***小程序wx.getUserInfo不能弹出授权窗口后的解决方案
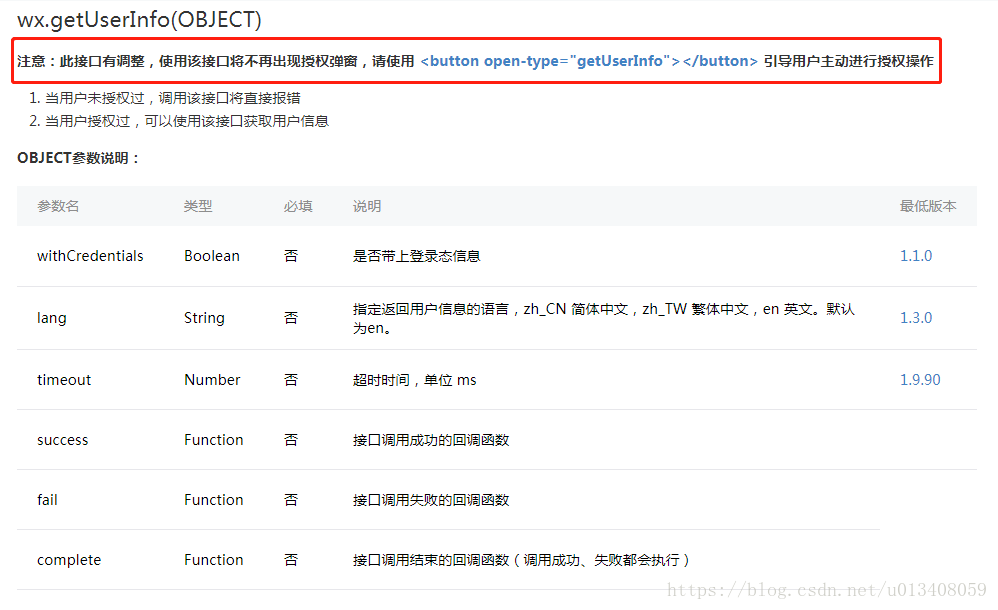
微信更新api后,wx.getUserInfo在开发和体验版本都不能弹出授权窗口。微信文档说明:
注意:此接口有调整,使用该接口将不再出现授权弹窗,请使用 <button open-type="getUserInfo"></button> 引导用户主动进行授权操作
- 当用户未授权过,调用该接口将直接报错
- 当用户授权过,可以使用该接口获取用户信息
对此,给出以下解决方案。
调取该方法失败后跳转到授权页面。
授权页面加入
并在js中,加入这个方法
至此,即可完成引导用户手动授权的过程。解决此次更新api所带来的问题。
转自:https://blog.csdn.net/xishuchen0520/article/details/80410861
【关于微信小程序登录信息】 微信即将不再支持wx.getUserInfo() 授权弹出框 2018年5月12日
转自:https://blog.csdn.net/u013408059/article/details/80291239
先看一张图: 这是地址:点击打开链接

大致意思就是:
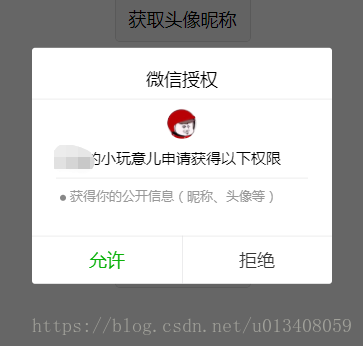
以前这个方法 如果用户未授权获取用户信息, 你调用这个wx.getUserInfo() , 小程序会弹出一个授权的弹出框。类似:
然后你再去
但是!!!
现在的意思是: 你直接调用这个方法依旧可以获取用户信息, 但是如果你之前没有点击过那个授权的小弹出框,这个方法就直接报错了,需要你直接去引导用户去授权。
那么怎么授权呢,
说的很明显,你需要一个button去弹出这个授权框框,引导用户去授权。
这个button怎么看呢,无非就是写一个点击事件,button必须设置一个属性:open-type='getUserInfo' ,设置好了之后,你点击这个button就会弹出这个授权框,然后你在调用wx.getUserInfo() 就会获取信息啦,方法吧。
记录一下。
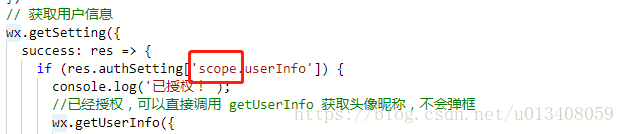
怎么查询授权信息呢:微信同样给了答案,
https://developers.weixin.qq.com/miniprogram/dev/api/setting.html#wxgetsettingobject
判断这个玩意下面的userInfo ;
你以为这样就完了?我查阅了这个玩意儿的属性表:
whf??!!!
