在 Less 中写 IE 的css hack
Less中直接在属性后面加hack写法会编译报错的。那么怎么解决呢?
第一种方式:
IE7 以display:inline-block为例:
less的hack写法:
.box{
display: inline-block;
*display:inline;
*zoom:;
}
编译出来的结果也是
.box{
display: inline-block;
*display:inline;
*zoom:;
}
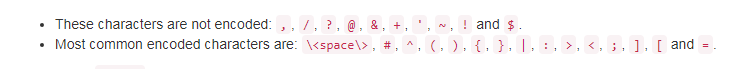
注意:这里只能用 * 号,用 + 号写hack会报错,因为 + 号在less中不支持编码。在String Functions 里面说清楚的:

如果一定要用到加号或其他直接写却不支持的hack字符的话,可以参考第三种方式
第二种方式:
less的写法:
@hack:~"\9"; //IE7,8的hack写法
.box{
width: 100px@hack;
}
编译之后:
.box {
width: 100px \9;
}
~ 符号的作用是避免编译,记住后面要加引号
第三种方式:
less写法:
@hack:~"+";
.box{
@{hack}display: inline;
}
编译之后:
.box {
+display: inline;
}
注意记得加上{ }括号
在 Less 中写 IE 的css hack的更多相关文章
- 【原】webapp开发中兼容Android4.0以下版本的css hack
话说现在的手机型号越来越多,主要还是android和ios这2个巨头称霸了江湖,而他们自带的浏览器内核是webkit,那对于做移动网页开发的同事来说,一般只要做好webkit内核浏览器的展现效果就行了 ...
- 最新区分兼容IE6/IE7/IE8/IE9/FF的CSS HACK写法和Css if hack条件语法操作说明
自从安装了IE8.0正式版本!木头 就对基本的几个 CSS HACK的做一下归纳!希望对网页前端布局DIV+CSS的实施者有所帮助! 本文就主要以:IE6+IE7+IE8+IE9+FF为主要研究对象 ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- css笔记——关于css中写上charset “utf-8”
当css文件中写上 charset "utf-8" 时需要将body和html的样式分开写 例如: html,body{margin:0;padding:0;font-family ...
- CSS Hack技术介绍及常用的Hack技巧集锦
一.什么是CSS Hack? 不同的浏览器对CSS的解析结果是不同的,因此会导致相同的CSS输出的页面效果不同,这就需要CSS Hack来解决浏览器局部的兼容性问题.而这个针对不同的浏览器写不同的CS ...
- css3复杂选择器+内容生成+Css Hack
1.复杂选择器2.内容生成3.多列4.CSS Hack(浏览器兼容性)=======================================1.复杂选择器 1.兄弟选择器 1.特点: 1.通过 ...
- CSS Hack解决浏览器IE部分属性兼容性问题
1.Css Hack 不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持.解析不一样,导致在不同浏览器的环境中呈现出不 ...
- 【荐】说说CSS Hack 和向后兼容
人一旦习惯了某些东西就很难去改,以及各种各样的原因,新的浏览器越来越多,而老的总淘汰不了.增长总是快于消亡导致了浏览器兼容是成了谈不完的话题.说 到浏览器兼容,CSS HACK自然而然地被我们想起.今 ...
- [转]CSS hack大全&详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
随机推荐
- JavaScript遍历XML总结
1:读取服务器端xml(注意不同浏览器版本的区别),使用XML可以增强系统的扩展性,只用修改XML就可以实现增加减少功能的目的. function loadXMLDoc1(dname){ if ...
- parted分区详解 查看UUID两种方式 blkid 和 ls -l /dev/disk/by-uuid
通常我们用的比较多的一般都是fdisk工具来进行分区,但是现在由于磁盘越来越廉价,而且磁盘空间越来越大:而fdisk工具他对分区是有大小限制的,它只能划分小于2T的磁盘.但是现在的磁盘空间很多都已经是 ...
- BigDecimal常用的加减乘除算法、比较大小、保存两位小数点
项目中涉及到了BigDecimal的加.减.乘.比较大小.精确度的问题.所以在此总结一下,方便以后复习. //加法 BigDecimal coins = new BigDecimal("0& ...
- Spring Cache 笔记
@(Java ThirdParty)[Spring Cache] Spring Cache Abstraction 简介 Spring Cache提供了对底层缓存使用的抽象,通过注解的方式使用缓存,减 ...
- ccf 目录格式转换
任务背景: 在网络上获取的ccf目录的格式是PDF,但是要进行数据分析时,PDF格式的数据是不符合要求的,因此需要将pdf格式转化为excel格式 任务目的: 将pdf格式的CCF目录转化为excel ...
- Jenkins踩坑系列--你试过linux主机ssh登录windows,启动java进程吗,来试试吧
一.问题概述 在一个多月前,组长让我研究下持续集成.我很自然地选择了jenkins.当时,(包括现在也是),部分服务器用的是windows主机. 我当时想了想,如果我把jenkins装在windows ...
- 第七章之S5PV210移植到Nandflash
1,之前的操作都是基于SD卡进行运行的,如今在Nandfalsh中运行u-boot.因为s5p_goni.h配置文件没有配置Nand相关文件,所以先配置Nand文件. 在include/configs ...
- PAT1034;Head of a Gang
1034. Head of a Gang (30) 时间限制 100 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue One wa ...
- sql中count(*)、count(col)、count(1)区别
count(*)和count(列)根本就是不等价的,count(*)是针对于全表的,而count(列)是针对于某一列的,如果此列值为空的话,count(列)是不会统计这一行的. 也就是说count(列 ...
- 【转】怎么解决java.lang.NoClassDefFoundError错误 ,以及类的加载机制
转自http://blog.csdn.net/jamesjxin/article/details/46606307 前言 在日常Java开发中,我们经常碰到java.lang.NoClassDefFo ...
