【非专业前端】vue+element+webpack
先点这里(~ ̄▽ ̄)~
环境搭建
默认你已经安装了node.js
下面安装vue和webpack
npm install -g @vue/cli
npm install -g @vue/cli-init npm install -g webpack
npm install -g webpack-cli
webpack-simple方式
下面找到你的工程根目录,开始创建一个工程
Microsoft Windows [版本 6.1.]
版权所有 (c) Microsoft Corporation。保留所有权利。 F:\WebstormProjects>vue init webpack-simple my_test ? Project name my_test
? Project description A Vue.js project
? Author admin
? License MIT
? Use sass? Yes vue-cli · Generated "my_test". To get started: cd my_test
npm install
npm run dev
按照提示,下面进行初始化
F:\WebstormProjects>cd my_test F:\WebstormProjects\my_test>npm install
npm WARN deprecated browserslist@1.7.: Browserslist could fail on reading Bro
wserslist >3.0 config used in other tools. > node-sass@4.9. install F:\WebstormProjects\my_test\node_modules\node-sass
> node scripts/install.js Cached binary found at d:\Users\\Application Data\npm-cache\node-sass\4.9.
\win32-x64-57_binding.node > uglifyjs-webpack-plugin@0.4. postinstall F:\WebstormProjects\my_test\node_mod
ules\uglifyjs-webpack-plugin
> node lib/post_install.js > node-sass@4.9. postinstall F:\WebstormProjects\my_test\node_modules\node-sass > node scripts/build.js Binary found at F:\WebstormProjects\my_test\node_modules\node-sass\vendor\win32-
x64-\binding.node
Testing binary
Binary is fine
npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2. (node_modules\fse
vents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}
) added packages in .204s F:\WebstormProjects\my_test>npm run dev > my_test@1.0. dev F:\WebstormProjects\my_test
> cross-env NODE_ENV=development webpack-dev-server --open --hot Project is running at http://localhost:8080/
webpack output is served from /dist/
404s will fallback to /index.html
最后访问

