使用JavaScript制作页面效果3
一、
1.下拉列表:select对象
属性:
option[ ]:选项数组
selectedIndex:被选中选项的索引号
length:选项总数
方法:
add(option对象,添加位置):增加选项
2.JavaScript访问样式的常用方法
style属性(对象)
className属性
3.实现元素的显示和隐藏
display属性:
none:不显示
block:显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>显示和隐藏图片</title>
<script type="text/javascript">
function showImage(){
document.getElementById("photo").style.display="block";
}
function hideImage(){
document.getElementById("photo").style.display="none";
}
</script>
</head>
<body>
<div id="photo"><img src="img/book1.jpg"/></div>
<input type="button" value="显示图片" onclick="showImage();" />
<input type="button" value="隐藏图片" onclick="hideImage();" />
</body>
</html>
运行结果

点击隐藏图片后

4.获取或设置坐标方面的样式属性
style对象定位方面的样式
left、top
right、bottom
position
z-index
5.获取样式
行内样式:style对象
内部/外部样式:
IE浏览器:currentStyle属性
Firefox等浏览器:document.defaultView.getComputedStyle()方法
6.获取滚动距离
Onscroll事件
scrollTop:纵向距离
scrollLeft:横向距离
实例代码:HTML代码
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>随鼠标滚动的广告图片</title>
<style type="text/css">
#main {
text-align: center;
} #adver {
position: absolute;
left: 50px;
top: 30px;
z-index: 2;
}
</style>
<script type="text/javascript">
var adv;
var left,top;
function init(){
adv=document.getElementById("adver");
if(adv.currentStyle){
left=adv.currentStyle.left;
top=adv.currentStyle.top;
}else{
left=document.defaultView.getComputedStyle(adv,null).left;
top=document.defaultView.getComputedStyle(adv,null).top; }
left =parseInt(left);
top=parseInt(top);
}
function move(){
var scrollTop=document.documentElement.scrollTop;
var scrollLeft=document.documentElement.scrollLeft;
scrollLeft =parseInt(scrollLeft);
scrollTop=parseInt(scrollTop);
adv.style.left=left+scrollLeft+"px";
adv.style.top=left+scrollTop+"px";
}
window.onload=init;
window.onscroll=move; </script>
</head> <body>
<div id="adver"><img src="img/adv.jpg" /></div>
<div id="main"><img src="img/main1.JPG" /><img src="data:images/main2.jpg" /><img src="data:images/main3.jpg" /></div>
</body> </html>
运行结果

二、表单验证
代码 说明
. 匹配除换行符以外的任意字符
\w 匹配字母或数字或下划线
\s 匹配任意的空白符
\d 匹配数字
\b 匹配单词的开始或结束
^ 匹配行的开始
$ 匹配行的结束
常用反义元字符:
代码 说明
\W 匹配任意不是字母,数字,下划线,汉字的字符
\S 匹配任意不是空白符的字符
\D 匹配任意非数字的字符
\B 匹配不是单词开头或结束的位置
[^x] 匹配除了x以外的任意字符
常用重复限定符:
代码 说明
* 重复零次或更多次
+ 重复一次或更多次
? 重复零次或一次
{n} 重复n次
{n,} 重复n次或更多次
{n,m} 重复n到m次
1.String属性
属性:length:字符串的长度
方法:
toLowerCase():转换为小写
toUpperCase():转换为大写
toAt(index):返回在指定位置的字符
indexOf(字符串,index):查找字符串值首次出现的位置
substring(index1,index2):截取字符串
实例:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>模拟Word的查找和替换</title>
<script src="js/findReplace.js"></script>
</head> <body>
<form id="form1" name="form1" method="post" action="">
<caption>模拟Word的查找和替换</caption>
<table width="200" border="1">
<tr>
<td colspan="2"><textarea id="wordText" cols="50" rows="10">什么是 RegExp? RegExp 是正则表达式的缩写。 当您检索某个文本时,可以使用一种模式来描述要检索的内容。RegExp 就是这种模式。 简单的模式可以是一个单独的字符。 更复杂的模式包括了更多的字符<span style="color:red">,并可用于解析、格式检查、替换等等。 您可以规定</span>字符串中的检索位置,以及要检索的字符类型,等等。 </textarea></td>
</tr>
<tr>
<td><input name="find" type="button" id="find" value="查找字符串" onclick="findString()" /> </td>
<td><input type="text" id="findText" /></td>
</tr>
<tr>
<td><input name="replace" type="button" value="替换字符串" onclick="replaceString()" /></td>
<td><input type="text" id="replaceText" /></td>
</tr>
</table>
</form> </body> </html>
运行结果:

