在echarts里在geojson绘制的地图上展示散点图(气泡)、线集。
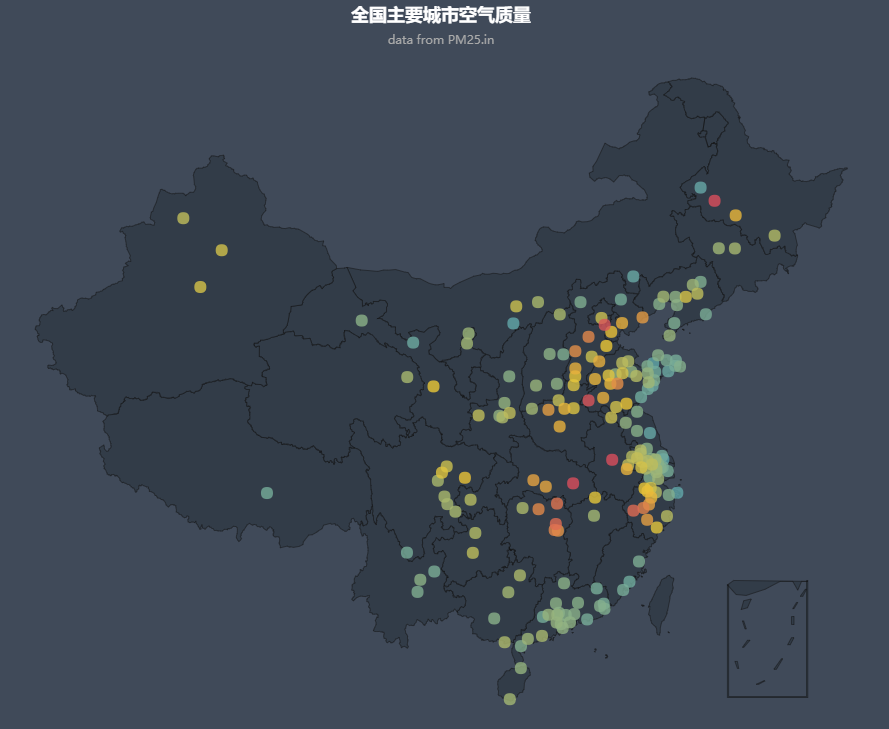
先来要实现的效果图:
下方图1是官网的案例:http://www.echartsjs.com/gallery/editor.html?c=scatter-map

下图2是展示气泡类型为pin的效果:

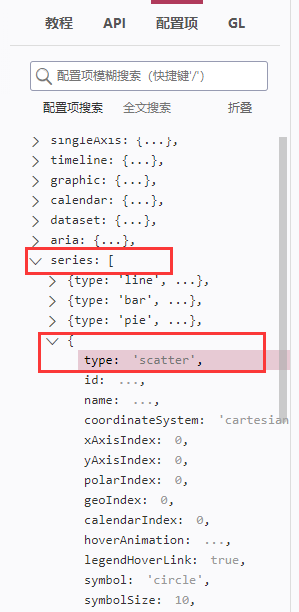
绘制散点图(气泡)是echarts的一种series:

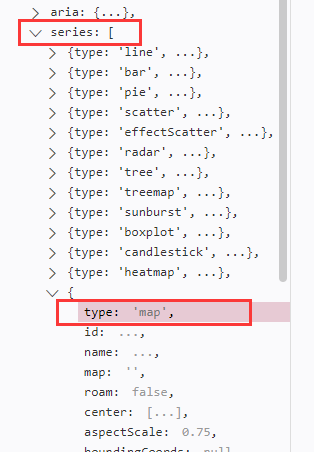
所以要实现在geojson绘制的地图上展示散点图就不能在series里设置geojson的地图在series的type为map里:

如果将注册的地图放在这里啦,那么在series里设置的scatter无法正常的显示,所以要将注册的geojson地图在echarts的geo里配置,series里的scatter设置coordinateSystem: 'geo',才能实现效果。
下面贴出实现的代码:
用到的geojson文件可以在世界各国以及中国各区县的JSON数据下载免费下载
- <script>
- var myChart = echarts.init(document.getElementById('container'));
- $.get('china.json',function(geoJson){
- echarts.registerMap('china',geoJson);
- var mapData = geoJson.features.map(function(item){
- return {
- name: item.properties.name,
- value: item.properties.childNum,
- cp: item.properties.cp,
- }
- });
- var data = [
- {name: '四川', value: 20057.34},
- {name: '重庆', value: 15477.48},
- {name: '云南', value: 31686.1},
- {name: '贵州', value: 6992.6},
- {name: '湖南', value: 44045.49},
- {name: '湖北', value: 40689.64},
- {name: '陕西', value: 37659.78}
- ];
- const max = 100000,
- min = 900; // todo
- const maxSize4Pin = 100,
- minSize4Pin = 20;
- var areaValue = data;
- var convertData = function (areaValue) {
- var res = [];
- for (var i = 0; i < areaValue.length; i++) {
- // var geoCoord = geoCoordMap[data[i].name];
- mapData.forEach((v) => {
- if(v.name == areaValue[i].name){
- res.push({
- name: areaValue[i].name,
- value: v.cp.concat(areaValue[i].value)
- });
- }
- });
- }
- console.log(res);
- return res;
- };
- var option = {
- title: {
- text: '测试地图',
- left: 'center',
- },
- tooltip: {
- trigger: 'item',
- formatter: '{b}<br/>{c}'
- },
- geo: {
- show: true,
- map: 'china',
- label: {
- normal: {
- show: false
- },
- emphasis: {
- show: true
- }
- },
- roam: true,
- itemStyle: {
- normal: {
- areaColor: '#031525',
- borderColor: '#3B5077'
- },
- emphasis: {
- areaColor: '#2B91B7'
- }
- },
- zoom: 1.2
- },
- series: [
- /*{
- name: '地区测试数据',
- type: 'map',
- mapType: 'china', // 自定义扩展图表类型
- // geoIndex: 0,
- // aspectScale: 0.75, // 长宽比
- itemStyle:{
- normal:{label:{show:true}},
- emphasis:{label:{show:true}}
- },
- data: areaValue
- },*/
- {
- name: 'pm2.5',
- type: 'scatter',
- coordinateSystem: 'geo',
- data: convertData(data),
- symbolSize: function (val) {
- return val[2] / 2000;
- },
- label: {
- normal: {
- formatter: '{b}',
- position: 'right',
- show: false
