3D转换(位置)+过渡+透视
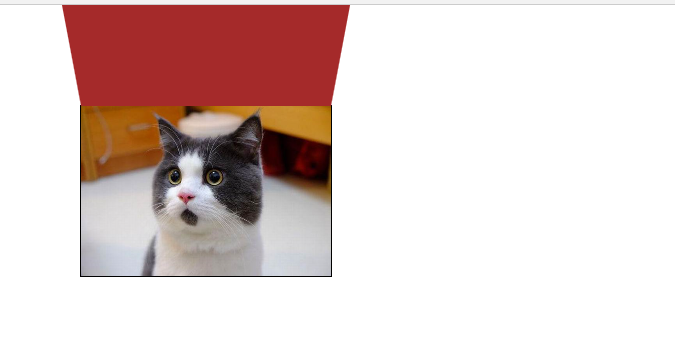
效果如图:

代码实现:
1.html:
<div class="door">
<div class="in"><div>
</div>
2.css:
设置父元素:
.door{
width:250px;
height:170px;
background-image:url(img/1.jpg);
background-size:100% 100%;
border:1px solid #000000;
margin:100px auto;
position:relative;
perspective:1000px;
}
设置子元素:
.in{
position:position;
top:0;
left:0;
width:250px;
height:170px;
background-color:brown;
transition:all 2s;
transform-origin:top;
}
3.鼠标点击时:
.door:hover .in{
transform:rotateX(120deg);
}
完整代码:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.door{
width:250px;
height:170px;
background-image:url(img/1.jpg);
background-size:100% 100%;
border:1px solid #000000;
margin:100px auto;
position:relative;
perspective:1000px;
}
.in{
position:position;
top:0;
left:0;
width:250px;
height:170px;
background-color:brown;
transition:all 2s;
transform-origin:top;
}
.door:hover .in{
transform:rotateX(120deg);
} </style>
</head> <body>
<div class="door">
<div class="in"><div>
</div>
</body> </html>
注意:
父元素设置为相对定位,子元素设置为绝对定位。perspective(透视)属性设置在父元素上,才可对子元素起作用。
给谁设置3D转换鼠标点击事件就把过渡属性及3D转换后的位置(top,right,bottm,left)设置在谁上面。
参考博客:https://www.cnblogs.com/Assist/p/9684982.html
3D转换(位置)+过渡+透视的更多相关文章
- CSS3中2D/3D转换、过渡、动画
转换.过渡.动画 2D 转换 1.translate() 方法 通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数: 实例 d ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- 常用到用css3实现的转换,过渡和动画
为什么要用css动画替换js动画 导致JavaScript效率低的两大原因:操作DOM和使用页面动画. 通常我们会通过频繁的操作 DOM的CSS来实现视觉上的动画效果,导致js效率低的两个因素都包括在 ...
- CSS3 3D转换
CSS3允许你使用3D转换来对元素进行格式化. 3D转换方法: rotateX() rotateY() 浏览器支持 属性 浏览器支持 transform IE10和Firefox支 ...
- 3D转换
CSS3 允许您使用 3D 转换来对元素进行格式化. 在本章中,您将学到其中的一些 3D 转换方法: 1. rotateX() 2. rotateY() <!DOCTYPE HTML>&l ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- CSS笔记(十二)CSS3之2D和3D转换
参考:http://www.w3school.com.cn/css3/css3_2dtransform.asp 2D Transform 方法 函数 描述 matrix(n,n,n,n,n,n) 定义 ...
- CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来. 通过CSS3中属性的定义,我们可以对元素进行移动.缩放.拉伸.旋转等等,可以通过定义transfo ...
- CSS3 transform变形(3D转换)
一.三维坐标 空间中三维坐标如下图所示: 向上为-Y,向下为+Y,向左为-X,向右为+X,向前为+Z,向后为-Z. 二.perspective(n)为 3D 转换元素定义透视视图 perspectiv ...
随机推荐
- iframe与src一个性质 当js中修改了src的值后会重新向后台发送请求 ;为了防止浏览器缓存问题 当我们修改src时候 需要添加不同的值 这样浏览器就不会从缓存中取值 而是重新发起后台请求
- MobX基础 ----- 类的静态属性和装饰器
当我们使用MobX的时候,首先要声明一个store, 用来保存状态,它的最基本的语法 如下: class Todo { @observable title = ""; @obser ...
- React 学习(四) ---- 生命周期函数
现在我们能修改状态,页面可以进行交互了,但是还有一种状态改变没有解决,那就是倒计时效果,时间一直在变化,组件状态也一直在改变,但我们什么都没有做,如果要实现这样的效果,需要怎么处理? 我们都知道,改变 ...
- hdu-4825(01字典树)
题意:中文题意 解题思路:01字典树板子题 代码: #include<iostream> #include<algorithm> #include<cstdio> ...
- 使用Golang打造自己的http服务器 1.0版本
package main import ( "io/ioutil" "net/http" "os" ) func main() { args ...
- 最简单的Spring Security配置示例
代码结构: pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns=&qu ...
- linux-shell系列1-ip
#!/bin/sh # Ping网段所有IP ip1=192.168.30.ip2=192.168.31.ip3=192.168.232.for i in `seq 1 255`do ping -c ...
- 牛客小白月赛12 H(dfs序+线段树),F(分块思想+bit),J(二分)
H 华华和月月种树 链接:https://ac.nowcoder.com/acm/contest/392/H 思路:先得到整棵树最终的形态,在这棵树上进行三种操作,用dfs跑下,第二种操作就直接对最终 ...
- 【BZOJ4891】[TJOI2017]龙舟(Pollard_rho)
[BZOJ4891][TJOI2017]龙舟(Pollard_rho) 题面 BZOJ 洛谷 题解 看了半天题....就是让你求\(\frac{b}{a}\)在模\(M\)意义下的值... 首先把\( ...
- Nginx log日志切割shell
#!/bin/bash#此脚本用于自动分割Nginx的日志,包括access.log和error.log#每天00:00执行此脚本 将前一天的access.log重命名为access-xxxx-xx- ...
