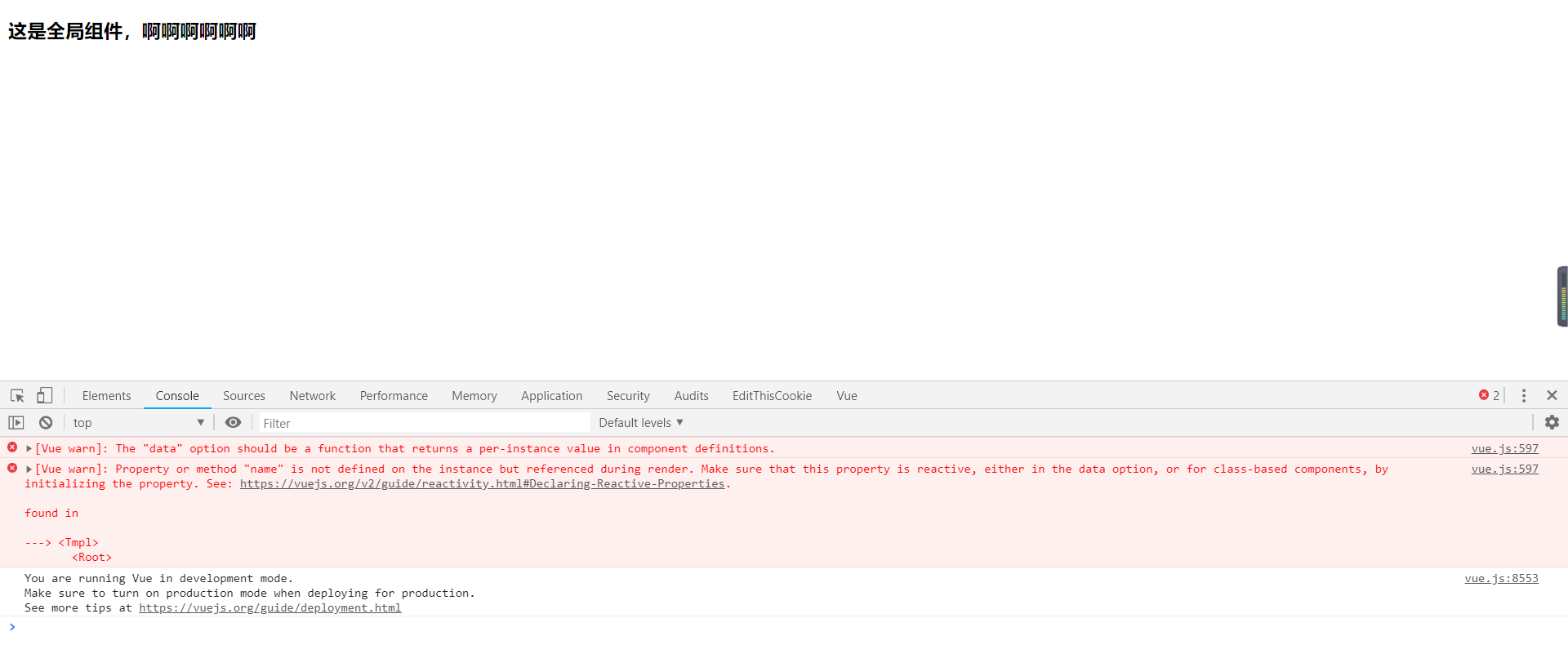
运行我们的代码,发现页面上并没有显示出数据,看下控制台,嗯,报错了。我们一条条的看报错信息。

第一条报错信息,在创建组件实例中的 data 选项时,返回的应该是一个实例对象的方法。什么意思呢?回想一下我们在创建 Vue 实例时添加 data 选项,我们创建的是一个 data 对象,而根据控制台的报错信息提示,当我们在组件中使用 data 选项时,我们需要返回包含实例对象的方法,我们可以按照这个提示修改试试。
<script>
Vue.component('tmpl', {
template: '#tmpl',
data: function () {
return {
name: 'zhangsan'
}
}
});
</script>
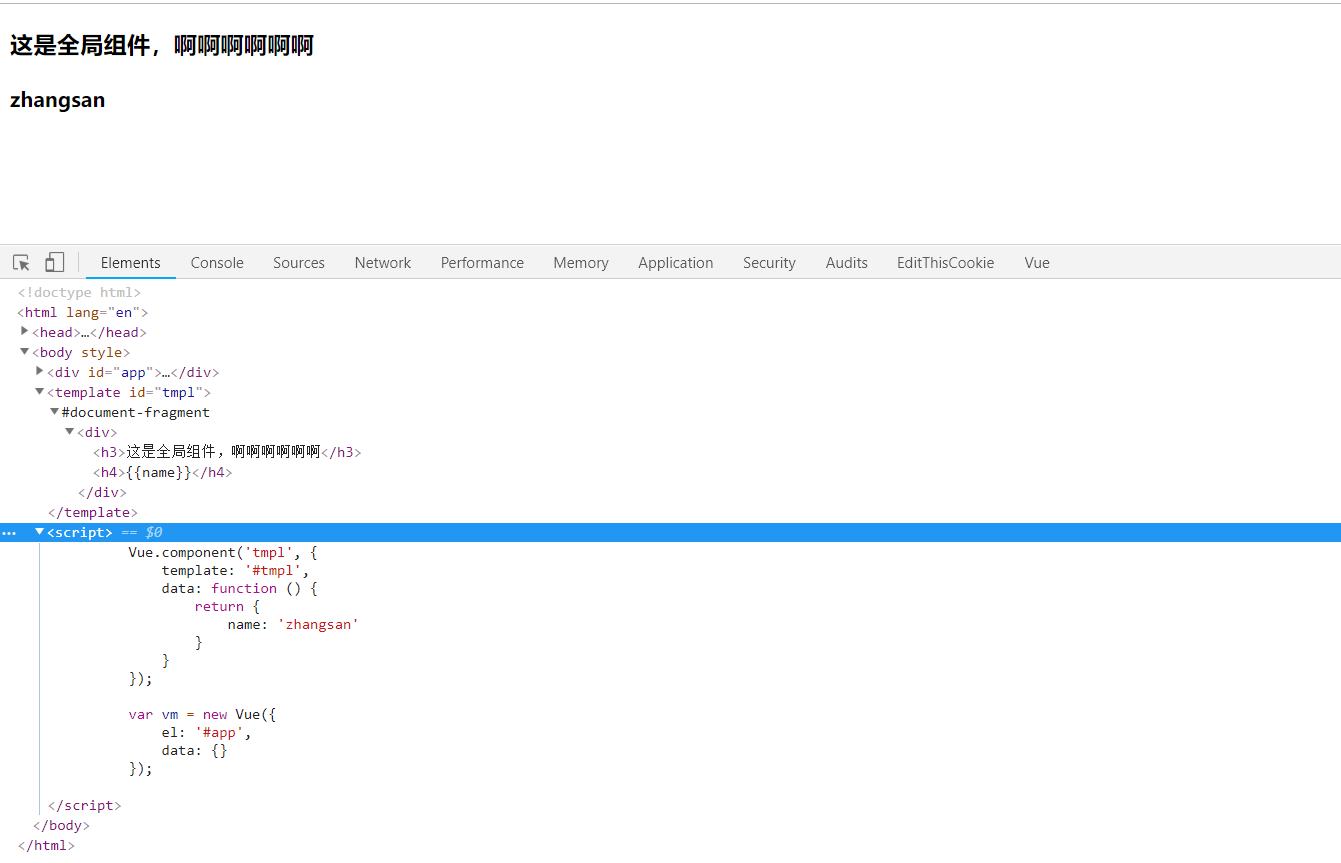
可以看到,在组件的 data 选项中,我们将 data 选项定义成一个方法,并在这个方法中返回了一个对象实例,此时,刷新页面,可以看到两条错误信息已经都不见了,页面也已经可以正常显示出数据。

为什么会这样呢,查看 Vue 的官方文档后,我们可以找到这样一句解释:一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝。
返回对象的独立的拷贝,再联系上面报错信息提到的,在方法中返回对象实例,是不是说,当我们在方法中返回的是一个定义好的对象,会出问题呢?
