FineUIPro v4.0.0 发布了,全新 CSS3 动画惊艳登场!
FineUI(专业版)v4.0.0 即将于 2017-10-23 发布!
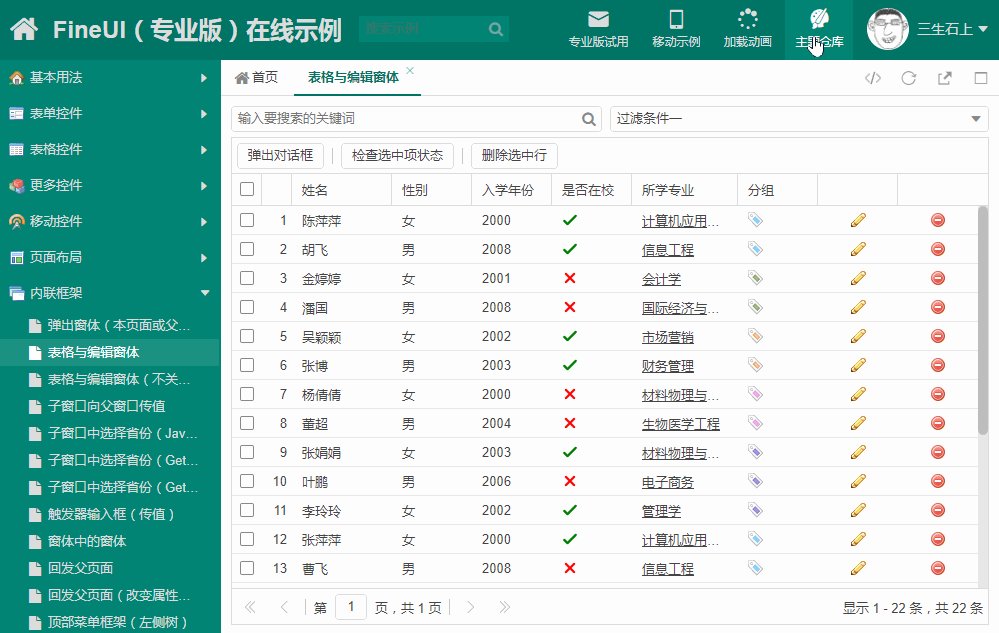
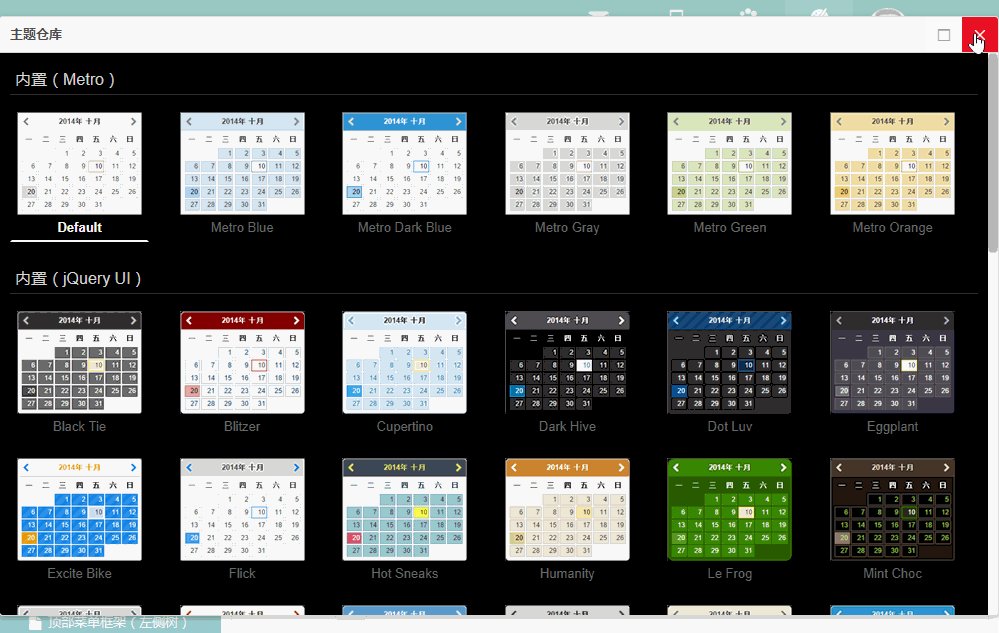
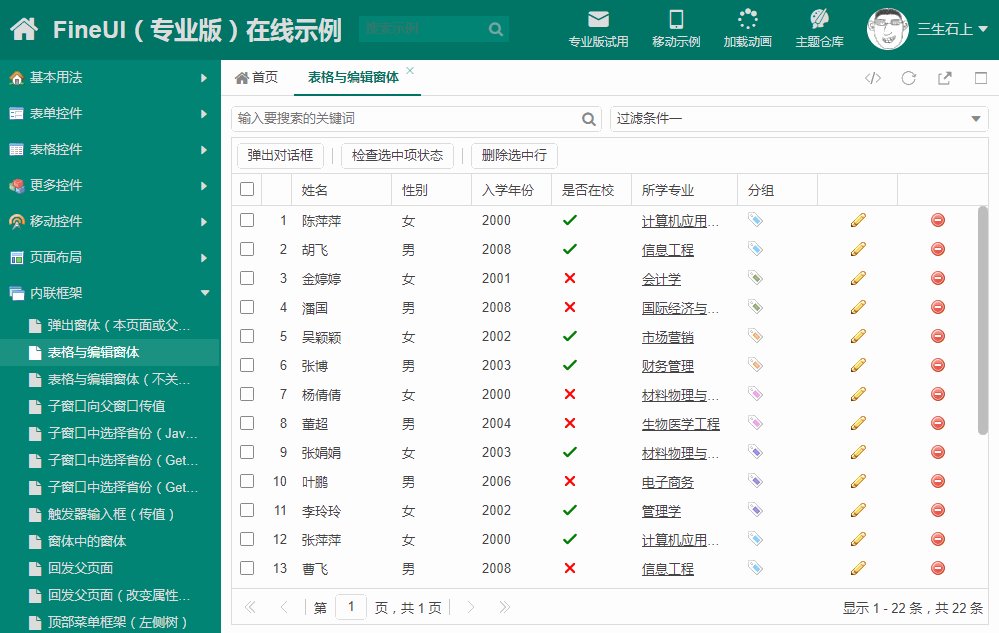
这个版本将引入了激动人心的 CSS3 动画,只需要开启全局属性 EnableAnimation 即可,先睹为快:
1. 菜单动画

2. 窗体动画

