Vue-比较方法、计算属性和侦听器
分别用方法、计算属性和侦听器实现当fristName和lastName改变时,fullName跟着改变。
一、方法:
html:
- <div id="app">
- {{fullName()}}
- {{age}}
- </div>
js:
- var app=new Vue({
- el:'#app',
- data:{
- firstName:'li',
- lastName:'zhao',
- age:18
- },
- methods:{
- fullName:function(){
- console.log('计算了一次')
- return this.firstName+' '+this.lastName
- }
- }
- })
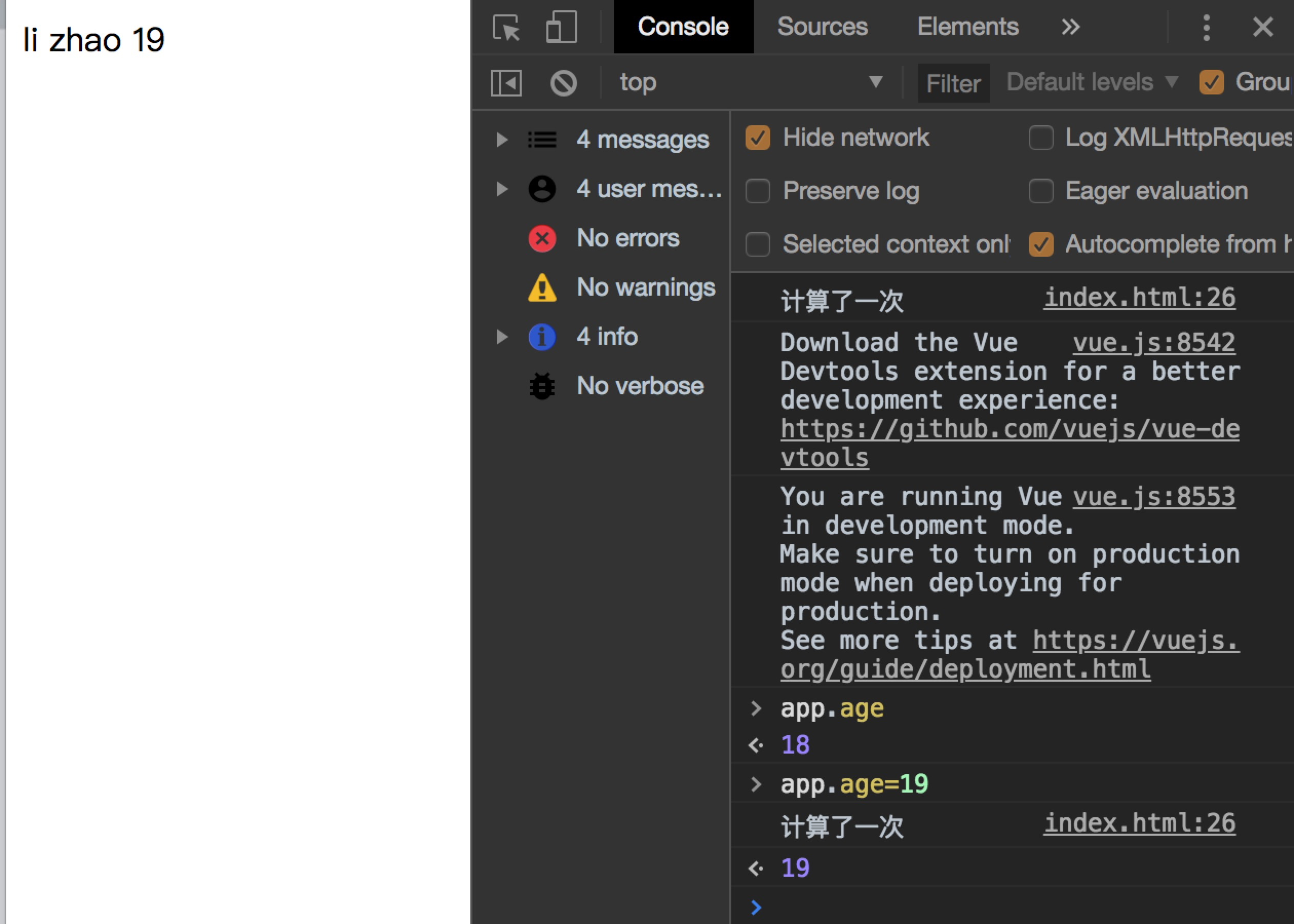
当age发生改变时,fullName()执行了一次。
计算属性:
html:
- <div id="app">
- {{fullName}}
- {{age}}
- </div>
js:
- var app=new Vue({
- el:'#app',
- data:{
- firstName:'li',
- lastName:'zhao',
