用VS2017进行移动开发(C#、VB.NET)——OfflineCameraButton控件,Smobiler移动开发

OfflineCameraButton控件
一、 样式一

我们要实现上图中的效果,需要如下的操作:
- 从工具栏上的“Smobiler Components”拖动一个OfflineCameraButton控件到窗体界面上

- 修改OfflineCameraButton的属性
- BackColor属性
设置控件的背景色,默认设置为“White”,如图1;

图 1
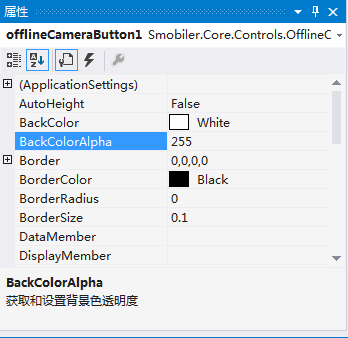
- BackColorAlpha属性
设置控件背景色透明度,默认设置为“255”,即不透明,如图2;

图 2
若将该属性设置为“0”,该控件的背景色即为全透明的,显示为Smobiler窗体设计界面的背景色。
- Border属性
设置控件边框,默认设置为“0,0,0,0”,如图3;

图 3
- BorderColor属性
设置控件边框颜色,默认设置为“Black”,如图4;

图 4
- BorderRadius属性
设置控件边框的角度,默认设置为“0”,即控件边框的角度呈直角,如图5;

图 5
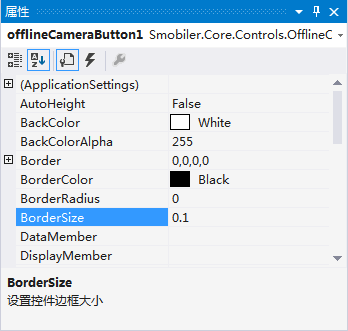
- BorderSize属性
设置控件边框大小,默认设置为“0.1”,如图6;

图 6
- Enabled属性
设置控件是否可以对用户交互作出响应,将该属性设置为“True”,则控件则可以与用户进行交互,如图7;

图 7
- ForeSize属性
设置控件字体大小,默认设置为“4”,则该控件的字体大小为4,如图8;

图 8
若将该属性设置为“12”,控件的字体则会变大。
- ForeColor属性
设置控件字体的颜色,默认设置为“Black”,即控件字体的颜色为黑色,如图9;

图 9
- Format属性
设置文本格式,默认设置为空。可以通过该属性设置文本的颜色、大小等。
- GenerateMember属性
设置控件是否生成成员变量,将该属性设置为“True”,则该控件能被其他方法引用,如图10;

图 10
- HorizontalAlignment属性
设置控件文本水平方向,默认设置为“Center”,如图11;

图 11
- HoverBackColor属性
设置按钮选中时的背景颜色,默认设置为“Gray”,如图12;

图 12
- HoverForeColor属性
设置按钮选中时的字体颜色,默认设置为“Black”,如图13;

图 13
- Location属性
让控件显示在合适的位置(100, 7),如图14;

图 14
- Modifiers属性
设置控件的可见性级别,默认设置为“Private”,其他的窗体则访问不到该控件,如图15;

图 15
若将Modifiers属性设置为“Public”,其他窗体则都可以访问该控件。
- Name属性
设置控件名称为“offlineCameraButton1”,如图16;

图 16
- Padding属性
设置控件边框内容间隔,默认设置为“0,0,0,0”,即控件没有边框内容间隔,如图17;

图 17
若将该属性设置为“2,2,2,2”,即控件与边框之间的间隔变大。
- ResourceID属性
设置按钮图标名称,将该属性设置为“ca”,如图18;

图 18
- Size属性
让控件大小为(15, 12),如图19;

图 19
- SizeMode属性
设置如何显示图片,默认设置为“Zoom”,即极速显示图片,如图20;

图 20
若SizeMode属性设置为“StretchImage”时,图片可以按图片框的大小比例缩放显示。
- TimeOut属性
设置客户端获取条码的超时时间(毫秒),默认设置为“60000”,如图21;

图 21
- Underline属性
设置文本下划线,默认设置为“False”,如图22;

