destructuring
解构(结构化赋值):
解构过程中,具备赋值和变量声明两个功能
目的在于把等号左右长的相似的两个东西内部的值取出来。
对象数组都可以参与解构:
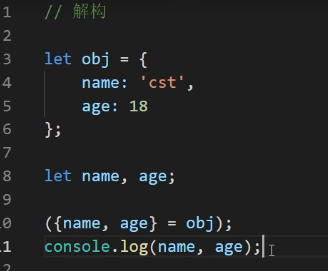
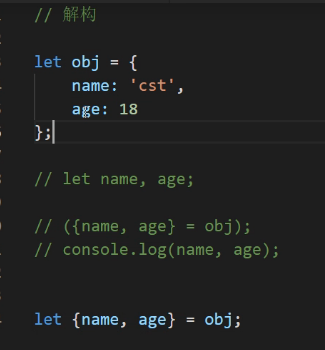
let obj = {name: ‘duyi’,age: 18};
let {name, age} = obj;
或
let name,age;({name,age} = obj);
作用:简化书写长度,提升开发效率
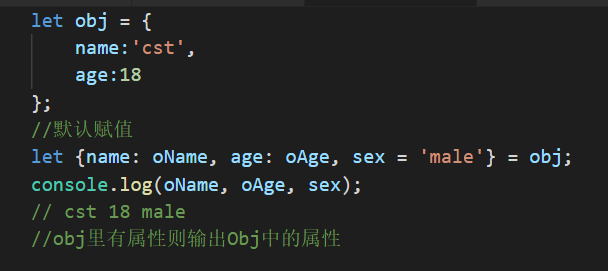
默认参数:
let {name , age, sex =‘male’} = obj;

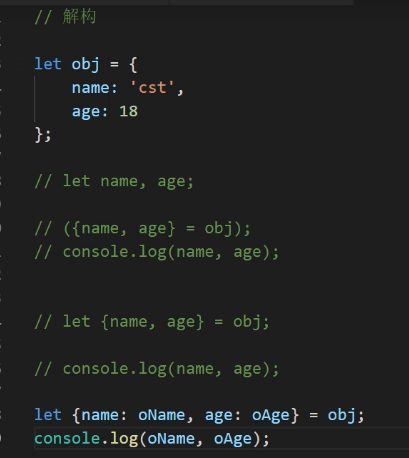
简化:


默认赋值

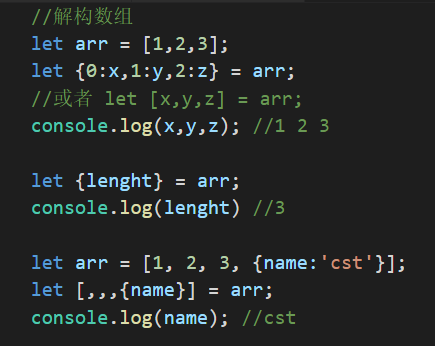
解构数组

复杂数据里面要分开操作的时候,解构很有用
destructuring的更多相关文章
- 逆转序列的递归/尾递归(+destructuring assignment)实现(JavaScript + ES6)
这里是用 JavaScript 做的逆转序列(数组/字符串)的递归/尾递归实现.另外还尝鲜用了一下 ES6 的destructuring assignment + spread operator 做了 ...
- [ES6] ES6 Parameter Object Destructuring with Required Values
Not only can you provide default values when using ES6 parameter object destructuring, but you can a ...
- [ES6] Objects create-shorthand && Destructuring
Creating Object: Example 1: let name = "Brook"; let totalReplies = 249; let avatar = " ...
- 解构声明(Destructuring Declarations)
解构声明的概念和作用 把一个对象成员解构(destructure)成多个变量,称为解构声明(destructuring declaration). component1(),component2()等 ...
- 解构赋值 Destructuring Assignment
解构赋值 Destructuring Assignment ES6中可以通过一定的模式将数组或对象中的值直接赋值给外部变量,称为解构 对象的解构赋值 // 在ES5中,当需要获取一个对象中的变量值的时 ...
- Destructuring Assignment in JS(解构assignment in js)
Destructuring Assignment In JavaScript 更省事,代码显得也清楚. Arrays 传统的声明赋值: let johnDoe = ["John", ...
- ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring
接着上一篇的说. arrow functions 箭头函数 => 更便捷的函数声明 document.getElementById("click_1").onclick = ...
- destructuring assignment
[destructuring assignment] The destructuring assignment syntax is a JavaScript expression that makes ...
- [ES6] 09. Destructuring Assignment -- 2
Read More: http://es6.ruanyifeng.com/#docs/destructuring Array “模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值: Ex ...
- [ES6] 08. Destructuring Assignment -- 1
Here is the way you get value from an object: var obj = { color: "blue" } console.log(obj. ...
随机推荐
- php在laravel中使用自定义的Common类
众所周知,laravel是一款高度集成的开发框架,框架内置非常多的操作方法,从而保证了我们的开发效率.但是在日常中为了满足我们的个性化业务,也需要自己去编写工具类,在laravel中我们完成编写后还需 ...
- java.lang.IllegalArgumentException: No enum constant org.apache.ws.commons.schema.XmlSchemaForm.
一次系统断电维护之后,apache cxf 的 web service 接口调用一直报错: java.lang.IllegalArgumentException: No enum constant o ...
- Windows FFMPEG开发环境配置
1.去FFMPEG网站上下载Dev版本的库,里面有我们需要的头文件和lib文件,然后下载Shared版本的库,里面有我们需要的dll文件 http://ffmpeg.zeranoe.com/build ...
- OPC客户端开发问题总结
环境准备 采用MatrikonOPC做模拟服务器,注册 OPCDAAuto.dll组件 引用 Interop.OPCAutomation.dll组件.开始开发. 1..new OPCServer()- ...
- 继承RelativeLayout 自定义布局
public class HomeToolbarView extends RelativeLayout { TextView tvTitle; public HomeToolbarView(Conte ...
- centos 7刚安装后无法联网解决
从6版本到7版本后, 7版本默认会关闭网卡 ,并且ifconfig 命令也换了 ip 命令来代替, 在这记录一下 ,希望 新人发现. 不是源的问题, 是压根没开网卡... 下面是写给萌新的: 先看一下 ...
- Logic and Proofs--离散数学
Propositions: A proposition is a declarative sentence(that is, a sentence that declares a fact ) tha ...
- 禅知Pro 1.6 前台任意文件读取 | 代码审计
禅知 Pro v1.6 前台任意文件读取 | 代码审计 蝉知专业版是基于蝉知企业门户系统开源版开发,继承了蝉知本身的优秀功能.相对于蝉知开源版增强了商品的属性自定义.属性价格定制.物流跟踪.微信支付. ...
- BAT开发中,ChromeDriver版本兼容性检查
打开解决方案的Nuget包管理器,选择合适的版本,安装即可.版本的兼容性检查,见上一篇blog(初次使用BAT,请检查Chrome浏览器和ChromeDriver兼容性 https://www.cnb ...
- webservice之jax-ws实现方式
1.什么是webservice? webservice是一种远程资源调用技术,它的实现方式主要分为两种,第一种是jaxws方式,它是面向方法的,它的数据类型是xml是基于soap实现传输:第二种是ja ...