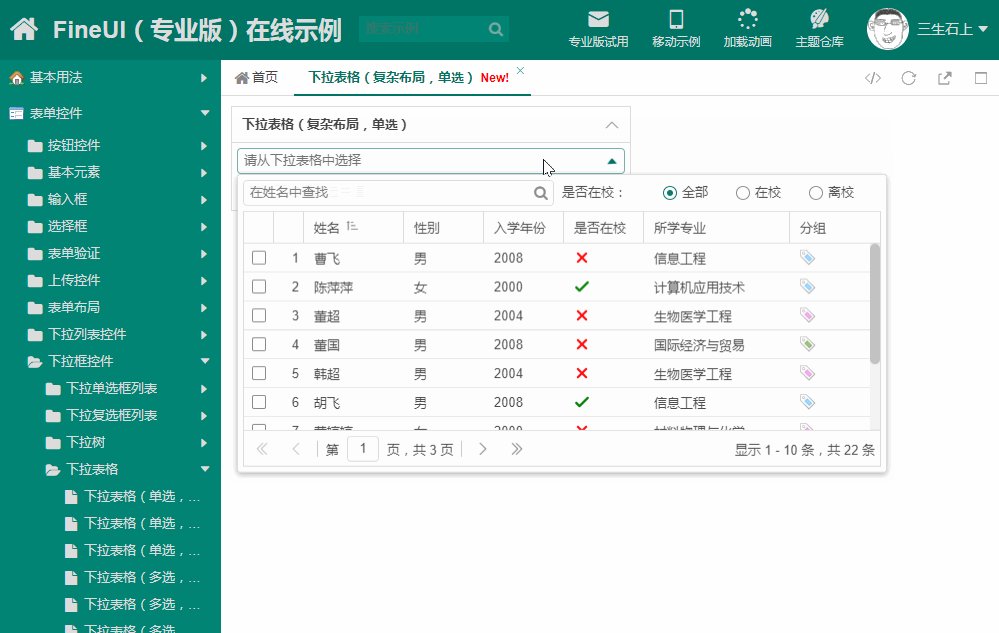
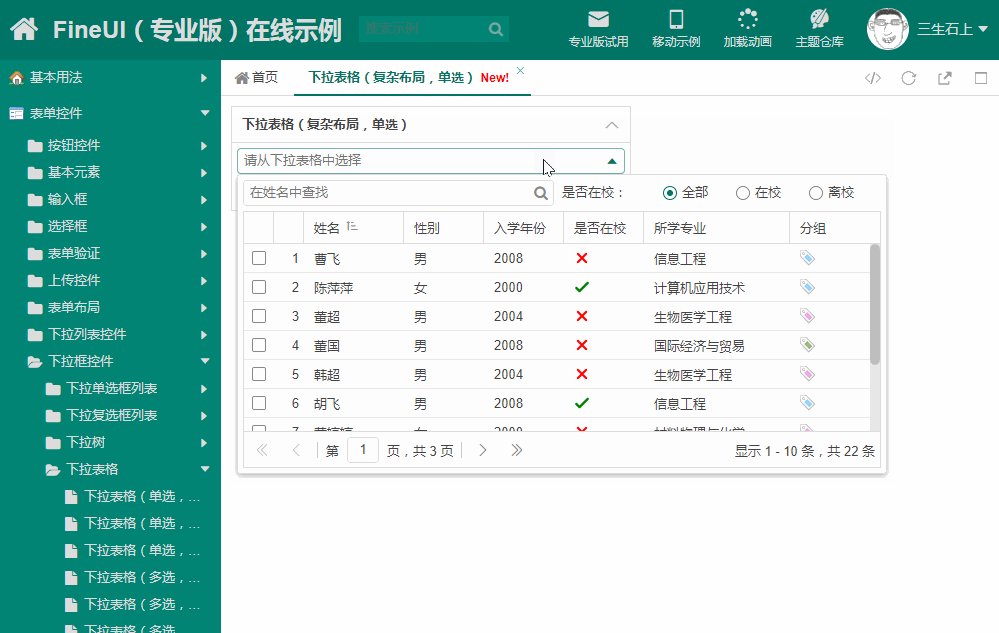
3. 下拉框动画

4. 复选框动画

5. 选项卡动画

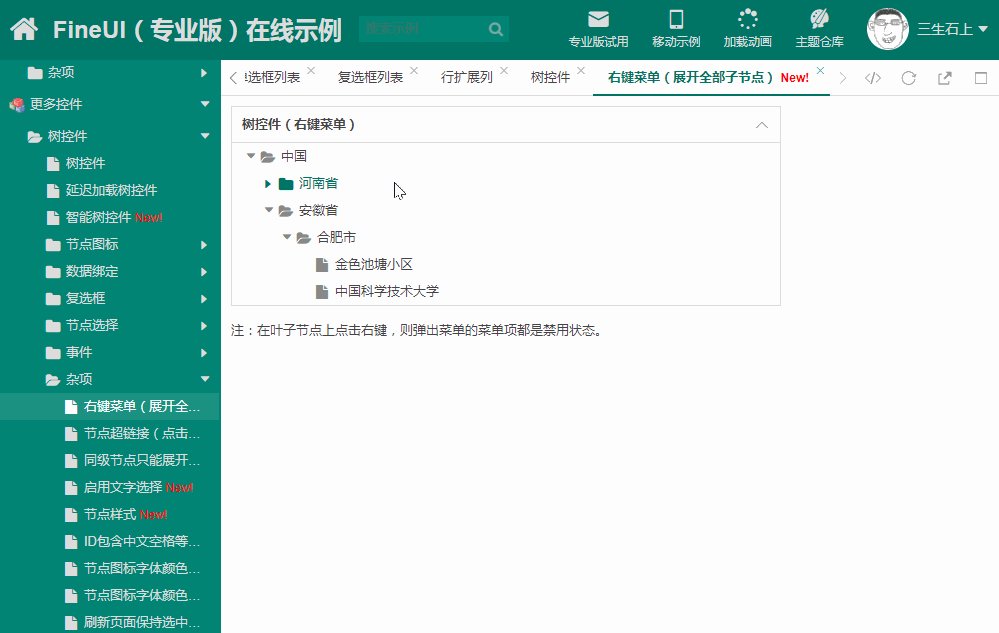
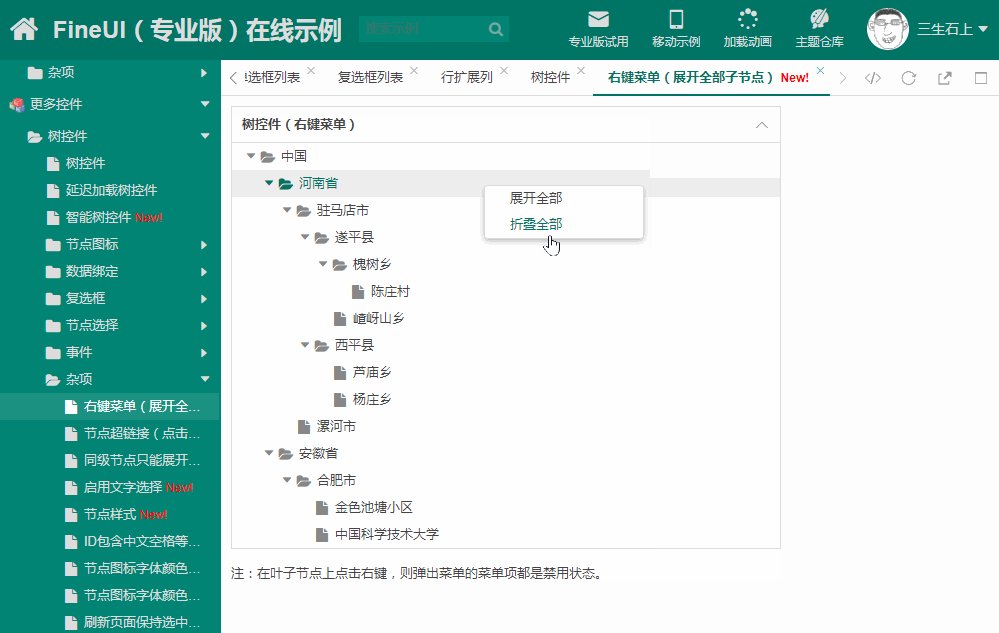
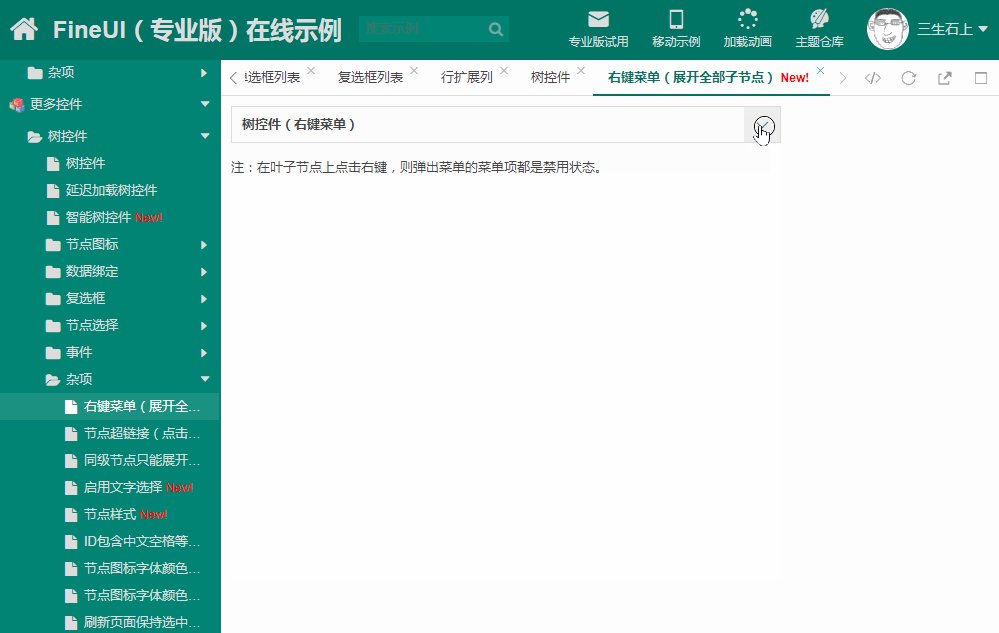
6. 树控件动画

现在申请FineUI(专业版)试用,即可获取全套资料:

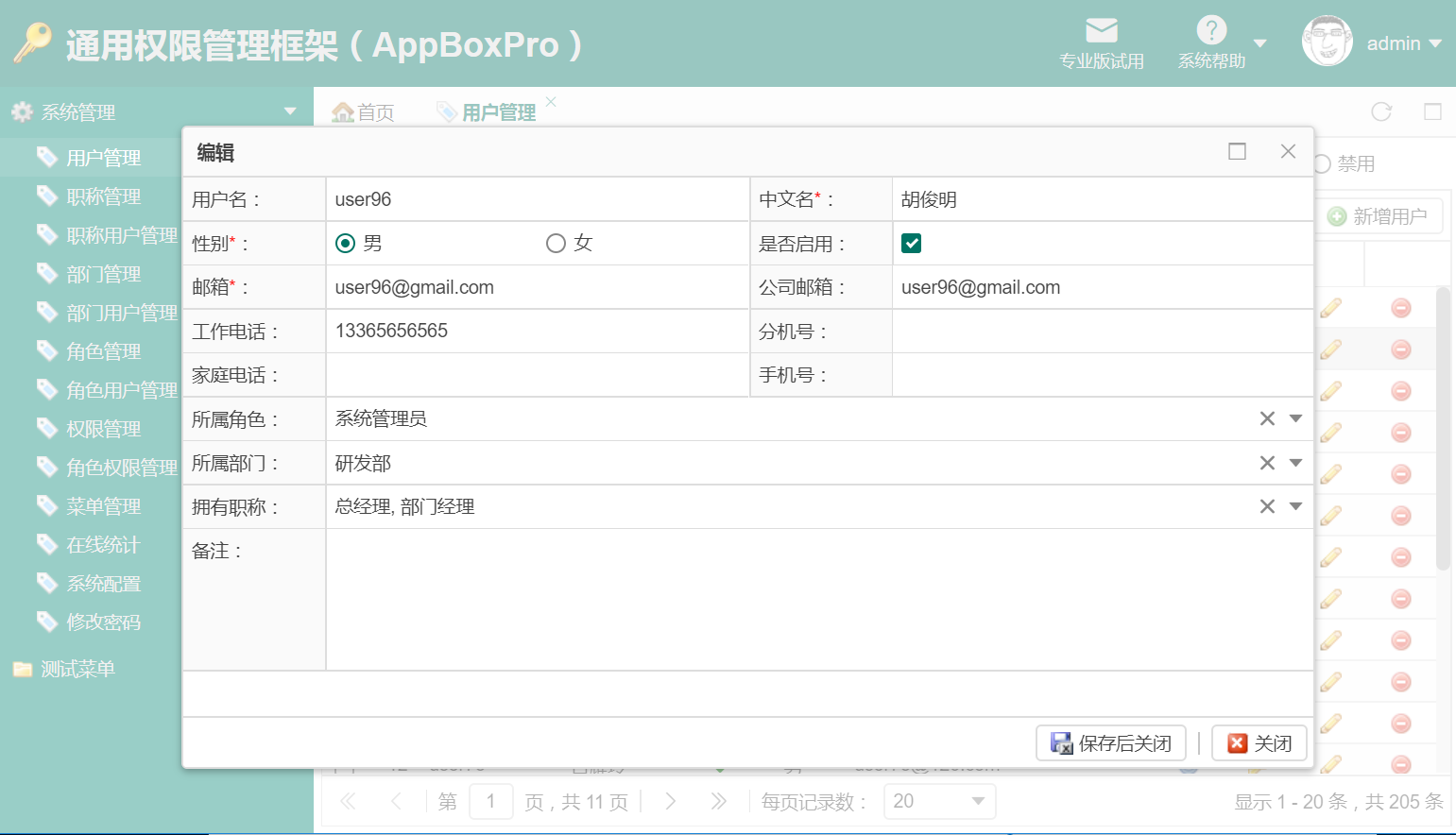
