关于微信JS-SDK 分享接口的两个报错记录
一、前提:
微信测试号,用微信开发者工具测试
二、简单复述文档:
1、引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js (支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载
2、通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
3、签名算法
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457 url=http://mp.weixin.qq.com?params=value
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
注意事项
1.签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
2.签名用的url必须是调用JS接口页面的完整URL。
3.出于安全考虑,开发者必须在服务器端实现签名的逻辑。
4、自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
});
5、自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateTimelineShareData({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
});
微信开发平台官方文档: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
三、写代码
public Map<String,String> getShareInformation(String link) throws Exception{
String appid = WechatUtil.APPID;
String appcret = WechatUtil.APPSECRET;
String timestamp = String.valueOf(System.currentTimeMillis()/1000).trim();
String noncestr = WechatUtil.generateNonceStr().substring(0,16);
String jsapi_ticket = wechatUtil.getShareJsapiTick(appid, appcret, 8);
String signature = Share.SHA1("jsapi_ticket="+jsapi_ticket+"&noncestr="+noncestr+"×tamp="+timestamp+"&url="+link);
Map<String,String>data = new HashMap<String,String>();
data.put("appId", appid.toString());
data.put("timestamp",timestamp);
data.put("nonceStr", noncestr);
data.put("signature", signature);
return data;
}
function setShare(openid){
var ref = window.location.href.split('#')[0];
$.ajax({
url: comurl+"share/buttonshare.api?link="+ref,
type: 'GET',
success: function(data){
var datas =JSON.parse(data);
if(datas.returncode=='0'){
var obj = datas.obj;
wx.config({
debug: true, // 开启调试模式,
appId: obj.appId, // 必填,公众号的唯一标识
timestamp: obj.timestamp, // 必填,生成签名的时间戳
nonceStr: obj.nonceStr, // 必填,生成签名的随机串
signature: obj.signature,// 必填,签名,见附录1
jsApiList: ['updateAppMessageShareData',
'updateTimelineShareData'], // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
success:function(res){
console.log("wx.config成功"+res);
},
fail:function(res){
console.log("wx.config失败"+res);
}
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({ //“分享给朋友”及“分享到QQ”
title: '测试', // 分享标题
desc: '快来帮我集能量', // 分享描述
link: comhref+"share.html?openid="+openid, // 分享链接,
imgUrl: comhref+"images/xiaoguanjia.png", // 分享图标
success: function () {
console.log("分享成功");
},
cancel: function () {
console.log("取消分享");
}
});
wx.updateTimelineShareData({ //“分享到朋友圈”及“分享到QQ空间”
title: '测试', // 分享标题
link: comhref+"share.html?openid="+openid, // 分享链接,
imgUrl: comhref+"images/xiaoguanjia.png", // 分享图标
success: function () {
console.log("分享成功");
},
cancel: function () {
console.log("取消分享");
}
});
});
}else{
$.dialog.alert(datas.message)
}
},
error:function(data) {
var datas =JSON.parse(data);
}
});
}
四、测试
遇到两个问题
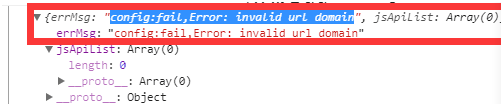
问题一:报错 invaid url domain

