echarts.js--前端可视化数据图形
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,
兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),
底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
guanwang:http://echarts.baidu.com/index.html
使用起来也十分方便,只需引用js文件
<script type="text/javascript" src="js/echarts.common.min.js" ></script>
首先创建一个内容区:
<div id="chartmain" style="width:600px; height: 400px;"></div>
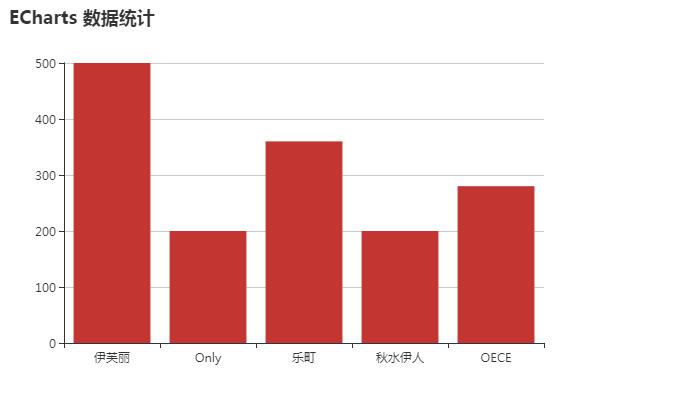
在script内配置参数,这里拿柱状图实例:
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["伊芙丽","Only","乐町","秋水伊人","OECE"]
},
yAxis:{ },
series:[{
name:'访问量',
// type:图形形状----bar:柱状,line:折线
type:'bar',
data:[,,,,]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain')); //使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>

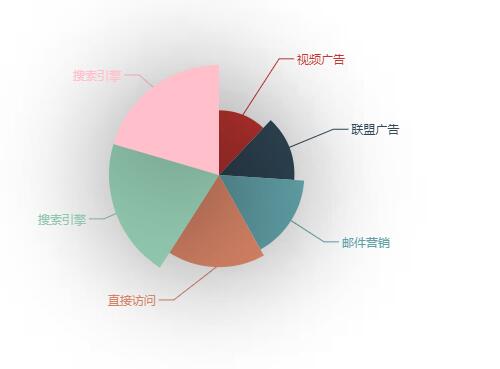
饼状图:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts饼状图</title>
<script type="text/javascript" src="js/echarts.common.min.js" ></script>
</head>
<body>
<div id="chartmain" style="width:600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('chartmain')); //使用制定的配置项和数据显示图表
myChart.setOption({
series : [{
name: '访问来源',
type: 'pie',
roseType: 'angle',
// roseType: 'angle'------表示有层次感
radius: '55%',
data:[
{value:, name:'视频广告'},
{value:, name:'联盟广告'},
{value:, name:'邮件营销'},
{value:, name:'直接访问'},//设置某个扇形颜色
{value:,name:'搜索引擎',itemStyle: {color: 'pink'}}
]
}
],
itemStyle: {
// 阴影的大小
shadowBlur: ,
// 阴影水平方向上的偏移
shadowOffsetX: ,
// 阴影垂直方向上的偏移
shadowOffsetY: ,
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)',
//图形颜色
//color: '#c23531',
}
});
</script>
</body>
</html>

echarts.js--前端可视化数据图形的更多相关文章
- 前端可视化数据--echarts
很幸运能够给大家分享我对echarts的见解,在一些大型互联网公司面试时都会问到会使用echarts么? 今天在做项目时有这个需求,有幸学习echarts. 二.echarts.js的优势与不足 优 ...
- echarts.js多图表数据展示使用小结
echarts api文档: http://echarts.baidu.com/echarts2/doc/doc.html echarts demo示例: http://echarts.baidu.c ...
- springmvc和js前端的数据传递和接收方式
在springmvc中controller的结果集可通过json格式传到js前端接受,也可以通过Map传给前端,具体实现如下 1,通过json格式传递 controller层实现如下 @Request ...
- Django结合Echarts在前端展示数据
前言 最近在用Django写UI自动化测试平台,基本快要弄完了,但是首页只有项目列表展示,一直感觉很空旷,所以想把一些关键数据在首页展示出来. 这时就想到利用Echarts这个开源项目,但是Djang ...
- echarts相关的可视化数据
echarts使用步骤: 1)设置一个容器,该容器用来放图形,一定要给容器设置高度: 2)初始化echarts实例,语法:var aa = echarts.init(DOM); 例如: echar ...
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
- 前端数据可视化echarts.js
一.echarts.js的优势与总体情况 echarts.js作为国内的IT三巨头之一的百度的推出一款相对较为成功的开源项目,总体上来说有这样的一些优点 1.容易使用 echarts.js的官方文档比 ...
- 用Echarts的力向导图可视化数据
学习背景:做一个图论的题目的时候需要将结果可视化来直观的看效果,所以使用Echarts来画.感觉效果不错. Echarts下载地址:https://echarts.baidu.com/download ...
- echarts 移动端地图数据可视化教程
如上效果图: 以下未代码: <!doctype html> <html lang="en"> <head> <meta charset ...
随机推荐
- Oracle 琐表和查询谁在琐表并解决
Oracle数据库操作中,我们有时会用到锁表查询以及解锁和kill进程等操作,那么这些操作是怎么实现的呢?本文我们主要就介绍一下这部分内容. (1)锁表查询的代码有以下的形式: select coun ...
- js和jquery判断checkbox是否被选中
js判断: if(document.getElementById("checkboxID").checked){ alert("checkbox is checked&q ...
- CSS3 box-shadow 属性
定义和用法box-shadow 属性向框添加一个或多个阴影. 默认值: none继承性: no版本: CSS3JavaScript 语法: object.style.boxShadow="1 ...
- 和sin有关的代码
include include using namespace std; const double TINY_VALUE=1e-10; double tsin(double x) { double g ...
- Beta冲刺随笔集合
Beta冲刺随笔集合 项目Beta预备 Beta冲刺第一天 Beta冲刺第二天 Beta冲刺第三天 Beta冲刺第四天 Beta冲刺第五天 Beta冲刺第六天 Beta冲刺第七天 用户调查报告 Bet ...
- 201621123040《Java程序设计》第5周学习总结
1.本周学习总结 1.1写出你认为本周学习中比较重要的知识点关键词 关键词:接口 Comparable Comparator 比较排序 1.2尝试使用思维导图将这些关键词组织起来.注:思维导图一般不需 ...
- 将数组写入Plist文件中
-(void)writeToPlist:(NSArray *)uploadingfiles Name:(NSString *)name { NSMutableArr ...
- Flask 视图
写个验证用户登录的装饰器:在调用函数前,先检查session里有没有用户 from functools import wraps from flask import session, abort de ...
- django报错Manager isn't accessible via UserInfo instances
出现这种错误是因为调用模型对象时使用了变量名,而不是对象名(模型类),例如: user = UserInfo()user_li = user.objects.filter(uname=username ...
- python time、datetime、random、os、sys模块
一.模块1.定义模块:用来从逻辑上组织Python代码(变量,函数,类,逻辑:实现一个功能),本质就是.py结尾的python文件(文件名:test.py,对应的模块名:test)包:用来从逻辑上组织 ...