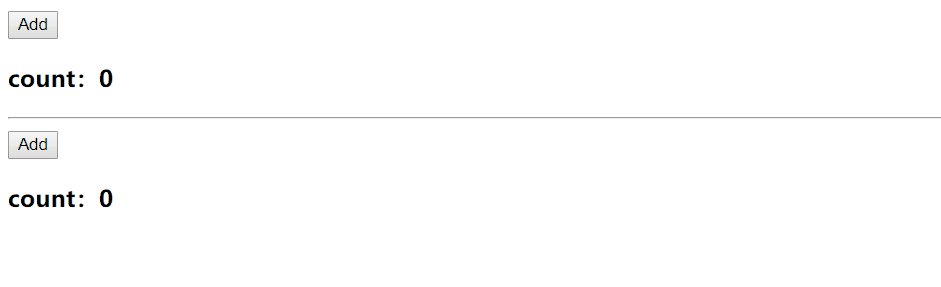
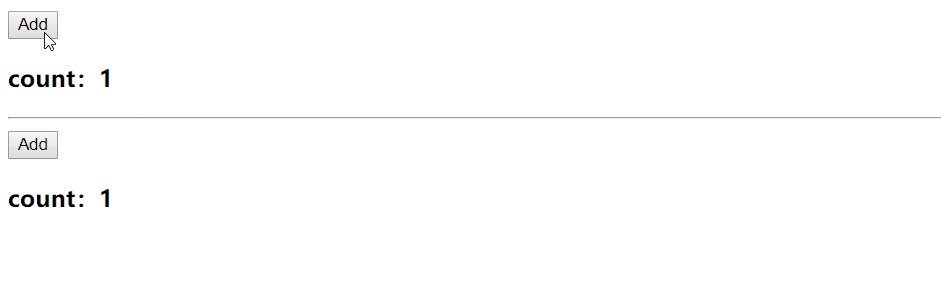
我们来继续试试。这里,我们将在 data 选项中返回的对象改成在外部定义,同时,多次调用这个组件,完整的示例代码如下。
<div id="app">
<counter></counter>
<hr />
<counter></counter>
</div> <template id="counter">
<div>
<button @click="add"> Add </button>
<h3>count:{{count}}</h3>
</div>
</template> <script>
var dataObj = {
count: 0
} Vue.component('counter', {
template: '#counter',
data: function () {
return dataObj
},
methods: {
add() {
dataObj.count++
}
},
}) var vm = new Vue({
el: '#app',
data: {}
});
</script>
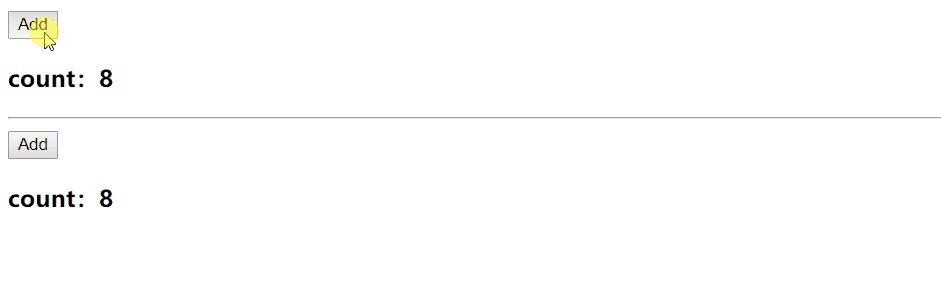
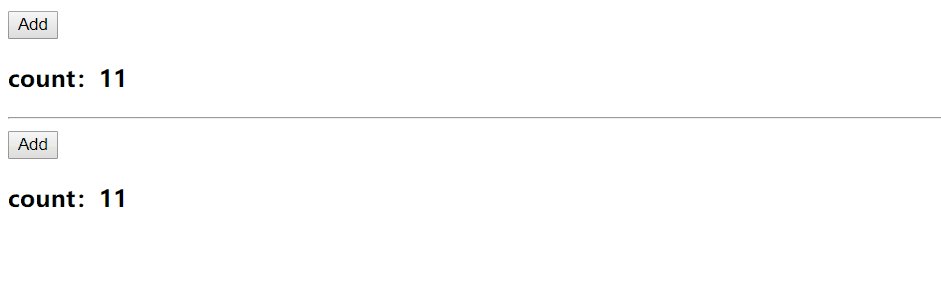
可以看到,因为我们在 data 中返回的对象并不是一个新的对象实例,当我们修改返回对象中的属性值时,所有使用到当前组件的地方都会发生变更,这无疑是无法接受的。因此,为了避免这一情况,当我们需要在创建组件时需要添加 data 选项,我们需要在 data 方法中返回对象实例,而不是一个已经定义好的对象。

2、组件中的 props 选项
组件的 Props 选项是我们可以在组件上注册的一些自定义特性,当我们将一个值传递给一个 props 选项中的特性时,那个 prop 特性就变成了组件实例的一个属性,这时候,我们当然就可以获取到这个值了,因此,组件中的 props 经常用于将我们的父组件值传递到子组件或是将 Vue 实例中的属性值传递到组件中使用。