- },
- emphasis: {
- show: true
- }
- },
- itemStyle: {
- normal: {
- color: '#ddb926'
- }
- }
- },
- {
- name: '点',
- type: 'scatter',
- coordinateSystem: 'geo',
- symbol: 'pin',
- symbolSize: function(val) {
- const a = (maxSize4Pin - minSize4Pin) / (max - min);
- let b = minSize4Pin - a * min;
- b = maxSize4Pin - a * max;
- return a * val[2] + b;
- },
- label: {
- normal: {
- show: true,
- textStyle: {
- color: '#fff',
- fontSize: 9
- }
- }
- },
- itemStyle: {
- normal: {
- color: '#F62157' // 标志颜色
- }
- },
- zlevel: 6,
- data: convertData(data)
- }
- ]
- }
- myChart.setOption(option);
- });
- </script>
上面的方法,当鼠标经过地图时不会触发echarts的提示框组件tooltip,只有经过scatter才会有,如果地图也要触发tooltip组件,那就必须在series里添加一个type为map的serise,type的值为注册的地图比如type='china';
- {
- name: '地区测试数据',
- type: 'map',
- mapType: 'china', // 自定义扩展图表类型
- geoIndex: 0,
- // aspectScale: 0.75, // 长宽比
- itemStyle:{
- normal:{label:{show:true}},
- emphasis:{label:{show:true}}
- },
- data: areaValue
- }
其中的geoIndex很关键,如果不设置为option里的对应的geo,map series 会自己生成内部专用的 geo 组件,但是也可以用这个 geoIndex 指定一个 geo 组件。这样的话,map 和 其他 series(例如散点图)就可以共享一个 geo 组件了。并且,geo 组件的颜色也可以被这个 map series 控制,从而用 visualMap 来更改。
具体可以看api:http://echarts.baidu.com/option.html#series-map.geoIndex
修改:实现上面的代码后,发现在scatter上显示label数据时,默认显示的是我们处理后的value里索引为1的经纬度数据,并不是我们要的真实value数据,官网上的很多案例都没有体现该项的配置,
我们需要自己去设置标签内容,使用echarts的formatter:
http://echarts.baidu.com/option.html#series-scatter.label.formatter
- {
- name: '点',
- type: 'scatter',
- coordinateSystem: 'geo',
- symbol: 'pin',
- symbolSize: function(val) {
- const a = (maxSize4Pin - minSize4Pin) / (max - min);
- let b = minSize4Pin - a * min;
- b = maxSize4Pin - a * max;
- return a * val[2] + b;
- },
- label: {
- normal: {
- // formatter: '{@score}',
- formatter: '{@[2]}',
- show: true,
- textStyle: {
- color: '#fff',
- fontSize: 9
- }
- }
- },
- itemStyle: {
- normal: {
- color: '#F62157' // 标志颜色
- }
- },
- zlevel: 6,
- data: convertData(data)
- }
其中formatter: '{@[2]}'里的@[2]表示获取value里的第三项。具体参数可看上方给的链接
注:这里是使用的geojson文件绘制的地图,可以直接获取到里面的数据,也可以使用echarts给的地图js来绘制地图,但是没办法获取到文件里的数据,也无法在上面展示散点图,可以在3Dmap里使用。
比如中国的地图js可以引入:
- <script src="http://echarts.baidu.com/asset/map/js/china.js"></script>
- 世界地图:
- <script src="http://echarts.baidu.com/asset/map/js/world.js"></script>
在echarts里在geojson绘制的地图上展示散点图(气泡)、线集。的更多相关文章
- 地图 SDK 系列教程-在地图上展示指定区域(转载)
腾讯位置服务地图SDK是一套提供多种地理位置服务的应用程序接口.通过调用该接口,开发者可以在自己的应用中加入地图相关的功能(如地图展示.标注.绘制图形等),轻松访问腾讯地图服务和数据,构建功能丰富.交 ...
