stylus入门教程,在webstorm中配置stylus
转载:https://www.cnblogs.com/wenqiangit/p/9717715.html#undefined
stylus特点
富于表现力、具有健壮性、功能丰富、动态编码
不需要写CSS的冒号、分号、大括号
和LESS、SASS功能类似,会这些的入手很快
安装
安装node+npm环境
命令行全局安装stylus
cnpm i stylus@latest -g可以在命令行输入 stylus -h 查看有哪些可以用的命令
使用
想将assets/css目录下的所有.styl文件编译成css怎么办?
stylus -c assets/css/只想将assets/css/index.styl 编译成assets/css/index.css?
stylus -c assets/css/index.styl assets/css/index.css
转载补充:
我在使用上的命令时会报错,可能是更新的缘故,解决方案如下:
stylus -c assets/css/index.styl
直接跟 你要编译的 .styl 文件即可。想将assets/css/index.css 编译成assets/css/index.styl?
stylus -C assets/css/index.css 不想这么麻烦的用命令怎么办?
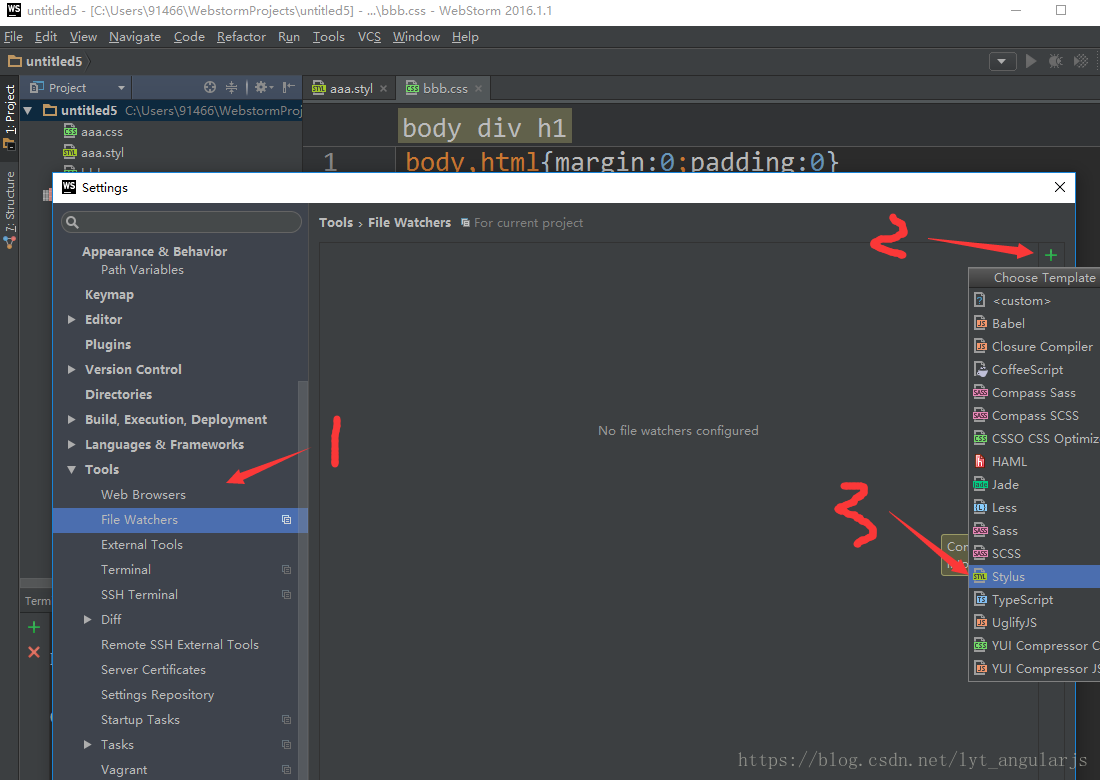
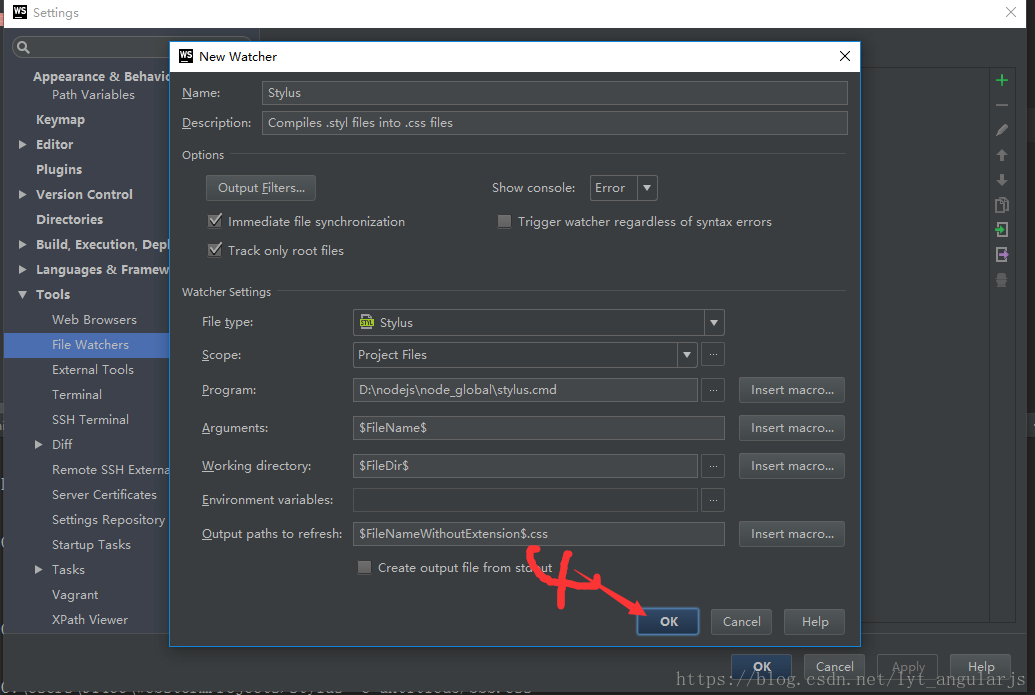
使用webstorm设置如图可以自动将.styl文件转成.css文件

注意第二张图是默认配置,无需修改,直接确定。
如果配置都是空的,可以安装我的配置填写。
如果Program项出现红色报错!是因为node环境有问题或者没有全局安装stylus
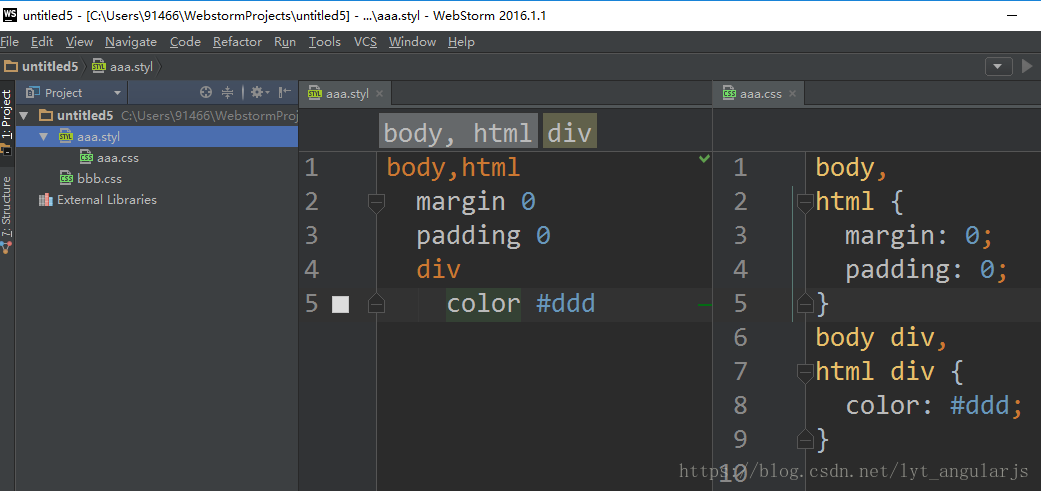
接下来只需要编写.styl文件就会自动编译出.css文件。如图

vue中使用stylus, 命令行中输入
cnpm i stylus --save-dev
补充: 如果执行完上一个命令后,提示这样的错误:
Module not found: Error: Can't resolve 'stylus-loader'
报错 找不到 stylus-loader 模块,这时候只需
npm i stylus-loader --save-dev
//如果你用的cnpm就
cnpm i stylus-loader --save-dev
然后,报错就应该消失了。
在 .vue文件中使用, 添加使用 scoped 属性表示样式只对当前组件有效
<style scoped lang="stylus">
html,body
margin 0
padding 0
