阿里云ECS服务器部署Node.js项目全过程详解
本文详细介绍如何部署NodeJS项目到阿里云ECS上,以及本人在部署过程中所遇到的问题、坑点和解决办法,可以说是全网最全最详细的教程了。同时讲解了如何申请阿里云免费SSL证书,以及一台ECS服务器配置多网站的Nginx配置方法等。
原文链接:http://www.kovli.com/2017/09/19/ecs-deploy/
作者:Kovli
1. 云服务器选择
阿里云ECS是阿里巴巴旗下,目前国内最成熟稳定的云服务器提供商
本文基于阿里云ECS云服务器讲解,目前有个人版,企业版,学生版可以选择。
个人版 2折优惠活动,一年293元起,平均下来一个月20多即可拥有属于自己的服务器了。
学生版 一个月9.5,24岁以下自动获得学生身份,学生推荐这个服务器。
企业版 性能强大,有2-5折的活动。
优惠券 阿里云产品通用代金券最高1000元。
这里以个人版 为例,流程都一样的。
选购好云服务器,初学者1核1G就足够了,也就是默认的第一个入门级配置。
操作系统选择CentOS系统

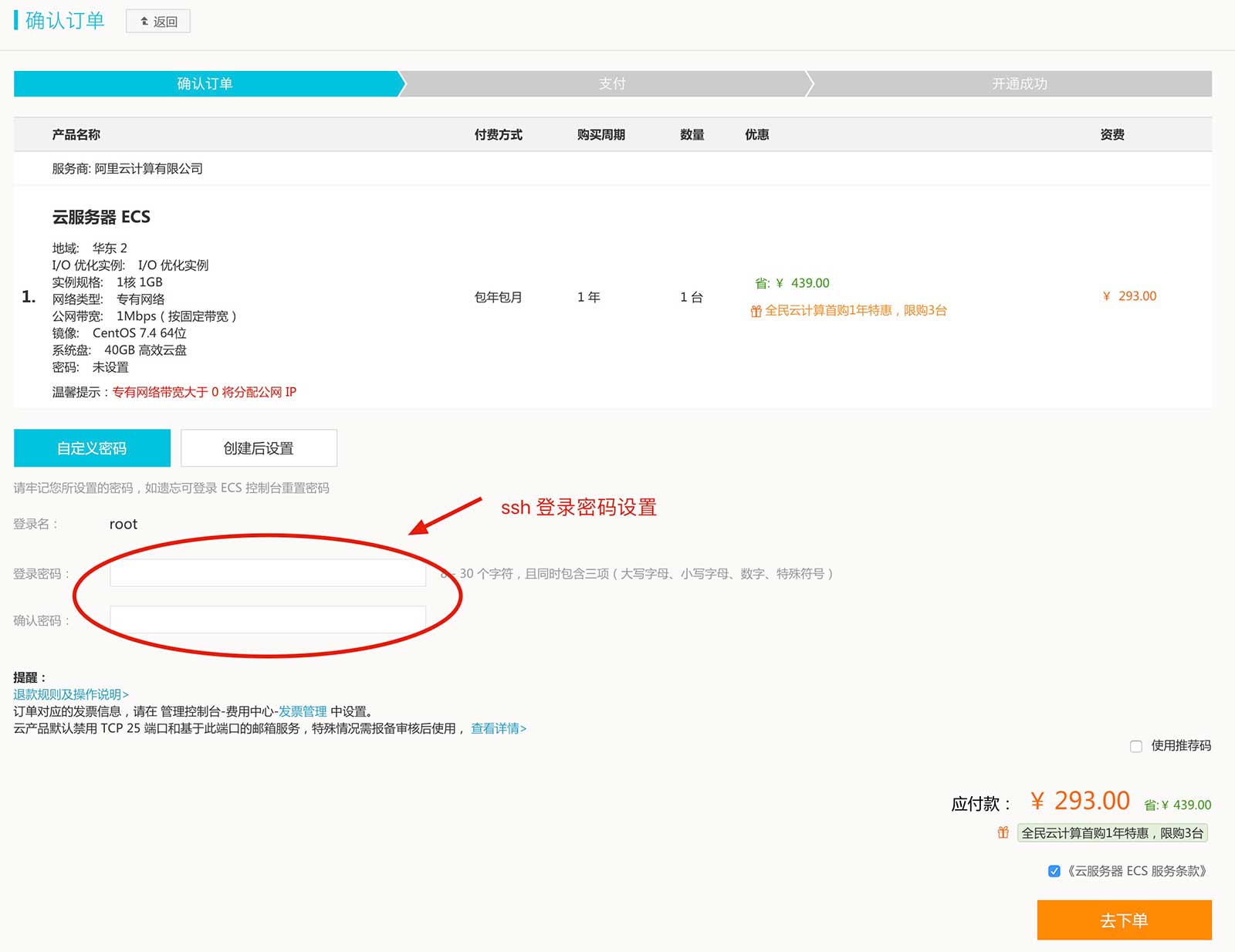
点击立即购买按钮,进入确认订单页面,这里选择自定义密码,设置ssh登录密码,后面要用,请牢记此密码

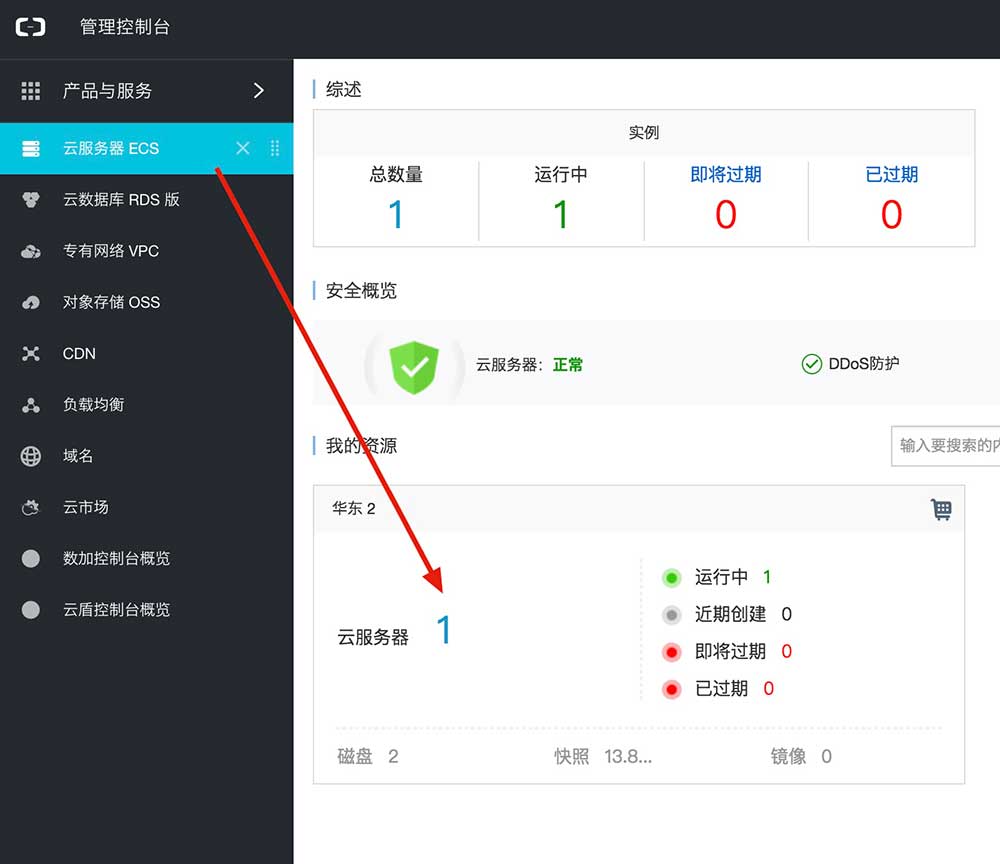
购买好以后,进入控制台,左侧功能栏选择云服务器ECS

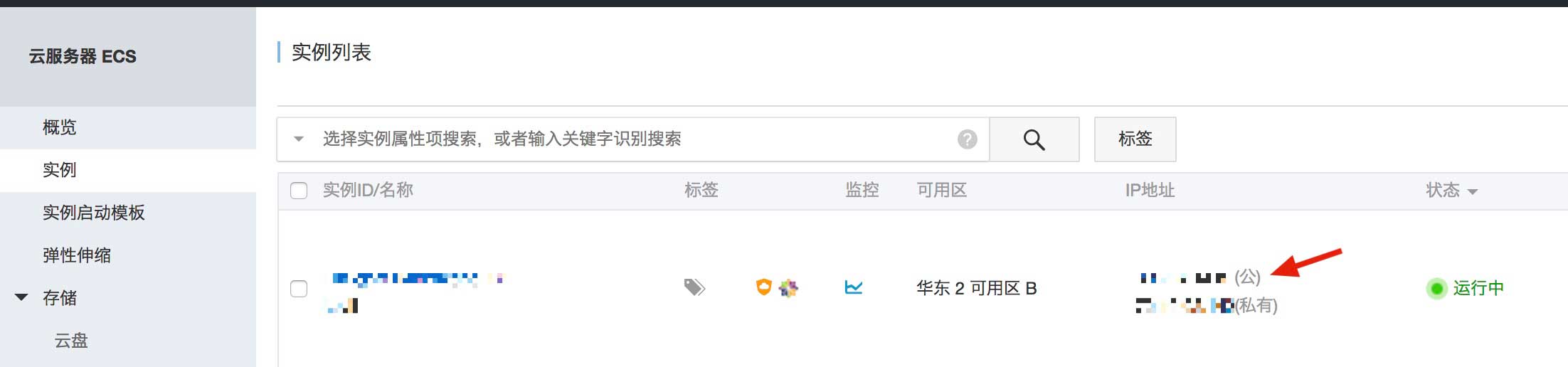
点击箭头所指位置,即可获取服务器的公网地址,如图

记住公网IP,下一步要用到。
2. 登陆服务器
打开 Terminal,
输入 ssh root@公网IP,
输入之前自己设的服务器登录密码(如果忘了,可以去上图右侧的管理-更多-重置密码)
即可登陆服务器。
首次登陆可能会询问公钥,yes 即可。
关于 ssh 登陆,想要详细了解的可以看阮一峰写的这篇ssh原理与应用
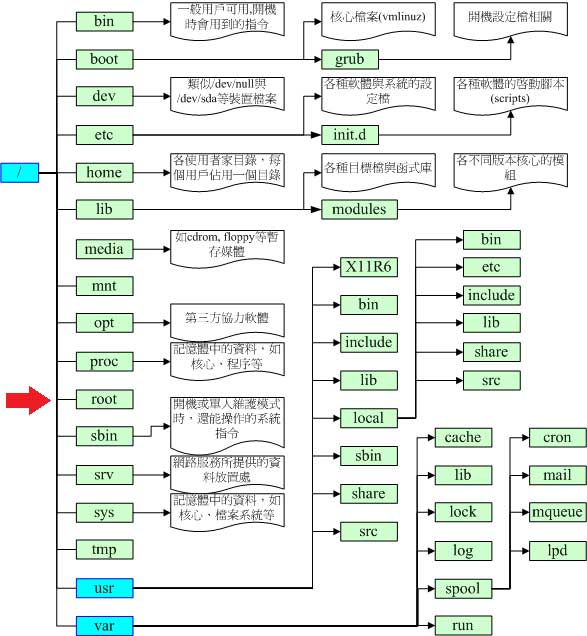
上述操作是使用 root 用户身份登陆,会直接进入到下图 红色箭头标出的 root 目录下。
先 cd .. 跳转到上一层, 再 ls -a ,就可以看到类似下图的目录结构了。

图片引用自《鸟哥的Linux》
3. 安装Nginx
1. 在配置 nginx 时,可能会依赖于 PCRE 包和 zlib 包,先进行安装:
先 cd /usr/local 切换目录
cd /usr/local
yum -y install pcre pcre-devel
yum install -y zlib-devel
2. 下载 nginx,这里nginx版本号可以根据需要选择,我选择1.13.3是当时最新的版本了,下面的node版本、mongodb版本都可以根据自己的需要选择
cd /usr/local/src
wget http://nginx.org/download/nginx-1.13.3.tar.gz
3. 解压缩
tar -xvzf nginx-1.13.3.tar.gz
4. 配置nginx
下载解压openssl
wget https://www.openssl.org/source/openssl-1.0.2l.tar.gz
tar -xvzf openssl-1.0.2l.tar.gz
cd 进入nginx解压包里,执行之前安装的pcre-devel与openssl-devel解决依赖问题
cd nginx-1.13.3
yum -y install pcre-devel openssl openssl-devel
再执行配置脚本来进行编译预处理