权限管理系统 AppBoxPro 已更新,其中用户编辑页面截图:

如需申请试用,请填写如下资料发送到邮箱:2877408506@qq.com
- 试用产品:FineUI(专业版)
- 公司名称:XXX
- 申请人邮箱:XXX
- 申请人QQ:XXX
- 申请人姓名:XXX
- 申请人地址:XX省XX市
- 申请人电话:XXXXXXX
注:已购买客户请耐心等待,正式版发布时我们会自动投递邮件到公司联系人邮箱。
在线示例:http://fineui.com/demo_pro/
更新记录:http://fineui.com/version_pro/
FineUI(专业版)由 合肥三生石上软件有限公司 荣誉出品!
FineUIPro v4.0.0 发布了,全新 CSS3 动画惊艳登场!的更多相关文章
- CSS3中惊艳的gradient
以前曾经记录过linear-gradient(线性渐变)和 radial-gradient(径向渐变)的语法. 可以参考<CSS3中border-radius.box-shadow与gradie ...
- css3制作惊艳hover切换效果
css3制作经验hover切换效果 <!DOCTYPE html><html> <head> <meta charset="UTF-8" ...
- 原生js判断css3动画过度(transition)结束 transitionend事件 以及关键帧keyframes动画结束(animation)回调函数 animationEnd 以及 css 过渡 transition无效
上图的 demo 主要讲的 是 css transition的过渡回调函数transitionend事件: css3 的时代,css3--动画 一切皆有可能: 传统的js 可以通过回调函数判断动画 ...
- css3动画从入门到精通
什么是css3动画? 通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片.Flash 动画以及 JavaScript. CSS3带来了圆角,半透明,阴影,渐变,多背景图等新的特征,轻松实 ...
- FineUIPro/Mvc/Core/JS v4.2.0 发布了(老牌ASP.NET控件库,WebForms,ASP.NET MVC,Core,JavaScript)!
还记得 10 年前那个稍微青涩的 ExtAspNet 吗,如今她已脱胎换骨,变成了如下 4 款产品: FineUIPro:基于jQuery的经典款ASP.NET WebForms控件,之前的FineU ...
- FineUIMvc v4.0.0 发布了,MVC控件库基础版免费!