===============2018年5月16日20:28:11============
下面这个就不要看了,微信社区中回复或这是他们失误没去掉, 大家以后继续用就行.
显示废弃了!:
我是不知道怎么弄了。大不了就不去查询授权信息了,直接查询userinfo是不是非空不就得了。。。。
===============2018年5月16日20:28:14===========
以上。
===========================================================================
拒绝授权返回信息:
{
"type": "getuserinfo",
"timeStamp": 6012,
"target": {
"id": "",
"offsetLeft": 0,
"offsetTop": 380,
"dataset": {}
},
"currentTarget": {
"id": "",
"offsetLeft": 0,
"offsetTop": 380,
"dataset": {}
},
"detail": {
"errMsg": "getUserInfo:fail auth deny"
}
}
授权之后的返回信息格式:
{
"type":"getuserinfo",
"timeStamp":123686,
"target":{
"id":"",
"offsetLeft":0,
"offsetTop":380,
"dataset":{
}
},
"currentTarget":{
"id":"",
"offsetLeft":0,
"offsetTop":380,
"dataset":{
}
},
"detail":{
"errMsg":"getUserInfo:ok",
"rawData":"{}",
"userInfo":{
"nickName":"王**",
"gender":1,
"language":"zh_CN",
"city":"Haidian",
"province":"Beijing",
"country":"China",
"avatarUrl":""
},
"signature":"",
"encryptedData":"",
"iv":""
}
}
总之还是去看文档吧,比较良心了。
微信小程序~wx.getUserInfo逐渐废弃,小程序登录过程优化
很多的时候我们在做小程序应用的时候,希望用户在使用小程序前进行登录授权,之前登录后通过wx.getUserInfo直接弹出授权的登录方式官方的意思是将不再支持,而是让用户通过下面的方式授权用户信息
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
const ajax = require("../../common/ajax.js")const tips = require("../../common/tips.js")Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let that = this; }, getUserInfoAction(res){ let that = this; const encryptedData = res.detail.encryptedData; const iv = res.detail.iv; if (encryptedData && iv){ // console.log("允许") that.login().then((login)=>{ const params = { "code": login.code, "encryptedData": encryptedData, "iv": iv, "type": "small_wechat" } ajax.posts(params, "api/passport/thirdSign").then((res) => { let userinfo = { avatar: res.data.data.avatar, nickname: res.data.data.nickname, token: res.data.data.token, user_id: res.data.data.user_id } wx.setStorageSync("userinfo", userinfo); // console.log(wx.getStorageSync("userinfo")); if (wx.getStorageSync("userinfo")){ wx.redirectTo({ url: '/page/index/index' }) } }).catch((errMsg) => { tips.showToast("网络连接失败", "none") console.log(errMsg) }) }).catch((errMsg) => { console.log("登录:" + errMsg) }) }else{ // console.log("拒绝") tips.showToast("请授权公开信息,登录小程序", "none") } }, login(){ // 登录 let promise = new Promise((resolve, reject) => { wx.login({ success: function (res) { if (res.code) { resolve(res) } else { tips.showToast("登录失败", "none") } }, fail: function (err) { reject(err) } }) }) return promise; }}) |
index.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
const tips = require("../../common/tips.js")Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let that = this; if (!wx.getStorageSync("userinfo")) { //是否登录 that.isloginindex() } }, isloginindex() { //是否进入首页 if (wx.getStorageSync("userinfo")) { console.log("登录") } else { //无信息 console.log("否登录") wx.redirectTo({ url: '/page/login/login' }) } }}) |
***小程序wx.getUserInfo不能弹出授权窗口后的解决方案的更多相关文章
- 微信小程序~wx.getUserInfo逐渐废弃,小程序登录过程将如何优化?
很多的时候我们在做小程序应用的时候,希望用户在使用小程序前进行登录授权,之前登录后通过wx.getUserInfo直接弹出授权的登录方式官方的意思是将不再支持,而是让用户通过下面的方式授权用户信息 & ...
- 小程序wx.getUserInfo获取用户信息方案介绍
问题模块 框架类型 问题类型 API/组件名称 终端类型 操作系统 微信版本 基础库版本 API和组件 - - - - 背景 小程序一个比较重要的能力就是获取用户信息,也就是使用 wx.g ...
