Bootstrap学习(一):Bootstrap简介
一、Bootstrap简介
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
详细的来说,Bootstrap是一个简单、灵活的,可用于搭建简洁漂亮WEB页面的HTML,CSS,JAVASCRIPT的工具集。BootStrap基于HTML5 和 CSS3,具有漂亮的设计,友好的学习曲线,卓越的兼容性,还有12列的响应式栅格结构,丰富的组件等等。简单的说,Bootstrap 是一款简洁强大的前端开发框架,它可以让WEB开发更迅速,更简单。
二、Bootstrap到底是什么
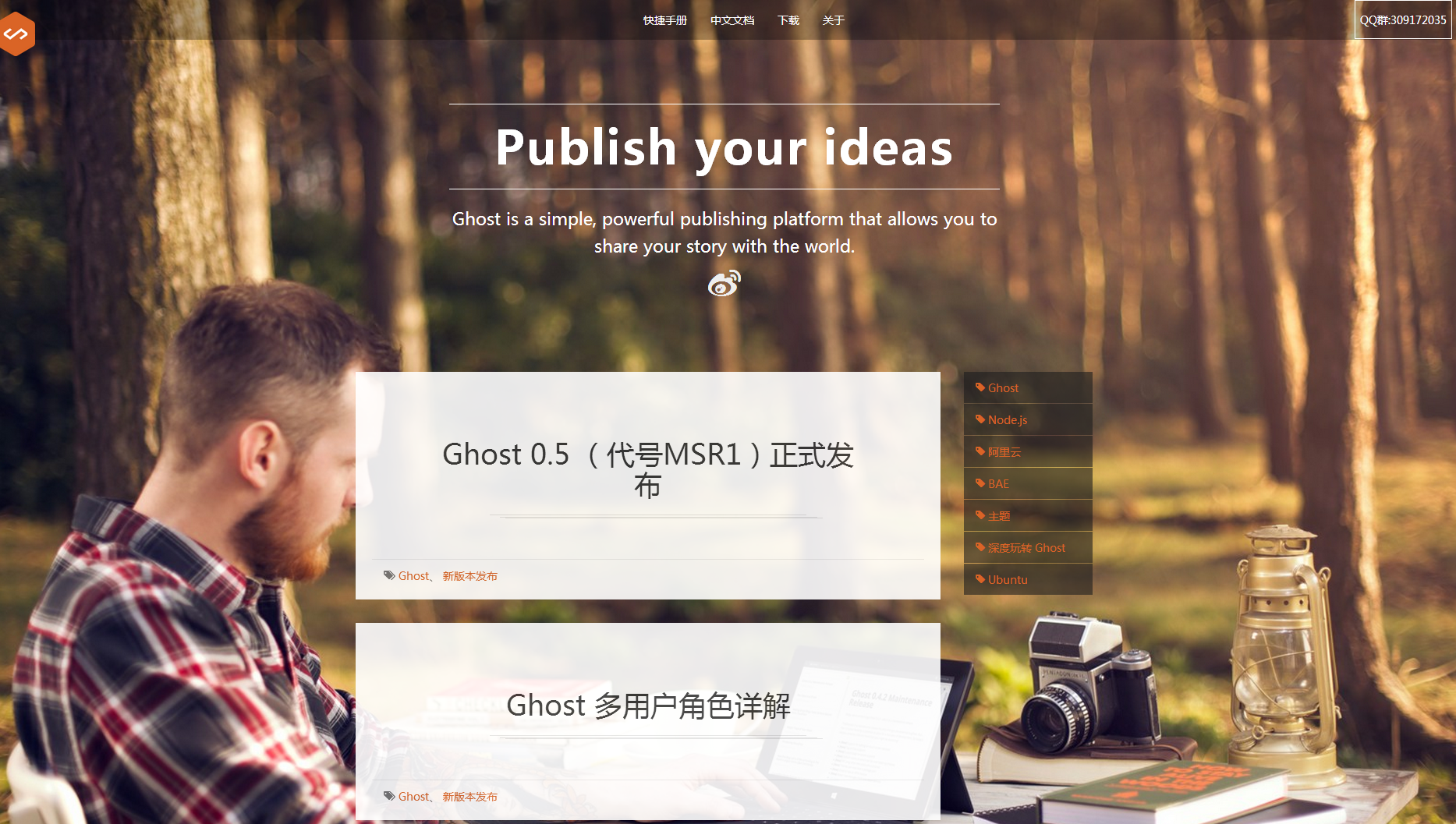
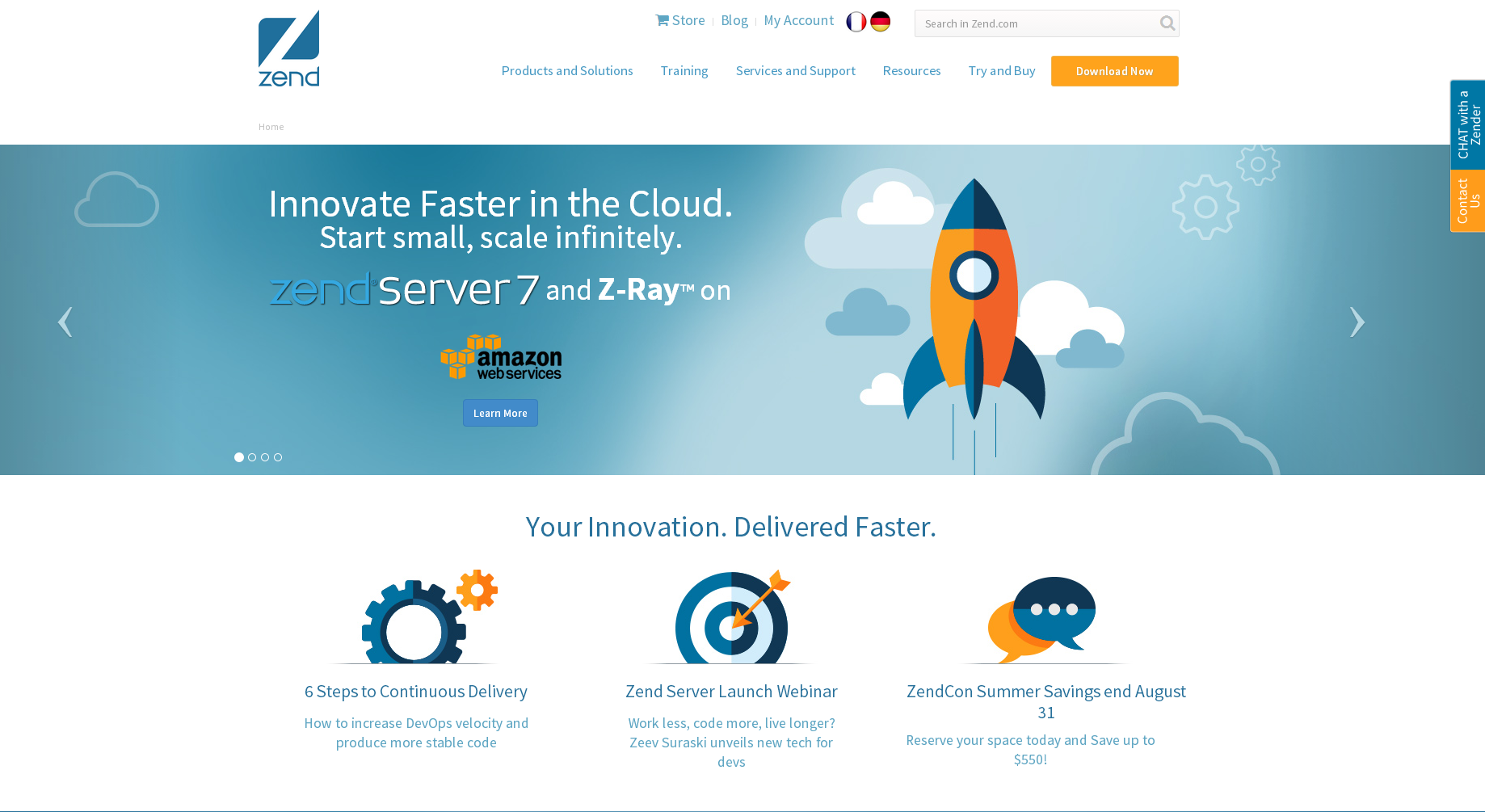
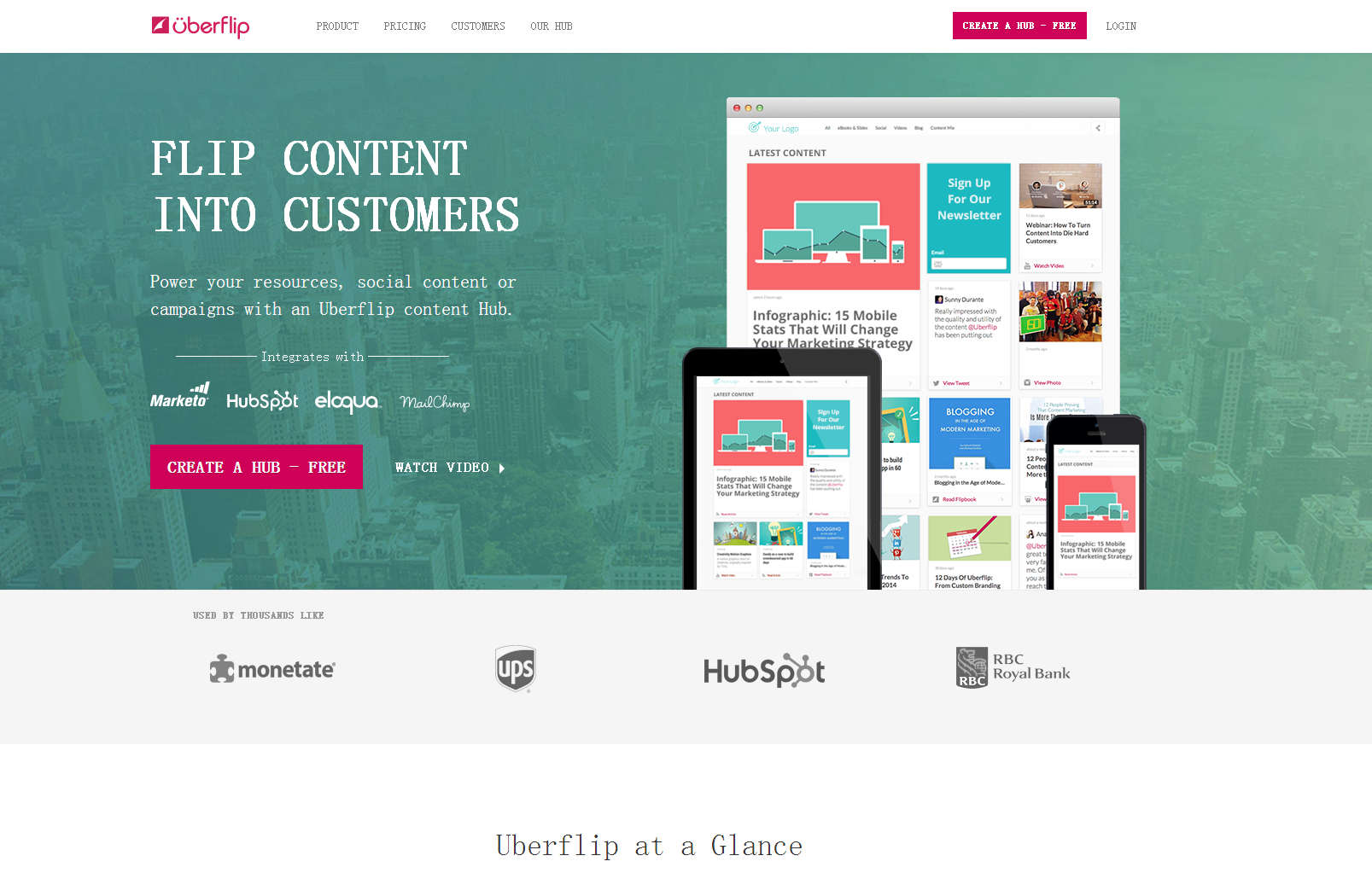
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--Bootstrap。Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。如屏幕这几个网站页面都是用Bootstrap框架制作的:

(http://www.ghostchina.com/)

(http://www.zend.com/)

(http://www.uberflip.com/)
GitHub上这样介绍 bootstrap:
☑ 简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。
☑ 基于html5、css3的bootstrap,具有大量的诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档。
☑ 自定义JQuery插件,完整的类库,基于Less等。
三、如何开始使用Bootstrap
首先我们打开Bootstrap中文网链接http://www.bootcss.com/ ,打开之后是这个样子的:

上面显示着当前最新版本的Bootstrap,点进去之后,可以看到如下界面:

一个醒目的Download链接在页面的中心位置。
Bootstrap分为2 和 3版本,和jquery比较类似。Bootstrap2 系列版本支持更广泛的浏览器,但是因为兼容性等历史包袱,它本身的功能不够激进,代码也不够简洁。从Bootstrap 2.3.2之后,官方基本上关闭了对此系列版本的更新。而Bootstrap 3系列版本则放弃了IE 7 和 firefox 3.x 版本的支持。在IE 8 中,虽然支持,但是由于它对CSS 3 的支持有限,所以呈现出的效果也会大打折扣。
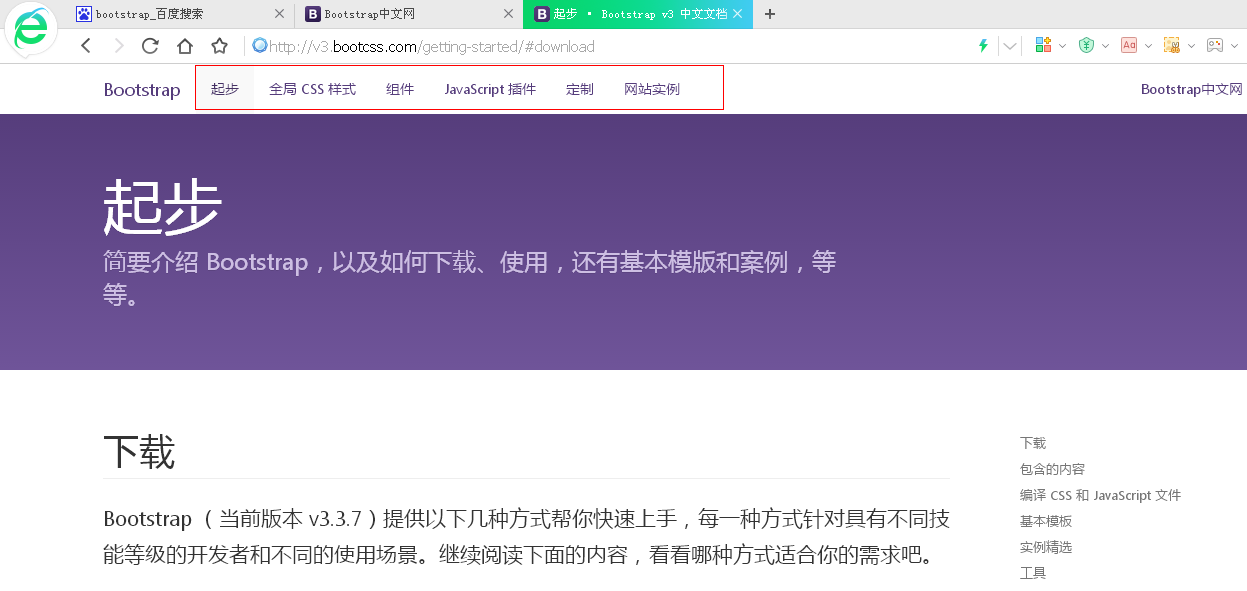
这里呢,我们主要针对当前最新的Bootstrap 3.3.7 版本,我们可以看到官方网站它的结构非常清晰,首页呢是对Bootstrap框架的一个简明额要的介绍,包含一些简单的宣传,还有一些应用的链接。当我们点击 “下载Bootstrap” 按钮时,会跳转到起步页面,如下图所示。

Bootstrap网站呢,分为“起步”、“CSS”、“组件”、“JavaScript” 和 “定制化” 这样几个主要的类别,我们从“起步” 页面看起。在这里,你可以下载最新版本的Bootstrap框架,还有它的源码,还有Sass编译的Bootstrap源码。

当然,如果你不想下载,还可以使用Bootstrap官方提供的CDN链接,直接在页面中引入官方CDN的路径即可。

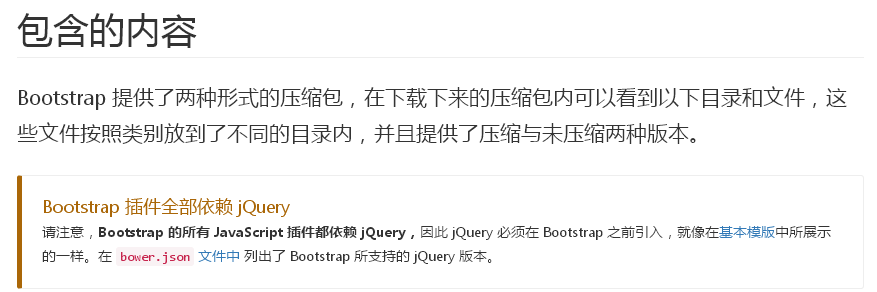
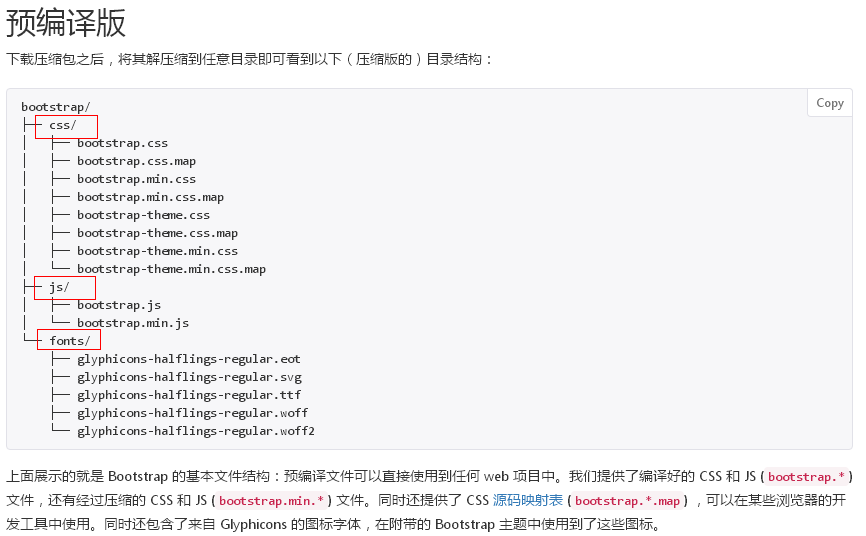
那么我们下载下来的Bootstrap框架主要包含哪些文件呢?这里列出了Bootstrap框架主要包含的文件,如下图所示:


有css,一些js插件,还有一些字体文件。大家注意,Bootstrap所有的js插件都依赖于jQuery,因此jQuery必须在Bootstrap之前引入。
下面是官方推荐的标准的使用Bootstrap框架页面模板

- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
