web_ui各种元素的操作
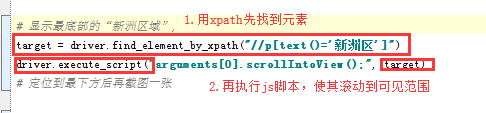
一:元素在最下方,需要拉动滚动条才可显示
1.js中没有xpath定位元素的方法,只有id、tagname,name
2.在python中用这个方法实现


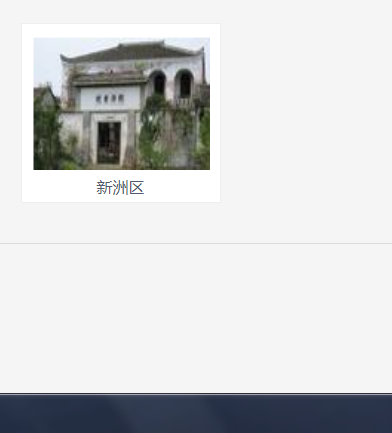
全部显示是这样的

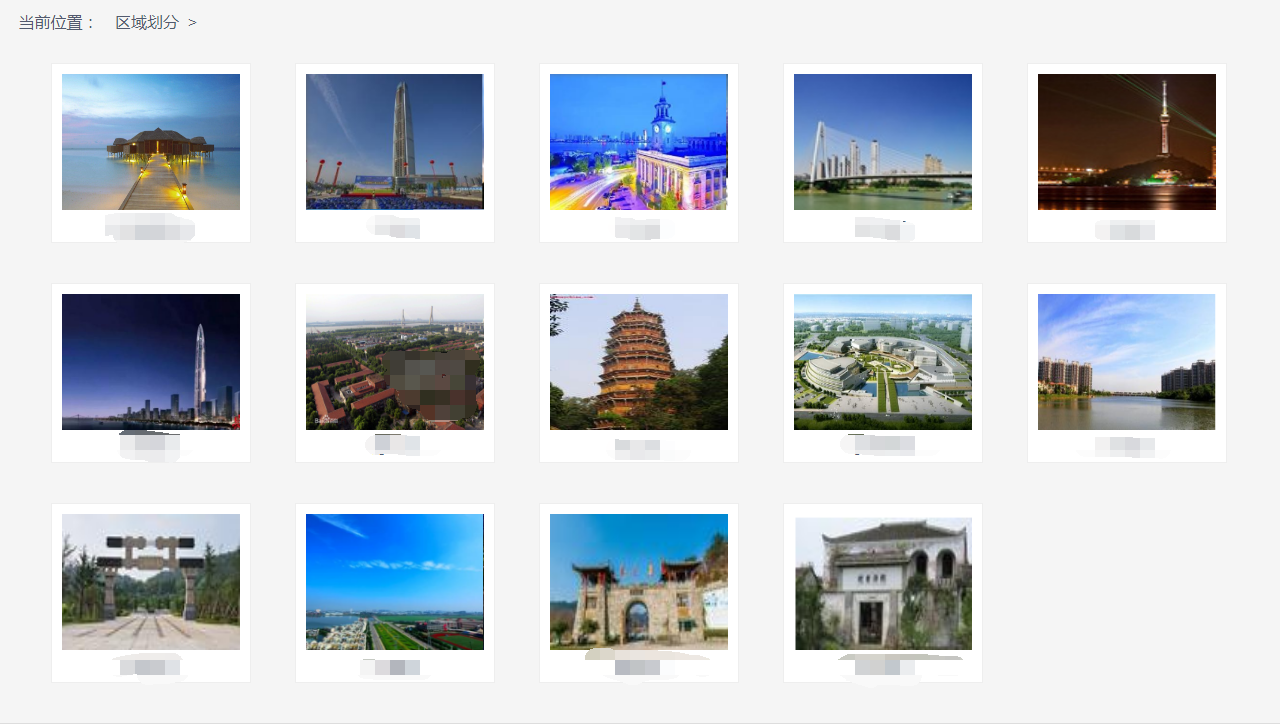
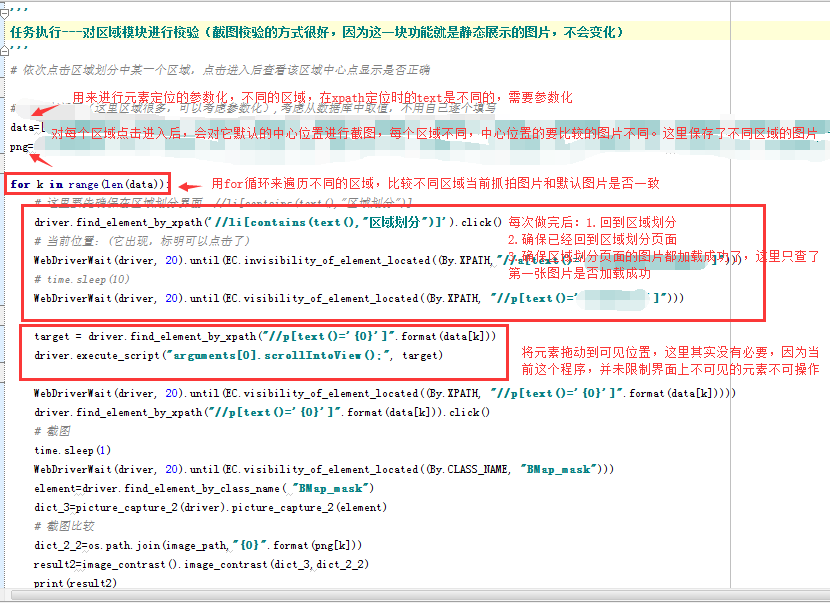
二:针对区域划分,这里有很多区域,每个区域点进去后有一个详细的地图中心点的定位。我们现在要自动化来实现这个功能