- .NET 小程序 wx.getUserInfo(OBJECT) 解密 encryptedData 来获取UnionId
在小程序中通过 wx.getUserInfo 获取用户信息,而UnionId 只有关主了公众号才会返回,不关注公众号想获取UnionId则需要我们从返回的 encryptedData 中解码从而获取U ...
- 微信小程序之自定义底部弹出框动画
最近做小程序时,会经常用到各种弹框.直接做显示和隐藏虽然也能达到效果,但是体验性太差,也比较简单粗暴.想要美美地玩,添加点动画还是非常有必要的.下面做一个底部上滑的弹框. wxml <view ...
- 微信小程序组件 加减号弹出框
<!-- 点击立即抢拼弹出框 --> <view class='add-rob' bindtap="setModalStatus" data-status=&qu ...
- 微信小程序wx.switchTab跳转到tab页面后onLoad里面的方法不执行
相信大家在做小程序的时候启动页跳转到tab首页会用到switchTab 但是在跳转后发现页面模块不全,后面console.log()后发现是onLoad里面的方法不执行 解决这种问题的方法页有很多中, ...
- USB调试不能弹出授权窗口 unauthorized 的解决办法
今天把 AndroidStudio 1.5 给卸载了,重新安装 2.1版本,据说速度快了很多,结果手机一直没法授权调试,授权USB调试信任PC设备的窗口始终没看到,网上找了好多方法,什么驱动.重启.各 ...
- 微信小程序 wx.getUserInfo 解密 C# 代码
花了6小时,弄出来的代码.网上的是PHP代码 public static string DecodeUserInfo(string raw, string signature,string encry ...
- 微信小程序 wx.getUserInfo 解密 C# 代码 - 转
public static string DecodeUserInfo(string raw, string signature,string encryptedData, string iv) { ...
随机推荐
- 20165231 2017-2018-2 《Java程序设计》第8周学习总结
教材学习内容总结 进程与线程 程序是一段静态的代码,它是应用软件执行的蓝本. 进程是程序的一次动态执行过程,它对应了从代码加载.执行至执行完毕的一个完整过程,这个过程也是进程本身从产生.发展至消亡的过 ...
- 6个Async/Await完胜Promise的原因
友情提醒:NodeJS自从7.6版开始已经内置了对async/await的支持.如果你还没用过该特性,那么接下来我会给出一系列的原因解释为何你应该立即开始使用它并且会结合示例代码说明. async/a ...
- P3203 [HNOI2010]弹飞绵羊 —— 懒标记?分块?LCT?...FAQ orz
好久没写博客了哈,今天来水一篇._(:з」∠)_ 题目 :弹飞绵羊(一道省选题) 题目描述 某天,Lostmonkey发明了一种超级弹力装置,为了在他的绵羊朋友面前显摆,他邀请小绵羊一起玩个游戏.游戏 ...
- POJ 1741 Tree 树上点分治
题目链接:http://poj.org/problem?id=1741 题意: 给定一棵包含$n$个点的带边权树,求距离小于等于K的点对数量 题解: 显然,枚举所有点的子树可以获得答案,但是朴素发$O ...
- <TCP/IP>DHCP动态主机配置协议
坚持是一种好习惯 大家都知道,为了上网我们是需要提交一些配置信息的,如IP地址,子网掩码,DNS服务器等,这些是一个主机能够在Internet上运行并给用户提供常用服务(比如web和Email)的基本 ...
- 转-CSRF&OWASP CSRFGuard
一. 什么是CSRF?CSRF(Cross-Site Request Forgery)直译的话就是跨站点请求伪造也就是说在用户会话下对某个需要验证的网络应用发送GET/POST请求——而这些请求是未经 ...
- (并发编程)RLock(与死锁现象),Semaphore,Even事件,线程Queue
一.死锁现象与递归锁所谓死锁: 是指两个或两个以上的进程或线程在执行过程中,因争夺资源而造成的一种互相等待的现象,若无外力作用,它们都将无法推进下去.此时称系统处于死锁状态或系统产生了死锁,这些永远在 ...
- python操作mysql数据库增删改查的dbutils实例
python操作mysql数据库增删改查的dbutils实例 # 数据库配置文件 # cat gconf.py #encoding=utf-8 import json # json里面的字典不能用单引 ...
- MySQL配置说明
以下内容,来源于http://www.jb51.net/article/48082.htm [client] port = 3306 socket = /tmp/mysql.sock [mysqld] ...
- 用KendoGrid控件 快速做CRUD
先看效果: 主要引用的文件: <link href="/css/kendo/2014.1.318/kendo.common.min.css" rel="styles ...