css:id选择器的权重>class选择器的权重=属性选择器的权重>元素选择器
最近的项目要自己写前端了,重新学习下前端的一下基本知识。
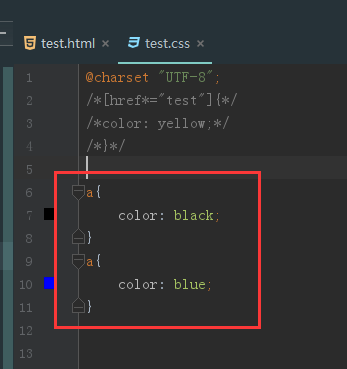
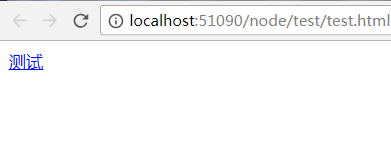
一般在css样式表中,上面的会被下面的覆盖,如下图,文字会显示蓝色:


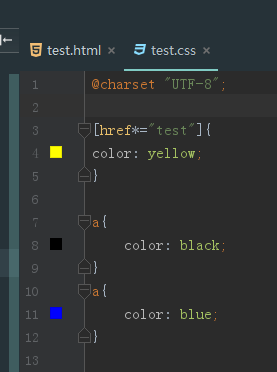
所以按照正常的来说,下面的css样式,测试的文字应该还是蓝色

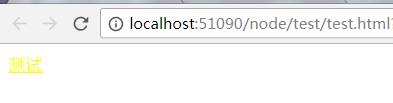
但结果,测试文字显示黄色,标签选择器的结果被属性选择器覆盖了,起作用的是属性选择器

结论:id选择器的权重>class选择器的权重=属性选择器的权重>元素选择器(id选择器和class选择器可以自行验证),
一般相等权重的按位置覆盖,不同权重的选择器,位置变了也不会覆盖
css:id选择器的权重>class选择器的权重=属性选择器的权重>元素选择器的更多相关文章
- css伪类选择器及伪元素选择器
1.类选择器 在css中可以使用类选择器把相同的元素定义成不同的样式.比如: 结果如下: 标题背景未变 2.伪类选择器 类选择器和伪类选择器的区别在于,类选择器我们定义的,而伪类选择器是CSS中已经定 ...
- CSS选择器之通配符选择器和多元素选择器
1.通配符选择器 如果希望所有的元素都符合某一种样式,可以使用通配符选择器. 基本语法: *{margin:0; padding:0} 可以让所有的html元素的外边距和内边距都默认为0. 写一段ht ...
- 从零开始学习jQuery-------jQuery元素选择器(三)
下面我们来介绍一下jQuery元素选择器,在Web开发中我们最常用的操作是获取元素,然后对获取的元素进行一系列的操作,jQuery根据获取页面元素的不同,可以将jQuery选择器分为四大类:基本选择器 ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- CSS id 选择器
id 选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式. id 选择器以 "#" 来定义. 下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二 ...
- CSS ID选择器(三)
一.ID选择器 ID选择器使用"#"前缀标识符进行标识,后面紧跟指定的元素的ID名称. 如 #box{ width:100px; height:100px;} 元素的ID名称是唯一 ...
- CSS Id 和 Class选择器
CSS Id 和 Class选择器 如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器. 一.id 选择器 id 选择 ...
- css选择器(1)——元素选择器、类名和id选择器
css的主要优点之一就是它能很容易地向所有同类型的元素应用一组样式.当然它是通过选择器来实现这一点的. 基本规则结构: 语法= 选择器 +声明块 1.元素选择器——直接使用html元素名,指向文档元素 ...
- 请写出css中选择器(元素选择器、类选择器、id选择器)的优先级顺序,和当各种选择器组合时,优先级的计算规则是什么?
id选择器>类选择器>元素选择器 规则:选择器的权重值表述为4个部分,用0,0,0,0表示. 通配符*的权重为0,0,0,0 标签选择器.伪元素选择器的权重为0,0,0,1 类选择器.属性 ...
随机推荐
- webservice入门简介
为了梦想,努力奋斗! 追求卓越,成功就会在不经意间追上你 webservice入门简介 1.什么是webservice? webservice是一种跨编程语言和跨操作系统平台的远程调用技术. 所谓的远 ...
- chart 目录结构 - 每天5分钟玩转 Docker 容器技术(164)
chart 是 Helm 的应用打包格式.chart 由一系列文件组成,这些文件描述了 Kubernetes 部署应用时所需要的资源,比如 Service.Deployment.PersistentV ...
- Scala编程入门---数组操作之Array.ArrayBuffer以及遍历数组
在Scala中,Array代表的含义与Java类似,也是长度不可改变的数组.此外,由于Scala与java都是运行在JVM中,双方可以互相调用,因此Scala数组底层实际上是java数组.列如字符串数 ...
- Java获取当日的起始时间,结束时间,现在时间,是否在时间段中。
当日的起始时间 public static Date getTodayStartTime() { Calendar todayStart = Calendar.getInstance(); today ...
- C#的一些小知识
一.Server.MapPath E:\MyProject\GisSystem\Json\jsonlist.aspx,GisSystem项目下有个Json文件夹,文件夹下有个jsonlist.aspx ...
- tomcat启动报错:Address already in use: JVM_Bind
tomcat启动时出现Address already in use: JVM_Bind 的原因是因为端口被占用,有可能是因为多次启动tomcat或者启动了多个tomcat,或者是其他应用程序或者服务占 ...
- 洛谷 P1613 解题报告
P1613 跑路 题目描述 小\(A\)的工作不仅繁琐,更有苛刻的规定,要求小\(A\)每天早上在\(6:00\)之前到达公司,否则这个月工资清零.可是小\(A\)偏偏又有赖床的坏毛病.于是为了保住自 ...
- js基础进阶--编的实用技巧(一)
我的个人博客:http://www.xiaolongwu.cn 在平时的开发中,编码技巧很重要,会让你少写很多代码,起到事倍功半的效果. 下面总结几种简单的技巧,大家共同学习一下 1. 利用+.-./ ...
- 【转】关于Sentry
1. Sentry介绍及使用 Sentry 是一个实时事件日志记录和汇集的平台.其专注于错误监控以及提取一切事后处理所需信息而不依赖于麻烦的用户反馈. 备注:国内有同类型的产品Fundebug,提供网 ...
- 3GPP 测试 /etc/udev/ruse.d/50文件 /lib/udev/ruse.d/55* 网络配置
3GPP是个标准化协议组织,其工作目标是制定协议实现由2G网络到3G网络的平滑过渡,保证未来技术的后向兼容性,支持轻松建网及系统间的漫游和兼容性. 3GPP协议的制订主要是以GSM核心网为基础. 测试 ...
