angularjs+webapi2 跨域Basic 认证授权(一)
如今的app,利用各种前端框架结合html5的混合开发模式已然盛极一时。其中ionic+angularjs更是如日中天。这种模式利用angularjs $http 请求数据api 以达到前后端分离深得人心。说到webapi 跨域和认证授权始终是不得不提的。这种现成的例子有很多,但我发现的要么是过于复杂,不利于第一次有效理解整个过程;要么就是侧重点比较单一,不好囊括;要么就是其中有些坑没有踩到,换个环境就一头雾水。
所以,我打算以最简单的实现方式最大限度地寻找其中的一些坑和注意点。
1.来看看我们的webapi代码
首先我们实现自己的AuthorizeFilter
public class HttpBasicAuthorizeAttribute : AuthorizeAttribute {
protected override bool IsAuthorized(System.Web.Http.Controllers.HttpActionContext actionContext)
{
if (actionContext.Request.Method == HttpMethod.Options)
return true;
if (actionContext.Request.Headers.Authorization != null && actionContext.Request.Headers.Authorization.Parameter != null) {
// System.Web.Security.FormsAuthentication.
var userdata= System.Text.Encoding.Default.GetString(Convert.FromBase64String(actionContext.Request.Headers.Authorization.Parameter));
if (userdata.Equals(String.Format("{0}:{1}", "tzy", "123"))) {
return true;
//base.IsAuthorized(actionContext);
}
}
return false;
// return base.IsAuthorized(actionContext);
}
protected override void HandleUnauthorizedRequest(System.Web.Http.Controllers.HttpActionContext actionContext)
{
HttpResponseMessage hrm = new HttpResponseMessage(HttpStatusCode.Unauthorized);
hrm.Headers.Add("WWW-Authenticate","Basic");
throw new HttpResponseException(hrm);
}
}
这些代码值得注意的地方及说明
