web前端图片上传(2)
今天发现了一种ajax上传图片的方式,是以前没有用过的,首先来说下为什么要用这种方式。是因为原来后台是用的form表单的方式来提交表单数据的。但是觉得呢,这种方式不太好,因为要刷新页面,前台只用控制台看不到传输的参数(如果哪位大神知道怎么看到,请不吝赐教),所以我们就改成了ajax的方式,结果后台老哥说,前端改改就行了,后端不用改。然后我去找到了这种ajax提交表单的方式。废话不多说,直接看代码。
var formData = new FormData();//首先这里新建一个空对象
formData.append("file", document.getElementById("file").files[0]);//这里是一个图片的input框,id为file。appen的第一个参数,是后台的传输的字段
formData.append("reward_name", reward_name);
formData.append("reward_id", reward_id);
formData.append("reward_num", reward_num);
formData.append("exchange_num", exchange_num);
$.ajax({
url:"__ROOT__/index.php/Administration/Gamemanage/add_icon",
type:"post",
processData:false, //这里需要注意,一定要写false,因为有图片,所以不需要序列化
contentType:false, //这里也是一个需要注意的点。也要写false
data:formData,
dataType:'json',
success:function(data){
if(data.info=="添加成功"){
alert(data.info);
window.reload();
}else{
alert(data.info);
}
}
});
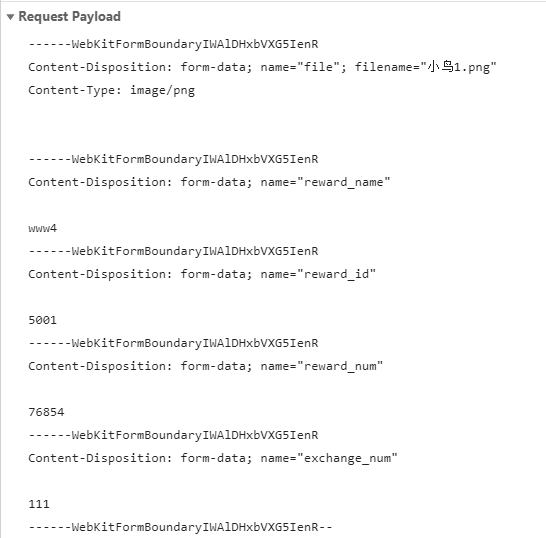
这种方法和我上次写的那个是不一样的,这次的方法是直接提交一个文件。我们来看下这种方式的请求头,和一般的ajax是不一样的。请看截图

里面的参数就是我上面代码中写的参数,大家可以一一对应起来。
附上上一篇的链接。这是另一种ajax传输base64图片的方式。其实两种方式都是可以的,但是需要看后台怎么选择。毕竟前后台需要合作,哪种方式只需要前后台商量好就行。
web前端图片上传(2)的更多相关文章
- web前端图片上传(3)--filereader
这篇文章主要是为了介绍一种文件上传的方式.当然文件中是包含图片的.如果大家仔细看我的第一篇web前端图片上传(1)就会知道,其实也是按照这种方式上传你的,但是由于上次时间比较紧张,没有详细的介绍今天的 ...
- web前端图片上传
图片上传有很多种形式,但是听说ios只能传字符串,所以为了安卓.ios和web能用一个接口上传图片,采用了基于base64 的方法上传图片. 下面是我的html <div class=" ...
- 七牛云存储的 Javascript Web 前端文件上传
因为我的个人网站 restran.net 已经启用,博客园的内容已经不再更新.请访问我的个人网站获取这篇文章的最新内容,七牛云存储的 Web 前端文件上传 七牛是不错的云存储产品,特别是有免费的配额可 ...
- Web Api 图片上传,在使用 Task.ContinueWith 变量无法赋值问题
细谈 Web Api 图片上传,在使用 Task.ContinueWith 变量无法赋值问题的解决办法! 在使用Asp.Net Web Api 图片上传接口的时候,到网上找了一些个例子,但大多数找 ...
