display:inline-block下,元素不能在同一水平线及元素间无margin间距的问题解决方法
在前端页面编辑中,常常用于块元素横排列时,我们会用到浮动或者dispaly:inline-block;
浮动虽然好用,效果明显,但是会存在潜在BUG,(暂且不论);那么display:inline-block也能使其横排,但是有两个很明显的问题:
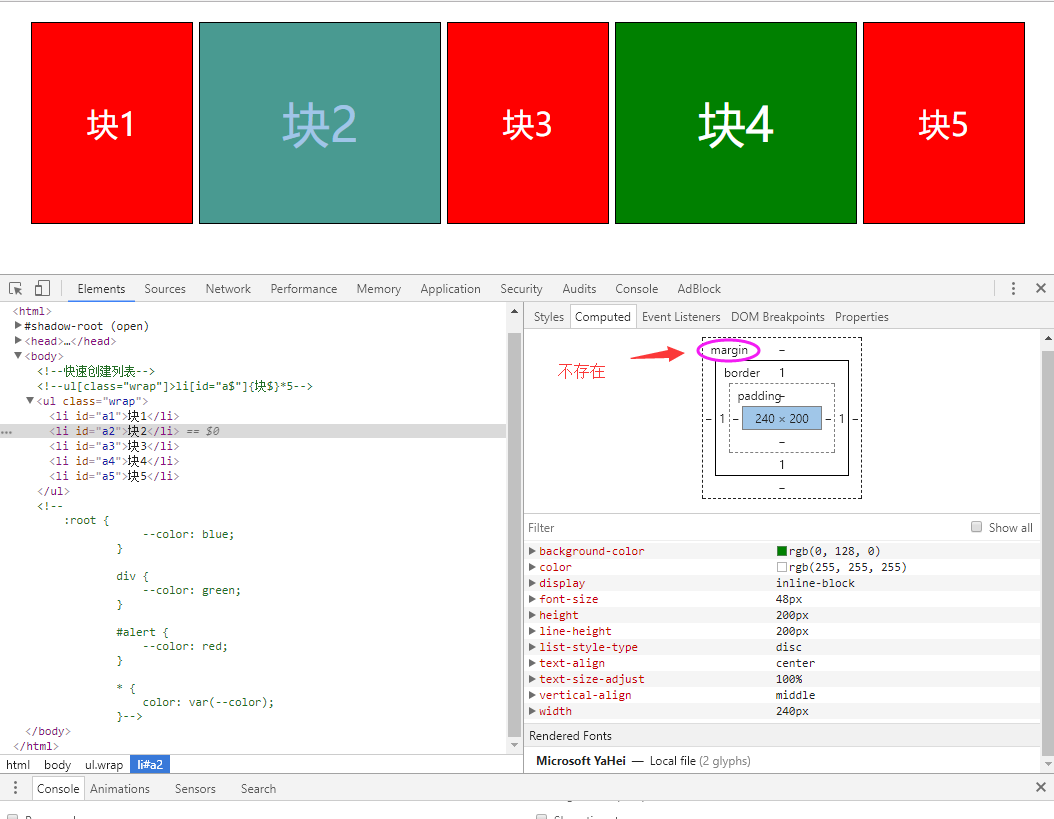
1.横排元素之前没有设置,margin却多出了间距;
2.横排元素不能在同一水平线上;
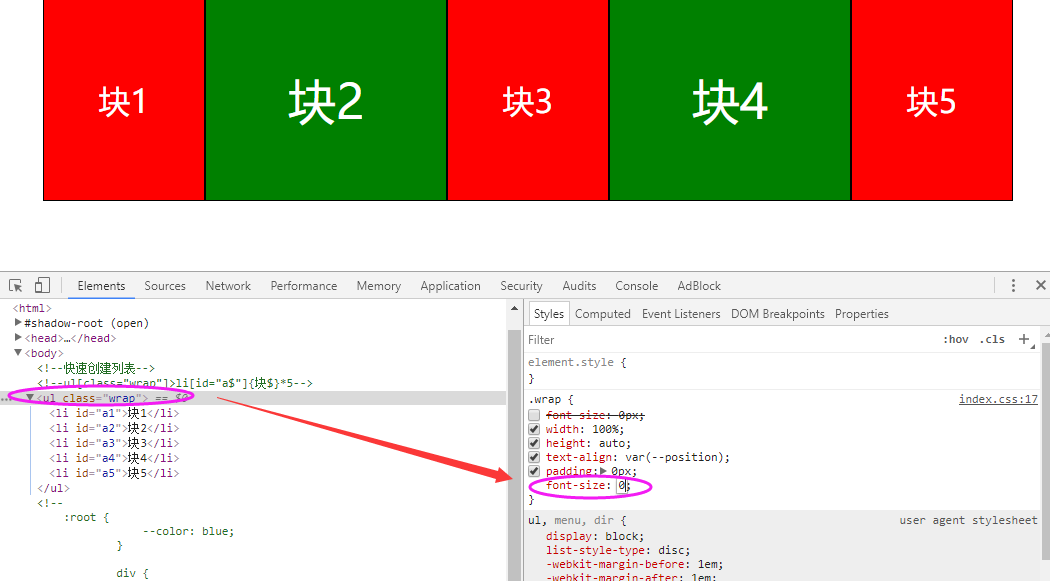
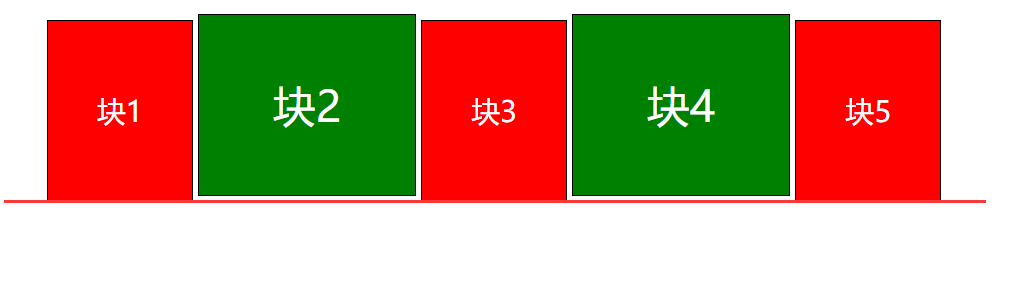
看图:

处理方式:只需要在横排元素的父级设置font-size:0;即可

原因:
代码编译时,标签间有折行或空格,都相当于字符空格,这种字符,默认有font-size;所以除了设置font-size=0;还可以不进行折行或空格,但是这样不利于代码的阅读;
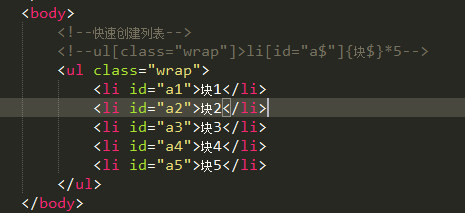
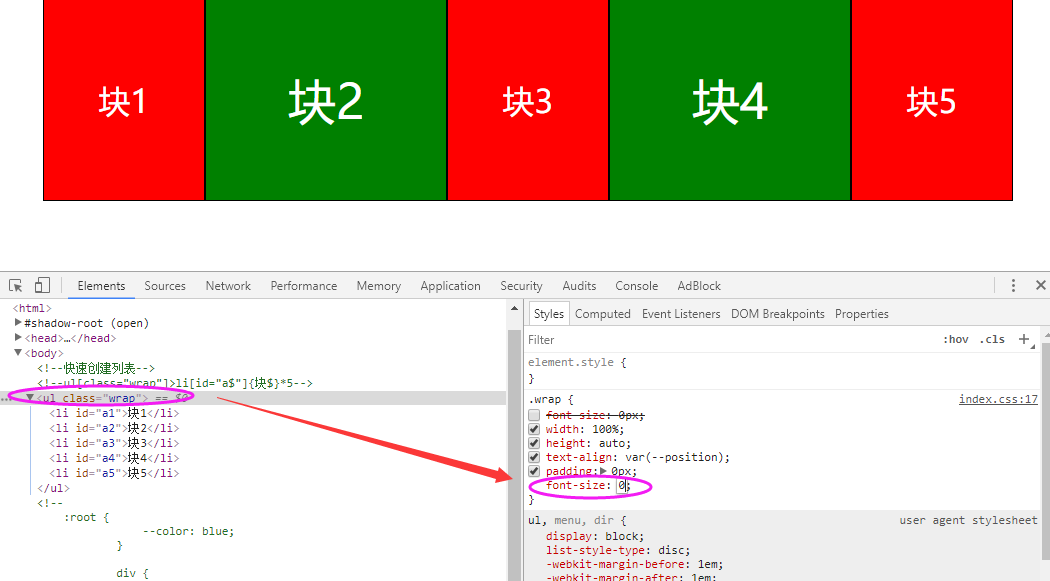
原图:

