Symbol(第6种基本数据类型)
构造函数
不能使用构造函数,只能当成平常的方法使用
new Symbol()//VM372:1 Uncaught TypeError: Symbol is not a constructor
参数:不是唯一标志
只是描述,不具备唯一标志,仅仅为了方便查看是哪一个Symbol
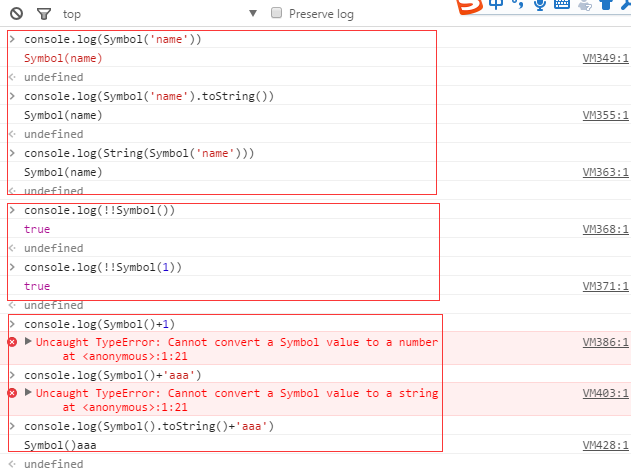
console.log(Symbol(1)) //Symbol(1)
console.log(Symbol('name')) //Symbol(name)
Symbol(1)===Symbol(1) //false
Symbol('name')===Symbol('name')//false
类型转化:不能number
可字符串、布尔(默认true)。不能number,不能任何计算(连接字符也不行,不过可以先转成字符串后再相连接)
console.log(Symbol('name')) //Symbol(name) 控制台颜色为红色
console.log(Symbol('name').toString())//Symbol(name) 控制台颜色为黑色
console.log(String(Symbol('name')))//Symbol(name) 控制台颜色为黑色
//布尔(默认true)
console.log(!!Symbol())//true
console.log(!!Symbol(1))//true
//不能任何计算
console.log(Symbol()+1)//VM386:1 Uncaught TypeError: Cannot convert a Symbol value to a number
console.log(Symbol()+'aaa')//Uncaught TypeError: Cannot convert a Symbol value to a string
//连接字符也不行,不过可以先转成字符串后再相连接
console.log(Symbol().toString()+'aaa')

ps:对象:键为变量
var a='ss';
var obj={[a]:1};//[a]立刻变成ss{ss:1}
obj[a]//1
obj.ss//1
a='ee'
obj[a]//undefined
obj.ee//undefined
//所以不存在在外面修改键,改变键名
重点:symbol()以变量的形式为键,作为对象的属性名:获取不到键的问题
1,变量的形式为键,要使用 [ ]包裹Symbol()
2,赋值给变量可以获得此键的值
3,for in 不检测到[Symbol()],可以通过Object.getOwnPropertySymbols(obj)获得obj对象下的Symbol()的数组
获取不到例子
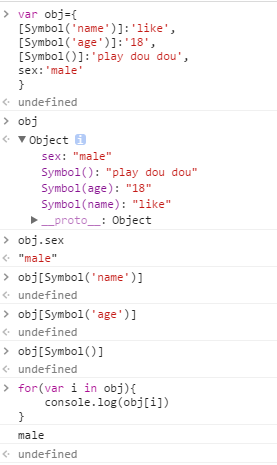
var obj={
[Symbol('name')]:'like',
[Symbol('age')]:'18',
[Symbol()]:'play dou dou',
sex:'male'
}
obj.sex//male
//获取不到
obj[Symbol('name')]//undefined
obj[Symbol('age')]//undefined
obj[Symbol()]//undefined
//for 检测不到
for(var i in obj){
console.log(obj[i])
}//male

获取到的方式
let name=Symbol('name');
let age=Symbol('age');
let hobby=Symbol('hobby');
var obj={
[name]:'like',
[age]:'18',
[hobby]:'play dou dou',
sex:'male'
}
obj[name]//like
obj[age]//18
//仍然遍历不到
for(var i in obj){
console.log(obj[i])
}
//male
//Object.getOwnPropertySymbols(obj)可以遍历到
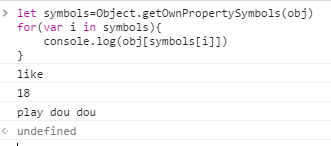
let symbols=Object.getOwnPropertySymbols(obj)
for(var i in symbols){
console.log(obj[symbols[i]])
}
//like
//18
//play dou dou