点击查找字符串的按钮,结果如下

点击替换字符串的按钮,结果如下

2.Textbox文本框对象
属性
value:文本框的值
方法:
blur():从文本域中移开焦点
focus():从文本域中示设置焦点
select():选取文本域中的内容
事件:
onblur:失去焦点
onfocus:获得焦点
onkeypress:键盘按下
3.String对象支持正则表达式的方法
search(正则表达式):返回匹配的位置
match(正则表达式):返回匹配的字符串
replace(正则表达式,替换字符串):返回替换后的结果
实例:HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>休闲网</title>
<link type="text/css" rel="stylesheet" href="css/xiuxian.css" />
<script type="text/javascript" src="js/bd.js"></script>
</head>
<body>
<div id="header">
<div id="logo"><img src="img/logo.gif"/></div>
<div id="help">注册 | 登录 | 帮助</div>
<div class="clear"></div>
</div>
<div id="register">
<h1>注册休闲网</h1>
<form action="" method="post" name="myForm" onsubmit="return check()">
<table cellpadding="0" cellspacing="0">
<tr>
<td class="info">您的Email:</td>
<td><input id="email" type="text" name="email" class="input-text" onblur="checkeEmail();"/><span id="emailMessage"></span></td>
</tr>
<tr>
<td class="info">输入密码:</td>
<td><input id="pwd" type="password" name="password" class="input-text" onblur="checkPwd();"/><span id="pwdMsg"></span></td>
</tr>
<tr>
<td class="info">再输入一遍密码:</td>
<td><input id="repwd" type="password" name="password" class="input-text"onblur="checkRepwd();"/><span id="repwdMsg"></span></td>
</tr>
<tr>
<td class="info">您的姓名:</td>
<td><input id="user" type="text" name="name" class="input-text"onblur="checkUser();"/><span id="userMsg"></span></td>
</tr>
<tr>
<td class="info">性别:</td>
<td><input type="radio" name="sex" value="0"/>男<input type="radio" name="sex" value="1"/>女</td>
</tr>
<tr>
<td class="info">出生日期:</td>
<td>
<select name="birthYear" >
<option value="1998">1998</option>
<option value="1996">1996</option>
</select>年
<select name="birthMonth" >
<option value="12">12</option>
<option value="6">6</option>
</select>月
<select name="birthDay" >
<option value="1">1</option>
<option value="6">6</option>
</select>日
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="submit" value="注册" class="input-button" /></td>
</tr>
</table>
</form>