- age:18
- },
- computed:{
- fullName:function(){
- console.log('计算了一次')
- return this.firstName+' '+this.lastName
- }
- }
- })

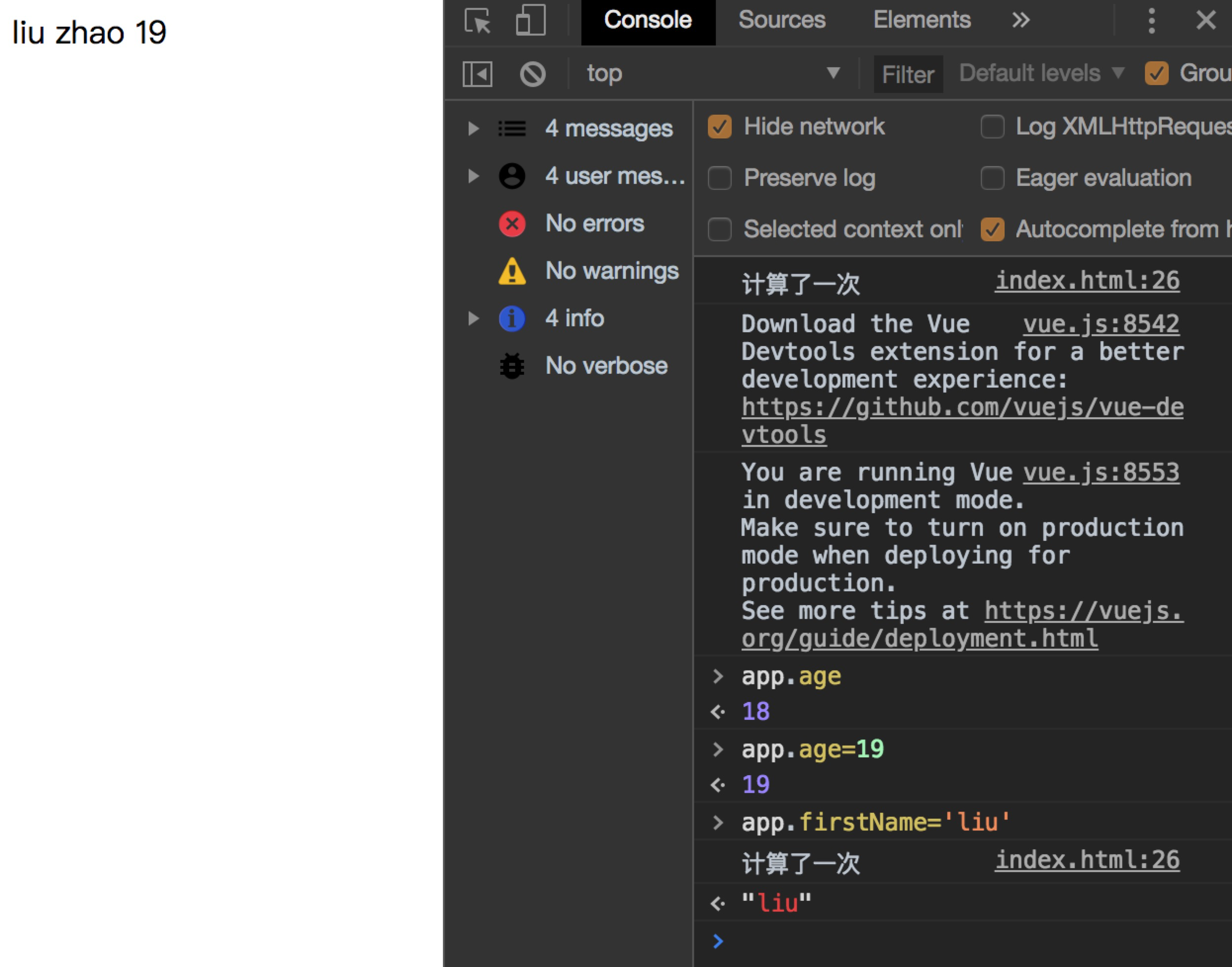
当age发生改变时,由于firstName,lastName没有发生改变,所以fullName读的是缓存中的,计算并没有执行,性能较好。
侦听器
html:
- <div id="app">
- {{fullName}}
- {{age}}
- </div>
js:
- var app=new Vue({
- el:'#app',
- data:{
- firstName:'li',
- lastName:'zhao',
- fullName:'li zhao',
- age:18
- },
- watch:{
- firstName:function(){
- console.log('计算了一次')
- return this.fullName = this.firstName+' '+this.lastName
- },