在父组件/Vue实例引用子组件的时候,通过属性绑定的方式(v-bind),将需要传递给子组件的数据进行传递,从而在子组件内部,通过绑定的属性值获取到父组件/Vue实例的数据。
例如,在下面的代码中,我在 Vue 实例中定义了一个局部组件,将实例的 title 属性绑定到组件的 parenttitle 属性上,同时,将 parenttitle 属性赋值给组件的 content 属性,从下面的代码中不难看出,我们希望的是可以实时获取到父组件的 title 属性值。
PS:这里和之前定义组件名称一样,因为在 HTML 中,对于大小写是不敏感的,因此,如果这里你采用了 camelCase (驼峰命名法) ,在使用时,依然需要将属性名称用其等价的 kebab-case (短横线分隔命名) 来指明。
<div id="app">
<h4>
请输入需要传递给子组件的值:<input type="text" v-model="title" />
</h4>
<child-node v-bind:parenttitle="title"></child-node>
</div> <template id="child">
<div>
<h4>Vue 实例中的属性值为:{{content}}</h4>
</div>
</template> <script>
var vm = new Vue({
el: '#app',
data: {
title: ''
},
components: {
'childNode': {
template: '#child',
props: ['parenttitle'],
data() {
return {
content: this.parenttitle
}
}
}
},
});
</script>

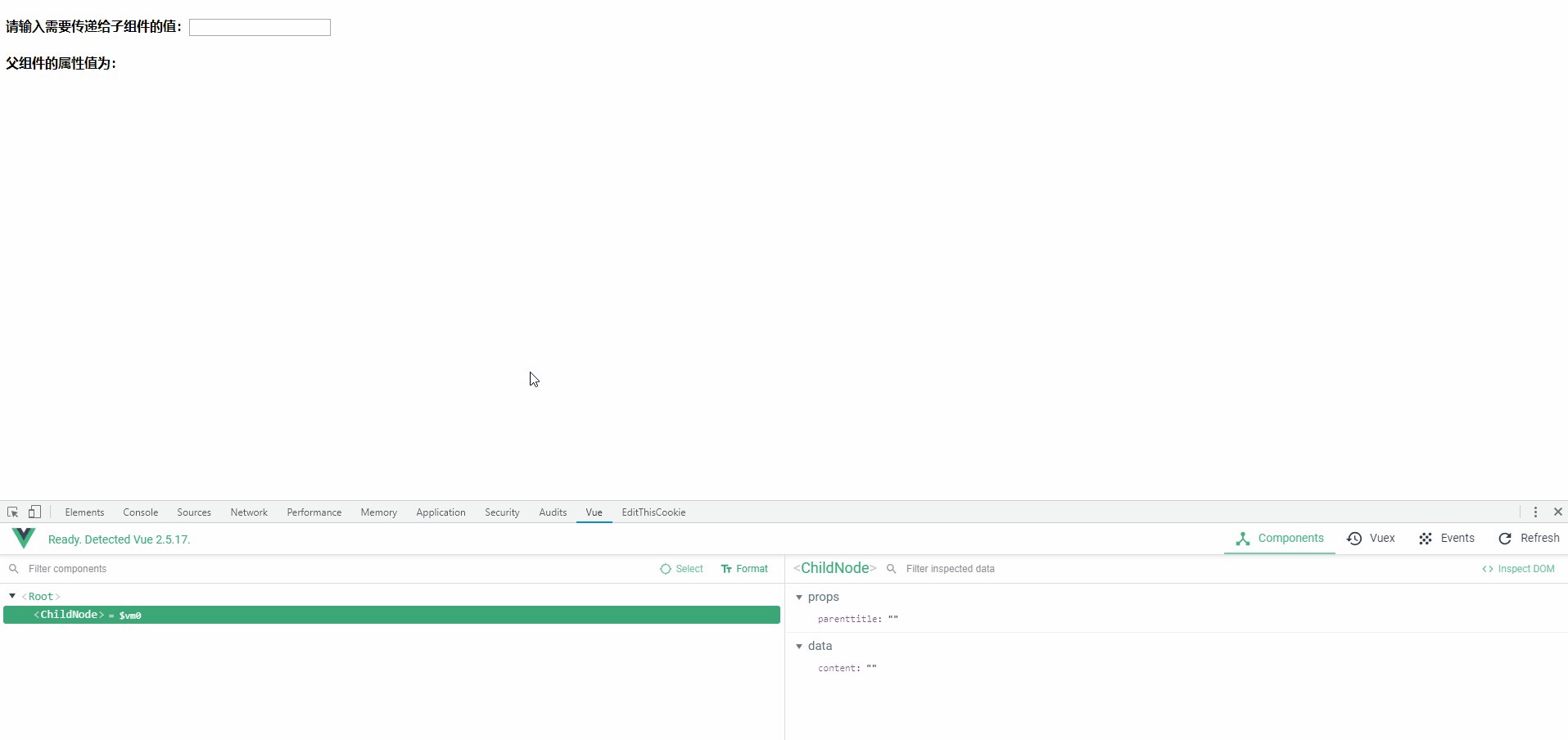
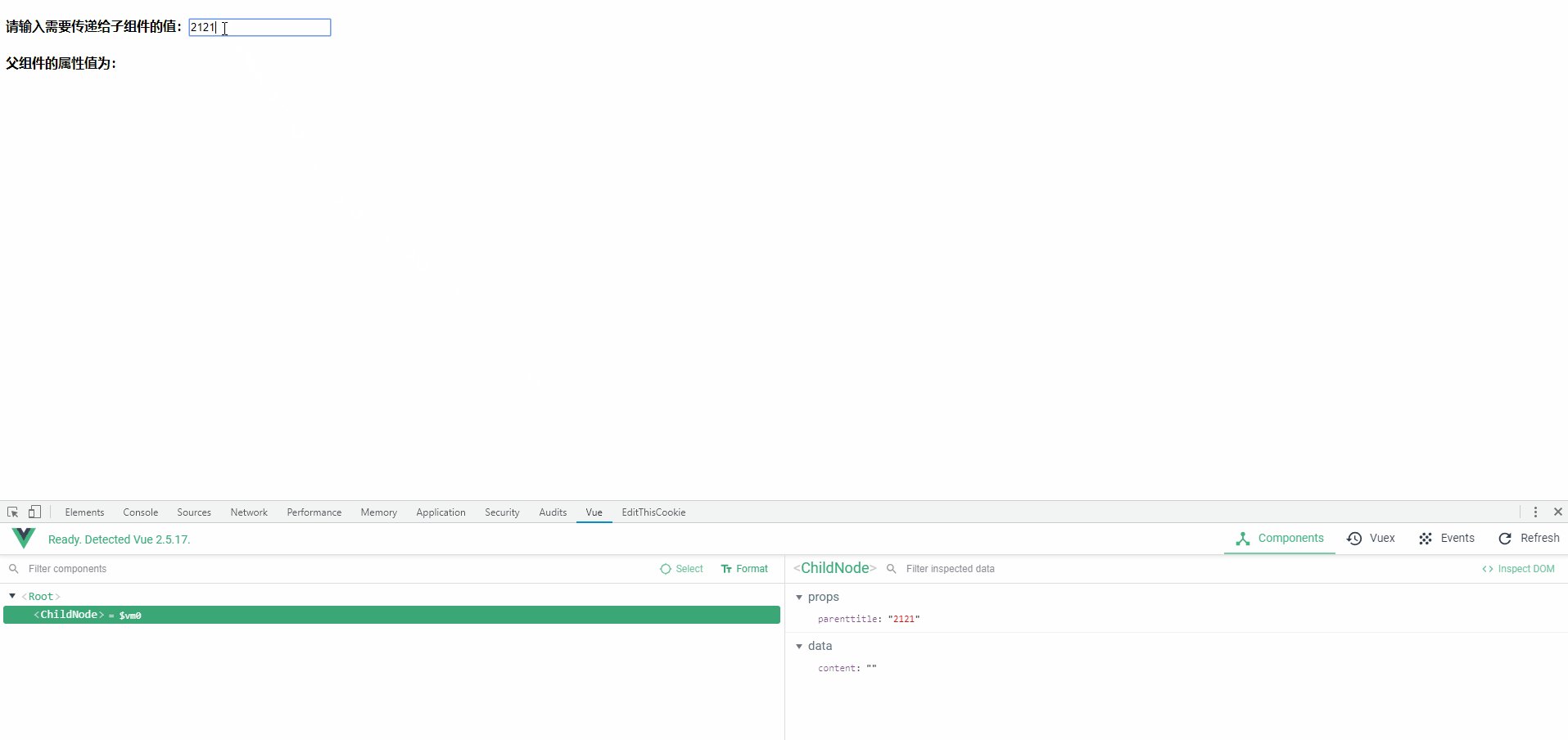