- <title>Bootstrap 101 Template</title>
- <!-- Bootstrap -->
- <link href="css/bootstrap.min.css" rel="stylesheet">
- <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
- <!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
- <!--[if lt IE 9]>
- <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
- <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
- <![endif]-->
- </head>
- <body>
- <h1>你好,世界!</h1>
- <!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
- <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <!-- Include all compiled plugins (below), or include individual files as needed -->
- <script src="js/bootstrap.min.js"></script>
- </body>
- </html>
我们逐行的简单的看一下这个模板。
1、首先第1行是html 5的定义,然后第4行是页面utf-8编码。
2、注意Bootstrap不支持IE的兼容模式,第五行的代码是为了让在IE浏览器中运行最新的渲染模式。
3、接下来的第6行代码,大家要注意,我们平时使用的移动浏览器,是把页面放在一个虚拟的视口,也就是viewport中,通常这个虚拟的视口比屏幕宽,这样呢就不用把每个网页挤到很小的一个视口中,但是这样会破坏没有针对移动浏览器优化的网页布局。用户可以通过平移和缩放来看网页不同的部分,viewport可以让网页开发者来控制它的大小和缩放。这里的宽度呢是控制viewport 也就是视口的大小,可以指定一个值。width=device-width 这句话的意思就是让宽度等于设备的宽度,下面这句 initial-scale=1 是设置初始缩放的比例,也就是当页面第一次载入的时候缩放的比例,这里设置为1,也就是不缩放。这段代码的意思翻译成中文也就是让视口的宽度等于物理设备上真实的分辨率,初始的缩放比例为1,也就是不做任何的缩放,这样呢网页会因此显得更加的细腻。一般我们在适配移动浏览器时基本上都要加上这样一句代码。
4、接下来第11行代码,就是载入Bootstrap的CSS样式。
5、第13行至第18行,在这里要注意如果IE的版本低于IE 9,因为Bootstrap 3.0的3.3系列的框架,它不支持IE 7,低于IE 9 也就是IE 8 引入了两个js。第一个是让IE 8 浏览器支持HTML 5标签,第二个主要是让IE 8 浏览器对媒体查询,也就是我们的“media quires” 对它进行支持。
6、最后第23至26行很好理解,也就是加入jQuery和Bootstrap js插件的支持。大家注意,我们平时要把css文件放在<head></head>中,要把js文件放在<body>的最下面。
四、基本的HTML模板
上一小节已经对Bootstrap提供的模板做了详细的介绍,在这一小节中我们把这个模板代码粘贴过来,以供大家学习查看,大家可以根据实际情况在此基础上进行扩展,只需要确保文件引用顺序一致即可。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Bootstrap的HTML标准模板</title>
- <!-- Bootstrap -->
- <link href="css/bootstrap.min.css" rel="stylesheet">
- <!--你自己的样式文件 -->
- <link href="css/your-style.css" rel="stylesheet">
- <!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除 -->