图 22
- VerticalAlignment属性
设置控件文本水平方向,默认设置为“Center”,如图23;

图 23
- Visible属性
设置控件是否显示,将Visible属性设置为“True”,如图24;

图 24
若将Visible属性设置为“False”,控件则无法显示。
- OfflineImageCaptured事件
VB:
Private Sub OfflineCameraButton1_OfflineImageCaptured(sender As Object, e As APIResourceData) Handles OfflineCameraButton1.OfflineImageCaptured
Me.MessageBox.Show("提示:offline")
End Sub
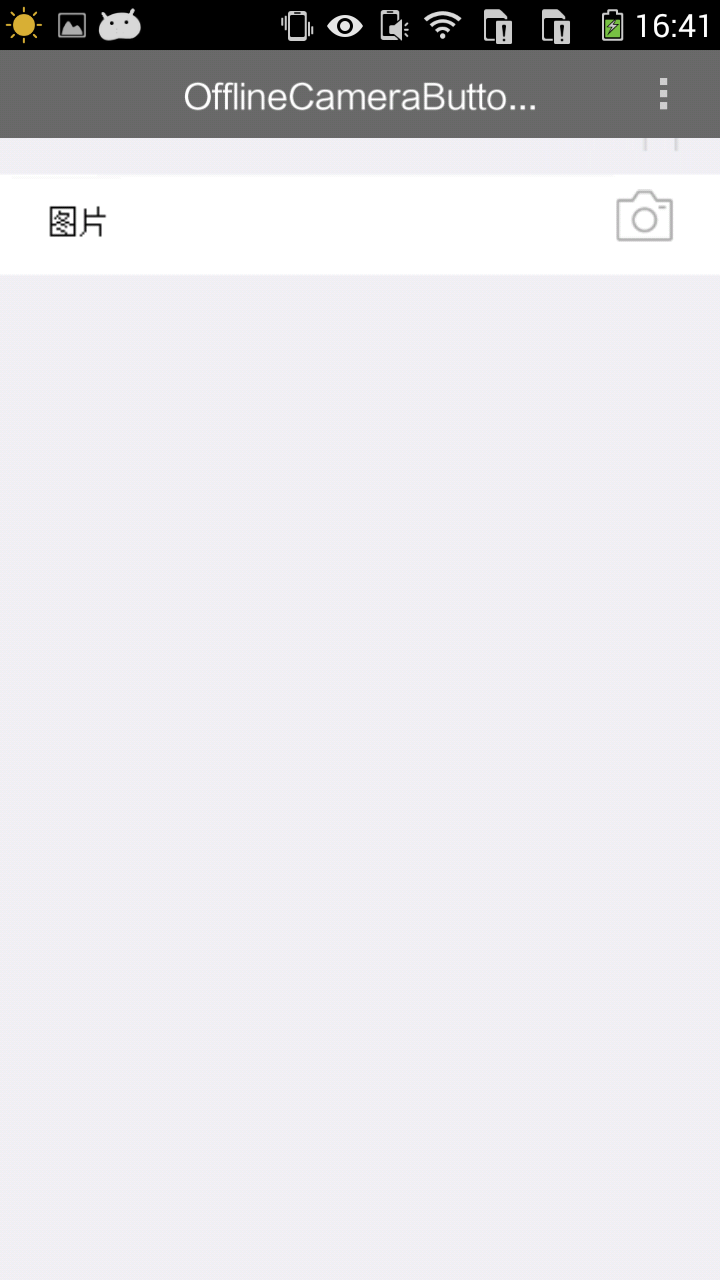
- Smobiler窗体设计界面显示效果