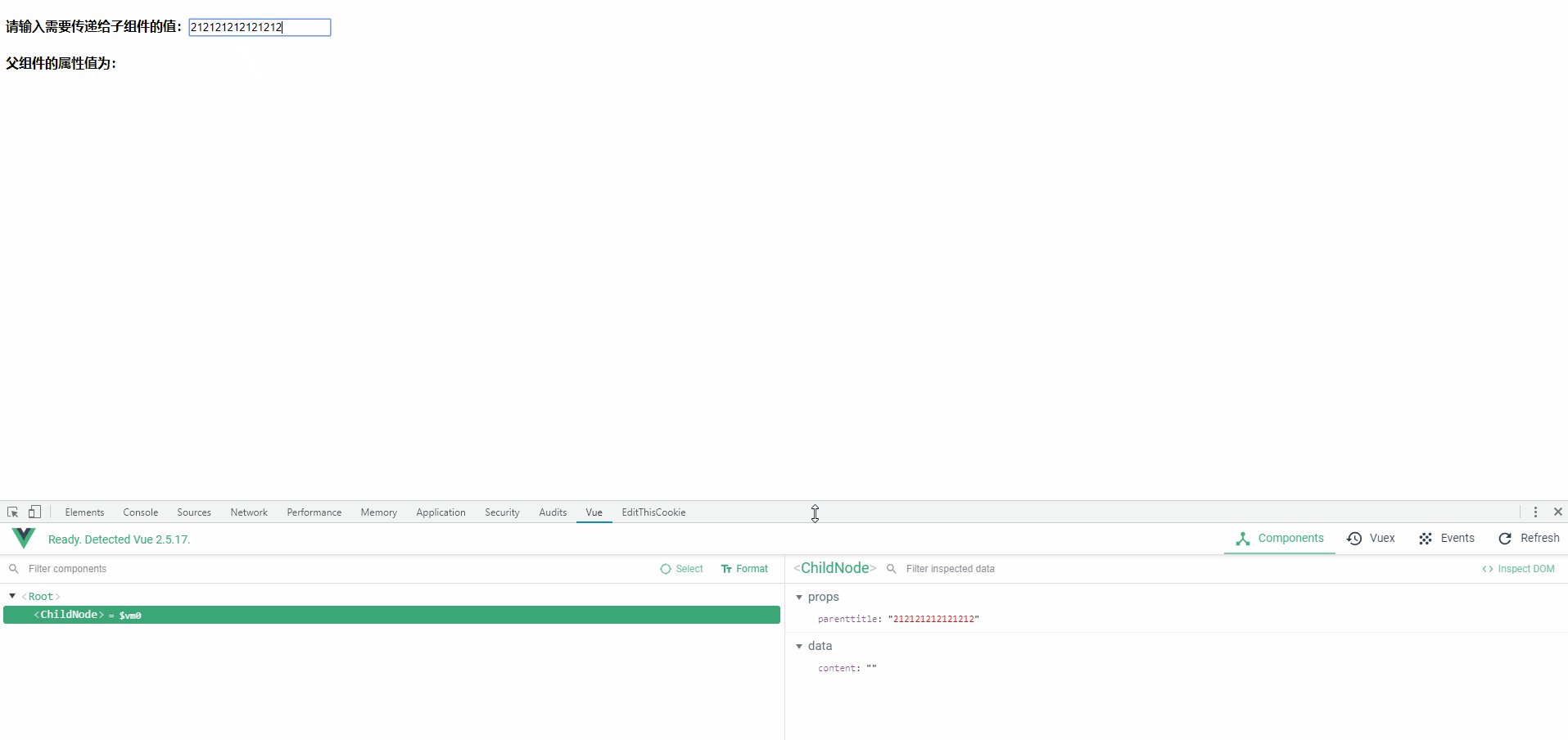
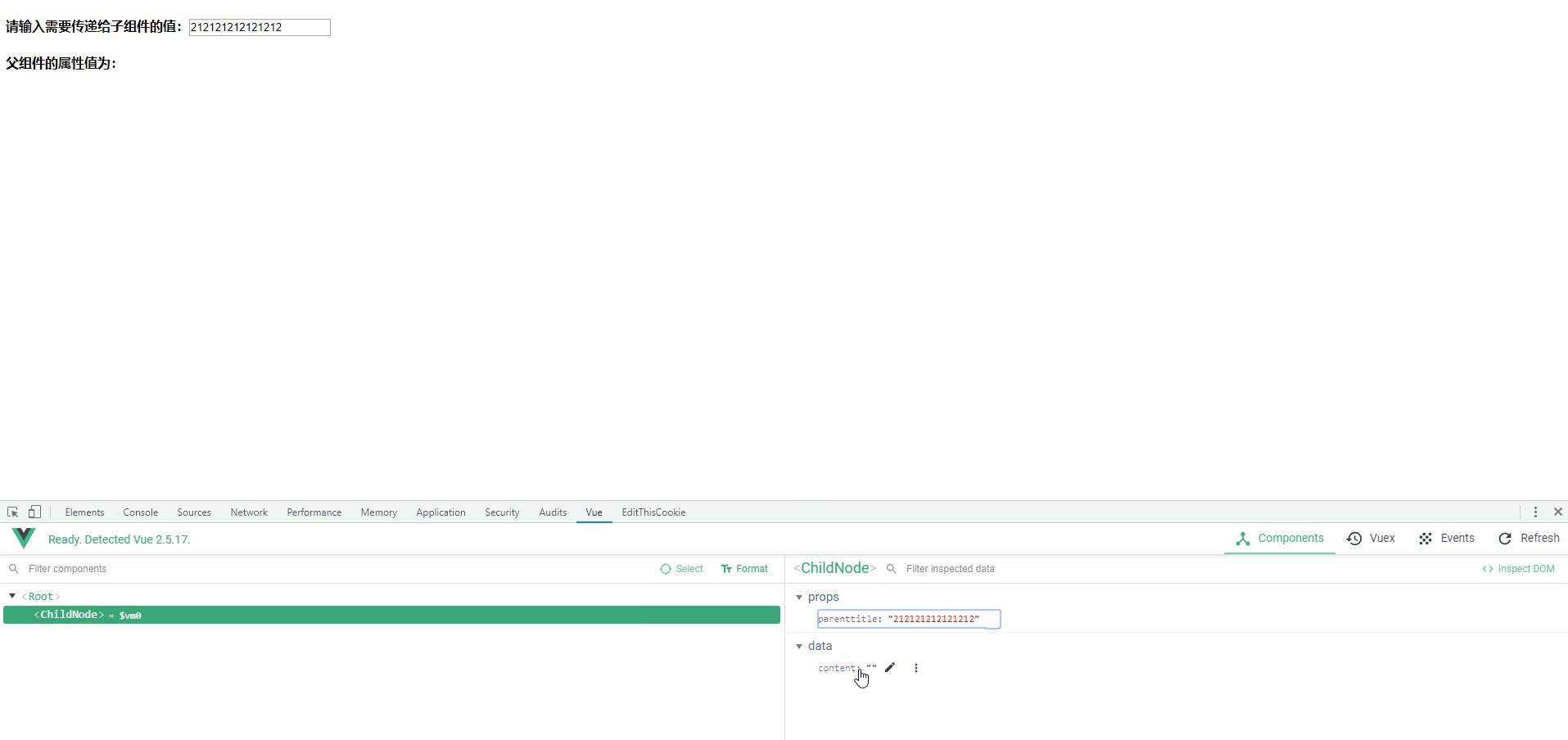
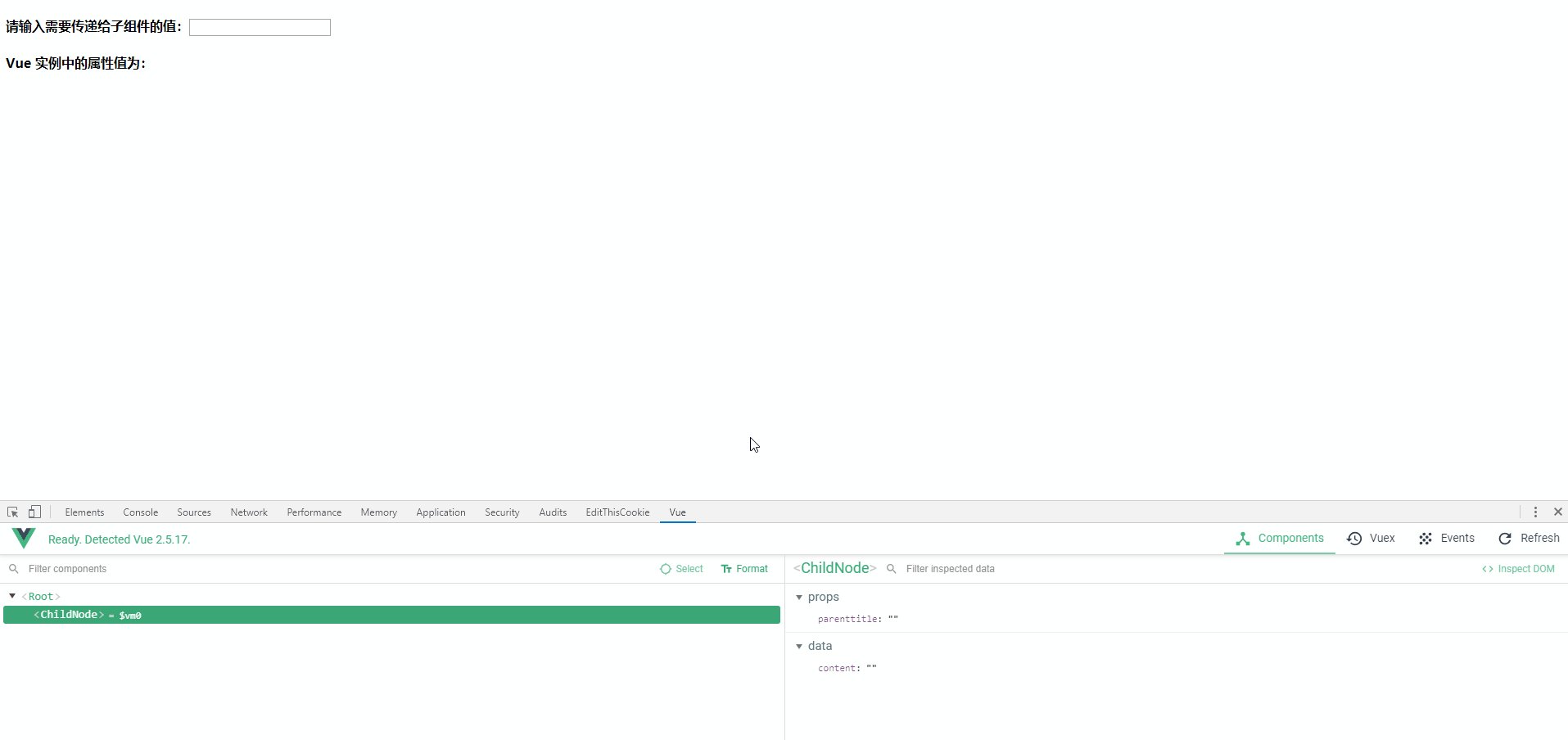
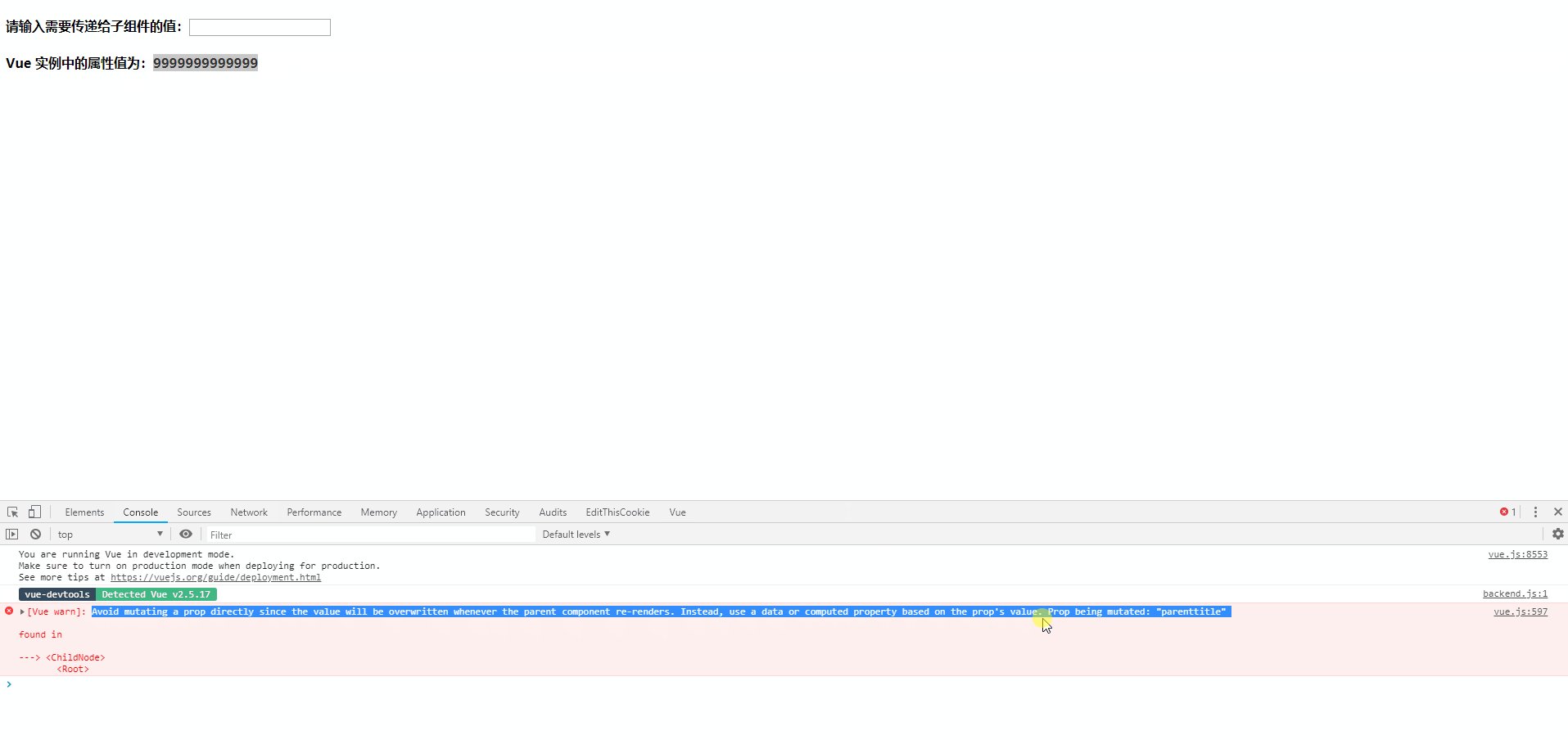
可以看到,结果似乎和我们想的不一样,虽然可以在绑定的 parenttitle 属性上实时获取到 Vue 实例的属性值,可是,这里却无法同步更新组件的 content 属性。仔细分析下可以我们就不难看出,组件的 data 选项中的 content 属性是一个 String 类型的变量,也就是 js 中的基本数据类型,在创建时就已经将数据值写入到内存栈中,之后与初始赋值的数据就没有任何的关系,因此,后面对于 Vue 实例的 title 属性的任何变更,都不会引起对于实例 content 属性的变化。
因此,如果我们想完成最开始的需求的话,有两种可行的解决办法:
1、将 Vue 实例中的 title 属性改为一个对象,输入的值作为对象中的一个属性,因此,我们在实例中绑定的 parenttitle 也将为一个对象。因为 js 中的对象为引用类型,赋值时,是将存储数据的地址进行拷贝,因此,title 对象和 parenttitle 对象将指向同一地址,这时,任何对于 title 对象的属性值的修改,都会引起 parenttitle 对象中属性值得改变。
2、采取 watch 监听 parenttitle 的方式来同步更新实例的 content 属性。
这里,我采用第二种方式,使用 watch 监听器来同步变更组件中的 content 属性值,修改代码如下。
<script>
var vm = new Vue({
el: '#app',
data: {
title: ''
},
components: {
'childNode': {
template: '#child',
props: ['parenttitle'],
data() {
return {
content: this.parenttitle