- Asp.Net Core Web Api图片上传(一)集成MongoDB存储实例教程
Asp.Net Core Web Api图片上传及MongoDB存储实例教程(一) 图片或者文件上传相信大家在开发中应该都会用到吧,有的时候还要对图片生成缩略图.那么如何在Asp.Net Core W ...
- 细谈 Web Api 图片上传,在使用 Task.ContinueWith 变量无法赋值问题的解决办法!
在使用Asp.Net Web Api 图片上传接口的时候,到网上找了一些个例子,但大多数找到都是这个版本! [HttpPost] public Task<Hashtable> ImgUpl ...
- php $_FILES错误说明 以及图片前端图片上传失败。
我的另一个原文:https://blog.csdn.net/qq_36570464/article/details/80692241 今天被一个问题弄了好久, 先看代码: 前端: <form m ...
- java web开发 图片上传功能
基本思路在于,配置路径,然后用java I/O的api将图片上传到该目录下. String photoPath = ServletActionContext.getServletContext( ...
- Web App 图片上传编辑器
使用cropper.jqueryUpload插件.Jquery.src-dataurl-canvas-blob文件. @{ ViewBag.Title = "更新头像"; Layo ...
随机推荐
- 一文带你了解 Spring 5.0 WebFlux 应用场景
一.什么是 Spring WebFlux 下图截自 Spring Boot 官方网站: 结合上图,在了解 Spring WebFlux 之前,我们先来对比说说什么是 Spring MVC,这更有益我们 ...
- Docker 配置国内镜像加速器,加速下载速度
文章首发自个人微信公众号:小哈学Java 个人网站地址:https://www.exception.site/docker/docker-configuration-of-mirror-acceler ...
- Redis缓存穿透、缓存雪崩和缓存击穿理解
1.缓存穿透(不存在的商品访问数据造成压力) 缓存穿透,是指查询一个数据库一定不存在的数据.正常的使用缓存流程大致是,数据查询先进行缓存查询,如果key不存在或者key已经过期,再对数据库进行查询,并 ...
- MySQL查看数据库安装路径
有时候在我们开发的过程中并不一定记得数据库的安装路径.比如要查看mysql 数据库的安装目录在哪里:我们可以通过mysql命令查看mysql的安装路径: # 以下两个sql任意一个可查询 select ...
- 读懂 Gradle 的 DSL
现在 Android 开发免不了要和 Gradle 打交道,所有的 Android 开发肯定都知道这么在 build.gradle 中添加依赖,或者添加配置批量打包,但是真正理解这些脚本的人恐怕很少. ...
- MSSQL2008 R2 数据库展开报错:值不能为空 参数名:viewInfo
打开数据库时报错,提示应用程序组件中发生了无法处理的异常.如果单击“继续”,应用程序将忽略此错误并尝试继续. 针对此类问题的解决办法是:将路径C:\Documentsand Settings\Admi ...
- ASP.NET Aries 高级开发教程:Excel导入配置之规则说明(下)
前言: 前面两篇都是大体介绍流程,有一些配置细节,没有细说,这里用一篇补上. 1.Excel配置项 起始行索引.列头跨行数: 对于自定义的Excel导入模板(有时候模板是由客户提供,模板的规则很乱) ...
- .NET Core 给使用.NET的公司所带来的机遇
今晚在余晟的微信公众号看到了一篇文章< 从.NET/C#开发的“后继无人”说起: https://mp.weixin.qq.com/s/rO2d0xZ58Z2syqT7AaNT3w>. 这 ...
- MySQL教程之concat以及group_concat的用法
本文中使用的例子均在下面的数据库表tt2下执行: 一.concat()函数 1.功能:将多个字符串连接成一个字符串. 2.语法:concat(str1, str2,...) 返回结果为连接参数产生的字 ...
- git命令设置
初始化为git项目: cd .../project //切换到项目目录下 git init //把project初始化为git项目 git remote add origin https://gi ...
