nginx做代理离线下载插件
一、背景
被安装的服务器不能上网,无法下载插件,一个插件都还好,但是遇到插件依赖很强的需要几十个插件的依赖,这样就很麻烦。
二、环境
192.168.182.155 安装nginx 能上网
192.168.182.156 安装jenkins 不能上网
三、操作
3.1 nginx安装
在192.168.182.155安装nginx,具体安装过程略。
3.2 nginx配置
在nginx.conf文件的server加入如下代码
location ^~/plugins123/{
proxy_pass http://ftp-nyc.osuosl.org/pub/jenkins/plugins/;
proxy_set_header Via "nginx";
proxy_intercept_errors on;
error_page = @handle_redirect;
}
location @handle_redirect {
set $saved_redirect_location '$upstream_http_location';
proxy_pass $saved_redirect_location;
}
3.3 jenkins安装
具体安装过程略
3.4 jenkins配置文件修改
进入/root/.jenkins/update执行
sed -i "s/http:\/\/updates.jenkins-ci.org\/download\/plugins/http:\/\/192.168.182.155\/plugins123/g" default.json
四、验证
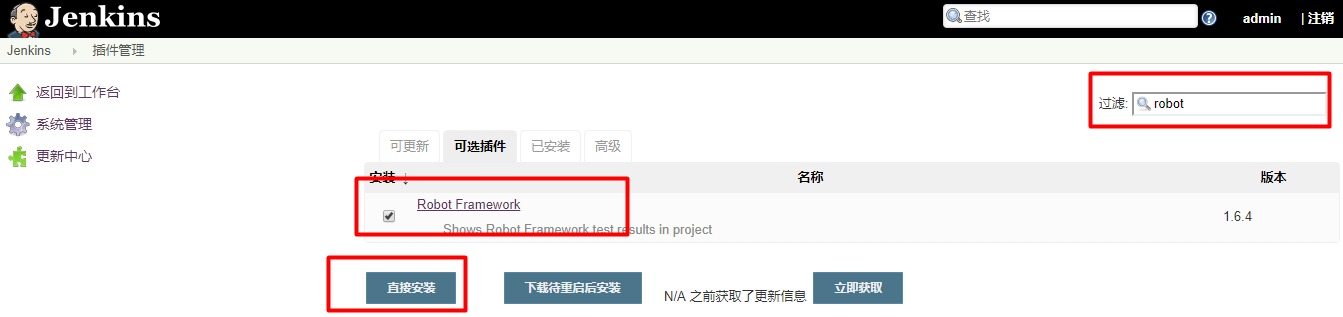
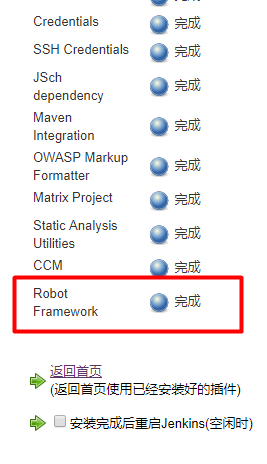
登录jenkins-系统管理-插件管理- 可选插件,选择一个插件,点击直接安装,看是否能下载成功,如下图所示,表示配置成功


nginx做代理离线下载插件的更多相关文章
- 服务器使用nginx做代理,通过HttpServletRequest获取请求用户真实IP地址
首先,在nginx配置中添加如下配置 server { listen ; server_name www.wenki.info; #要访问的域名 charset utf8; location / { ...
- nginx做代理安装docker
1.环境 服务器IP 服务用途 是否能 联网 192.168.126.128 docker服务器(简称B服务器) 不能 192.168.126.130 nginx服务器(简称A服务器) 能 2.背景 ...
- jenkins下载插件无插件显示+离线下载插件方法
1.打开Jenkins插件管理,可选插件为空,无法选择自己需要的插件进行下载 打开插件管理的“高级”选项,在升级站点填写 http://mirror.xmission.com/jenkins/upda ...
- Nginx做代理
0 查看日志 tail -f /var/log/nginx/access.log 1 Nginx代理配置语法 1.Nginx代理配置语法 Syntax: proxy_pass URL; Default ...
- 关于nginx做代理,uwsgi gunicorn等服务器做后端时
(1) 响应数据过大 被截断的问题 通常看buffers参数的设置(缓冲从后端服务器的应答) uwsgi的参数是 uwsgi_buffers 4 128k gunicorn 设置代理参数 proxy_ ...
- Jenkins离线下载插件,并安装
在jenkins点击插件进入wiki,然后点击列表下载一个版本的包 安装是,选择高级的tab,下面就有安装: 还有一种方法,就是装VPN,在高级设置VPN地址.
- 怎么在linux 用nginx做代理 配置.net core
1. 安装 .net core到centos7 2. 安装nginx 配置代理: vim /opt/nginx/conf/nginx.conf server { listen 80; server_n ...
- nginx做代理部署WordPress
实验环境:CentOS7 服务器172.16.252.142做Nginx代理服务器: [root@conf.d localhost]#iptables -F [root@conf.d localhos ...
- 蒲公英v5p%n搭建局域网后用nginx做代理的配置
1.nginx.conf worker_processes auto; error_log /usr/local/var/log/nginx/error.log; events { worker_co ...
随机推荐
- 008_falcon磁盘io计算方法
一.falcon磁盘IO告警计算方法 (1)线上告警示例 [falcon]环境: prod 时间: 2018-11-10 22:29 共1条 [#主机磁盘io过高(appid)]主机hostname磁 ...
- python操作三大主流数据库(6)python操作mysql⑥新闻管理后台功能的完善(增、ajax异步删除新闻、改、查)
python操作mysql⑥新闻管理后台功能的完善(增.删.改.查)安装表单验证D:\python\python_mysql_redis_mongodb\version02>pip instal ...
- 是armhf,还是armel?
本文译至:https://blogs.oracle.com/jtc/entry/is_it_armhf_or_armel ARM处理器有各种品牌和规格,其中一部分的原因涉及到市场问题,成本,大小和功耗 ...
- Mysql 一些基本的小东西
mysql的安装 1.解压目录 2.添加环境变量 系统的环境变量 3.初始化 mysqld --initialize-insecure 4.启动服务端 mysqld 直接启动 这个时候 吼住 5.连接 ...
- echo和重定向
命令: echo 作用: echo有重复的意思,会在终端中显示参数指定的文字,通常会和重定向联合使用 使用: echo 文字内容 例子: 在终端中显示hello echo hello 命令: > ...
- nginx负载均衡后端tomcat无法加载js资源
JS或css无法完全加载 nginx的代理缓存区,默认较小导致部分文件出现加载不全的问题,比较典型的如jQuery框架,可以通过配置调整nginx的缓存区即可.主要参考proxy参数 最终完整配置如下 ...
- 微信video最上层解决问题
/* http://blog.csdn.net/kepoon/article/details/53608190 */ //x5-video-player-type="h5" x ...
- day07 元组类型 字典类型 集合
元组:元组就是一个不可变的列表 1.用途:当我们需要记录多个同种属性的值,并且只有读的需求,没有改的需求,应该用元组. 2.定义方式:在()内用逗号分隔开多个任意类型的元素 t=(‘egon’)#注意 ...
- 【python】多进程共享变量
有一个字典变量,需要在多个进程间共享 使用Manager, 下面是一个小例子. 注意使用json前需要将类型转换. #!/usr/bin/python # coding=utf-8 import js ...
- strchr()
strchr()主要有2个最有用的用法: 第一个:搜索字符串在另一字符串中的第一次出现.并返回剩余的部分 $str = "hello_chrdai_1993"; $not_incl ...