}
},
watch: {
parenttitle() {
this.content = this.parenttitle
}
},
}
},
});
</script>
既然可以将 Vue 实例的数据传递到子组件中进行使用,那么,我们是不是可以在子组件进行修改绑定的属性值,从而影响到 Vue 实例呢?我们来继续尝试。
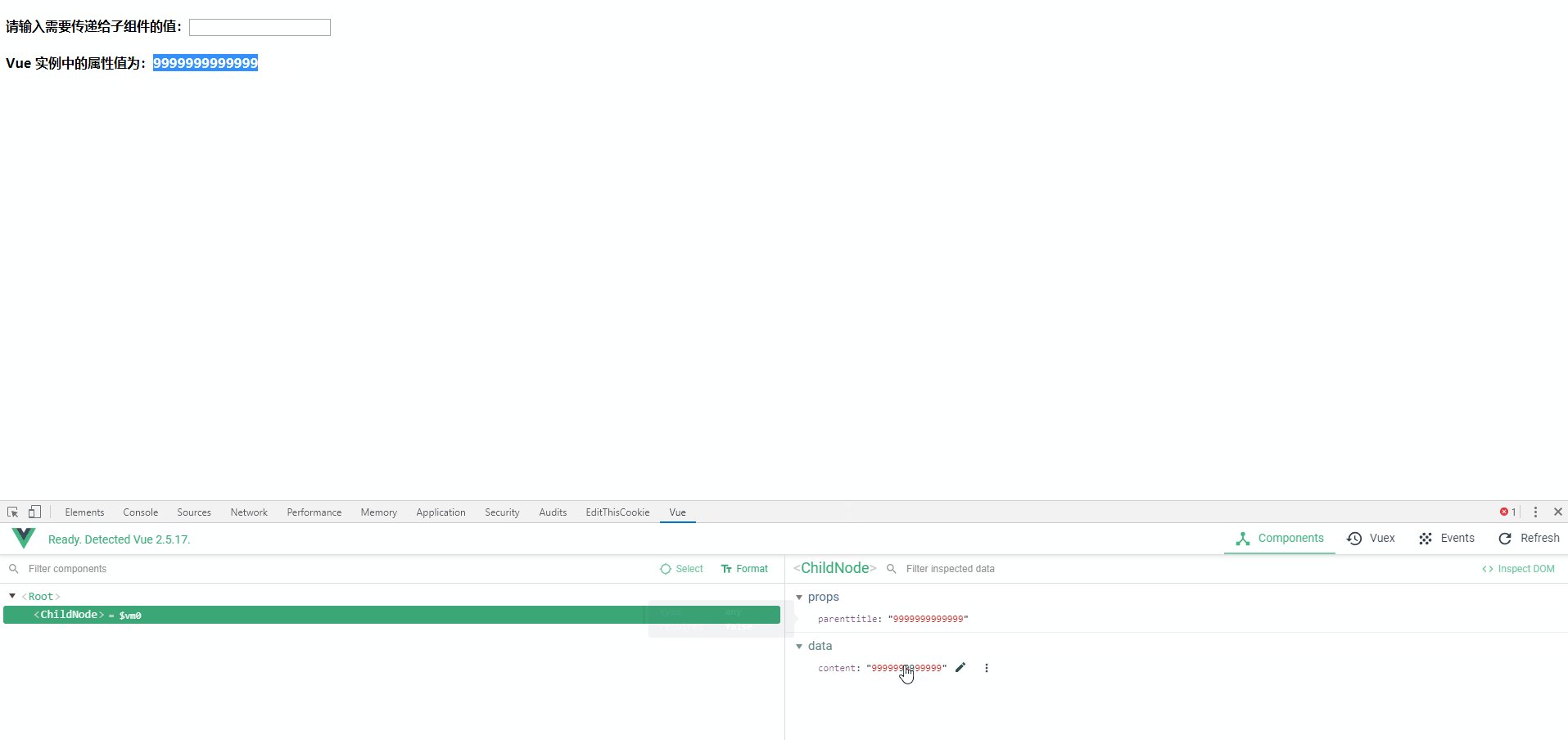
在上面的实例代码的基础上,我们为子组件的 h4 标签添加一个点击事件 change,通过 change 事件,我们来修改绑定的属性值 parenttitle,看看会不会造成对于 Vue 实例中的 title 属性的影响。
<div id="app">
<h4>
请输入需要传递给子组件的值:<input type="text" v-model="title" />
</h4>
<child-node v-bind:parenttitle="title"></child-node>
</div> <template id="child">
<div>
<h4 @click="change">Vue 实例中的属性值为:{{content}}</h4>
</div>
</template> <script>
var vm = new Vue({
el: '#app',
data: {
title: ''
},
components: {
'childNode': {
template: '#child',
props: ['parenttitle'],
data() {
return {
content: this.parenttitle
}
},
watch: {
parenttitle() {
this.content = this.parenttitle
}
},
methods: {
change() {
this.parenttitle = '9999999999999'
}
}
}
},
});
</script>

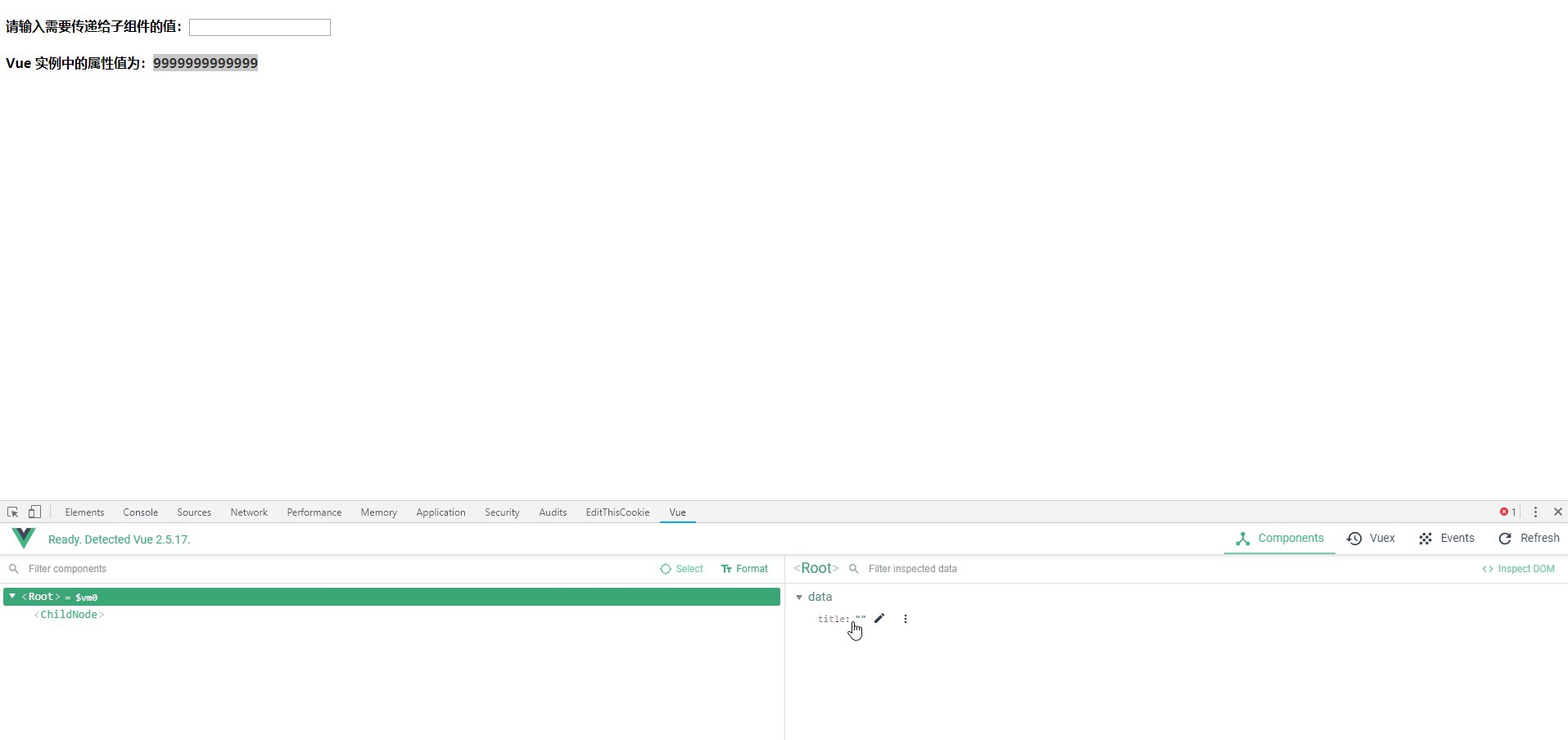
