WPF在在设计模式,使用动态样式
1.问题分析
WPF有时候要用到主题样式,比如颜色主题(红色、黄色之类的)通常是key相同,而value不同,比如会这么写:
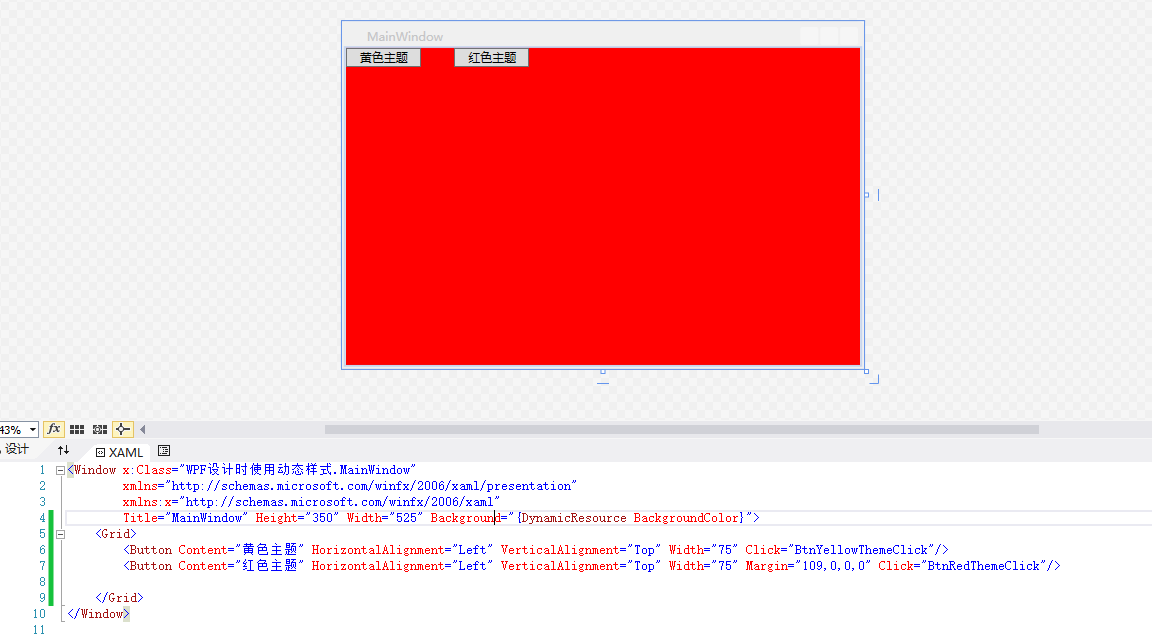
Background="{DynamicResource BackgroundColor}"
主题切换通常在不同的资源文件xaml里面,这时候,如果想在设计时(设计视图)里看看主题,往往得写些临时代码,当编译的时候还得把临时代码删除。
如果能够在设计时,看到不同的 DynamicResource,这样就能够实时地看到效果。
2.解决方法
在项目目录下的Properties里,建立一个DesignTimeResources.xaml文件,文件名称不能改。这是blend里面的特性。
有了这个文件,将样式资源文件xaml,引用到DesignTimeResources.xaml里。在设计视图就可以看到DynamicResource的样式了。
文件目录如下:

效果如下,即使用DynamicResource也能在设计视图下看到效果:

改变视图的逻辑
Resources.MergedDictionaries.Clear();
var yellowUiUri = new Uri("pack://application:,,,/WPF设计时使用动态样式;component/Color/YellowColor.xaml");
Resources.MergedDictionaries.Add(new ResourceDictionary { Source = yellowUiUri });
3.参考网址
http://www.wpfsharp.com/2012/02/02/how-to-load-a-resourcedictionary-at-design-time-in-wpf/
4.源码下载
https://files.cnblogs.com/files/lizhijian/WPF%E8%AE%BE%E8%AE%A1%E6%97%B6%E4%BD%BF%E7%94%A8%E5%8A%A8%E6%80%81%E6%A0%B7%E5%BC%8F.rar
感谢阅读,希望可以帮到你。http://www.cnblogs.com/lizhijian/
WPF在在设计模式,使用动态样式的更多相关文章
- 深入理解脚本化CSS系列第五篇——动态样式
前面的话 很多时候,DOM操作比较简单明了,因此用javascript生成那些通常原本是HTML代码生成的内容并不麻烦.但由于浏览器充斥着隐藏的陷阱和不兼容问题,处理DOM中的某些部分时要复杂一些,比 ...
- DOM动态脚本和动态样式
动态脚本 [定义] 在页面加载时不存在,但将来的某一时刻通过修改DOM动态添加的脚本. [方式] [1]插入外部文件方式 var script = document.createElement(&qu ...