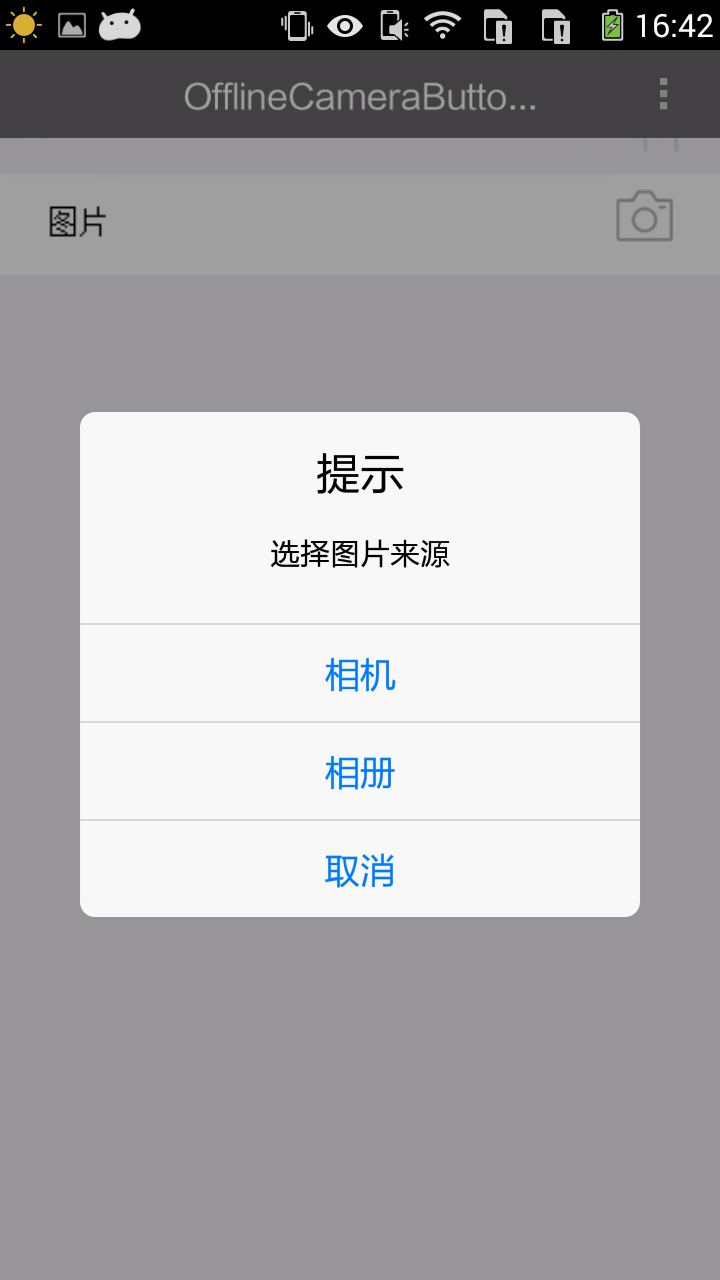
二、 手机效果显示




备注:在手机客户端的设置中可以找到你的离线图片。


--------------------------------------------分割线--------------------------------------------
Smobiler是什么——Smobiler能让你在Visual Studio上开发APP,用C#、VB语言写APP