- lastName:function(){
- console.log('计算了一次')
- return this.fullName = this.firstName+' '+this.lastName
- }
- }
- })

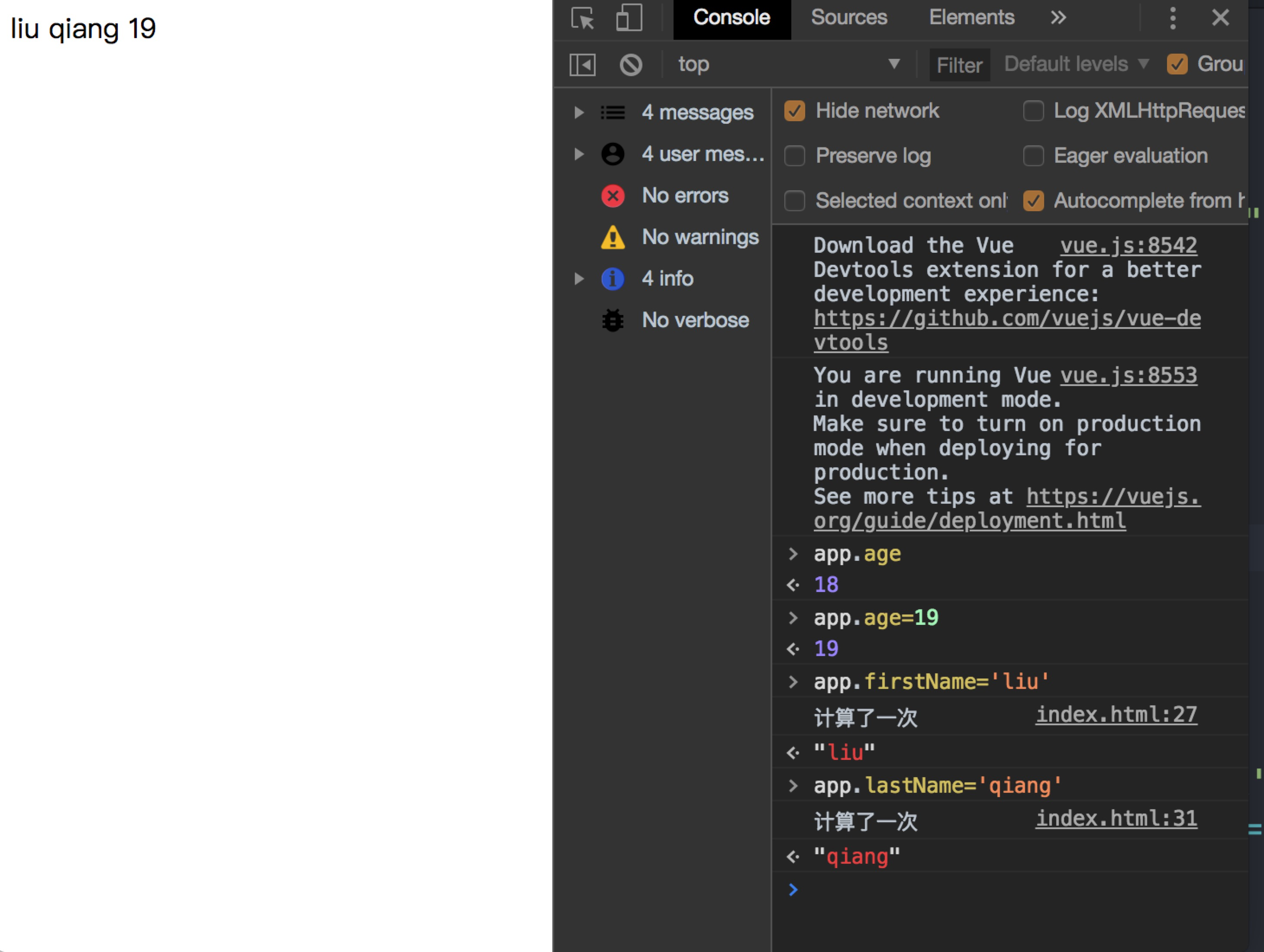
当age发生改变时,由于firstName,lastName没有发生改变,所以fullName读的是缓存中的,计算并没有执行,性能较好;但是需要侦听firstName和lastName,代码量多。
总结
watch和computd可以从缓存中读数据,性能较好,只要相关数据没有改变就不执行;方法性能不好,只要页面数据有改变,方法就会执行;
对于某种功能,三者都能实现读情况下,优先选computd。
Vue-比较方法、计算属性和侦听器的更多相关文章
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
- 一起学Vue之计算属性和侦听器
概述 在Vue开发中,模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.当你想要在模板中多次引用相同表达式时,就会更加难以处理.所以,对于任何复 ...