- Less (一种动态样式语言)
Less (一种动态样式语言). LESS是一种由Alexis Sellier设计的动态层叠样式表语言,受Sass所影响,同时也影响了 Sass的新语法:SCSS. LESS是开源的,其第一个版本由R ...
- WPF柱状图(支持数据库动态更新)之组件的数据动态化
WPF柱状图(支持数据库动态更新) 在这片文章中我们介绍了如何将柱状图包装成一个组件,将这个组件的属性对外开放和组件的外部属性根内部属性绑定以及非轮询动态更新数据的方式. 非轮询更新数据感觉介绍的不够 ...
- 在WPF中使用PlaneProjection模拟动态3D效果
原文:在WPF中使用PlaneProjection模拟动态3D效果 虽然在WPF中也集成了3D呈现的功能,在简单的3D应用中,有时候并不需要真实光影的3D场景.毕竟使用3D引擎会消耗很多资源,有时候使 ...
- [WPF]静态资源(StaticResource)和动态资源(DynamicResource)
一.文章概述 本演示介绍WPF基本采用静态和动态的资源.而且两者都做一个简单的比较. 静态资源(StaticResource)指的是在程序加载内存时对资源的一次性使用,之后就不再訪问这个资源了:动态资 ...
- springMVC源码分析--动态样式ThemeResolver(二)
在上一篇博客springMVC源码分析--动态样式ThemeResolver(一)中我们介绍了多样式ThemeResolver的使用方法,接下来我们对源码进行简单的分析一下. ThemeResolve ...
- vue中动态样式不起作用? scoped了解一下
vue中style标签使用属性scoped的注意事项 style上添加属性scoped可以实现样式私有化,但是在使用动态样式时,样式会不起作用.可以先去掉scoped
- Javascript高级编程学习笔记(44)—— 动态样式
动态样式 动态样式和昨天的动态脚本一样,都是一种动态引入外部样式(脚本的方式) 由于样式是由 link 元素引入的,所以动态样式自然也就是动态生成link元素插入文档的方式 不过和动态脚本不同的是,动 ...
随机推荐
- 走近webpack(4)--css相关拓展
我们前面已经学了很多webpack基本的处理情况,一句话总结就是,一个优秀的webpack项目,主要的核心用法就是整合loader和plugin去处理你想要的任何需求. 下面,咱们一起来学学如何用we ...
- 笔记:I/O流-内存映射文件
内存映射文件时利用虚拟内存实现来将一个文件或者文件的一部分映射到内存中,然后整个文件就可以当作数组一样的访问,这个比传统的文件操作要快得多,Java 使用内存映射文件首先需要从文件中获取一个chann ...
- Java Arrays 源码 笔记
Arrays.java是Java中用来操作数组的类.使用这个工具类可以减少平常很多的工作量.了解其实现,可以避免一些错误的用法. 它提供的操作包括: 排序 sort 查找 binarySearch() ...
- 关于mongodb按照字段模糊查询方法
模糊查询:tname包含某个关键字测试' cd /opt/soft/mongodb/bin ./mongo --host 192.168.0.1 --port 17017 test db.test ...
- WPF 16进制byte输入框
在WPF中,针对byte类型的输入控件可以选用 XCEED 的免费库中的 Xceed.Wpf.Toolkit.ByteUpDown(可从nuget获取). 若要使该控件在界面上以16进制显示byte, ...
- Oracle 12c(12.1.0.5) oem agent silent install(静默安装agent)
注释: 文章自oracle support 文档 ID 1360083.1,静默安装agent采用的是把OMS服务端(即oem server端)的agent用压缩包download,远程传到agent ...
- jmeter常见问题汇总
Aggregate Report 是 JMeter 常用的一个 Listener,中文被翻译为"聚合报告".今天再次有同行问到这个报告中的各项数据表示什么意思,顺便在这里公布一下, ...
- ssm中iReport报表使用json数据源过程体会
前言:做这个一定要有耐心,因为报表本就是数据杂糅到规整的过程,这篇心得会细讲每一步操作,如果只想着一眼到位,建议close tab 在公司中遇到项目,大概是一个这样的需求,有一个列表和一个标题,需要把 ...
- 对Java的初步的认识:
学习JAVA的优势 1) Java广受欢迎 Java是世界上最受欢迎的编程语言之一,有无限多种方法使用Java.据2016年数据显示,Java被评为最受欢迎的编程语言之一2) Java薪资比较好最新 ...
- python全栈学习--day11(函数高级应用)
一,函数名是什么? 函数名是函数的名字,本质:变量,特殊的变量. 函数名()执行此函数 ''' 在函数的执行(调用)时:打散. *可迭代对象(str,tuple,list,dict(key))每一个元 ...