./configure --prefix=/usr/local/nginx --conf-path=/usr/local/nginx/nginx.conf --with-http_stub_status_module --with-http_gzip_static_module --with-http_ssl_module --with-openssl=/usr/local/src/openssl-1.0.2l
成功后显示如下信息,
Configuration summary
+ using system PCRE library
+ using OpenSSL library: /usr/local/src/openssl-1.0.2l
+ using system zlib library
nginx path prefix: "/usr/local/nginx"
nginx binary file: "/usr/local/nginx/sbin/nginx"
nginx modules path: "/usr/local/nginx/modules"
nginx configuration prefix: "/usr/local/nginx"
nginx configuration file: "/usr/local/nginx/nginx.conf"
nginx pid file: "/usr/local/nginx/logs/nginx.pid"
nginx error log file: "/usr/local/nginx/logs/error.log"
nginx http access log file: "/usr/local/nginx/logs/access.log"
nginx http client request body temporary files: "client_body_temp"
nginx http proxy temporary files: "proxy_temp"
nginx http fastcgi temporary files: "fastcgi_temp"
nginx http uwsgi temporary files: "uwsgi_temp"
nginx http scgi temporary files: "scgi_temp"
make
make && make install
5. 使用 openssl 生成证书(以下介绍的是自己生成的供学习用,正常面向市场的产品请用认证的)
openssl req -new -x509 -nodes -out server.crt -keyout server.key
移动证书到nginx文件夹
mv server.crt /usr/local/nginx
mv server.key /usr/local/nginx
认证的SSL证书,申请阿里云免费ssl证书:
操作技巧:想看到免费的证书,品牌选择Symantec,证书类型选择免费型DV SSL
6. 修改 nginx 配置文件:
vi /usr/local/nginx/nginx.conf
修改如下
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
# 关闭错误页面的nginx版本数字,提高安全性
server_tokens off;
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
include /usr/local/nginx/sites-enabled-server/*;
}
新建文件夹用于存放多网站的nginx配置文件
cd /usr/local/nginx/