- <!--[if lt IE 9]>
- <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
- <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
- <![endif]-->
- </head>
- <body>
- <h1>Hello, world!</h1>
- <!-- 如果要使用Bootstrap的js插件,必须先调入jQuery -->
- <script src="js/jquery-1.11.3/jquery.min.js"></script>
- <!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 -->
- <script src="/js/bootstrap.min.js"></script>
- </body>
- </html>
我们来简单解释一下其中几条的重要代码:
bootstrap模板为使IE6、7、8版本(IE9以下版本)浏览器兼容html5新增的标签,引入下面代码文件即可。
- <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
同理为使IE6、7、8版本浏览器兼容css3样式,引入下面代码:
- <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
五、全局样式
在制作Web页面时,前端人员都习惯为网站设置一个全局样式(reset.css)。那么在Bootstrap框架中也不例外。Bootstrap框架的核心是轻量的CSS基础代码库,他并没有一味的重置样式,而是注重各浏览器基础表现,降低开发难度。大部分前端人员都具有归零的思想,但实际你会发现,归零之后的样式在开发过程中会存在着潜在的问题,例如,在全局样式表中将em变成一个普通标记,明明应该是斜体,怎么就没效果了呢?
Bootstrap框架在这一部分做了一定的变更,不再一味追求归零,而是更注重重置可能产生问题的样式(如,body,form的margin等),保留和坚持部分浏览器的基础样式,解决部分潜在的问题,提升一些细节的体验,具体说明如下:
- 移除body的margin声明
- 设置body的背景色为白色
- 为排版设置了基本的字体、字号和行高
- 设置全局链接颜色,且当链接处于悬浮“:hover”状态时才会显示下划线样式
例子:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>全局样式</title>
- <link href="css/bootstrap.min.css" rel="stylesheet">
- </head>
- <body>
- <!-- Main jumbotron for a primary marketing message or call to action -->
- <div class="container theme-showcase" role="main">
- <div class="jumbotron">
- <h1>Hello, world!</h1>
- <p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
- <p><a href="#" >Learn more ?</a></p>
- </div>
- </div>
- </body>
- </html>
运行效果:

其实Bootstrap的全局样式采用了“normalize.css”,但并没有一味的全部使用此重置样式,而是在此基础上进行了一些改良,让其更适合Bootstrap的设计思想。你可以通过“normalize.less”(LESS版本)或“_normalize.scss”(Sass版本)进行深入的了解。
Bootstrap学习(一):Bootstrap简介的更多相关文章
- bootstrap学习笔记--bootstrap组件
前面已经学习了bootstrap环境搭建以及基本布局方面的知识,下面将学习下关于bootstrap的相关组件,知识点有点多. 关于bootstrap组件知识点目录: Bootstrap--代码显示 B ...
