css样式之属性操作
一、文本属性
1.text-align:cnter 文本居中
2.line heigth 垂直居中 :行高,和高度对应
3.设置图片与文本的距离:vertical-align
4.text-decoration:none 去掉超链接下划线
5.要是给a标签修改颜色的时候,就定到a标签上,用继承有时候是搞不定的
因为继承的级别是很低的,如果a标签设置了样式,是不会继承父亲的
6.首行缩进:text-indent:30px
7.font-style:oblique 或者italic....(设置字体的样式为斜体)
二、背景属性
background-color:背景颜色
background-image:url('11.jpg'); 背景图片链接
background-repeat:repeat-x; x轴平铺
background-repeat:no-repeat; 不重复
background-position:400px 200px 调整背景的位置(距左。距右)
background-position: center:center; 背景居中
简写:
background: url('11.jpg') no-repeat center;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景处理</title>
<style>
.c1{
width: 100px;
height: 100px;
border: 1px solid red;
background: url("xhr.jpg") -206px -29px;
/*可在那个网页上右击点击检查,调试*/
/*background-position: center; */
/*定位*/
}
</style>
</head>
<body>
<div class="c1">
</div>
</body>
</html>
背景调试小黄人的眼睛
三、边框属性
常用属性
简写:border :1px soild red;
deshed:虚线
只加有一个方向的:border-right :1px soild red;
四、列表属性
去掉列表前面的标志:ul li{list-style:none;}
去掉列表前面的空格:ul{padding:0}
上面两行也可写成下面一行
去掉盒子上面的间隙:*{margin:0; padding :0;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul li{
font-family: 华文中宋;
list-style: none; //去掉点
/*list-style: circle;//空心圆*/
/*list-style: disc;//实心圆(默认也是实心圆)*/
}
ul{
padding: 0; //把字体移到前面 }
</style>
</head>
<body>
<div>
<ul>
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
<li>第四章</li>
</ul>
</div>
</body>
</html>
五、display属性
display属性
1.将块级标签设置成内联标签:disply:inline;
2.将内联标签设置成块级标签:disply:block;
3.内联块级标签:像块级一样可设长宽,也可像内联一样在一行显示:display:inline-block;
4.display:none; 吧不想让用户看到的给隐藏了(很重要的一个属性)
5.visibility :hiddon; 也是隐藏
注意与visibility:hidden的区别:
visibility:hidden:可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被 隐藏了,但仍然会影响布局。
display:none:可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元 素原本占用的空间也会从页面布局中消失
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 100px;
height:100px;
background-color: rebeccapurple;
}
.c2{
width: 100px;
height:100px;
background-color: burlywood;
}
.c3{
width: 100px;
height:100px;
background-color: crimson;
display: inline;
}
.c4{
width: 100px;
height:100px;
background-color: gray;
}
.s1{
display: block;
width: 200px;
height: 200px;
background-color: royalblue;
/*visibility: hidden;*/ //隐藏了其他的不会顶上去
display:none; //隐藏了其他的会顶上去 }
</style>
</head>
<body>
<div class="c4">div</div>
<span class="s1">span</span>
<div class="c1">年后</div>
<div class="c2">年后</div>
<div class="c3">年后</div>
</body>
</html>
举例
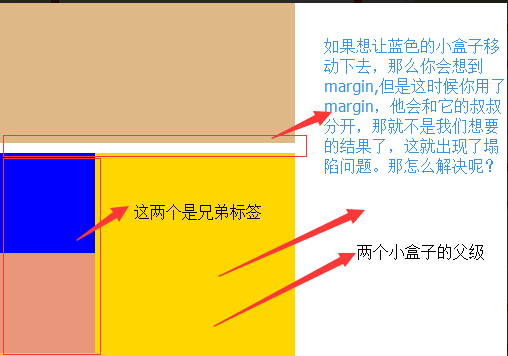
六、边距的塌陷问题
1、兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2、父子div:
if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin;

解决方法
解决方法
这两种会改变结构
1.加上padding
2.加上border
不改变结构
3.overflow:hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.outer{
background-color: gold;
width: 300px;
height: 300px;
/*第一种解决方法:但是改变了结构padding: 10px;*/
/*第二种方法:加个border*/ /*border: 1px solid;*/
/*第三种方法*/
overflow: hidden;
}
.box1{
width: 100px;
height: 100px;
background-color: blue;
/*如果父级标签什么都没有,那么就会找叔叔的*/
margin-top:10px; }
.box2{
width: 100px;
height: 100px;
background-color: darksalmon;
/*如果这样的话就合适呢,对着就下去了*/
margin-top: 10px;
} </style>
</head>
<body>
<div style="background-color: burlywood; width:300px; height
:300px"></div>
<div class="outer">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
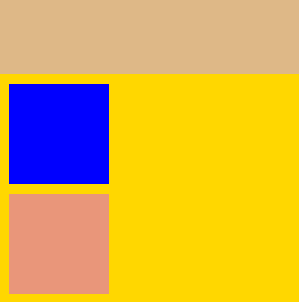
示例
处理后的结果如图:

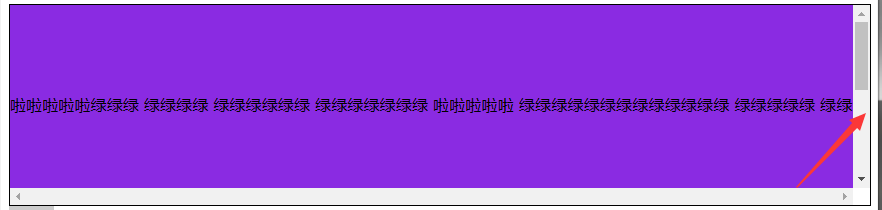
溢出问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css属性操作</title>
<style>
.c1{
border: 1px solid;
background-color: blueviolet;
width: 100%;
height:200px;
/*text-align: center;*/
/*设置两端对齐*/
text-align: justify;
line-height: 200px;
/*如果你写的多了,会溢出来*/
/*第一种方法:overflow: hidden;*/
overflow: scroll;
}
.btn{
width: 45px;
height: 70px;
background-color: gray;
/*设置透明度*/
opacity: 0.4;
text-align: center;
line-height: 70px;
/*行高和高度对应*/ }
</style>
</head>
<body>
<div class="c1">啦啦啦啦啦绿绿绿
绿绿绿绿 绿绿绿绿绿绿 绿绿绿绿绿绿绿
啦啦啦啦啦 绿绿绿绿绿绿绿绿绿绿绿绿绿
绿绿绿绿绿 绿绿绿绿绿绿绿绿绿绿绿绿
绿绿绿 绿绿绿绿绿绿绿绿 绿绿绿绿绿
绿绿绿绿 绿绿绿绿绿绿 绿绿lllllllllllllllllllllll
绿绿绿绿绿</div>
<div class="btn"> < </div>
</body>
</html>
溢出例子

解决溢出的方法
解决溢出的方法
overflow:auto; overflow: hidden;
overflow:scoll; #加上滚动条

七、清除浮动
clear语法:
clear:none | left | right | both
1.clear:left 清除的是左边的浮动
2.clear:both :保证左右两边都没有浮动
注意:
排序的时候是一个标签一个标签的排
如果上一个是浮动的,就紧贴个上一个
如果上一个不是浮动的,就和上一个保持垂直不变
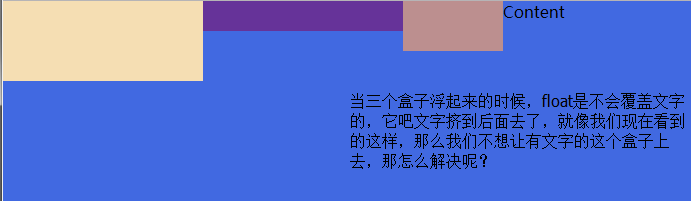
八、float父级的塌陷问题
float它不是完全脱离,它是半脱离的。像是文字环绕的就是用float实现的。float是不覆盖文字的
半脱离的,吧文字给挤过去了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 100px;
height: 60px;
background-color: blue;
float: left;
}
.c2{
width: 200px;
height: 30px;
background-color: aqua;
float: left;
}
.c3{
width: 200px;
height: 100px;
background-color: crimson;
float: left;
} </style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div> <div class="content">
content
</div>
</body>
</html>
float塌陷

解决方案
解决方案
1.<div style='clear:both'></div>
也可以不加div
2.用after
.header:after{
content:""; #内容为空
display:block; #块级标签
clear:both; #清楚浮动的功能
} 约定的名字:clearfix
.clearfix:after{
content:""; #内容为空
display:block; #块级标签
clear:both; #清楚浮动的功能(可以做到一个自动切换的功能)
}
解决问题以后的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.header{