mkdir sites-enabled-server
sites-enabled-server里面新增若干文件,以便这个ECS可以给多网站使用
vim default
server {
listen 80;
server_name _;
return 404;
}
server {
listen 80;
server_name 你的域名.com www.你的域名.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:nodejs配置的端口号;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
vim default-ssl
server {
listen 443 ssl;
server_name localhost;
ssl_certificate server.crt;
ssl_certificate_key server.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:nodejs配置的端口号;
}
}
~
继续新增网站,例如,vim mywebsite.cn
server {
listen 80;
server_name mywebsite.cn www.mywebsite.cn;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:nodejs配置的mywebsite的端口号;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
7. 启动nginx
/usr/local/nginx/sbin/nginx
4. 安装 node
node -- 编译后二进制文件应在/usr/local/bin/node 下
mongodb -- 安装在/usr/local/mongodb 下
下面就一步一步来
1. 首先升级CentOS
yum -y update
2. 升级后,跳转到 /usr/local/src , 这个文件夹通常用来存放软件源代码
cd /usr/local/src
3. 下载 nodejs 代码,也可以使用scp命令直接上传,因为下载实在太慢了。
wget http://nodejs.org/dist/node-latest.tar.gz(下载最新)
wget http://nodejs.org/dist/v7.10.0/node-v7.10.0.tar.gz(推荐,稳定版本)
4. 解压
tar -xzvf node-v0.12.5.tar.gz
5. 进入解压后的文件夹
cd node-v0.12.5
6. 执行配置脚本来进行编译预处理
./configure
7. 安装v8可能有警告, //需要安装gcc
8. sudo yum install gcc-c++ //安装gcc
9. 编译源代码及安装
当编译完成后,需要使之在系统范围内可用, 编译后的二进制文件将被放置到系统路径,默认情况下,Node二进制文件应该放在/user/local/bin/node文件夹下
make && make install
10. 安装pm2,建议 global 安装
npm install pm2 -g
11. 建立超级链接, 不然 sudo node 时会报 "command not found"
- sudo ln -s /usr/local/bin/node /usr/bin/node
- sudo ln -s /usr/local/lib/node /usr/lib/node