- vue计算属性和侦听器
一.计算属性: main.js: var app = new Vue({ el: '#app', data: { math: 80, physics: 90, english: 30 }, compu ...
- Vue.js 生命周期、计算属性及侦听器
一.创建一个Vue实例 每个Vue应用都是使用Vue函数创建一个Vue实例.所有的Vue组件都是一个Vue实例,并且接受相同的选项对象(一些根实例特有的选项除外). 数据和方法 当一个实例被创建后,它 ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- VueJs(7)---计算属性和侦听器
计算属性和侦听器 一. 概述 计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="exampl ...
- vue基础——计算属性和侦听器
计算属性——介绍 模板内的表达式非常便利,但是设计他们的初衷是用于简单计算的.在模板中放入太多的逻辑会让模板太过沉重切难以维护.如下: <div id="example"&g ...
- vue——计算属性和侦听器
一.计算属性(data中的相关数据) 侦听多个属性时——计算属性 comuted. 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: & ...
随机推荐
- JMeter 线程组之Stepping Thread Group插件介绍
线程组之Stepping Thread Group插件介绍 by:授客 QQ:1033553122 测试环境 apache-jmeter-2.13 插件: https://jmeter-plu ...
- python语言学习---4
第五天 1.任意个参数函数怎么敲? 只需定义一个可变参数即可:可变参数名字前要加 * ,可以传入0个或多个参数. #内部解释器原理:Python解释器会把传入的一组参数组装成一个tuple(不可变)传 ...
- Python sax模块(SAX解析XML)
XML样例: <?xml version="1.0"?> <collection shelf="New Arrivals"> <m ...
- java----字符串的大写字母右移
import java.util.Scanner; /** * Created by Admin on 2017/3/27. */ public class test02 { public stati ...
- 洗礼灵魂,修炼python(63)--爬虫篇—re模块/正则表达式(1)
爬虫篇前面的某一章了,我们要爬取网站页面源代码的数据,要从中获取到我们想要的数据,是不是感觉很费力,确实费力对吧?那么有没有什么有利的工具来解决这个问题呢?那就是这一篇博文的主题—— 正则表达式简介 ...
- emacs 配置.emacs
emacs 配置.emacs (require 'package) (package-initialize) (add-to-list'package-archives '("melpa&q ...
- Windows Server 2016-域站点链接及复制时间调整
本章简单为大家介绍如何新建域链接并调整复制计划.生产环境中很多情况下需要我们手工去创建站点复制链接,并根据实际带宽情况调整复制计划以减轻网络压力等.站点内部署多台域控制器,域控制器间的 复制链接建议通 ...
- Windows SDK 8安装失败的绕坑办法
安装win sdk 8,提示错误:管道正在被关闭. 查看安装log文件,有如下错误: Error 0x800700e8: Failed to write message type to pipe.Er ...
- LeetCode算法题-Ugly Number(Java实现-四种解法)
这是悦乐书的第199次更新,第208篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第64题(顺位题号是263).编写一个程序来检查给定的数字是否是一个丑陋的数字.丑陋的数 ...
- 《Java大学教程》—第10章 图形和事件驱动程序
10.2 Swing程序包AWT(Abstract Window Toolkit): 抽象窗口工具集.依赖于本地操作系统的组件被称为重量级(Heavy Weight)组件,因为它们都会大量使用系统资源 ...