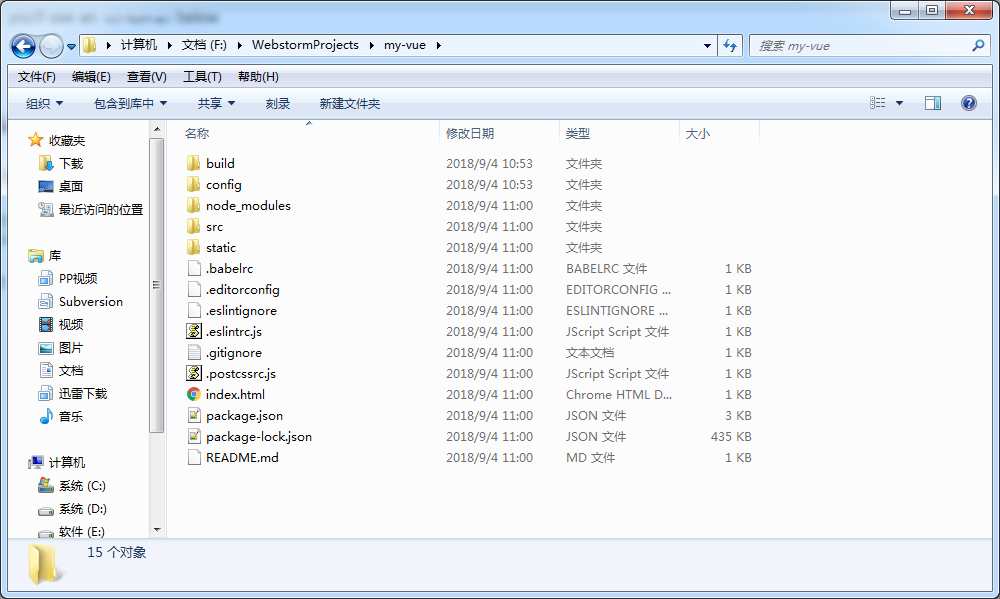
用Webstorm打开,工程目录如下

需要vue-router的话
npm install vue-router --save
这种方式我添加element后,启动失败,所以我放弃了这种方法
F:\WebstormProjects\my_test>vue add element � Installing vue-cli-plugin-element... + vue-cli-plugin-element@1.0.
added package in .909s
✔ Successfully installed plugin: vue-cli-plugin-element ? How do you want to import Element? Fully import
? Do you wish to overwrite Element's SCSS variables? Yes
? Choose the locale you want to load zh-CN
WARN conflicting versions for project dependency "sass-loader": - ^6.0. injected by generator "undefined"
- ^7.0. injected by generator "vue-cli-plugin-element" Using newer version (^7.0.), but this may cause build errors. � Invoking generator for vue-cli-plugin-element...
� Installing additional dependencies... updated packages in .277s
⚓ Running completion hooks... ✔ Successfully invoked generator for plugin: vue-cli-plugin-element
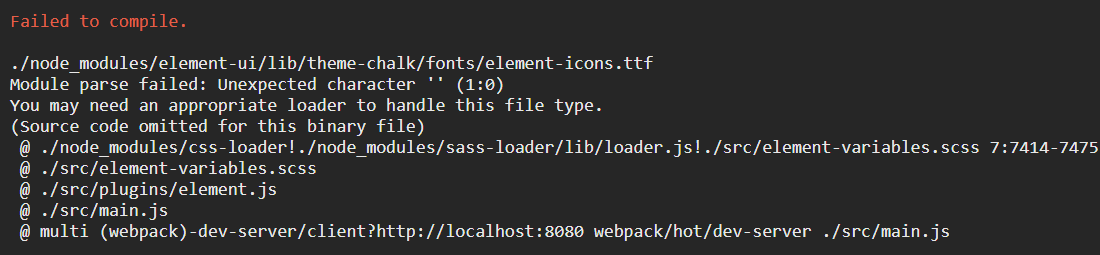
好像是什么字体错了

webpack方式
Microsoft Windows [版本 6.1.]
版权所有 (c) Microsoft Corporation。保留所有权利。 F:\WebstormProjects>vue init webpack my_hello ? Project name my_hello
? Project description A Vue.js project
? Author admin
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes? Should we run `npm install` for you after the project has been created? (recommended) npm vue-cli · Generated "my_hello". # Installing project dependencies ...
# ======================== npm WARN deprecated browserslist@2.11.: Browserslist could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated bfj-node4@5.3.: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated browserslist@1.7.: Browserslist could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated istanbul-lib-hook@1.2.: 1.2. should have been a major version bump
npm WARN deprecated socks@1.1.: If using .x branch, please upgrade to at least 2.1. to avoid a serious bug with socket data flow and an import issue introduced in 2.1.
npm WARN deprecated @types/commander@2.12.: This is a stub types definition for commander (https://github.com/tj/commander.js). commander provides its own type definitions, so you don't need @types/commander installed! > chromedriver@2.41. install F:\WebstormProjects\my_hello\node_modules\chromedriver
> node install.js Downloading https://chromedriver.storage.googleapis.com/2.41/chromedriver_win32.zip
Saving to C:\Users\XXX\AppData\Local\Temp\chromedriver\chromedriver_win32.zip
对,我卡在这里不动了,但是我发现你终止的话也没啥影响(之所以不动是因为连接不上啊,国外的网址)。
后来发现:出现这个是因为选择了e2e,只要你不选择e2e,就不会出现这个
然后添加elementUI组件
F:\WebstormProjects\my_hello>vue add element � Installing vue-cli-plugin-element... + vue-cli-plugin-element@1.0.
added package in .093s
✔ Successfully installed plugin: vue-cli-plugin-element ? How do you want to import Element? Fully import
? Do you wish to overwrite Element's SCSS variables? Yes
? Choose the locale you want to load zh-CN � Invoking generator for vue-cli-plugin-element...
� Installing additional dependencies... > node-sass@4.9. install F:\WebstormProjects\my_hello\node_modules\node-sass
> node scripts/install.js Cached binary found at d:\Users\\Application Data\npm-cache\node-sass\4.9.
\win32-x64-57_binding.node > node-sass@4.9. postinstall F:\WebstormProjects\my_hello\node_modules\node-sas
s
> node scripts/build.js Binary found at F:\WebstormProjects\my_hello\node_modules\node-sass\vendor\win32
-x64-\binding.node
Testing binary
Binary is fine
added packages in .571s
⚓ Running completion hooks... ✔ Successfully invoked generator for plugin: vue-cli-plugin-element
用Webstorm打开项目

..启动项目

..

..

..

..
后来发现
不设置e2e测试【Setup e2e tests with Nightwatch? No】,,,跑过去了

..