- sudo ln -s /usr/local/bin/npm /usr/bin/npm
- sudo ln -s /usr/local/bin/node-waf /usr/bin/node-waf
- sudo ln -s /usr/local/bin/pm2 /usr/bin/pm2
Nodejs到这里就基本安装完成了。
5. 安装mongodb
软件安装位置:/usr/local/mongodb
数据存放位置:/var/mongodb/data
日志存放位置:/var/mongodb/logs
1. 首先下载安装包
cd /usr/local
wget https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-3.4.6.tgz
2. 解压安装包,重命名文件夹为mongodb
tar zxvf mongodb-linux-x86_64-2.6.0.tgz
mv mongodb-linux-x86_64-2.6.0 mongodb
3. 创建数据和日志存放目录
mkdir /var/mongodb
mkdir /var/mongodb/data
mkdir /var/mongodb/logs
4. 打开rc.local文件,添加CentOS开机启动项:
vim /etc/rc.d/rc.local
5. 将mongodb启动命令追加到本文件中,让mongodb开机自启动:
/usr/local/mongodb/bin/mongod --dbpath=/var/mongodb/data --logpath /var/mongodb/logs/log.log --logappend --auth --port 27017 --fork
6. mongo权限设置
sudo vi /etc/mongod.conf
较新版本的增加安全校验的方法是配置文件最后面加上(网上很多旧版写法都是无效的)
security: authorization: enabled
如下所示:
systemLog:
destination: file
path: /var/mongodb/logs/log.log
logAppend: true
storage:
dbPath: /var/mongodb/data
net:
bindIp: 127.0.0.1
security:
authorization: enabled
然后重启mongodb即可,这里说明下,初学也可以不设这个选项,这样操作数据库就不需要用户名密码了,从安全的角度看还是设了比较好,后面都是以设了安全校验来讲解。
7. 关闭 vim 后,直接手动启动mongodb
/usr/local/mongodb/bin/mongod --dbpath=/var/mongodb/data --logpath /var/mongodb/logs/log.log --logappend --auth --port 27017 --fork
8. 启动mongo shell
cd /usr/local/mongodb/bin/
./mongo
9. 在 mongo shell 中创建超级管理员以及相关数据库到管理员及数据库
use admin //admin database
db.createUser({
user: "myAdmin",
pwd: "******",
roles: [ { role: "userAdminAnyDatabase", db: "admin" } ]
}
)
10. 使用特权进入
./mongo -u "mydmin" -p "******" --authenticationDatabase "admin"
11. 创建新数据库,并设置管理员