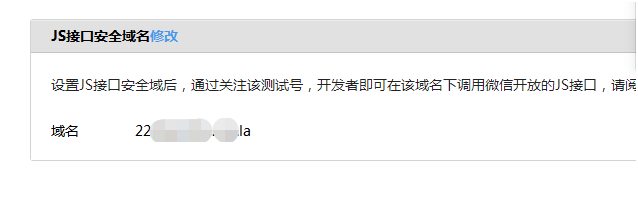
原因是我配置有问题:不能有http:// 直接写域名,就可以了

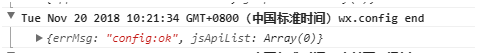
config通过

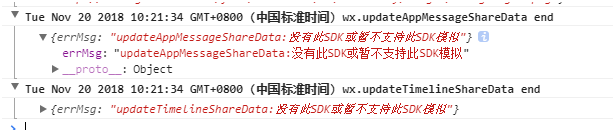
接着出现问题二:没有此SDK或暂不支持此SDK模拟

是因为我用的微信开发工具,不支持这个工具,换成手机就没问题了

关于微信JS-SDK 分享接口的两个报错记录的更多相关文章
- 微信开发(2):微信js sdk分享朋友圈,朋友,获取config接口注入权限验证(转)
进行微信开发已经一阵子了,从最初的什么也不懂,到微信授权登录,分享,更改底部菜单,素材管理,等. 今天记录一下微信jssdk 的分享给朋友的功能,获取config接口注入. 官方文档走一下简单说:四步 ...
- 微信js sdk分享开发摘记java版
绑定域名和引入js的就不说了 废话不说直接上代码 public void share(HttpServletRequest request) throws Exception { StringBuff ...
- JS版微信6.0分享接口用法分析
本文实例讲述了JS版微信6.0分享接口用法.分享给大家供大家参考,具体如下: 为了净化网络,整顿诱导分享及诱导关注行为,微信于2014年12月30日发布了<微信公众平台关于整顿诱导分享及诱导关注 ...
- 微信JS SDK接入的几点注意事项
微信JS SDK接入,主要可以先参考官网说明文档,总结起来有几个步骤: 1.绑定域名:先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”.备注:登录后可在“开发者中心”查看对 ...
- 实战微信JS SDK开发:贺卡制作与播放(1)
前段时间忙于CanTK 2.0的开发,所以博客一直没有更新.CanTK 2.0主要增强了游戏和富媒体的开发,现在编码和测试基本完成了,等文档完成了再正式发布,里面有不少激动人心的功能,等发布时再一一细 ...
- 微信js sdk上传多张图片
微信js sdk上传多张图片,微信上传多张图片 该案例已tp3.2商城为例 直接上代码: php代码: public function ind(){ $appid="111111111111 ...
- 微信扫一扫JSSDK 扫一扫报错 invalid signature 问题
交代一下业务场景 在在四个页面都需要用到扫一扫去扫二维码.然而在图三-我的订单 下单中这个页面扫一扫不起效,当时就郁闷了为啥其他页面有用,这里却没用,开始调试吧. 报错信息是签名验证不成功. 自己去打 ...
- IntelliJ IDEA中Mapper接口通过@Autowired注入报错的正确解决方式
转载请注明来源:四个空格 » IntelliJ IDEA中Mapper接口通过@Autowired注入报错的正确解决方式: 环境 ideaIU-2018.3.4.win: 错误提示: Could no ...
- 微信JS SDK配置授权,实现分享接口
微信开放的JS-SDK面向网页开发者提供了基于微信内的网页开发工具包,最直接的好处就是我们可以使用微信分享.扫一扫.卡券.支付等微信特有的能力.7月份的时候,因为这个分享的证书获取问题深深的栽了一坑, ...
随机推荐
- __BEGIN_DECLS 和 __END_DECLS
扩充C语言在编译的时候按照C++编译器进行统一处理,使得C++代码能够调用C编译生成的中间代码. 由于C语言的头文件可能被不同类型的编译器读取,因此写C语言的头文件必须慎重. 我们编写代码,经常需要c ...
- new/delete和malloc/free的比较
从C++角度上说,使用new分配堆空间可以调用类的构造函数,而malloc()函数仅仅是一个函数调用,它不会调用构造函数,它所接受的参数是一个unsigned long类型.同样,delete在释放堆 ...
- PAT1113: Integer Set Partition
1113. Integer Set Partition (25) 时间限制 150 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue ...
- 二十三、Hadoop学记笔记————Spark简介与计算模型
spark优势在于基于内存计算,速度很快,计算的中间结果也缓存在内存,同时spark也支持streaming流运算和sql运算 Mesos是资源管理框架,作为资源管理和任务调度,类似Hadoop中的Y ...
- SSM-SpringMVC-29:SpringMVC中InitBinder的初步
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 之前博客的配置日期类型转换器,他是全局的,如果只是一个处理器中使用怎么办? 引出@InitBinder注解 ...
- .Net Core微服务系列--开篇
记得原来有个项目是用wcf做的分布式,不仅横向根据业务拆分了,纵向把业务处理.数据访问等也拆分了成不同的服务,这个是当时公司的产品我也只是一个小小的开发人员所以就不做太多的评论,只是不得不吐槽下调试真 ...
- python中用locust做简单的压力测试
验证导入包成功 首先导入locust模块,百度一下导入方法很多,就不多说了 验证导入成功或失败,在终端中(windows中是cmd)输入:locust --help 导入成功后会出现如下界面: 编辑运 ...
- Apache启动不了httpd: apr_sockaddr_info_get() failed xgp
httpd: apr_sockaddr_info_get() failed for hoteel httpd: Could not reliably determine the server's fu ...
- js定时器让动画隔秒运动
现有一个需求,宝箱隔几秒动一次,抓住用户眼球,自己写了个 doem.
- scala 访问阿里云oss
我们的数据一天就一个T,数据量不断增大,集群磁盘有限,所以把冷数据放到了oss,偶尔会使用到冷数据,如果使用的时候还的从oss上拉数据这样很浪费时间后来想了个办法可以直接获取到oss上的数据.案例:o ...