div
color #333
</style>stylus语法
#### (一)选择器
1.冒号,分号,大括号可写可不写
2.后代关系用相同缩进表示
3.父子关系用
>表示4.伪类元素用
&表示其宿主元素5.属性写在前, 嵌套子元素样式写在后
6.分组选择器用相同缩进即可, 如
+a+span+span

#### (二)变量
1.定义变量并赋值(建议用$作为变量前缀), 如$width=3px
2.定义函数(arguments为内置所有参数, 也可自定义参数), border() $width dashed #foo
3.函数参数可以写默认值,类似于es6的解构赋值, 如 padding(top=1px,right=2px)
3.方法名加() 为调用函数,如 border()
4.建议变量定义在最上面, 然后是函数, 然后才是代码. 最好的方式是变量和函数定义成单独的文件, 然后通过@import "variable.styl"导入
5.使用@height 会冒泡查找值, 如自身有此属性则获取该属性值; 否则层层向上查找该属性, 如果都没有则报错
6.可以使用运算符进行计算
7.z-index 1 unless @z-index 表示默认 z-index=1 除非 @z-index 存在

(三)插值
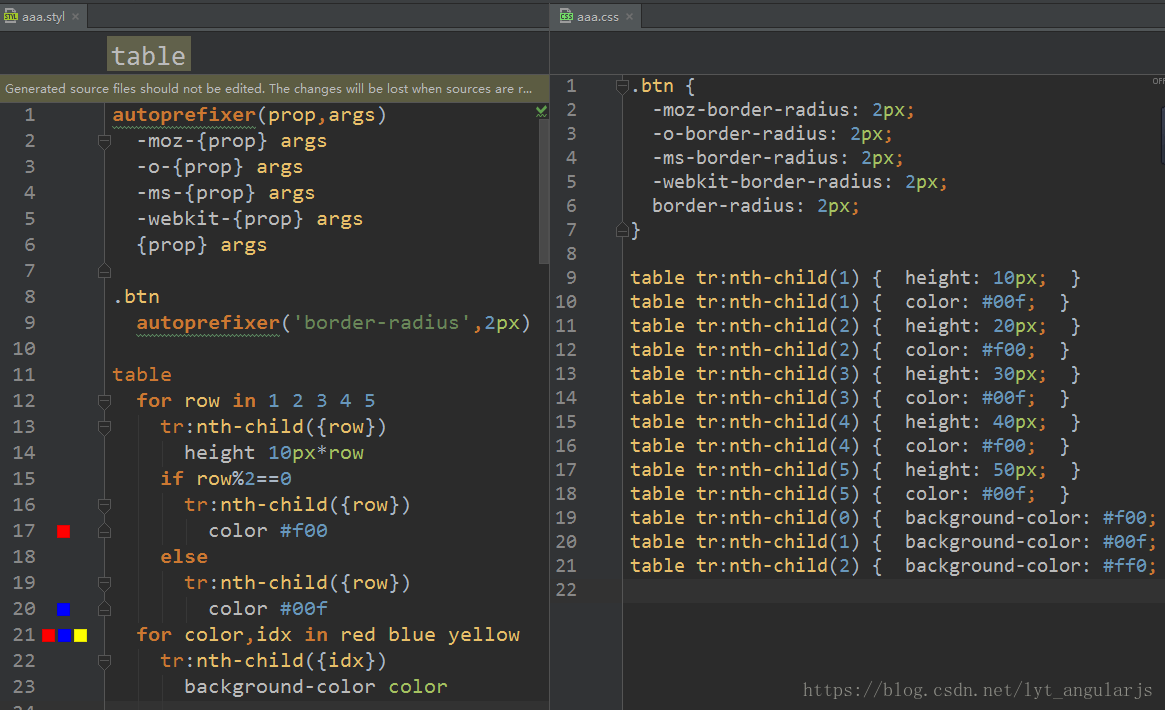