> use mywebsite
switched to db mywebsite
> db.createUser(
... {
... user: "mywebsiteAdmin",
... pwd: "******",
... roles: [ { role: "readWrite", db: "mywebsite" }]
... }
... )
> use secondwebsite
switched to db secondwebsite
> db.createUser(
... {
... user: "secondwebsiteAdmin",
... pwd: "******",
... roles: [ { role: "readWrite", db: "secondwebsite" }]
... }
... )
以后进入其中的数据库需要权限,如果用超级管理员则不需要
db.auth("mywebsiteAdmin", "******")
12. mongodb数据迁移(用于从指定地址数据库迁移到云服务器上)
//存放到某个目录
./mongodump -h 127.0.0.1:27017 -d mywebsite -o /home/mywebsite -u "mywebsiteAdmin" -p "******"
//取出
./mongorestore -h 127.0.0.1:27017 -d mywebsite /home/mywebsite/mywebsite -u "mywebsiteAdmin" -p "******"
13. mongodb连接需要安全校验的配置
以app.js为例,
设置数据库连接
vim app.js
数据库连接类似下面的格式,由于数据库安装在同一服务器,因此 host 为127.0.0.1:
var dbUrl = 'mongodb://用户名:登陆密码@127.0.0.1/databaseFoo';
mongoose.connect(dbUrl)
例如我的app.js里的这一段代码
// 配置数据库
mongoose.Promise = global.Promise;
let mongoConnectUrl = 'mongodb://' + config.database.USERNAME + ':' + config.database.PASSWORD + '@' + config.database.HOST;
mongoose.connect(mongoConnectUrl);
到这里 mongodb 基本已经安装设置完成了。
6. 上传NodeJS代码到服务器上
把nodejs的程序放在 /home 下
cd /home
我使用码云管理代码。它的私有库是免费的。基本操作和 github 一样。
1. 注意公钥的生成与添加
ssh-keygen -t rsa -C "mywebsite@gmail.com"
查看与复制公钥
cat ~/.ssh/id_rsa.pub
2. git安装
yum install git
3. 复制代码:
git clone https://git.oschina.net/xxxxxxx/nodeapp.git //你的repo地址
4. 进入 nodeapp 文件夹
cd nodeapp
(若后续代码变更,提交到 git repo 后直接git pull即可部署代码)
5. 安装nodeapp的所有依赖
npm install
注意,使用淘宝镜像避免未知问题
npm --registry https://registry.npm.taobao.org install
7. 启动Node服务
这里根据你nodejs所使用的框架不同而不同,