</div>
<div id="footer">
<a href="#">关于我们</a> |<a href="#"> 诚聘英才 </a> | <a href="#">联系方式 </a> | <a href="#">帮助中心</a>
</div>
</body>
</html>
css代码:
body{margin: 0;padding: 0;font-size: 12px;}
#header{background: url(../img/bg.gif) repeat-x;line-height: 36px;}
#logo{float: left;}
#help{float:right;margin-right:20px ;color: white;}
.clear{clear: both;}
#register{width: 550px; margin: 0px auto;padding: 30px 0 ;}
#register h1{text-align: center; font-size: 16px;}
#register table{width: 100%;}
#register table td{line-height: 30px;}
#register table td.info{text-align: right;}
#register .input-text{border: 1px solid #999999;width: 150px;}
#register .input-button{background: #f36; color: #FFFFFF;border-left:1px solid #FFFFFF ;border-top: 1px solid #FFFFFF;
border-right: 1px solid #000000; border-left: 1px solid #000000;}
#footer{text-align: center;color: #999999;}
#footer a{color: #999999;text-decoration: underline;}
JavaScript代码
function $(id){
return document.getElementById(id);
}
function checkeEmail(){
var email=$("email").value ;
if(email=="")
{
$("emailMessage").innerHTML="Email不能为空。";
return false;
}
if(email.indexOf("@")==-1||email.indexOf(".")==-1){
$("emailMessage").innerHTML="Email格式不正确,必须包含@和.";
return false;
}
return true;
}
function checkPwd(){
var pwd=$("pwd").value;
if(pwd==""){
$("pwdMsg").innerHTML="密码不能为空";
return false;
}
if(pwd.length<6){
$("pwdMsg").innerHTML="密码必须等于或者大于6个字符";
return false;
}
return true;
}
function checkRepwd(){
var repwd=$("repwd").value;
if(repwd!=$("pwd").value){
$("repwdMsg").innerHTML="两次密码不一致";
return false;
}
return true;
}
function checkUser(){
var user=$("user").value;
if(user==""){
$("userMsg").innerHTML="姓名不能为空";
return false;
}
for(var i=0;i<user.length;i++){
var j=user.substring(i,i+1);
if(isNaN(j)==false){
$("userMsg").innerHTML="姓名中不能有数字";
return false;
}
}
return true;
}
function check(){
if(checkeEmail()&&checkPwd()&&checkRepwd()&&checkUser()){
return true;
}else {
return false;
}
}
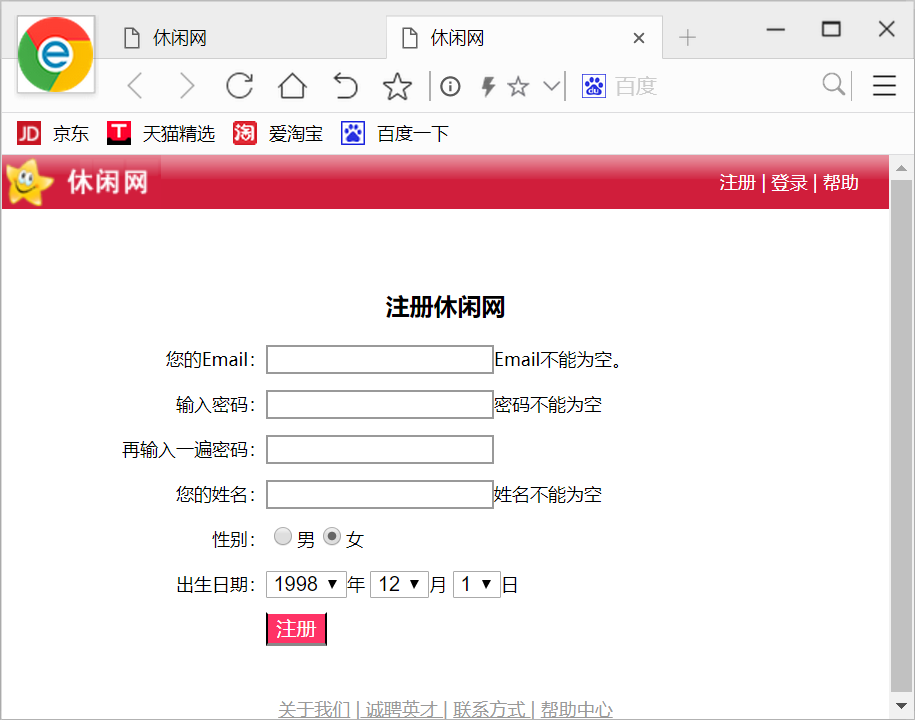
运行结果