1.实现类似 autoprefixer.css 的效果给兼容属性加前缀
2.使用循环 for in 减少代码量
3.使用 if-else 判断逻辑

(四)运算符
[]
! ~ + -
is defined
** * / %
+ -
... ..
<= >= < >
in
== is != is not isnt
is a
&& and || or
?:
= := ?= += -= *= /= %=
not
if unless(五)内置函数
| 函数实例 | 值 | 说明 |
|---|---|---|
| unit(14%,px) | 14px | 直接用第二个参数替换第一个参数的 |
| abs(-5px) | 5px | |
| ceil(2.3px) | 3px | 向上取整 |
| floor(2.6px) | 2px | 向下取整 |
| round(2.6px) | 3px | 四舍五入取整 |
| min(1,2) | 1 | |
| max(1,2) | 2 | |
| even(3) | false | 是否为偶数 |
| odd(3) | true | 是否为奇数 |
| sum(1 2 3) | 6 | |
| avg(1 2 3) | 2 | |
| join(‘,’,1 2 3) | 1 2 3 | 使用第一个参数为连接符将后面数组连接 |
| length(1 2 3 4) | 4 | |
| image-size(‘aa.png’) | 20px 30px | 获取图片宽高 |
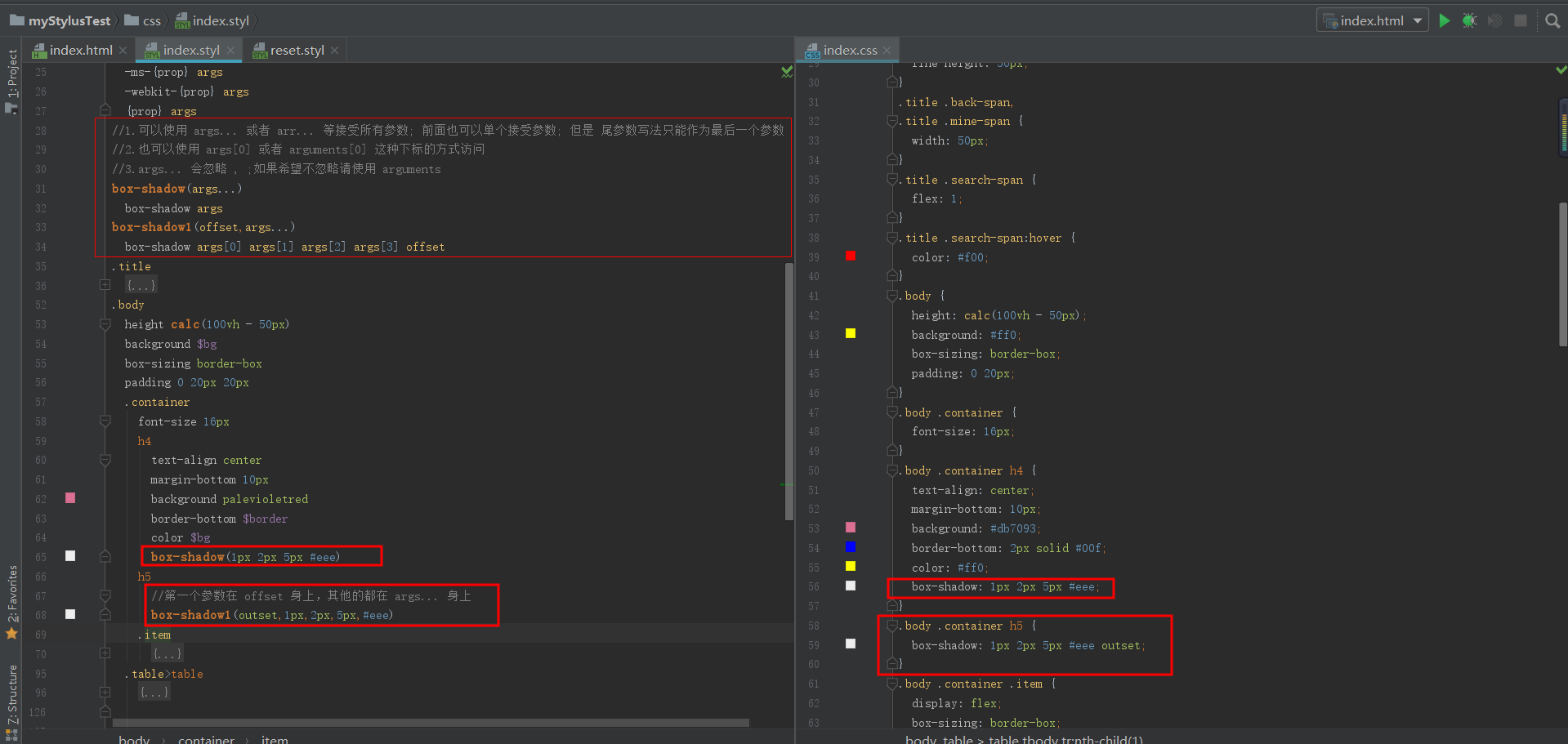
(六)尾参数…
1.可以使用 args... 或者 arr... 等接受所有参数; 前面也可以单个接受参数; 但是 尾参数写法只能作为最后一个参数
2.也可以使用 args[0] 或者 arguments[0] 这种下标的方式访问
3.args... 会忽略 , ;如果希望不忽略请使用 arguments

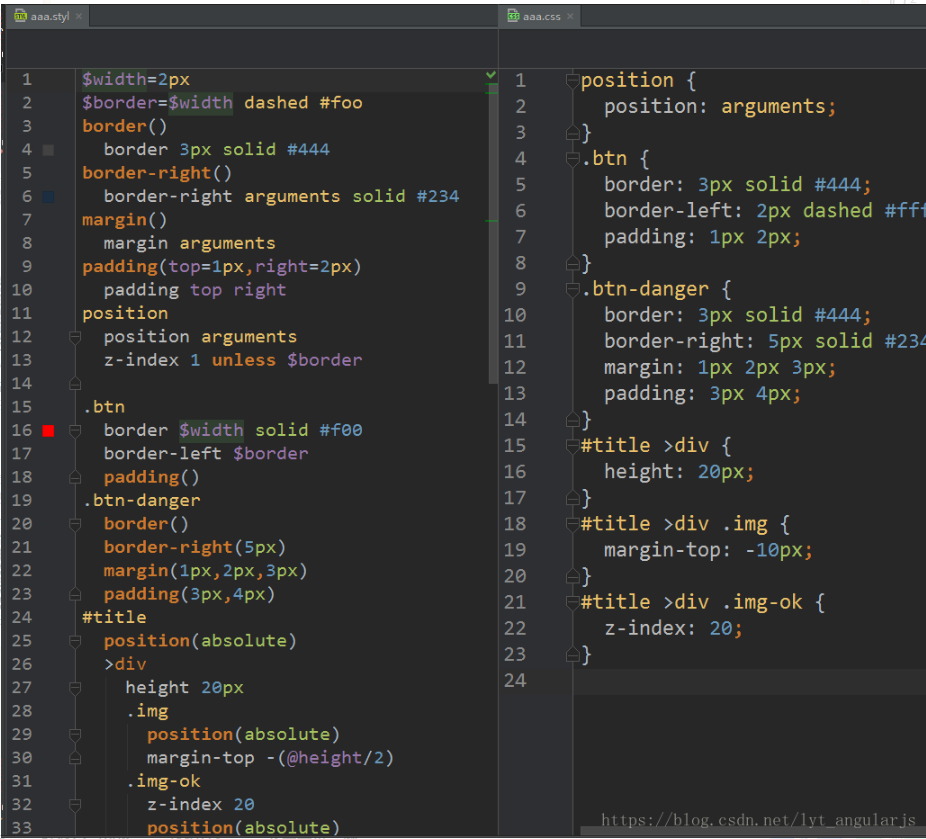
补充: 这部分自己练习代码示例:

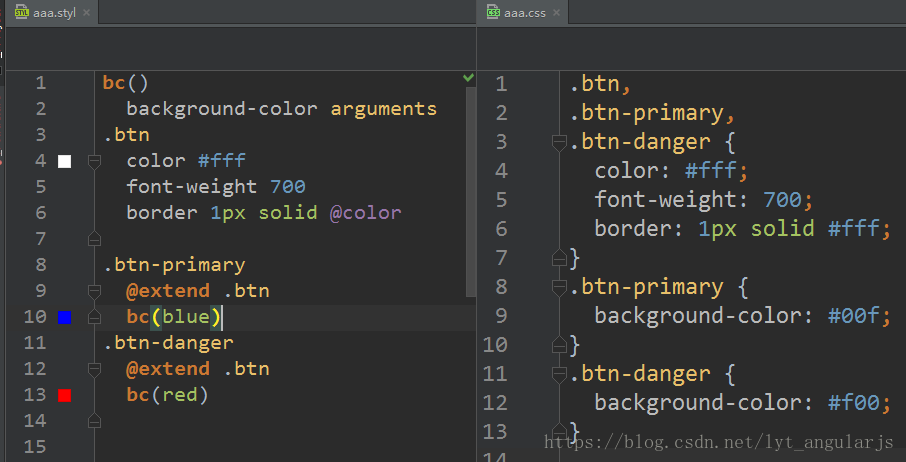
(七)@extend继承
1.使用 @extend 将公共样式抽取, 用子类继承; 在html中可以少写一个类名 ,如 class="btn btn-primary" 只需要写成 class="btn-primary" 
stylus入门教程,在webstorm中配置stylus的更多相关文章
- 在webstorm中配置sass的自动编译,并且可以指定编译后的css的目录.
参考: WebStorm-2018.2-Help-Sass, Less, and SCSS 作者:tobyDing链接:https://www.jianshu.com/p/0fe52f149cab來源 ...
- WebStorm中配置node.js(Windows)
WebStorm中配置node.js(Windows) 一.node 1.下载安装包 32 位 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi ...
- 在webstorm中配置sass环境
最近开始用SASS,LESS等来写CSS,而在Webstorm中,它自带一个File Watchers功能,设置一下,即可实时编译SASS,LESS等. LESS的实时编译很简单,在node平台安装一 ...
- ASP.NET MVC5 + EF6 入门教程 (6) View中的Razor使用
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-ef-6-get-started-model.html 上一节:ASP.NET MVC ...
- 在webstrorm中配置好es6 babel【更新:在webstorm中配置.vue和.vue文件中支持es6】
第一步:全局安装babel-cli npm install -g babel-cli 第二步,新建一个空项目,在 WebStorm 中的当前项目中打开 Terminal,进入项目的根目录下, 安装 E ...