/*height: 30px;*/
}
.box1{
width: 200px;
height: 80px;
background-color: wheat;
float: left;
}
.box2{
width: 200px;
height: 30px;
background-color: rebeccapurple;
float: left;
}
.box3{
width: 100px;
height: 50px;
background-color: rosybrown;
float: left;
} .content{
width: 100%;
height: 200px;
background-color: royalblue;
} .clearfix:after{
content: "";
display: block;
clear: both;
}
</style>
</head>
<body> <div class="header clearfix">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div> </div>
<div class="content">
Content
</div>
</body>
</html>

九、position(定位)属性
position的四种属性
1.static:默认位置
2.fixed:完全脱离文档流,固定定位(以可视窗口为参照物)
3.relative:相对定位(参照的是自己本身的位置),没有脱离文档流,没有顶上去,会保持自己的位置不动。可以使用top left 进行定位
4.absolute:绝对定位:脱离了文档流(参照的是按已定位的父级标签定位,如果找不到会按body的去找)
注意:将定位标签设置为absolute,将他的父级标签设置为定位标签 (relative)
field举例(做一个返回顶部的样式。不管你拉不拉滚动条,他都会固定位置不变给它加一个)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定位置</title> <style>
.c1{
background-color: limegreen;
width:100%;
height: 1000px;
}
.returntop{
width: 100px;
height: 40px;
background-color: gray;
/*透明度*/
/*opacity: 0.4;*/
color: white;
text-align: center;
line-height: 40px;
position: fixed;
bottom:50px;
right: 20px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="returntop">返回顶部>></div> </body>
</html>
固定位置
相对位置,绝对位置例子
===============
一开始父级没有定位、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
*{
margin: 0;
}
.box1 ,.box2,.box3{
width: 200px;
height: 200px;
}
.box1{
background-color: blueviolet; position: relative; }
.box2{
background-color: darksalmon;
position: relative;
/*position: absolute;*/
left: 200px;
/*right: 200px;*/
top: 200px;
}
.box3{
background-color: lime;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
一开始父级标签没有定位
<!--父级有了定位-->
<!--================-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
.father{
position: relative;
}
*{
margin: 0;
}
.box1 ,.box2,.box3{
width: 200px;
height: 200px;
}
.box1{
background-color: blueviolet; position: relative; }
.box2{
background-color: darksalmon;
/*position: relative;*/
position: absolute;
left: 200px;
/*right: 200px;*/
top: 200px;
}
.box3{
background-color: lime;
position: absolute;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="father">
<div class="box2"></div>
</div>
<div class="box3"></div> </body>
</html>
父级标签有了定位
十、float和position的区别
float:半脱离文档流
position:全脱离文档流
css样式之属性操作的更多相关文章
- jQuery - 02. 样式表属性操作/类操作、动画、显示隐藏、滑入、淡入、停止动画、节点操作、添加对象、清空节点
样式表属性操作.css $("div").css({'width':100,'height':100,'background':'red'}); $("div" ...