当不填信息时,结果如下,会给出提醒信息:email,密码,姓名不能为空

里面不填内容,当直接点击注册时,会提醒email不能为空

输入错误的email,密码,姓名时,会给错误提醒

实现这种效果都是在input表签里加入onblur事件。
三、今天遇到的问题
电子邮件的格式用正则表达式表示“/^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/”。
固定电话的格式用正则表达式表示“/^\d{3,4}-\d{7,8}$/”。
使用JavaScript制作页面效果3的更多相关文章
- 【JavaScript制作页面时常用的五个特效,你用到了哪个?】
常用的五个特效的相关知识点见附录(五道例题后有附录哦~): 例一: 1.在某页面中有一个图片和五个超链接,如下图所示: 单击不同的数字超链接显示不同的图片: 图1 图片幻灯片显示效果 提示: (1)默 ...
- 用JavaScript制作页面特效
1.Window对象 名称 history:有关客户访问过的URL的信息 location:有关当前URL的信息 screen:有关客户端的屏幕和显示性能的信息 常用方法 prompt():弹出输入框 ...
- 使用JavaScript制作页面特效2
1.Date对象的常用方法 setFullYear() setMonth() setDate() setHours() setMinutes() setSeconds() 定时函数 setTimeou ...
- javascript实现页面滚屏效果
当我们浏览网页的时候,时常会碰到可以滚动屏幕的炫酷网页,今天笔者对这一技术进行简单实现,效果不及读者理想中那般炫酷,主要针对滚屏的技术原理和思想进行分享和分析.本示例在页面右侧有五个数字标签,代表五个 ...
- Android - FragmentTabHost 与 Fragment 制作页面切换效果
使用 FragmentTabHost 与 Fragment 制作页面切换效果 API 19 TabHost已经不建议使用了.用 FragmentTabHost 来代替TabHost.实际上 Fragm ...
- Android - TabHost 与 Fragment 制作页面切换效果
Android - TabHost 与 Fragment 制作页面切换效果 Android API 19 , API 23 三个标签页置于顶端 效果图: 在文件BoardTabHost.java中定义 ...
- 使用 JavaScript 的 HTML 页面混合、根据在下拉列表框中选择的内容,决定页面效果,用户在下拉列表框中选择页面将要使用的背景颜色
查看本章节 查看作业目录 需求说明: 根据在下拉列表框中选择的内容,决定页面效果 用户在下拉列表框中选择页面将 要使用的背景颜色 当用户选择橙色时,页面背景将显示为橙色 实现思路: 用表单 <s ...
- 如何用iframe标签以及Javascript制作时钟?
如何利用iframe标签以及Javascript制作时钟? 如何制作一个时钟呢?效果如下图所示: 这里的时钟会不停的走,但是下面的页面是不会变得,这样就实现了我们想要的效果了.下面我将分为以下几个方面 ...
- jQuery插件-jgcharts实现Javascript制作Google Charts
from:http://www.zz68.net/program/Ajax/2010/0415/1992.html jgcharts是一个基于jQuery的非常经典的Google Charts图表制作 ...
随机推荐
- ccf-集合竞价-201412-3
这道题数据量很小,所以用前缀和直接暴力解决了 首先将浮点数转换为整数; int_p=(int)(dou_p*100+0.5); 必须加一个eps,否则浮点数运算会有误差 然后从高到低枚举 #inclu ...
- Web应用程序的安全问题
常规的安全问题主要分为以下几大类 一,跨站脚本攻击(XSS) 指的是攻击者向web页面注入恶意的Javascript代码,然后提交给服务器,但是服务器并没有做校验和转义等处理,随即服务器的响应页就被植 ...
- ORA-28000: the account is locked解决
首先使用具有sysdba权限的账户登陆,如sys账户和system账户 新建一个sql窗体,并执行语句解锁被锁定的账户,如我这里sgyw账户: alter user sgyw account unlo ...
- ubuntu 安装 pycharm
添加源: $ sudo add-apt-repository ppa:mystic-mirage/pycharm 安装收费的专业版: $ sudo apt update $ sudo apt in ...
- 最新版SEMCMS_PHP_3.5 过滤不严导致sql注入
一.漏洞分析 在分析过程中看到网上已经有人发现semcms V2.4存在过滤不严导致sql注入的漏洞,不知道咋还没改,而且最新版过滤的关键字更少了. 首先查看首页文件index.php的代码 < ...
- 必做作业3:原型化设计:地铁扫码app
一.设计背景 伴随着地铁规模的快速扩张,使用手机扫码进出站成为了一种新型的地铁出行方式.在今天的北京和上海,地铁扫码已经极为普遍,广州和深圳也正在快速普及这种新方式.相信在不久的将来,其他拥有地铁或者 ...
- edgedb 集成timescaledb
timescaledb 是一个强大的pg 扩展,可以让我们的pg 数据库支持时序数据库的能力,以下测试下与edgedb 集成 预备 因为edgedb 当前是基于pg11 开发的,所以需要使用pg11 ...
- [随笔][Java][总结][java 类型系统]
java 的类型系统大体分为两类,对象和基本类型.java使用静态类型检查来保证类型安全.每个变量在使用之前需要声明.非静态类型的语言不要求变量在使用之前进行声明. 基本数据类型 java的基本类型不 ...
- Java泛型相关总结(上)
最近在看<Java核心技术>泛型相关的部分,总结下. 泛型程序设计是什么? 泛型编程(generic programming)是计算机编程中的一种风格,类型通过参数指定.意味着编写的代码可 ...
- Android环境下hanlp汉字转拼音功能的使用介绍
由于项目需要在Android手机设备上实现汉字转拼音功能(支持多音字),于是首先想到了Pinyin4j+多音字映射对照表的实现方案,并在项目中试用了一段时间,发现数据量大时,其耗时非常严重.后来寻找其 ...