- bootstrap学习笔记--bootstrap安装环境
Bootstrap 安装是非常容易的.此文是本人的学习汇总,便于以后查询学习,同时也希望给大家带来帮助. 下载 Bootstrap 您可以从 http://getbootstrap.com/ 上下载 ...
- bootstrap学习笔记--bootstrap排版类的使用
标题 Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式,这个和一般的html没啥区别.请看下面的实例: <h1>测试1 h1</h1> <h2& ...
- bootstrap学习笔记--bootstrap布局方式
Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备.平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑.台式电脑)上的组件和网格. 移动设备优 ...
- bootstrap学习笔记--bootstrap概览
HTML 5 文档类型(Doctype) Bootstrap 使用了一些 HTML5 元素和 CSS 属性.为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype). 因此,请在使用 B ...
- bootstrap学习笔记--bootstrap网格系统
移动设备优先 移动设备优先是 Bootstrap 3 的最显著的变化. 在之前的 Bootstrap 版本中(直到 2.x),您需要手动引用另一个 CSS,才能让整个项目友好的支持移动设备. 现在不一 ...
- BootStrap学习(一)——BootStrap入门
1.环境搭建 中文官网下载地址:http://www.bootcss.com/ 右击选中的WEB项目,点击导入,选择文件系统,然后下一步,选择BootStrap文件目录路径,如下: 完成后,WEB项目 ...
- bootstrap学习笔记 Bootstrap 列表组
本文将介绍列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素ul 添加class list-group 向li添加class list-group-ite ...
- 【转载】BootStrap表格组件bootstrap table详解
(转载,来源“脚本之家”,作者不详) 一.Bootstrap Table的引入 关于Bootstrap Table的引入,一般来说还是两种方法: 1.直接下载源码,添加到项目里面来.由于Bootstr ...
- BootStrap学习(2)
使用Bootstrap添加代码框 可先看:简介.引入.包下载等:http://www.cnblogs.com/0201zcr/p/4900062.html Bootstrap 允许您以两种方式显示代码 ...
随机推荐
- iPhone照片格式heic图片怎么打开
苹果自iOS11系统之后默认的是heic图片格式,在电脑和安卓中都无法直接查看,需要将其转换图片格式,那苹果heic图片怎么转换成jpg格式?下面我们一起来看看吧! 使用工具:电脑.图片 操作方法: ...
- java对程序的简单加密
File file = new File("oppo.in"); File file1 = new File("main.in"); GregorianCale ...
- 用ABP只要加人即可马上加快项目进展(二) - 分工篇
2018年和1998年其中两大区别就是: 前端蓬勃发展, 前后端分离是一个十分大的趋势. 专门的测试人员角色被取消, 多出了一个很重要的角色, 产品经理 ABP只要加入即可马上加快项目进展, 选择 ...
- android笔试题二
1.android系统架构: Linux内核——标准库——Framework层——应用层 Linux层包括:Android系统的核心服务,硬件驱动,进程管理,系统安全等等 (现在又加了一层变成了:Li ...
- <自动化测试方案_6>第六章、API自动化测试
第六章.API自动化测试 (一)工具实现 目前大众接口测试的工具有:Postman.SoupUI.jmeter他们的特点介绍有人做个宏观的研究,这里进行引用:https://blog.csdn.net ...
- uni-app 子组件如何调用父组件的方法
1.在父组件methods中定义一个方法: changeType:function(type){ this.typeActive = type; alert(type); } 2.在父组件引用子组件时 ...
- Centos 7 查看内存占用情况相关命令
转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/80652626 本文出自[赵彦军的博客] 1. top命令 top命令经常用来监控l ...
- codeforces 2B The least round way(DP+数学)
The least round way 题目链接:http://codeforces.com/contest/2/problem/B ——每天在线,欢迎留言谈论.PS.本题有什么想法.建议.疑问 欢迎 ...
- Javascript数组系列三之迭代方法2
今天我们来继续 Javascript 数组系列的文章,上文 <Javascript数组系列二之迭代方法1> 我们说到一些数组的迭代方法,我们在开发项目实战的过程中熟练的使用可以大大提高我们 ...
- ORA-01440: column to be modified must be empty to decrease precision or scale
在修改表字段的NUMBER类型的精度或刻度时,你可能会遇到ORA-01440: column to be modified must be empty to decrease precision or ...
