JavaScript(JS)基本语法(一)
https://www.cnblogs.com/haiyan123/p/7577598.html
一、JavaScript的历史
1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
二、ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
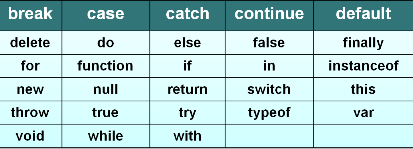
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象
三、JavaScript基础
1.JS的引入方式
1 直接编写
<script>
alert('hello yuan')
</script>
2 导入文件
<script src="hello.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="test.js"></script>
</head>
<body> <script>
alert(666);
console.log('hello javascript');
</script>
</body>
</html>
2.JS的变量、
1.声明变量时不用声明变量类型,全部使用var关键字
var a;<br>a=3;
2.一行可以声明多个变量.并且可以是不同类型
var name="yuan", age=20, job="lecturer";
3.一行可以声明多个变量.并且可以是不同类型
4.变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
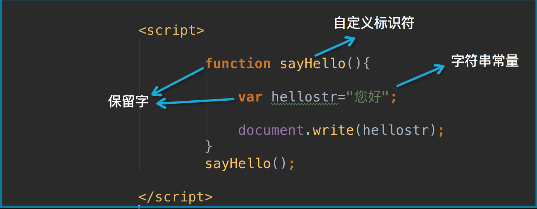
3.常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符
关键字:


4.JS的数据类型
数据类型有:
number ----- 数值
boolean ----- 布尔值
string ----- 字符串
undefined ----- undefined
null ----- null

字符串类型(string):
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;JavaScript中没有字符类型;常用特殊字符在字符串中的表达;
字符串中部分特殊字符必须加上右划线\;常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
布尔类型(bolean):
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如:
Null 和 Undefined类型
Undefined类型
1.Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
2.当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
四、运算符
运算符分类
算术运算符:
+ - * / % ++ -- 比较运算符:
> >= < <= != == === !== 逻辑运算符:
&& || ! 赋值运算符:
= += -= *= /= 字符串运算符:
+ 连接,两边操作数有一个或两个是字符串就做连接运算
算术运算符:自增,自减
++i:先计算后赋值
i++:先赋值后计算
js是一门弱类型语言
能够进行数据转换的叫做弱类型
console.log('1'==1) //True
console.log('1'===1) //False
静态类型语言
一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。
动态类型语言
一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。
强类型语言
一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。
弱类型语言
一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。
所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
NaN
var d = "hello";
d += d;
alert(d);// hellohello
alert(typeof(d)); // string var n = NaN;
alert(n>3); // false
alert(n<);// false
alert(n==3); // false
alert(n==NaN); // false alert(n!=NaN); // true NaN参与的所有的运算都是false,除了!=
比较运算符
> >= < <= != == === !==
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
console.log(2==2); //true
console.log(2=='2'); //true 因为js是弱类型的,所以返回true console.log(2==='2'); //false (===判断的是类型,类型不一样就为false了)
console.log(2!=='2'); //true !==和===是相反的
var bResult = "Blue" < "alpha";
alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "25" < "3";
alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3;
alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
parseInt
console.log(parseInt("hello")); // NaN
console.log(parseInt("123")); // 123
console.log(parseInt("123dfjs")); // 123
console.log(parseInt("abcd1234")); // NaN
typeof
//typeof :区分基本数据类型
console.log(typeof 123); // number
console.log(typeof "hello"); // string
console.log(typeof true); // boolean
console.log(typeof null); // object
console.log(typeof undefined); // undefined
console.log(typeof [12,3,4]); // object
console.log(typeof {"name":"123"}); // object
console.log(3>20); // false
console.log(3>"20"); // false
console.log(3>parseInt("2abc")); // true
console.log("3">"28") // true
逻辑运算符
console.log(1&&3); //3 两个为真才为真(0为假,其他的数字都代表真)
console.log(0&&3); //0 只要有一个为假则为假
console.log(0||3); //3
console.log(2||3); //2
五、流程控制
- 顺序结构(从上向下顺序执行)
- 分支结构
- 循环结构
分支结构:
1. if.....else结构:
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
}
2.switch-case结构
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
循环语句
for循环:(推荐使用)
语法规则:
for(初始表达式;条件表达式;自增或自减)
{
执行语句
……
}
for循环的另一种形式:
for( 变量 in 数组或对象)
{
执行语句
……
}
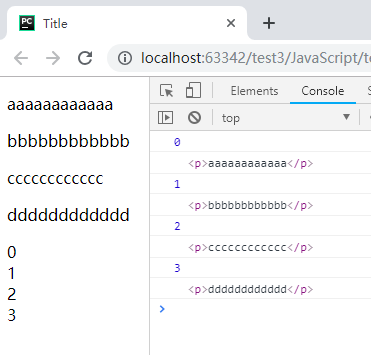
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="test.js"></script>-->
</head>
<body>
<p>aaaaaaaaaaaa</p>
<p>bbbbbbbbbbbb</p>
<p>cccccccccccc</p>
<p>dddddddddddd</p> <script>
var elem_P = document.getElementsByTagName("p"); for (var i = 0; i < elem_P.length; ++i){
document.write(i);
document.write("<br>")
console.log(i);
console.log(elem_P[i]);
} </script>
</body>
</html>