用VS2017进行移动开发(C#、VB.NET)——OfflineCameraButton控件,Smobiler移动开发的更多相关文章
- VB.NET设置控件和窗体的显示级别
前言:在用VB.NET开发射频检测系统ADS时,当激活已存在的目标MDI子窗体时,被其他子窗体遮住了,导致目标MDI子窗体不能显示. 这个问题怎么解决呢?网上看到一篇帖子VB.NET设置控件和窗体的显 ...
- {VS2010C#}{WinForm}{ActiveX}VS2010C#开发基于WinForm的ActiveX控件
在VS2010中使用C#开发基于WinForm的ActiveX控件 常见的一些ActiveX大部分是使用VB.Delphi.C++开发,使用C#开发ActiveX要解决下面三个问题: 使.NET组件可 ...
- 用ATL开发和部署ActiveX网页控件
用ATL开发和部署ActiveX网页控件 摘 要 ActiveX插件技术广泛的运用于B/S系统中,本文通过一个项目实例,详细介绍用ATL开发和部署ActiveX网页控件的过程.学习使用ActiveX让 ...
- 基于VB中WINSOCK控件的网上象棋系统的实现
本文发表在<微型机与应用>杂志2001年第3期. 基于VB中WINSOCK控件的网上象棋系统的实现 马根峰1 , 孙艳2 , 王平1 (1.重庆邮电学院自动化学院,重庆,40006 ...
- iOS开发UI篇—手写控件,frame,center和bounds属性
iOS开发UI基础—手写控件,frame,center和bounds属性 一.手写控件 1.手写控件的步骤 (1)使用相应的控件类创建控件对象 (2)设置该控件的各种属性 (3)添加控件到视图中 (4 ...
- iOS开发UI基础—手写控件,frame,center和bounds属性
iOS开发UI基础—手写控件,frame,center和bounds属性 一.手写控件 1.手写控件的步骤 (1)使用相应的控件类创建控件对象 (2)设置该控件的各种属性 (3)添加控件到视图中 (4 ...
- ASP.NET自定义控件组件开发 第五章 模板控件开发
原文:ASP.NET自定义控件组件开发 第五章 模板控件开发 第五章 模板控件开发 系列文章链接: ASP.NET自定义控件组件开发 第一章 待续 ASP.NET自定义控件组件开发 第一章 第二篇 接 ...
- ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl
原文:ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl 第四章 组合控件开发CompositeControl 大家好,今天我们来实现一个自定义的控件,之前我们已经 ...
- ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl 后篇 --事件冒泡
原文:ASP.NET自定义控件组件开发 第四章 组合控件开发CompositeControl 后篇 --事件冒泡 CompositeControl 后篇 --事件冒泡 系列文章链接: ASP.NET ...
随机推荐
- const和static readonly的区别
我们都知道,const和static readonly的确很像:通过类名而不是对象名进行访问,在程序中只读等等. 在多数情况下可以混用.二者本质的区别在于,const的值是在编译期间确定的,因此只能在 ...
- Flash与EEPROM
网上找的,感觉说的不错 FLASH 和EEPROM的最大区别是FLASH按扇区操作,EEPROM则按字节操作,二者寻址方法不同,存储单元的结构也不同,FLASH的电路结构较简单,同样容量占芯片面积较小 ...
- Discuz3.4-SSRF-从触发点到构造payload
目录 SSRF逆向分析 0x00 前言 0x01 收集情报 0x02 尝试逆向找到触发点 0x03 尝试构造payload 0x04 总结 SSRF逆向分析 0x00 前言 之前有复现过一些漏洞,但是 ...
- CentOS7搭建本地YUM仓库,并定期同步阿里云源
CentOS7同步阿里云镜像rpm包并自建本地yum仓库 系统环境 # cat /etc/centos-release CentOS Linux release 7.6.1810 (Core) # u ...
- 有趣的8个IT冷知识
阅读本文大概需要 2.8 分钟. 想要成为一名成功的程序员,我们除了了解不同编程语言的设计思路,也应当了解编程的发展历史,从而判断未来的编程技术将走向何方.接下就为大家普及下计算机发展历程中的8个冷门 ...
- 前端笔记之ES678&Webpack&Babel(中)对象|字符串|数组的扩展&函数新特性&类
一.对象的扩展 1.1对象属性名表达式 ES6可以在JSON中使用[]包裹一个key的名字.此时这个key将用表达式作为属性名(被当做变量求值),这个key值必须是字符串. var a = 'name ...
- SQLSERVER数据库死锁与优化杂谈
死锁杂谈 当数据库死锁时,SqlServer会释放一个优先级较低的锁,让另一个事务运行:所以,即时去捕捉数据库死锁,是挺不容易的. 如果,数据库死锁比较长时间,那么死锁是可以被捕捉的. 可以用SqlS ...
- 5.3Role和Claims授权「深入浅出ASP.NET Core系列」
希望给你3-5分钟的碎片化学习,可能是坐地铁.等公交,积少成多,水滴石穿,码字辛苦,如果你吃了蛋觉得味道不错,希望点个赞,谢谢关注. Role授权 这是一种Asp.Net常用的传统的授权方法,当我们在 ...
- 如何 DataTable格式转换json格式
1.序列化啊 宝贝!! public string DataTableToJsonWithJsonNet(DataTable table) { string jsonString=string.Em ...
- 浅谈CSS3 box-sizing 属性 有趣的盒模型
盒模型的组成大家肯定都懂,由里向外content,padding,border,margin. 盒模型是有两种标准的,一个是标准模型,一个是IE模型. 从上面两图不难看出在标准模型中,盒模型的宽高只是 ...