可以看到,我们虽然修改了组件的 parenttitle 属性值,却没有影响到 Vue 实例中的 title 属性,所以我们可以得出,所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
三、总结
本章,主要是介绍了我们如何在组件中使用 data 选项和 props 选项,以及在使用过程中一些与 Vue 实例中使用方式不同的地方,同时,介绍了如何将父组件中的属性值传递到子组件中。既然父组件可以将属性值传递到子组件中,毫无疑问,我们也可以将子组件的属性传递到父组件中,父子组件之间进行属性传递的方式,我将放在下一章中进行介绍。
四、参考
2、认识Vue组件
Vue.js-09:第九章 - 组件基础再探(data、props)的更多相关文章
- Vue.js 第4章 组件与路由
组件 什么是组件:组件就是一些标签结构的封装,同时为这些结构添加需要的业务逻辑,设置你想要的样式 一个组件中一般可以设置:结构,功能和样式 为什么要使用组件: 使用方便 复用 组件的创建和使用 组件的 ...
- Vue.js 源码分析(十三) 基础篇 组件 props属性详解
父组件通过props属性向子组件传递数据,定义组件的时候可以定义一个props属性,值可以是一个字符串数组或一个对象. 例如: <!DOCTYPE html> <html lang= ...
- Vue.js-01:第一章 - 一些基础概念
一.前言 Vue.React.Angular,当今前端界的三驾马车,作为传统的后端程序员,前端再也不是我们想的那种切切图就可以了,第一次接触的话,先了解了解一些基础的概念. 学习系列目录地址:http ...
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
- Vue.js的表格分页组件
转自:http://www.cnblogs.com/Leo_wl/p/5522299.html 有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更 ...
