ASP.Net Core MVC+Ajax 跨域
要求
C端:用户端(http://www.b.com)
A端:管理端(http://admin.b.com)
问题:A端上传图片到C端指定文件夹内保存,供C端使用。
方案
① C端从nuget引入Microsoft.AspNetCore.Mvc.Cors
Install-Package Microsoft.AspNetCore.Mvc.Cors
② Startup文件中的ConfigureServices方法添加
var sites = Configuration.Get<ConfigModel>().AdminSite.Split(",");
//跨域,让管理端上传图片文件
services.AddCors(option => option.AddPolicy("adminCors",
policy => policy.WithOrigins(sites).AllowAnyHeader().AllowAnyMethod().AllowCredentials()));
sites是string [],允许的站点,这里的sites=["http://admin.b.com"];
③ Configure方法内添加
app.UseCors("adminCors");
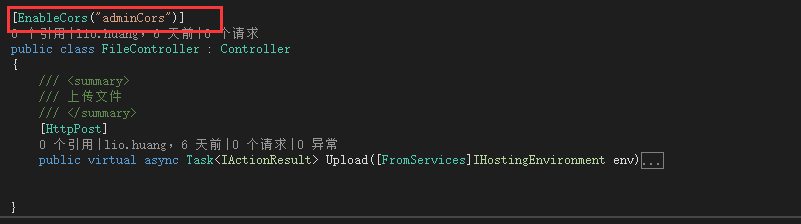
④ 添加FileController.cs,并完成业务逻辑


⑤ A端Ajax调用
$.ajax({
url: 'http://www.b.com/File/Upload',
type: 'POST',
data: data,
processData: false,
contentType: false,
crossDomain: true,
//带上cookie
xhrFields: {
withCredentials: true
},
success: function (res) {
//一些逻辑
},
error: function (err) {
//一些逻辑
}
});
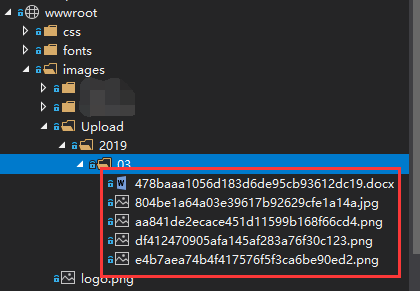
最终完成:
C端的文件目录

ASP.Net Core MVC+Ajax 跨域的更多相关文章
- asp.net core webapi之跨域(Cors)访问
这里说的跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被当作 ...
- 第十四节:Asp.Net Core 中的跨域解决方案(Cors、jsonp改造、chrome配置)
一. 整体说明 1. 说在前面的话 早在前面的章节中,就详细介绍了.Net FrameWork版本下MVC和WebApi的跨域解决方案,详见:https://www.cnblogs.com/yaope ...
- ASP.NET Core Web API 跨域(CORS) Cookie问题
身为一个Web API,处理来自跨域不同源的请求,是一件十分合理的事情. 先上已有的文章,快速复制粘贴,启用CORS: Microsoft:启用 ASP.NET Core 中的跨域请求 (CORS) ...
- ASP.NET Core-Docs:在 ASP.NET Core 中启用跨域请求(CORS)
ylbtech-ASP.NET Core-Docs:在 ASP.NET Core 中启用跨域请求(CORS) 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 1. ...
- 基于.Net Framework 4.0 Web API开发(5):ASP.NET Web APIs AJAX 跨域请求解决办法(CORS实现)
概述: ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特 ...
- 在 ASP.NET Core 中启用跨域请求(CORS)
本文介绍如何在 ASP.NET Core 的应用程序中启用 CORS. 浏览器安全可以防止网页向其他域发送请求,而不是为网页提供服务. 此限制称为相同源策略. 同一源策略可防止恶意站点读取另一个站点中 ...
- Asp.net Core CORS(跨域资源共享)实验
环境:Asp.Net Core 2 1.问题 最近项目在调用远程UI时遇到点麻,在调用远程CSS文件时无法加载其中的字体文件.远程CSS文件对字体的定义: @font-face { font-fami ...
- 学习ASP.NET Core(11)-解决跨域问题与程序部署
上一篇我们介绍了系统日志与测试相关的内容并添加了相关的功能:本章我们将介绍跨域与程序部署相关的内容 一.跨域 1.跨域的概念 1.什么是跨域? 一个请求的URL由协议,域名,端口号组成,以百度的htt ...
- ASP.NET Core SignalR CORS 跨域问题
将 SignalR 集成到 ASP.NET Core api 程序的时候,按照官方 DEMO 配置完成,本地访问没有问题,但是发布之后一直报跨域问题,本地是这样设置的: 原始代码: services. ...
随机推荐
- 基于Django的独立运行脚本开发
1.在Django框架下工作时间长了,会对Django的技术设施产生依赖,比如其方便的ORM,如果写基于Django的独立运行脚本,主要在脚本前面加上以下代码: import sys,os,djang ...
- Go语言开发区块链只需180行代码
区块链开发用什么语言?通过本文你将使用Go语言开发自己的区块链(或者说用go语言搭建区块链).理解哈希函数是如何保持区块链的完整性.掌握如何用Go语言编程创造并添加新的块.实现多个节点通过竞争生成块. ...
- springmvc+swagger构建Restful风格文档
本次和大家分享的是java方面的springmvc来构建的webapi接口+swagger文档:上篇文章分享.net的webapi用swagger来构建文档,因为有朋友问了为啥.net有docpage ...
- XGBoost算法--学习笔记
学习背景 最近想要学习和实现一下XGBoost算法,原因是最近对项目有些想法,准备做个回归预测.作为当下比较火的回归预测算法,准备直接套用试试效果. 一.基础知识 (1)泰勒公式 泰勒公式是一个用函数 ...
- Search in rotated array two
description: Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed ...
- 深入理解javascript 匿名函数和闭包
代码如下: (function(){ //这里忽略jQuery所有实现 })(); (function(){ //这里忽略jQuery所有实现 })(); 半年前初次接触jQuery的时候,我也像其 ...
- eclipse配置tomcat后启动报内存错误解决方法
一.双击tomcat服务,打开配置界面 二.打开launch configuration窗口,在Argument最后面加入:-Xms256m -Xmx512m -XX:PermSize=256M -X ...
- 杨老师课堂_Java核心技术下之控制台模拟微博用户注册案例
案例设计背景介绍: 编写一个新浪微博用户注册的程序,要求使用HashSet集合实现. 假设当用户输入用户名.密码.确认密码.生日(输入格式yyyy-mm-dd为正确).手机号码(手机长度为11位,并 ...
- bootstrap-table 列宽问题解决
<th style="width:120px" data-field="Cel1"><div class="th-inner &qu ...
- 【淘宝客】根据淘客联盟精选清单(淘宝天猫内部优惠券)随机显示淘宝天猫优惠券dome
也许大家在生活中经常淘宝看到[淘宝天猫内部优惠券]的网站,或者在微博中经常有博主发券,让大家生活中购物便宜许多,作为一个站长,我们也希望自己的网站也能有这样的一个功能,现在就分享给大家,还是免后台哦. ...