- [Android Studio 权威教程]AS 中配置强大的版本号管理系统(Git、SVN、等)
在Eclipse中加入Git等版本号管理工具须要自己加入插件.并且个人认为不咋好用,在AS中已经给我们集成好了,我们仅仅须要配置一下就OK了.今天就和大家聊聊怎么配置以及使用的要点. 1. 安装Git ...
- matlab使用libsvm入门教程——使用matlab安装配置libsvm以及一个svm分类实例
前言 此教程专注于刚入门的小白, 且博客拥有时效性, 发布于2019年3月份, 可能后面的读者会发现一些问题, 欢迎底下评论出现的问题,我将尽可能更新解决方案. 我开始也在如何安装libsvm上出现了 ...
- 【教程】ubuntu中配置tftp
1. 安装 tftpd ( tftp 服务器). tftp ( tftp 客户端)以及 xinetd (超级服务器) 1. 安装 tftpd ( tftp 服务器). tftp ( tftp 客户端) ...
- Framework7 - 入门教程(安装、配置、创建一个H5应用)
1,Framework7介绍 (1)Framework7 是一个开源免费的框架.可以用来开发混合移动应用(原生和 HTML 混合)或者开发 iOS & Android 风格的 WEB APP. ...
随机推荐
- java.util.concurrent.ExecutionException: org.apache.catalina.LifecycleException or 程序包 javax.servlet 不存在
遇到下面这个问题 程序包 javax.servlet 不存在 或者 java.util.concurrent.ExecutionException: org.apache.catalina.Lifec ...
- Excepting a "Mapping" node but got ... Ingnore "Except mapping" in project
问题 配置端口出现以下问题 问题原因: 解析失败 解决方式: 先将把application.yml 改为 application.properties, 再将端口号文件改为如下格式 解决
- MyBatis中---数据库配置的属性名冲突问题
一.db.properties 属性文件中 最好加特殊的标志前缀 jdbc.username ,如果单纯的username有可能影响到 mapper.xml中的 ${username}; 举例 ...
- shell编程 之 test命令
shell编程里的测试test命令基本可以分为3种数据类型,每种都不一样.个人更倾向于理解为条件语句的写法规则,就是test加条件加判断语句. 1 数值类型 基本可以分为6个判断:-eq等于,-ne不 ...
- 使用grep排除空行和注释行
grep的排除选项为 -v排除空行的命令是:grep -v '^$' filename排除以#注释的命令是:grep -v '^#' filename 结合起来就是,既排除空行又排除注释行的命令gre ...
- Vue & webpack
在webpack构建的项目中使用vue进行开发 在入口文件中 import Vue from 'vue' 导入的构造函数,功能不完整,只提供了runtime-only的方式,并没有提供网页中那样的使用 ...
- vim7.4+python3配置
基本参考:https://blog.csdn.net/qq_26877377/article/details/80717755 注意几点: (1)关于python的自动补全,不要使用pydiction ...
- ROI Pool和ROI Align
这里说一下ROI Pool和ROI Align的区别: 一.ROI Pool层: 参考faster rcnn中的ROI Pool层,功能是将不同size的ROI区域映射到固定大小的feature ma ...
- Python3学习笔记34-pymongo模块
pymongo模块是python操作mongo数据的第三方模块,记录一下自己常用到的简单用法. 首先需要连接数据库: MongoClient():该方法第一个参数是数据库所在地址,第二个参数是数据库所 ...
- Nikitosh 和异或 —— 一道 trie 树的题用可持久化 trie 水 然后翻车了...
题意简介 题目就是叫你找两个不重合的非空区间,使得这两个区间里的数异或后相加的和最大 (看到异或,没错就决定是你了可持久化trie!) 思路 水一波字典树,莫名觉得这题可持久化能过,于是水了一发挂了, ...