执行最后那两句话:

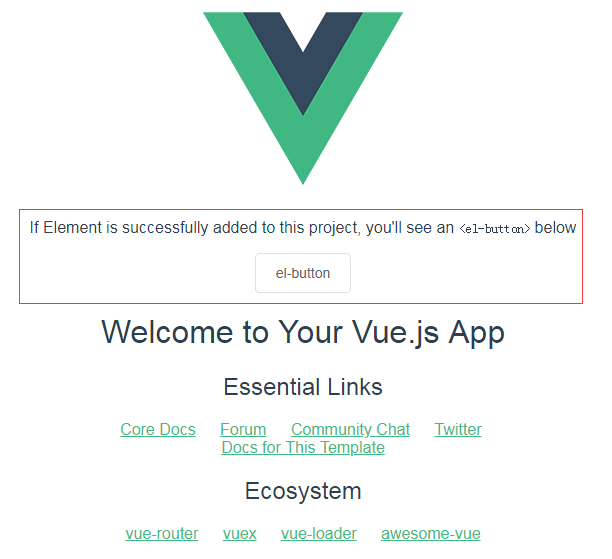
可以访问页面

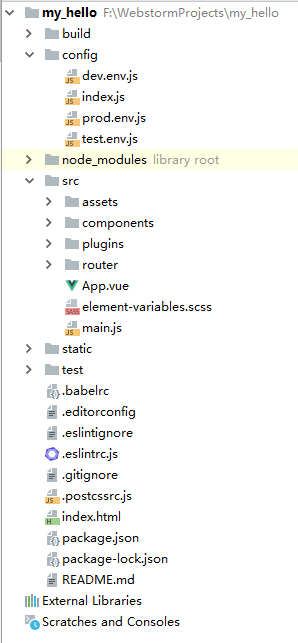
用Webstorm打开查看目录

最后的摸索
更新npm
npm install npm@latest -g
下面关于webpack

所以说,webpack最好不要全局安装。

而这仅仅用于手动安装
我把项目全部放在F:\WebstormProjects
在这个目录下新建一个文件夹用来存放项目,比如test
进入这个目录,先执行npm init 来生成package.json文件,一路回车即可
Microsoft Windows [版本 6.1.]
版权所有 (c) Microsoft Corporation。保留所有权利。 F:\WebstormProjects\test>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields
and exactly what they do. Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file. Press ^C at any time to quit.
package name: (test)
version: (1.0.)
description: demo
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to F:\WebstormProjects\test\package.json: {
"name": "test",
"version": "1.0.0",
"description": "demo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
} Is this ok? (yes) F:\WebstormProjects\test>
你会发现生成了一个json文件,但是你要修改其中的scripts

..
"scripts": {
"build": "node build/build.js",
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev"
}
..然后执行下面两句话【在F:\WebstormProjects\test路径下】
npm install --save-dev webpack
npm install --save-dev webpack-cli
..

..目录下又多了两个东西

..最后安装vue和ElementUI
npm install vue npm i element-ui -S

你以为这就完了?不!还有很多!比我后端搞个东西还要复杂,我只是告诉你这些命令都是用于手动安装的。
终极版-以后搭建都用它
先介绍一下vue的cli

..

..

所以,到这里,我们第一步需要安装cli工具
npm install -g @vue/cli-init
然后创建webpack工程

..

..最后安装elementUI

..启动
npm run dev

..

.