web_ui各种元素的操作的更多相关文章
- 11月8日上午Jquery的基础语法、选取元素、操作元素、加事件、挂事件及移除事件
jquery基础知识 1.jquery文件的引入,所有的js代码要写在下面那段代码下面. <script src="../jquery-1.11.2.min.js">& ...
- JQuery_元素样式操作
元素样式操作包括了直接设置CSS 样式.增加CSS 类别.类别切换.删除类别这几种操作方法.而在整个jQuery 使用频率上来看,CSS 样式的操作也是极高的,所以需要重点掌握. 一.css()方法 ...
- JQuery处理DOM元素-属性操作
JQuery处理DOM元素-属性操作 //操作元素的属性: $('*').each(function(n){ this.id = this.tagName + n; }) //获取属性值: $('') ...
- Dojo初探之3:dojo的DOM操作、query操作和domConstruct元素位置操作(基于dojo1.11.2版本)
前言: 前面两章讲了dojo的基本规范和配置,当然这个配置不是必须的,当你有这需求的时候就可以用到dojo的config配置. dojo的所有js都是符合AMD规范进行异步加载的:http://blo ...
- 事件冒泡、事件委托、jQuery元素节点操作、滚轮事件与函数节流
一.事件冒泡定义 事件冒泡是指在一个对象触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那 ...
- 小程序movable-area置于顶层遮盖下方元素无法操作的解决方案
小程序项目中有个需求,右下角按钮可以在页面中随意拖动,此时查看文档找到了一个自带的标签可以实现此功能,代码如下 <movable-area> <movable-view x=&quo ...
- jQuery-对标签元素 文本操作-属性操作-文档的操作
一.对标签元素文本操作 1.1 对标签中内容的操作 // js var div1 = document.getElementById("div1"); div1.innerText ...
- [Selenium]通过JavaScript来对隐藏的元素执行操作
对不可见元素进行操作时,如果通过普通的方式不可行,可以尝试用Javascript Scroll hidden element into view ((JavascriptExecutor) drive ...
- jquery的基础语法、选取元素、操作元素、加事件、挂事件及移除事件
jquery基础知识 1.jquery文件的引入,所有的js代码要写在下面那段代码下面. <script src="../jquery-1.11.2.min.js">& ...
随机推荐
- favicon.ico在chrome里显示正常,在ie,edge浏览器中不显示
代码: <head> <meta charset="UTF-8"> <link href="imgs/favicon.ico" r ...
- 去除bootstrap默认的input和选中时的样式
input默认样式除border外, 还有一个阴影效果box-shadow:选中时同样有阴影效果. input,input:focus{ border: none !important; box-sh ...
- es6 语法 (Decorator)
修饰器是一个函数,用来修改类的行为(注意:1.函数 2.修改行为 3.对类进行操作) { //修饰器函数定义 target:类本身,name名称,descriptor描述 let readonly ...
- CSS3动画属性:动画(animation)
一:动画(animation)的参数详解 由于上面用到了animation动画,这里详细介绍下这个animation的参数. 简介 CSS动画(Animations)简单说就是在一段固定的动画时间内暗 ...
- 在线图片上传、预览、裁切、放大、缩小之 cropbox.js 的应用
cropbox.js 是一个实现了图像在线剪裁的 jQuery .YUI 插件和 JavaScript 库. 上DEMO: 上传的图片可以使用滚轮放大与缩小当前选择的图片,后点击“裁切”后,在右侧的预 ...
- Python minidom模块(DOM写入和解析XML)
一.DOM写XML文件 #导入minidom from xml.dom import minidom # 1.创建DOM树对象 dom=minidom.Document() # 2.创建根节点.每次都 ...
- 手把手教你全家桶之React(三)--完结篇
前言 本篇主要是讲一些全家桶的优化与完善,基础功能上一篇已经讲得差不多了.直接开始: Source Maps 当javaScript抛出异常时,我们会很想知道它发生在哪个文件的哪一行.但是webpac ...
- Redis内存数据库快速入门
Redis简介 Redis是一个开源(BSD许可),内存数据结构存储,用作数据库,缓存和消息代理.它支持数据结构,如 字符串,散列,列表,集合,带有范围查询的排序集,位图,超级日志,具有半径查询和流的 ...
- SQL SERVER 查询表的行数
SELECT OBJECT_NAME(ii.id) TableName ,rows FROM sysindexes ii INNER JOIN sysobjects oo ON ( oo.id = i ...
- VsCode中使用Emmet神器快速编写HTML代码
一.Emmet简述 Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具. 在前端开发的过程中,一大部分的工作是写 HTML.CSS 代码.特别是手动编写 HTML ...