- 《前端福音,vue.js 之豆瓣电影组件大揭秘-video》
{{ message }} 小胡子语法 在 Vue 中被称之为双花括号插值表达式 ---------------- http://todomvc.com/ TodoMVC是一款开源的JavaScr ...
- Vue.js 相关知识(组件)
1. 组件介绍 组件(component),vue.js最强大的功能之一 作用:封装可重用的代码,通常一个组件就是一个功能体,便于在多个地方都能调用该功能体 根组件:我们实例化的Vue对象就是一个组件 ...
- Vue.js 源码分析(四) 基础篇 响应式原理 data属性
官网对data属性的介绍如下: 意思就是:data保存着Vue实例里用到的数据,Vue会修改data里的每个属性的访问控制器属性,当访问每个属性时会访问对应的get方法,修改属性时会执行对应的set方 ...
- Vue.js 源码分析(三) 基础篇 模板渲染 el、emplate、render属性详解
Vue有三个属性和模板有关,官网上是这样解释的: el ;提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标 template ;一个字符串模板作为 Vue 实例的标识使用.模板将会 ...
随机推荐
- windows系统下输入法图标显示设置
原先任务栏有两个搜狗输入法的标志,还有一个"中/英"的图标:甚至桌面还悬浮这一个搜狗输入法图标. 打开vscode等工具时,桌面悬浮的图标有时可能会遮挡到一些信息,十分不爽. 如今 ...
- gitlab钩子搭建
目标:在本地开发机上push代码到GitLab仓库时,通过钩子同步到测试服务器 准备工作GitLab 服务器一台测试服务器一台本地开发服务器一台 1.在gitlab上新建一个项目,名称test2.在本 ...
- 二叉树,AVL树和红黑树
为了接下来能更好的学习TreeMap和TreeSet,讲解一下二叉树,AVL树和红黑树. 1. 二叉查找树 2. AVL树 2.1. 树旋转 2.1.1. 左旋和右旋 2.1.2. 左左,右右,左右, ...
