前端水印图片及文字js教程
前端水印图片文字教程如下,复制代码修改图片地址即可看到效果,工作中遇到总结的,喜欢就关注下哦:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta name="referrer" content="never">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="//topmdrt-static.oss-cn-shenzhen.aliyuncs.com/static/css/common/general.css" /> 公共默认样式
<link rel="stylesheet" href="../../../static/css/Free_insurance/free_insurance_new.css" /> //样式
<script src="//topmdrt-static.oss-cn-shenzhen.aliyuncs.com/static/js/common/adaptive.js"></script> //适配js
<script src="//topmdrt-static.oss-cn-shenzhen.aliyuncs.com/static/js/common/jquery.js"></script>
//这里样式可以不用,应为水印的样式在底部js中
<title></title>
</head>
<body>
<!--<div align="center" class="img_photo">-->
<!--<img src="draw_baner_bg02.png" style="width: 100%;height: auto;">-->
<!--<img src="draw_log.png" width="300">-->
<!--<img src="person_log_bxzd.png" width="300">-->
<!-- <img src="person_rule.png" width="40px" height="40px">-->
<!--</div>-->
<!--<input type="button" value="一键合成" onClick="draw()" style="display:block;width: 60px; margin: 0 auto;">-->
<div id="imgBox" align="center"></div>
<div class="share_fixed"><br />长按<br />并保存图片</div>
<script>
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r != null) return unescape(r[2]);
return null;
};
var id_random = GetQueryString('id_random');
var open_id = GetQueryString('open_id');
$.get('http://a-test.topmdrt.com/zengxian/zengxian/ajaxZxSuccess/' + id_random + '/' + open_id + , {}, function(res) {
// $.get('http://a-test.topmdrt.com/zengxian/zengxian/share/103ea9e17b12ec47e9267388266e3988/oQ-CGwJFEidDgyGzHG_hsueh-NDw', {}, function(res) {
var pro = res.data;
if(res.errCode == "0") {
if(pro.name.length > 1) {
console.log(pro.name.substr(0, 3) + '...')
var name_id = pro.name.substr(0, 3) + '...'
} else {
var name_id = pro.name;
}
//shuiyin
// var data1 = ['./bg.png', './person_rule.png']; //[背景图,二维码]
var data1 = ['https://oss-img.topmdrt.com' + pro.diUrl, 'https://oss-img.topmdrt.com' + pro.erwUrl]; //[背景图,二维码]
var c = document.createElement('canvas'),
ctx = c.getContext('2d'),
len = data1.length;
c.width = 360; //背景图宽
c.height = 600; //背景图高
ctx.rect(0, 0, c.width, c.height);
ctx.fillStyle = 'transparent'; //画布填充颜色
ctx.fill();
function drawing(n) {
if(n < len) {
var img = new Image;
//img.crossOrigin = 'Anonymous'; //解决跨域
img.src = data1[n];
img.onload = function() {
if(n == 1) {
//绘制水印图片
ctx.drawImage(img, 14, 510, 80, 80);
// 绘制水印文字
ctx.font = "16px microsoft yahei";
ctx.fillStyle = "rgba(255,255,255,1)";
ctx.fillText(name_id + pro.product_name, 104, 540);
ctx.fillText("长按识别二维码,立即领取", 104, 570);
} else {
ctx.drawImage(img, 0, 0, c.width, c.height);
}
drawing(n + 1); //递归
}
} else {
//保存生成作品图片
convertCanvasToImage(c);
// Canvas2Image.saveAsJPEG(c); //保存到电脑
}
}
drawing(0);
//}
function convertCanvasToImage(canvas) {
var hc_image = new Image();
hc_image.src = canvas.toDataURL("image/png");
$('#imgBox').html(hc_image);
}
//end
}
}, 'json')
</script>
</body>
</html>
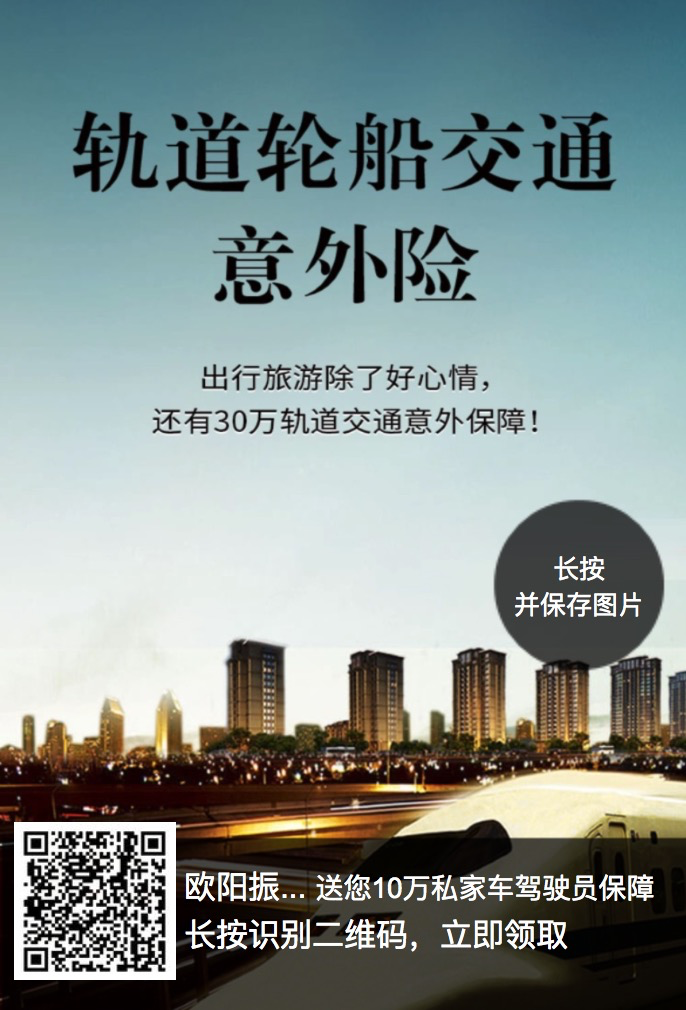
效果图:

更多交流可加qq:844271163
前端水印图片及文字js教程的更多相关文章
- IOS给图片增加水印(图片、文字)
在网上发现很多人使用 CGContextDrawImage(context,CGRectMake(0,0,self.width,self.height),[image CGImage]); //原图 ...