- 百度地图公交线路查询,并绘制到地图上并获取所有路径经纬度点(可供echarts 路径图使用)
github地址 https://github.com/a1115040996/MyHTML/tree/gh-pages/BDMap 源代码 <!DOCTYPE html PUBLIC &quo ...
- [转][修]利用matlab绘制地图上的点、线、面
一.绘制点 %生成背景地图地图 h = worldmap('France'); %读取和显示大陆架 landareas = shaperead('landareas.shp','UseGeoC ...
- 用echarts绘制中国地图
在项目中运用到图形展示数据太常见了,echarts是一款使用率非常高的插件工具,很多大平台都是使用echarts: 一般运用到条形.折线.扇形图,今天说一说在中国地图上展示各地数据: 首先要准备中国地 ...
- echarts实现中国地图数据展示
在项目中运用到图形展示数据太常见了,echarts是一款使用率非常高的插件工具,很多大平台都是使用echarts: 一般运用到条形.折线.扇形图,今天说一说在中国地图上展示各地数据: 首先要准备中国地 ...
- Echarts 地图上显示数值
Echarts 地图上展示数值,效果如下: 上代码:关键代码用红色 series: [ { //name: '香港18区人口密度', type: 'map', mapType: 'jiangsu', ...
- R绘制中国地图,并展示流行病学数据
流行病学的数据讲究“三间分布”,即人群分布.时间分布和空间分布.其中的“空间分布”最好是在地图上展示,才比较清楚.R软件集统计分析与高级绘图于大成,是最适合做这项工作了.关于地图的绘制过程,谢益辉.邱 ...
- 在高德地图上用svg.js绘制简单图形
这段时间做的一个项目,需要在地图上绘制简单的图形.在学习高德地图JS API的过程中,发现高德地图提供的点.线等API并不能满足我的需求,还好它开放了自定义图层CustomLayer,官方说自定义图层 ...
- 操作指南:如何利用Smartbi、Tableau实现地图可视化展示
优秀的地图分析是高信息量与美感兼具的.以往制作地图分析基本都需要依靠编程,制作的门槛比较高,制作也比较复杂.如果有一款只需要套入地理经纬度数据或区域名称,就能自动识别定位出相应位置的地图可视化工具是不 ...
随机推荐
- ubuntu12.04:Mysql数据库:自动安装
打开终端,输入下面命令: 1 sudo apt-get install mysql-server 2 sudo apt-get install mysql-client 一旦安装完成,MySQL 服务 ...
- JAVAEE——BOS物流项目12:角色、用户管理,使用ehcache缓存,系统菜单根据登录人展示
1 学习计划 1.角色管理 n 添加角色功能 n 角色分页查询 2.用户管理 n 添加用户功能 n 用户分页查询 3.修改Realm中授权方法(查询数据库) 4.使用ehcache缓存权限数据 n 添 ...
- ORACLE之TO_DATE (转载)
转自 http://www.cnblogs.com/anran_guojianjun/archive/2009/09/11/1564535.html 一.在使用Oracle的to_date函数来做日期 ...
- 新型USB病毒BadUSB 即使U盘被格式化也无法根除
这种病毒并不存在于USB设备中的存储文件中,而是根植于USB设备的固件里.这意味着,即使用户对U盘进行全面的格式化清理,仍不能"杀死"它.
- java——抽象
抽象类:特点:1,方法只有声明,没有实现时,该方法就是抽象方法,需要被abstract关键字修饰.抽象方法必须定义在抽象类中,该类也必须被abstract修饰2,抽象类不可以被实例化.为什么?因为调用 ...
- left join 原理分析
left join 原理分析 [转贴 2006-11-15 16:19:50] 字号:大 中 小 案例分析 user表: id | name --------- 1 | libk ...
- Java——面向对象
面向对象和面向过程的区别:面向对象,强调的是对象即实体:面向过程强调的是过程,即动作. 面向对象的特点:1,将复杂的问题简单化 2,更符合人们的思考习惯 3,让曾经的在过程中的执行者,变成了指挥者. ...
- Pyharm中关于“warning: Debugger speedups using cython not found”问题的解决
在终端中输入 Python "/Applications/PyCharm CE.app/Contents/helpers/pydev/setup_cython.py" build_ ...
- the import java.util.* cannot be resolve,怎么解决
我碰到这个问题是因为重装系统后,原先的JDK6换成了JDK7, Eclipse中的旧项目中jsp文件的此类import出现错误提示.在以下页面找到解决方案,专贴出来: http://www.myexc ...
- Ocelot中文文档-GraphQL
好吧!你明白我的意思Ocelot并不直接支持GraphQL,但有这么多人问起它,我想表明整合graphql-dotnet库是多么容易 请参阅示例项目OcelotGraphQL. 结合使用graphql ...