例如koa2可以在package.json的scripts里设置,参考阮一峰的npm scripts 使用指南
thinkjs或者egg都有自己的启动方式,就不一一叙述了
这里要注意的是,如果直接 npm start 或 node app.js 启动,则一旦退出 ssh 远程登陆,服务就会停止运行。
使用pm2就可以解决这个问题,如果跟着教程走,你已经全局安装了pm2了,可以直接使用
8. 其他说明
这篇文章是汇聚了网上诸多教程及本人从零开始部署遇到的各种问题和坑点的解决方案所形成的一篇详细教程,由于涉及点比较多,加上版本更新迭代,如果在部署过程中遇到问题,可以在下面评论提问(需要登录Github账号才可以评论),或者给我发邮件(admin@kovli.com)。
本文所述的本地操作系统:MacOS系统,阿里云ECS操作系统:CentOS 7.3,本地如果是Windows环境终端操作可能有所不同。
Nginx的一些常用操作方法:
/usr/local/nginx/sbin/nginx # 启动
/usr/local/nginx/sbin/nginx -t #检查配置文件编写是否正确
/usr/local/nginx/sbin/nginx -s reload #Nginx平滑重启 (一般用这个就可以了)
/usr/local/nginx/nginx.conf #配置文件。
文中已引用了部分参考文章,同时感谢下面的参考文章的作者:
http://www.jianshu.com/p/0496ef49b2a5
http://itbilu.com/other/relate/NJ2TJohl.html
https://segmentfault.com/a/1190000004051670
http://borninsummer.com/2015/06/17/notes-on-developing-nodejs-webapp/
https://bbs.aliyun.com/read/146189.html
https://segmentfault.com/q/1010000003937372
版权声明:
转载时请注明作者Kovli以及本文地址:
http://www.kovli.com/2017/09/19/ecs-deploy/
阿里云ECS服务器部署Node.js项目全过程详解的更多相关文章
- thinkphp项目阿里云ECS服务器部署
[日记]thinkphp项目阿里云ECS服务器部署 项目本地开发告一段落.准备上传到服务器上测试 技术组成 thinkphp+mysql+阿里ECS 代码管理方式git 一.阿里ECS服务器配置 ...
- 阿里云ECS服务器部署HADOOP集群(一):Hadoop完全分布式集群环境搭建
准备: 两台配置CentOS 7.3的阿里云ECS服务器: hadoop-2.7.3.tar.gz安装包: jdk-8u77-linux-x64.tar.gz安装包: hostname及IP的配置: ...
- 阿里云ECS服务器部署HADOOP集群(二):HBase完全分布式集群搭建(使用外置ZooKeeper)
本篇将在阿里云ECS服务器部署HADOOP集群(一):Hadoop完全分布式集群环境搭建的基础上搭建,多添加了一个 datanode 节点 . 1 节点环境介绍: 1.1 环境介绍: 服务器:三台阿里 ...
- 阿里云ECS服务器部署HADOOP集群(三):ZooKeeper 完全分布式集群搭建
本篇将在阿里云ECS服务器部署HADOOP集群(一):Hadoop完全分布式集群环境搭建的基础上搭建,多添加了一个 datanode 节点 . 1 节点环境介绍: 1.1 环境介绍: 服务器:三台阿里 ...