- 循环中else的用法
name = 'hello' for x in name: print(x) if x == 'l': break #退出for循环 else: print("==for循环过程中,如果没有 ...
- .net 弹出消息框后,页面样式变乱
点击按钮,执行提交操作,弹出消息框后,页面的样式变乱,解决方法: 首先,确定使用的css样式正确,页面中的宽高值保持规范统一: 然后,弹出框避免使用Response.Write(),如下所示 Resp ...
- Flask入门之触发器,事件,数据迁移
SQLAlchemy Core和SQLAlchemy ORM都具有各种各样的事件挂钩: 核心事件 - 这些在 Core Events中描述,并包括特定于连接池生命周期,SQL语句执行,事务生命周期以及 ...
- Python学习 Part6:错误和异常
Python学习 Part6:错误和异常 两种不同类型的错误:语法错误和异常 1. 语法错误 语法错误,也被称作解析错误: >>> while True print('Hello w ...
- Pat1128:N Queens Puzzle
1128. N Queens Puzzle (20) 时间限制 300 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue The & ...
- tomcat第一次使用正常启动后访问8080端口报404错误
问题:tomcat第一次使用正常启动后访问8080端口报404错误 解决办法:双击tomcat调出tomcat的xml文件页面,Server Locations 默认是选第一行即Use Workspa ...
- linux下activemq安装与配置
一.下载:apache-activemq-5.14.0-bin.tar.gz http://activemq.apache.org/activemq-5140-release.html 二.安装a ...