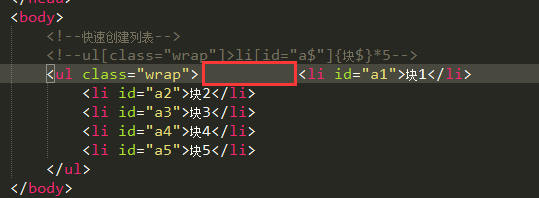
分析图:在父级元素首标签后按一个”delete“后面就会显示出空格字符

OK,接下来我们继续处理横排不在同一水平线的问题(顺带提一下,float无此BUG,都会以下边对齐);
原图:

处理:这是因为横排元素在父级元素盒子中,没有垂直方向的对齐方式;所以对横排元素垂直方向给与对齐设置即可;

详细的水平线问题,可以转移到这位老铁这里:
http://www.zhangxinxu.com/wordpress/2010/11/%E6%8B%9C%E6%8B%9C%E4%BA%86%E6%B5%AE%E5%8A%A8%E5%B8%83%E5%B1%80-%E5%9F%BA%E4%BA%8Edisplayinline-block%E7%9A%84%E5%88%97%E8%A1%A8%E5%B8%83%E5%B1%80/
以及案例:
https://segmentfault.com/q/1010000007142118?_ea=1251429
display:inline-block下,元素不能在同一水平线及元素间无margin间距的问题解决方法的更多相关文章
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- float:left 与display:inline的具体区别?
设了float:left的元素允许它的右边存在任何元素同行显示,不论是内联元素还是块元素.但它的左边还是不允许存在任何元素与之同行显示,哪怕其它的元素的代码在前,除非也给前面的元素加上float:le ...
- display:inline与display:block——行内元素显示与块级元素显示
display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span) 而我们一般用的div是块级元素,默认displa ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline; display:block;
block(块级元素): div .from. p .table. pre.h1~h6. dl .ol .ul等 inline(内联元素): span.a.strong.em.label.input. ...
- display:block、display:inline与displayinline:block的概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline 和display:inline-block和display:block的区别
之前讲过块级元素使用display:block 行内元素使用display:inline 那么今天我们就来区分一下display:inline,display:inline-block和display ...
- HTML5 display:inline、block、inline-block的区别--备用
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block的区别(转)
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
随机推荐
- ORA-28002 -- oracle密码过期
1.登录oracle 2.查看密码有效期时长 SELECT * FROM dba_profiles s WHERE s.profile='DEFAULT' AND resource_name='PAS ...
- React问题集序
问题描述 antd version: 2.7.4 OS and its version: windows7 Browser and its version: Chromium 55.0.2883.87 ...
- UVA 11292 Dragon of Loowater(简单贪心)
Problem C: The Dragon of Loowater Once upon a time, in the Kingdom of Loowater, a minor nuisance tur ...
- 洛谷 P1219 八皇后【经典DFS,温习搜索】
P1219 八皇后 题目描述 检查一个如下的6 x 6的跳棋棋盘,有六个棋子被放置在棋盘上,使得每行.每列有且只有一个,每条对角线(包括两条主对角线的所有平行线)上至多有一个棋子. 上面的布局可以用序 ...
- bzoj usaco 金组水题题解(2)
续.....TAT这回不到50题编辑器就崩了.. 这里塞40道吧= = bzoj 1585: [Usaco2009 Mar]Earthquake Damage 2 地震伤害 比较经典的最小割?..然而 ...
- [bzoj1594] [Usaco2008 Jan]猜数游戏
二分答案(二分没冲突的前Q-1个问题),用并查集判定(用法同bzoj 1576) 假设一个询问区间[l,r],最小干草堆数目是A,我们可以得出[l,r]上的干草堆数目都>=A. 二分出mid后, ...
- use ambiguous的错误——编译错误
出现这样的问题是因为namespace std里面已经有一个count了,而 using namespace std;语句把该namespace 打开了,这导致了后面的引用不明确: 不过这里也可以把u ...
- Ugly Numbers(STL应用)
题目链接:http://poj.org/problem?id=1338 Ugly Numbers Time Limit: 1000MS Memory Limit: 10000K Total Sub ...
- 【C#】数据库脚本生成工具(二)
年C#研发的数据库文档生成工具,给之后的工作带来了便利.近日,又针对该工具,用WinForm开发了数据库脚本生成工具-DbExcelToSQL. 下面数据库文档生成工具效果图: 感兴趣的朋友可以看下[ ...
- .22-浅析webpack源码之事件流compilation总览
呃,终于到了这地方-- newCompilation(params) { // ... this.applyPlugins("this-compilation", compilat ...