- ASP.NET(C#)图片加文字、图片水印,神啊,看看吧
ASP.NET(C#)图片加文字.图片水印 一.图片上加文字: //using System.Drawing; //using System.IO; //using System.Drawing.Im ...
- C#(.net)水印图片的生成
/* * * 使用说明: * 建议先定义一个WaterImage实例 * 然后利用实例的属性,去匹配需要进行操作的参数 * 然后定义一个WaterImageManage实例 * 利用WaterI ...
- MVVM开源框架Knot.js 教程2 - 大幅改变前端框架开发体验的Debugger
Knotjs教程系列 1.CBS初步 2.Knot.js Debugger(本文) ....持续增加中 Knot.js 教程2 - 改变前端框架开发体验的Debugger Debugger只是一个方便 ...
- PHP图片加文字水印和图片水印方法(鉴于李老师博客因没加水印被盗,特搜集的办法。希望能有用!)
$dst_path = 'dst.jpg'; //创建图片的实例 $dst = imagecreatefromstring(file_get_contents($dst_path)); //打上文字 ...
- ios图片添加文字或者水印
在项目中,我们会对图片做一些处理,但是我们要记住,一般在客户端做图片处理的数量不宜太多,因为受设备性能的限制,如果批量的处理图片,将会带来交互体验性上的一些问题.首先让我们来看看在图片上添加文字的方法 ...
- php 图片添加文字水印 以及 图片合成(微信快码传播)
1.图片添加文字水印: $bigImgPath = 'backgroud.png'; $img = imagecreatefromstring(file_get_contents($bigImgPat ...
- PHP实现文字水印图片
php实现简单的文字水印图片,使用前需要开启php配置中的gd2功能 <?php/*打开图片*/ //1.配置图片路径 $src="image/55.jpg";//这个路径改 ...
- Asp.net 上传图片添加半透明图片或者文字水印的方法
主要用到System.Drawing 命名空间下的相关类,如Brush.Image.Bitmap.Graphics等等类 Image类可以从图片文件创建Image的实例,Bitmap可以从文件也可以从 ...
随机推荐
- SMJobBless官方Demo笔记
SMJobBless是苹果官方提供的用于"MacOS app获取root权限"的demo. 具体思路 使用Security.framework和ServiceManagement. ...
- .net mvc web api 返回 json 内容时过滤值为null的属性
1.响应内容(过滤前) {"msg":"初始化成功!","code":"","success":tr ...
- 【java学习笔记】文件读写(IO流)
1.字节流 FileInputStream.FileOutputStream ①FileInputStream import java.io.FileInputStream; public class ...
- qwe 简易深度框架
qwe github地址 简介 简单的深度框架,参考Ng的深度学习课程作业,使用了keras的API设计. 方便了解网络具体实现,避免深陷于成熟框架的细节和一些晦涩的优化代码. 网络层实现了Dense ...
- java代码中init method和destroy method的三种使用方式
在java的实际开发过程中,我们可能常常需要使用到init method和destroy method,比如初始化一个对象(bean)后立即初始化(加载)一些数据,在销毁一个对象之前进行垃圾回收等等. ...
- 关于 frame的一些基本知识
关于 frame的一些基本知识只是摘抄了一部分,供初学者参考. b.帧速率: 帧速率是每秒显示的图像数.标准影片(NTSC) 是29.97 帧第秒 (fps),电影是每秒24 帧fps.欧洲标准是(P ...
- Java求素数时出现错误
Java求素数时出现错误 1.具体错误如下 No enclosing instance of type Prime is accessible. Must qualify the allocation ...
- FindBugs找到错误(一)
FindBugs找到错误(一) 错误类型: SBSC_USE_STRINGBUFFER_CONCATENATION
- Flex读取txt文件中的内容报错
Flex读取txt文件中的内容 1.具体错误如下 2.错误原因 读取文件不存在 var file:File = new File(File.applicationDirectory.nativePat ...
- 使input文本框不可编辑的3种方法
一:disabled disabled 属性规定应该禁用 input 元素,被禁用的 input 元素,不可编辑,不可复制,不可选择,不能接收焦点,后台也不会接收到传值.设置后文字的颜色会变成灰色.d ...