- CSS样式常用属性整理
web工程师是最近5年刚刚兴起的一门高薪职业,人们的专注度越来越高. 那么前端除了学习html标签之外还需要掌握什么知识点呢? 为大家整理了一个和HTML标签密不可分的知识要点--<CSS样式常 ...
- 利用link标签的disabed属性大面积的对其他标签元素的CSS样式进行替换操作
由于平时对元素样式的控制基本上只是3,4个,所以一般用Jquery的时候直接使用$(element).css();这个方法,或者使用$(element).addClass()方法完成样式操作.对于小范 ...
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
- 一、CSS概述 二、CSS的选择器(认识) 三、CSS样式和属性(练习) 四、重构商城首页DIV+CSS(页面布局)(重点) 浮动/更改显示方式
一.CSS概述###<1>概念 DIV,就是一个HTML元素,块级元素,通常结合CSS进行页面的布局. CSS,层叠样式表,给HTML元素增强显示. ###<2>作用 样式定义 ...
- JS 对html标签的属性的干预以及JS 对CSS 样式表属性的干预
-任何标签的任何属性都可以修改! -HTML里是怎么写, JS就怎么写 以下是一段js 作用于 css 的 href的 代码 <link id="l1" rel= ...
- css 样式常用属性
一般的一个DIV的CSS设置属性有:margin,padding,width,height,font-size,text-align,background,float,border 附:< cs ...
- JS 获取元素、修改元素/css样式/标签属性、简单事件、数据类型
基本使用 写在Script 标签里 引入外部js文件:<script src=" "></script> console.log(" " ...
- JavaScript 获取HTML中的CSS样式的属性以及值的的方法。
<body> <div id="wow" style="font-size:10px; float:left"></div> ...
随机推荐
- python 中的列表List
一 定义:能装东西的东西 列表中装的数据是没有限制的, 大小基本上是够用的列表使用[]来表示. 在列表中每个元素与元素之间用逗号隔开(有索引和切片) 索引:每个元素对于一个单独索引号 切片, list ...
- python 08
函数 函数定义: 你可以定义一个由自己想要功能的函数,以下是简单的规则: 函数代码块以 def 关键词开头,后接函数标识符名称和圆括号(). 任何传入参数和自变量必须放在圆括号中间.圆括号之间可以用于 ...
- 高性能IO之Reactor模式
The reactor design pattern is an event handling pattern for handling service requests delivered conc ...
- 【转载】使用python库--Graphviz为论文画出漂亮的示意图
原文: Drawing Graphs using Dot and Graphviz 1 License Copyright (C) 2013, 2014, 2015, 2016, 2017, 2018 ...
- 通过SecureCRT连接虚拟机
继续上一篇: http://www.cnblogs.com/CoolJayson/p/7430421.html 上一篇配置了虚拟机网络环境, 实际开发中通常使用SecureCRT或Xshell等连接L ...
- linux下 gdb+coredump 调试偶发crash的程序
1. 打开 core dump 查看是否打开 ulimit -c 如果输出0, 说明没有打开. 方法一:使用命令 ulimit -c unlimited 可以打开,但是只对当前终端有效, 方法二: 配 ...
- [sklearn] 官方例程-Imputing missing values before building an estimator 随机填充缺失值
官方链接:http://scikit-learn.org/dev/auto_examples/plot_missing_values.html#sphx-glr-auto-examples-plot- ...
- 浅谈Linux下CPU利用率和CPU负载【转】
转自:https://blog.csdn.net/Alisa_xf/article/details/71430406 在Linux/Unix下,CPU利用率(CPU utilization)分为用户态 ...
- Linux内核很吊之 module_init解析 (下)【转】
转自:https://blog.csdn.net/richard_liujh/article/details/46758073 版权声明:本文为博主原创文章,未经博主允许不得转载. https://b ...
- Vue父子组件和非父子组件传值问题
父组件跟子组件之间的传值(具体参考lonzhubb商城) 1.父组件传值给子组件形式,ifshop是要传的对象,右边ifshop代表要传的这个对象的数据,如果只是传常量,那么属性可以不用加':'(表示 ...