- 阿里云ECS服务器部署HADOOP集群(六):Flume 安装
本篇将在阿里云ECS服务器部署HADOOP集群(一):Hadoop完全分布式集群环境搭建的基础上搭建. 1 环境介绍 一台阿里云ECS服务器:master 操作系统:CentOS 7.3 Hadoop ...
- 阿里云ECS服务器部署HADOOP集群(七):Sqoop 安装
本篇将在 阿里云ECS服务器部署HADOOP集群(一):Hadoop完全分布式集群环境搭建 阿里云ECS服务器部署HADOOP集群(二):HBase完全分布式集群搭建(使用外置ZooKeeper) 阿 ...
- 阿里云ECS服务器部署HADOOP集群(五):Pig 安装
本篇将在阿里云ECS服务器部署HADOOP集群(一):Hadoop完全分布式集群环境搭建的基础上搭建. 1 环境介绍 一台阿里云ECS服务器:master 操作系统:CentOS 7.3 Hadoop ...
- 阿里云ECS服务器部署HADOOP集群(四):Hive本地模式的安装
本篇将在阿里云ECS服务器部署HADOOP集群(一):Hadoop完全分布式集群环境搭建的基础上搭建. 本地模式需要采用MySQL数据库存储数据. 1 环境介绍 一台阿里云ECS服务器:master ...
- 【日记】thinkphp项目阿里云ECS服务器部署
项目本地开发告一段落.准备上传到服务器上测试 技术组成 thinkphp+mysql+阿里ECS 代码管理方式git 一.阿里ECS服务器配置 1.因为线上已经有几个站点了.所以要配置ngnix多站 ...
随机推荐
- 001. Java内存中的字符编码
Java内存中的字符编码 Unicode字符集及utf-8 .utf-16.utf-32 等字符编码方式 字符集:字符表示的数字集合,元素称为码点或码位: 字符编码:字符实际的储存表示: 码点:一个码 ...
- Windows 2019 docker 速记
教程参考: http://www.runoob.com/docker/docker-tutorial.html 开发调试参考: https://www.cnblogs.com/xuebuwan/arc ...
- GZIP压缩与解压
public class GZIP { /** * 字符串的压缩 * * @param str * 待压缩的字符串 * @return 返回压缩后的字符串 * @throws IOException ...
- dede首页、列表页调用非缩略图
在include/extend.func.php末尾添加 function firstimg($str_pic) { $str_sub=substr($str_pic,0,-7).strrchr($s ...
- HTML语义化的理解
语义化的主要目的:用正确的标签做正确的事情. 语义化验证方法:css裸奔--去掉css样式,然后看页面是否还具有很好的可读性. 语义化意义 / 优点: 1.让页面的内容结构化 2.利于浏览器解析和SE ...
- SqlServer无备份下误删数据恢复
系统已上线,给客户修改bug的时候,使用delete语句删表数据,没想到库没切换成测试库.误删了正式库的数据,而且一次备份都没有做过,玩大了 不扯了,进入主题 网上很多方法,都是针对至少有一次备份的情 ...
- Linux、CentOS7下报错-bash: TMOUT: readonly variable怎么办?
一.Linux操作系统版本 二.背景:在项目中当我们配置好JDK环境变量.Tomcat环境变量,通过source /etc/profile使环境变量生效时,发现会报错,如图 三.解决 个人尚不知出现原 ...
- 教你在浏览器里做出EXCEL的效果
在浏览器里做出EXCEL的效果,复制.粘贴.设置公式.双击编辑等效果,如果自己开发的话,比较麻烦,建议使用成熟的插件.这里介绍使用智表ZCELL插件,实现用户快捷操作. 首先下载插件,引入到页面中,一 ...
- MyBatis学习日记(一):拜见小主——MyBatis
近日学习MyBatis,特将学习过程及一点心得记录于此. MyBatis为何物? MyBatis 是支持定制化SQL.存储过程以及高级映射的优秀的持久层框架.MyBatis 避免了几乎所有的 JDBC ...
- LoRa---她的芯片和她的几种工作模式
LoRa对应的芯片------sx1278芯片 sx1278芯片为Semtech公司推出的具有新型LoRa扩频技术的RF芯片,具有功耗低.容量大.传输距离远.抗干扰能力强的优点.我接下来在这块芯片上进 ...