六、异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动抛出异常 throw Error('xxxx')
try{
console.log(123);
throw Error("error");
}
catch(e){
console.log(e);
}
finally {
console.log("finally");
}
JavaScript(JS)基本语法(一)的更多相关文章
- JavaScript进阶 - 第2章 你要懂的规则(JS基础语法)
第2章 你要懂的规则(JS基础语法) 2-1什么是变量 什么是变量? 从字面上看,变量是可变的量:从编程角度讲,变量是用于存储某种/某些数值的存储器.我们可以把变量看做一个盒子,盒子用来存放物品,物品 ...
- paip.java 以及JavaScript (js) 的关系以及区别
paip.java 以及JavaScript (js) 的关系以及区别 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http:// ...
- JavaScript编程:javaScript核心基础语法
1.javaScript核心基础语法: javaScript技术体系包含了5个内容: 1.核心语言定义: 2.原生对象和雷子对象: 3.浏览器对象 ...
- vue.js 常用语法总结(一)
作者:曾萍,目前就职于京东商城. 概述 2016年已经结束了.你是否会思考一下,自己在过去的一年里是否错过一些重要的东西?不用担心,我们正在回顾那些流行的趋势.通过比较过去12个月里Github所增加 ...
- JavaScript(js)/上
JavaScript(js) ECMA-----定义的基础语法 DOM------document object model BOM------Browser object model Jav ...
- Javascript和Jquery语法对比总结
目的 相信大家都知道jq是js的一个类库,是为了方便我们开发前端,但是笔者在刚开始学习js和jq时经常将两者的语法记混和混用,所以整理下两者实现相同功能之前的语法区别. 声明变量 javascript ...
- JS高级语法与JS选择器
元素(element)和节点(node) childNode属性和children属性的区别 <!DOCTYPE html> <html lang="en"> ...
- Vue.js 数据绑定语法详解
Vue.js 数据绑定语法详解 一.总结 一句话总结:Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue ...
- Atitit. Java script 多重多重catch语句的实现and Javascript js 异常机制
Atitit. Java script 多重多重catch语句的实现and Javascript js 异常机制 1. 语法错误(ERROR)和运行期错误(Exception) 1 2. 错误类型判断 ...
- Vue.js 模板语法
本章节将详细介绍 Vue.js 模板语法,如果对 HTML +Css +JavaScript 有一定的了解,学习起来将信手拈来. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 ...
随机推荐
- 在python中定义二维数组
发表于 http://liamchzh.0fees.net/?p=234&i=1 一次偶然的机会,发现python中list非常有意思. 先看一段代码 [py]array = [0, 0, 0 ...
- Saltstack 安装与常用模块
一.介绍 saltstack是基于C/S服务模式,在该架构中,服务器端叫做Master,客户端叫做Minion.传统的C/S模式我们这样理解,客户端发送请求给服务器端,服务器端接受到来自客户端的请求并 ...
- css & clearfix & clear-fixed
css & clearfix & clear-fixed https://zzk.cnblogs.com/my/s/blogpost-p?Keywords=clearfix .grou ...
- 版本控制Git使用最佳实践
总结版本控制Git的使用,应明确有哪些具体的场景 应用场景 紧急上线(hotfix) 功能开发(feature) 测试(dev/release) 生产(master) 紧急上线 4.git c ...
- 使用ultraiso制作启动盘安装windows操作系统
1. 使用ultraiso制作u盘启动盘 在电脑上安装ultraiso: 启动ultraiso,文件->打开->选中iso镜像文件 菜单栏->启动->写入硬盘映像 a. 便捷启 ...
- Git官方推荐用书
用Git看了N多的Blog, 乱七八糟. 官方的推荐用书写得最好,最权威.还可以下载pdf.记录一笔. https://git-scm.com/book/zh/v2/
- UVA 12171 Sculpture
https://vjudge.net/problem/UVA-12171 题目 某人设计雕塑,用的是很扯的方法:把一堆长方体拼起来.给出长方体的坐标和长宽高,求外表面积.因为要将这雕塑进行酸洗,需要知 ...
- Civil 3D 二次开发 翻转曲面高程分析颜色
不解释,直接上代码及截图. [CommandMethod("RvsSEA")] public void ReverseSurfaceElevationAnalysis() { Ci ...
- [IOI2018]组合动作——构造
题目连接: [IOI2018]combo 题目大意:有一个未知的长度为n的字符串$T$,只包含$A,B,X,Y$四个字符且首字母只出现一次,每一次你可以询问一个长度不超过$4n$的字符串$S$,交互库 ...
- BZOJ4912 SDOI2017天才黑客(最短路+虚树)
容易想到把边当成点重建图跑最短路.将每条边拆成入边和出边,作为新图中的两个点,由出边向入边连边权为原费用的边.对于原图中的每个点,考虑由其入边向出边连边.直接暴力两两连边当然会被卡掉,注意到其边权是t ...
