web前端(3)—— html标签及web页面结构
本节内容简单介绍下html都有哪些标签
还是百度首页,查看源代码看看:

我把源代码复制下来另存为html文件里:

注意:网页文件的后缀都是html或者htm
我这用的pycharm编辑器(Python编辑器,也可以编辑web页面),编辑器有很多种,比如notepad++,webstorm,hbuilder,Visual Studio,sublime text等等的都可以做web编辑器,这个就根据各位朋友的爱好来选择了,安装都是很简单的,所以不介绍了
HTML
好的,我先点这个按钮,把层级隐藏一下

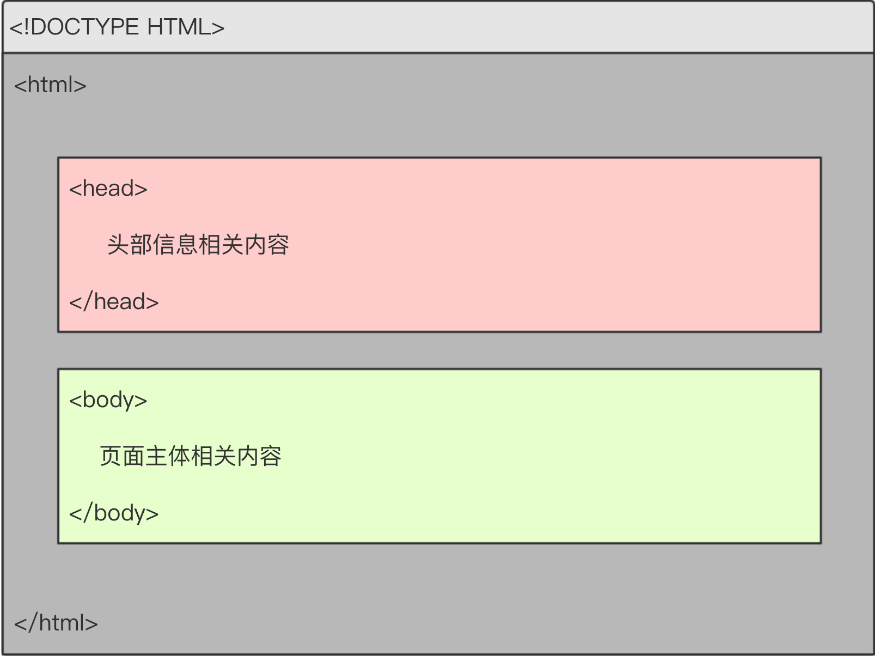
变成这样:

以上这样的结构就是web页面的结构了,最前面的<!DOCTYPE html>是一个声明,全名是Document Type HyperText Mark-up Language,表示这是html5规范的页面
剩下的就是一个大的html,像这种<html>,<head>,<body>就是网页标签:
1. 在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`、`<p>`都是标签。 2. HTML中标签**通常**都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,如`<p>标签内容</p>`和`<div>标签内容</div>`。开始标签和结束标签之间的就是标签的内容。 3. 标签之间是可以嵌套的。例如:div标签里面嵌套p标签的话,那么`</p>`必须放在`</div>`的前面。 4. HTML标签不区分大小写,`<h1>`和`<H1>`是一样的,但是我们通常建议使用小写,因为大部分程序员都以小写为准。
外层用<>包住,并且前开后闭,在要闭合的时候用</>包住,完整的就是 <html></html> ,像这种有前开后闭的就叫双标签
然后 <html></html> 里面有两个子集,<head></head><body></body>,head,就是web页面的头部,body就是web页面的身体。有头有身体,就组成了html,也就是组成web页面:

head
那么head里面可以有什么呢?
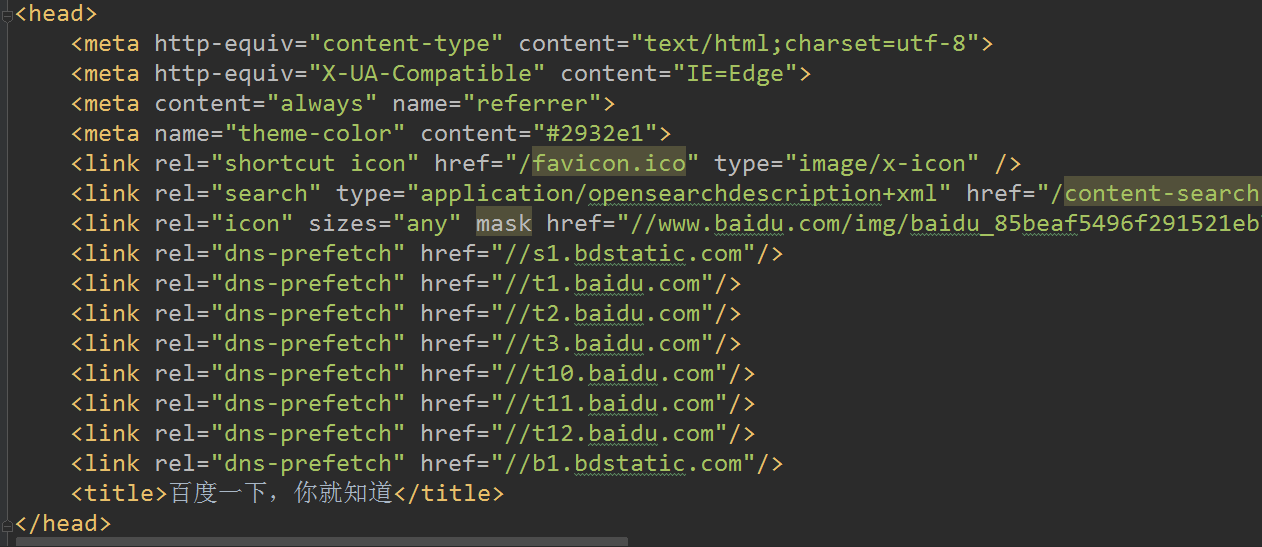
展开看看:

如您所见,有meta,link,title标签。大家看到没有,meta没有后闭标签,只有<meta>,像这种就是单标签。
<meta>
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能
常用的meta标签:
- http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.baidu.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="XXXX">
<title>
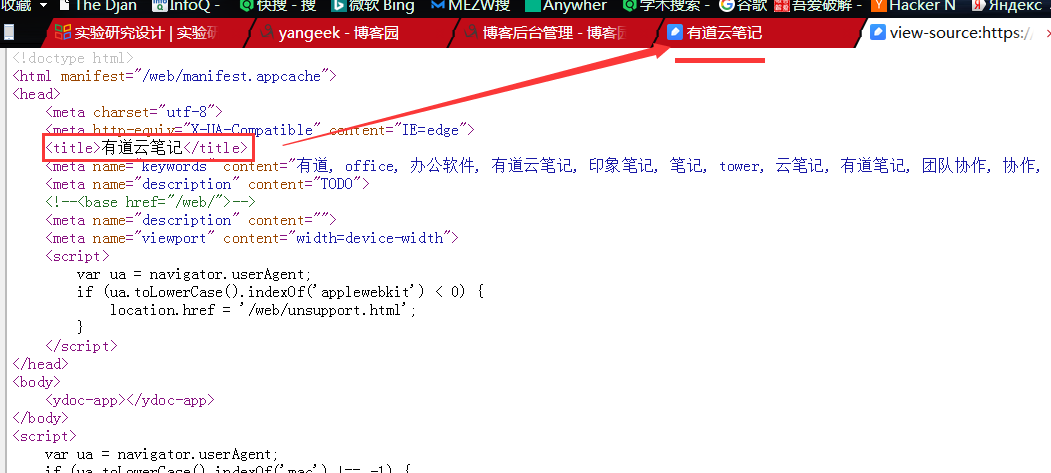
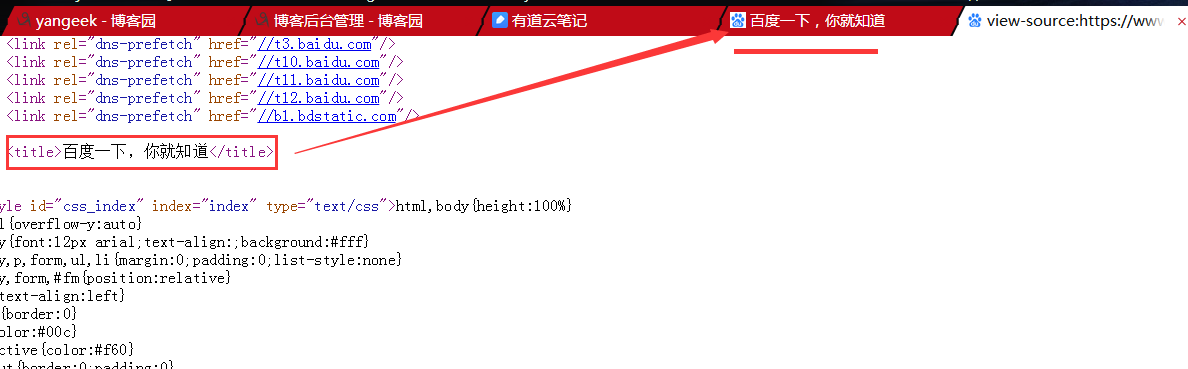
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成是一个网页的标题。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。这个就没什么可以说的了,看两个例子你就懂了:


body
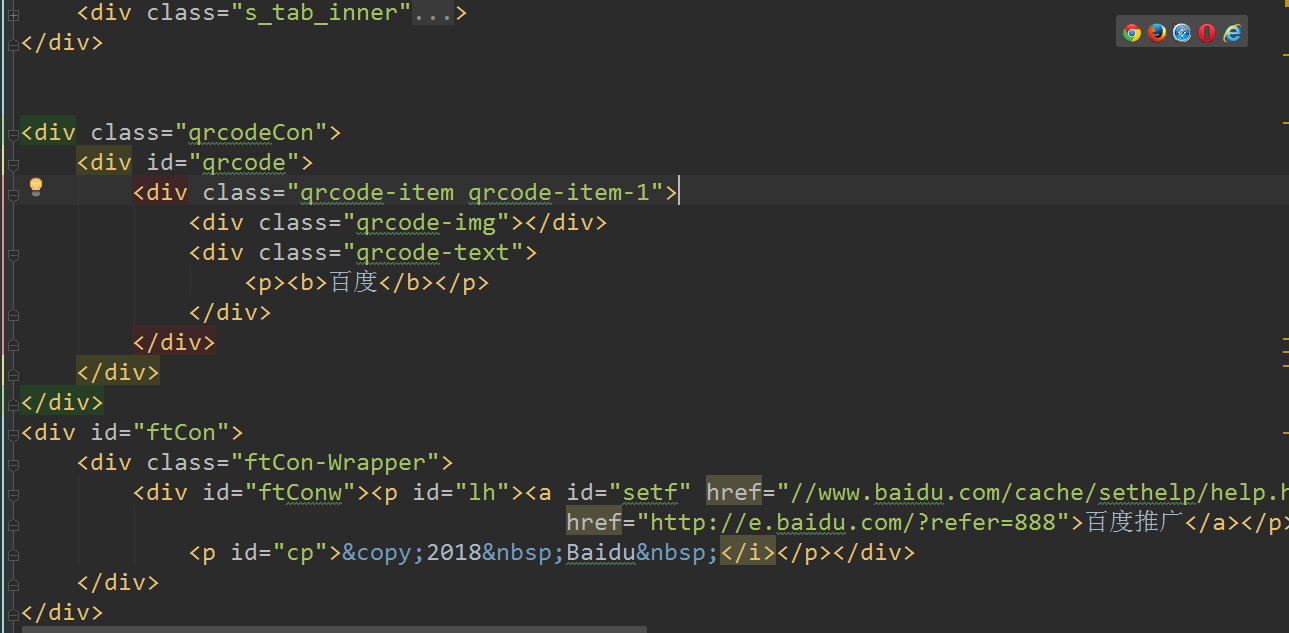
好接着刚才的百度首页,展开body标签看看:

好的,如同head标签一样,里面有比head还多的子标签,div,p,i,a,b……。
这些标签就很常用很重要了,后面详细介绍,这里暂且略过
总结:
首先,
<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html>称为根标签,所有的网页标签都在<html></html>中。<head></head>标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍。- 在
<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性
web前端(3)—— html标签及web页面结构的更多相关文章
- 范仁义web前端介绍课程---2、web前端是干嘛的
范仁义web前端介绍课程---2.web前端是干嘛的 一.总结 一句话总结: 前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技 ...
- web前端之 HTML标签详细介绍
html标签的分类 点我查看完整的html标签介绍 在html中,标签一般分为块级标签和行内标签 块级标签:块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签"p& ...
- web前端-《手机移动端WEB资源整合》——meta标签篇
前端网页meta元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词.meta标签的作用有:搜索引擎优化(SEO),定义页面使用语言,自动刷新并指向 ...
- web前端利用HSTS(新的Web安全协议HTTP Strict Transport Security)漏洞的超级Cookie(HSTS Super Cookie)
web前端如果想实现cookie跨站点,跨浏览器,清除浏览器cookie该cookie也不会被删除这似乎有点难,下面的教程让你完全摆脱document.cookie 1.服务器端设置HSTS 如PHP ...
- 移动web前端之meta标签
最近这段时间忙着做web移动端,东西跟pc端还是有区别的.这个月也学到了不少东西,太多了就从头开始,先总结meta标签吧. 主要标签内容和注释如下: <meta charset="UT ...
- WEB前端问题——img标签的onclick事件无法响应问题【转载】
一个纠结了一下午的问题,img标签里面的onclick事件无法响应.最终找到了错误原因,是因为img标签的id与onclick事件的方法名相同. 于是接着又测试了一下,发现name名和方法名相同也会导 ...
- web前端开发从0到1—html结构与常用标签
一:html文档标签结构 <html></html><!--文档片头信息,表示文档内容是用什么标签写的.--> <head></head>& ...
- Web前端——Html常用标签及属性
html 常用的标题等标签就不记录了,只记录一下比较少见的标签以及属性 表格 table td 单元格 tr 表的行 th 表头 td或th可以下面的两个属性达到跨行或跨列 表格跨行 rowspan ...
- web前端----jQuery操作标签
样式操作 样式类 addClass();// 添加指定的CSS类名. removeClass();// 移除指定的CSS类名. hasClass();// 判断样式存不存在 toggleClass() ...
- WEB学习笔记5-标准的HTML页面结构
完整的文档包含一下 <html> <head> </head> <body> </body> </html> 在HTML5规范中 ...
随机推荐
- 【MySQL经典案例分析】关于数据行溢出由浅至深的探讨
本文由云+社区发表 一.从常见的报错说起 故事的开头我们先来看一个常见的sql报错信息: 相信对于这类报错大家一定遇到过很多次了,特别对于OMG这种已内容生产为主要工作核心的BG,在内容线的存 ...
- noteless的博客导航页 所有文章的导航页面
导航 <spring springmvc mybatis maven 项目整合示例系列-导航页> <JAVA 基础知识点拾遗系列 JAVA学习 -1层 导航页> <计 ...
- 利用redis实现分布式锁
分布式锁一般有三种实现方式: 1. 数据库乐观锁: 2. 基于ZooKeeper的分布式锁: 3. 基于Redis的分布式锁: 这里大概说一下三种方式的优缺点,数据库乐观锁优点是实现简单,只需要for ...
- PPP中的PAP和CHAP的区别
PAP PAP是简单认证,明文传送,客户端直接发送包含用户名/口令的认证请求,服务器端处理并回应. CHAP CHAP是加密认证,先由服务器端给客户端发送一个随机码 challenge,客户端根据 c ...
- 高可用集群之keepalived+lvs实战-技术流ken
keepalived简介 lvs在我之前的博客<高负载集群实战之lvs负载均衡-技术流ken>中已经进行了详细的介绍和应用,在这里就不再赘述.这篇博文将把lvs与keepalived相结合 ...
- Android Studio RecyclerView用法
首先创建一个布局 里面放一个文本 <TextView android:id="@+id/textView" android:layout_width="60dp&q ...
- .net Core使用Orcle官方驱动连接数据库
最近在研究.net Core,因为公司的项目用到的都是Oracle数据库,所以简单试一下.net Core怎样连接Oracle. Oracle官方现在已经提供.net Core的官方驱动(预览版),也 ...
- mybatis_02简单操作数据库
模糊查询用户信息 <!-- [${}]:表示拼接SQL字符串 [${value}]:表示要拼接的是简单类型参数. 注意: 1.如果参数为简单类型时,${}里面的参数名称必须为value 2.${ ...
- Java学习笔记之——封装
1. 属性和方法放到类中 2. 信息的隐藏 (1) 属性的隐藏 (2) 方法实现的细节隐藏 3. 权限修饰符: 从小到大的顺序:private->默认的(什么都不写)->protected ...
- Contest2089 - 湖南多校对抗赛(2015.05.31) Swipe(csu1648)
Problem E: Swipe Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 100 Solved: 15[Submit][Status][Web ...