..查看工程目录,你可以用webstorm来打开

完
【非专业前端】vue+element+webpack的更多相关文章
- [坑况]饿了么你是这样的前端——vue+element ui 【this dependency was not found:'element-ui/lib/theme-chalk/index.css'】
element ui 坑况:今日pull代码,潇洒npm run dev ,被告知:this dependency was not found:'element-ui/lib/theme-chalk/ ...
- 循序渐进VUE+Element 前端应用开发(14)--- 根据ABP后端接口实现前端界面展示
在前面随笔<循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理>简单的介绍了一个结合ABP后端的登陆接口实现前端系统登陆的功能,本篇随笔继续深化这一主 ...
- 前端小菜鸡使用Vue+Element笔记(一)
关于使用Vue+Element的项目简介~ 最近因为项目组缺前端人员,所以自己现学现做页面,先把前后台功能调通 觉得前端可真的是不容易呀哎呀~ 首先记录一下相关的Vue入门的教程: vue环境搭建示例 ...
- Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境
技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架 vue-router, vue.js 配套路由 vuex,vue.js 应用状态管理库 Element,饿了么提供 ...
- 循序渐进VUE+Element 前端应用开发(2)--- Vuex中的API、Store和View的使用
在我们开发Vue应用的时候,很多时候需要记录一些变量的内容,这些可以用来做界面状态的承载,也可以作为页面间交换数据的处理,处理这些内容可以归为Vuex的状态控制.例如我们往往前端需要访问后端数据,一般 ...
- 循序渐进VUE+Element 前端应用开发(11)--- 图标的维护和使用
在VUE+Element 前端应用中,图标是必不可少点缀界面的元素,因此整合一些常用的图标是非常必要的,还好Element界面组件里面提供了很多常见的图标,不过数量不是很多,应该是300个左右吧,因此 ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
- 高性能流媒体服务器EasyDSS前端重构(三)- webpack + vue + AdminLTE 多页面引入 element-ui
接上篇 接上篇<高性能流媒体服务器EasyDSS前端重构(二) webpack + vue + AdminLTE 多页面提取共用文件, 优化编译时间> 本文围绕着实现EasyDSS高性能流 ...
- 循序渐进VUE+Element 前端应用开发(1)--- 开发环境的准备工作
之前一直采用VS进行各种前端后端的开发,随着项目的需要,正逐步融合纯前端的开发模式,开始主要选型为Vue + Element 进行BS前端的开发,后续会进一步整合Vue + AntDesign的界面套 ...
随机推荐
- controller层负责创建类传递类给service;service层负责逻辑编写调用dao层 将编写后的类传递到dao层,保证事务的正确性;dao层负责数据的持久化
controller层负责创建类传递类给service:service层负责逻辑编写调用dao层 将编写后的类传递到dao层,保证事务的正确性:dao层负责数据的持久化
- Express static 托管静态文件 理解
今天偶尔看了一下服务端渲染,遇到了express.static, 在以前学习webpack配置服务端渲染时,也使用express.static 中间件,两者配置不太一样,由于当时也没有认真学,所以 一 ...
- linux缺失gcc的安装方法
linux安装gcc操作 1.查看linux是否有gcc文件 这个是没有挂载的 2. 使用df,查看系统光盘的挂载位置 3.卸载分区 umount /dev/sr0 4.将redhat系统光盘重新载入 ...
- Codeforces Round #468 Div. 1
D:首先考虑如果给定白棋位置,如何判断胜负.黑棋获胜需要四个方向都有能贴上白棋的棋子.由于每一轮都必须移动,显然先对平面黑白染色一下,只有与白棋所在格异色的黑棋才需要考虑.考虑让一个黑棋去贴上白棋某个 ...
- Luogu4389 付公主的背包(生成函数+多项式exp)
显然构造出生成函数,对体积v的物品,生成函数为1+xv+x2v+……=1/(1-xv).将所有生成函数乘起来得到的多项式即为答案,设为F(x),即F(x)=1/∏(1-xvi).但这个多项式的项数是Σ ...
- P1387 最大正方形 dp
思路: i j的最大正方形等于min(他的斜上方的的最大正方形,他的上方有的连续1,他的左方有的连续1)+1 #include<bits/stdc++.h> using namespac ...
- HDU4651 Partition 【多项式求逆】
题目分析: 这题的做法是一个叫做五边形数定理的东西,我不会. 我们不难发现第$n$项的答案其实是: $$\prod_{i=1}^{\infty}\frac{1}{1-x^i}$$ 我们要对底下的东西求 ...
- Codeforces962F Simple Cycles Edges 【双连通分量】【dfs树】
题目大意: 给出一个无向图,问有哪些边只属于一个简单环. 题目分析: 如果这道题我们掌握了点双连通分量,那么结论会很显然,找到每个点双,如果一个n个点的点双正好由n条边构成,那么这些边都是可以的. 这 ...
- robotframework中RIDE的下载及安装
1.首先说一下我当前的环境配置 win10系统64位 python3.6.5,已配置环境变量 2.安装RIDE前需要安装的依赖包(使用pip就可以直接安装) 首先必须有robotframework这就 ...
- PhantomJS报错warnings.warn('Selenium support for PhantomJS has been deprecated, please use headless '
原因:Selenuim已经放弃PhantomJS3.x了,建议使用火狐或者谷歌无头浏览器. 解决方法: 1.phantomjs降级,换个2.x版本的 2.使用无头浏览器,示例代码(自己改了改,如有错误 ...