FineUI(MVC版)v4.0.0 已经于 2017-10-24 发布! 这个版本将引入了激动人心的 CSS3 动画,只需要开启全局属性 EnableAnimation 即可,先睹为快: 1. 菜单 ...
- go-wingui 2018 全新 v2.0 版本发布,包含重大更新!
go-wingui 2018 全新 v2.0 版本发布,包含重大更新!使用新版CEF内核Chromium 63.0.3239.109,页面可以使用最新的css3,html5技术.使用delphi7重写 ...
- 基于Java图片数据库Neo4j 3.0.0发布 全新的内部架构
基于Java图片数据库Neo4j 3.0.0发布 全新的内部架构 Neo4j 3.0.0 正式发布,这是 Neo4j 3.0 系列的第一个版本.此版本对内部架构进行了全新的设计;提供给开发者更强大的生 ...
- FineUIPro v5.1.0 发布了!
FineUIPro v5.1.0 已发布,这已经是自 2014 年以来的第 31 个版本,4 年来精雕细琢,只为你来! 上个大版本新增了响应式布局,而这个版本主要是BUG修正,此外还增加了树控件的级联 ...
随机推荐
- win7文件搜索技巧
重要说明 (1)搜索的字符串是大小写不敏感的 (2)字符串带双引号与不带双引号是有区别的 如:hello,搜索包含hello单词开头的文件或目录,名为“aa_HELLOcc...”.“cc-Hel ...
- SQL Server 2012还原一直卡在ASYNC_IO_COMPLETION浅析
在SQL Server 2012(11.0.7001.0)下面在还原一个数据库(备份文件40多G大小,实际数据库大小300G),在还原过程中,出现一直等待ASYNC_IO_COMPLETION,如下测 ...
- kali2016.2(debian)快速安装mysql5.7.17
糊里糊涂的删除了kali原本的mysql5.6.27版本,原本的mysql与很多软件关联在一起,每次安装都失败,后来把相关的都卸载了(悲催的浪费了一天) 下载地址 debian mysql下载地址 ...
- nmap参数原理抓包分析
nmap参数原理抓包分析 实验环境: Nmap7.70 实验步骤: 1.主机发现 2.端口扫描 3.服务版本探测 一.主机发现 主机发现,如果主机活跃,扫描1000个常用的tcp端口 1.Nmap i ...
- Docker 从入门到实践(一)Docker 简介
读前须知:本教程大部分都是[Docker 从入门到实践 ]一书的知识,有兴趣可以直接观看书籍.同时,借鉴书籍的知识,如有侵权,请告知我,我会删除处理.谢谢. 一.什么是 Docker? Docker ...
- shell 关于字符切割 cut
shell中运用于字符切割的是cut 其中 参数分别代表得意义是: -d :后面接分隔字符,将一段信息分割为数段,与 -f 一起使用 -f :将-d分割出来的数段 用 -f 取出第几段的意思 -c : ...
- Java虚拟机(Java Virtual Machine)
JVM(Java Virtual Machine),Java虚机机,是JDK最底层的东西.只要能将源代码编译成字节码(.class)文件,就可以由JVM在不同平台上解释成机器指令来执行.所以,Java ...
- JSONCkecker(Java语言版本)
// MIT License // // Copyright (c) 2016 Michel Kraemer // Copyright (c) 2005 JSON.org // // Permissi ...
- 自适应:用JS做的自适应,是最差的自适应,记页面刷新前后尺寸变化
今天遇到一个硬茬,我在使用weui重构一个页面时,出现一个问题:路由进入页面时,页面内容尺寸硬是会变大,刷新后又恢复正常: 项目背景:一个使用react-starter-kit构建的B端SPA项目 上 ...
- 设计模式のVisitorPattern(访问者模式)----行为模式
一.产生背景 访问者模式是封装一些施加于某种数据结构之上的操作.一旦这些操作需要修改的话,接受这个操作的数据结构则可以保存不变.访问者模式适用于数据结构相对稳定的系统, 它把数据结构和作用于数据结构之 ...