Symbol(第6种基本数据类型)的更多相关文章
- javascript 的七种基本数据类型
六种基本数据类型 undefined null string boolean number symbol(ES6) 一种引用类型 Object 为什么要引入 Symbol? ES5的对象中的属性名是字 ...
- java 8种基本数据类型的默认值及所占字节数
通过一段代码来测试一下 8种基本数据类型的默认值 package dierge; public class Ceshi { int a; double b; boolean c; char d; fl ...
- 【转】Java八种基本数据类型的比较及其相互转化
java中有且仅有八种基本数据类型,记住就行,共分为四类: 第一类:整型-->byte short int long 第二类:浮点-->float doub ...
- main方法中声明8种基本数据类型的变量并赋值
main方法中声明8种基本数据类型的变量并赋值 char→ int→ long→ float→ double byte→ short→
- JavaSE复习日记 : 八种基本数据类型
/* * 基本数据类型 * * Java里的8种基本数据类型: * byte --- 1 byte = 8 bit; * short --- 2 byte = 16 bit; * int --- 4 ...
- js数据类型:引用和5种基本数据类型
javascript有2种基本数据类型:引用和基本数据类型 基本数据类型又有5个分类:布尔型.字符串.数值.undefined.NULL.
- Java常用类之【八种基本数据类型】
一.装箱和拆箱 装箱:将基本数据类型包装为对应的包装类对象 拆箱:将包装类对象转换成对应的基本数据类型 JDK5.0中为基本数据类型提供了自动装箱(boxing).拆箱(unboxing)功能 二.八 ...
- 【JavaScript的五种基本数据类型及转换】
js中有六种数据类型,包括五种基本数据类型(Number,String,Boolean,Null,Undefined),和一种混合数据类型就是特殊的(Object). "undefined& ...
- java中八种基本数据类型以及它们的封装类,String类型的一些理解
在我们面试或者考试过程中经常会考到八种基本数据类型以及它们的封装类,那么有哪八种基本数据类型呢?它们的封装类又是什么呢? 首先,八种基本数据类型分别是:int.short.float.double.l ...
- JAVA四类八种基本数据类型
boolean类型 Boolean在内存中占用一个字节. 当java编译器把java源代码编译为字节码时,会用int或byte来表示boolean.在java虚拟机中,用整数零来表示false,用任意 ...
随机推荐
- 个人觉得实用的Python姿势
以后会陆续补充 偶然在Python Cookbook看到一个format操作,想到一个问题, 感觉用了!r之后,会把传入的对象按照原来形式保留 d = {"foo": " ...
- 校验Linux程序是否被黑客修改
一个黑客突破你的层层防御后,修改你的程序或者覆盖了你的工具时.确定一个已安装程序的所有文件,有没有被修改过的途径之一就是使用RPM包校验功能 如果图片排版有任何错误,欢迎访问我的简书www.jians ...
- shell脚本基础1 概述及变量
shell概述:在linux内核与用户之间的解释器程序通常指/bin/bash负责指向内核翻译及传达用户/程序指令相当于操作系统的"外壳" shell的使用方式:交互式--命令行: ...
- Kettle参数化配置
Kettle参数化配置 在做系统化的Kettle实现方案,我们基本要定义一些不变的参数,在整个生命周期中使用,或者设置一些特定的参数,在一些特定的JOB中使用.参数化配置有利用我们Kettle实现规范 ...
- ssh (Spring , Struts2 , Hibernate)框架的配置使用
思维导图(基本配置) 1. 需要引入的包 2 .spring-config.xml 的配置 <!-- 链接数据库 外部配置文件扫入 --> <context:property-ove ...
- 【django之form和认证系统小练习】
作业要求: 作业 : 基于form表单和form组件作业注册页面 基于认证系统实现登录,注册,注销,修改密码 """ Django settings for day20_ ...
- PCIe设备的配置空间
关于PCI设备的配置空间网上已经有很多资料了,如下图就是PCI设备必须支持的64个字节的配置空间,范围为0x00-0x3f. 很多PCI设备仅仅支持者64字节的配置空间.PCI和PCIe配置空间的区别 ...
- mxnet:结合R与GPU加速深度学习
转载于统计之都,http://cos.name/tag/dmlc/,作者陈天奇 ------------------------------------------------------------ ...
- java使用poi读取doc和docx文件
这几天在学习java io流的东西,有一个网友看到博客后问了一个问题,就是说他的doc文档为什么用我所说的方法死活就是乱码. 我一开始以为是他方法问题,结果自己试了之后发现和他的结果一样也是乱码. 于 ...
- Css中路径data:image/png;base64的用法详解
今天查看一些网站的css中发现了 background-image:url(data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAAkCAYAAAB ...