1. if (actionContext.Request.Method == HttpMethod.Options) 这个判断是在进行跨域访问时浏览器会发起一个Options请求去试探这个请求,但是他不会带着data参数和一些header参数,所以认证肯定没法通过导致无法继续进行,所以给他直接认证通过。(对非跨域的则没有影响)
2.对Authorization.Parameter 的解密,这里的解析跟登陆成功之后返回的Token 加密方式相同就行 这里采用的是Basic认证方式(简单的64位字符串)
3.HandleUnauthorizedRequest方法 这里因为是继承重写的AuthorizeAttribute,在IsAuthorized 返回False的时候会执行这个方法
这里是返回一个401的错误信息
4.hrm.Headers.Add("WWW-Authenticate","Basic"); 这段代码我们后面再说一下
2.然后定义我们的apiController
[HttpBasicAuthorize]
public class BasicController : ApiController
{
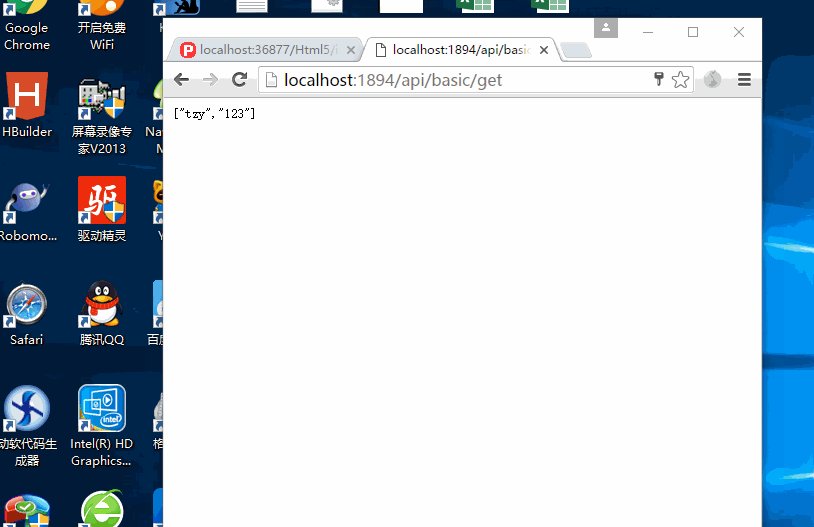
[HttpGet]
public IEnumerable<string> Get() {
return new string[] { "tzy","123"};
}
}
然后我习惯更改一下api的路由 就改了一下routeTemplate 加入/{action}
public static void Register(HttpConfiguration config)
{
// Web API configuration and services // Web API routes
config.MapHttpAttributeRoutes();
// config.Filters.Add(new AuthorizeAttribute());
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
webapi里面有xml 和json 两种
反正我比较喜欢json
这是一种方式,当然还有其他的方式来更改formatter 这里就不深究了
protected void Application_Start()
{
GlobalConfiguration.Configure(WebApiConfig.Register);
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
}
3.我们来看一下效果吧

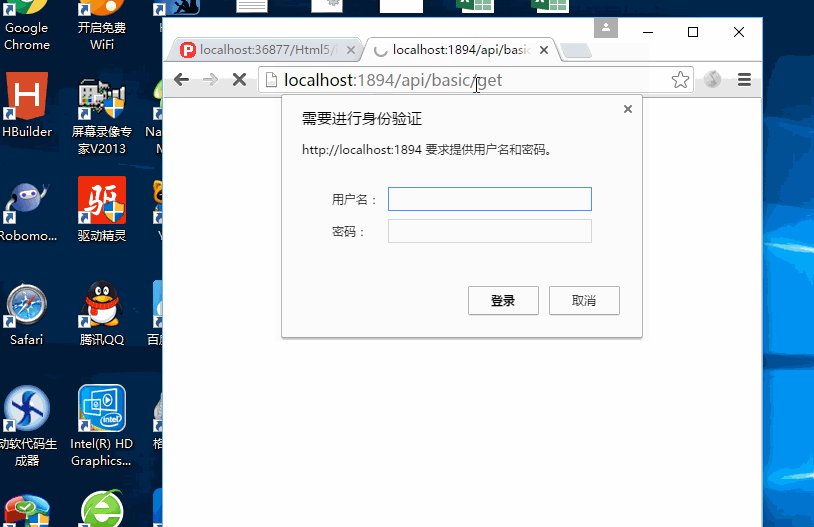
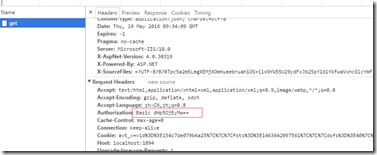
通过浏览器访问 第一次认证没有成功 然后就会执行我们上面说的那个 HandleUnauthorizedRequest 方法
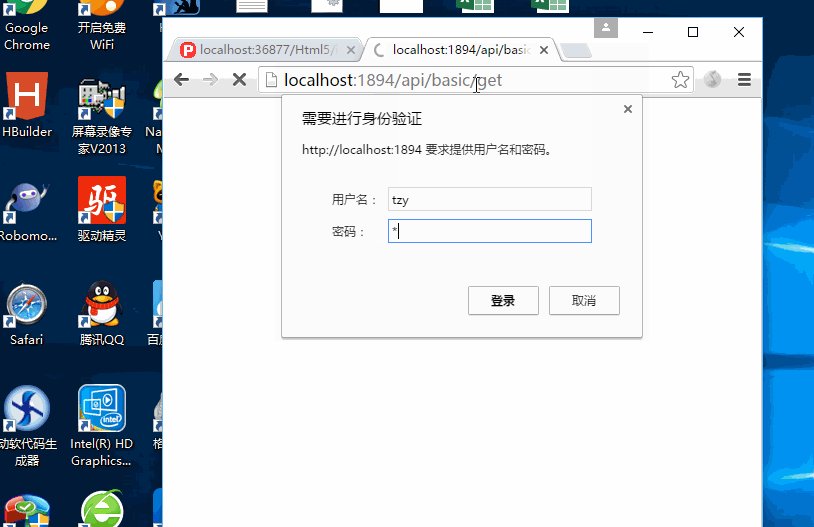
之前说到的 hrm.Headers.Add("WWW-Authenticate","Basic"); 这句代码指示浏览器 认证方式为Basic 然后浏览器自动弹出一个登陆窗口并以basic 的方式 加密后每次通过header 传输到服务器进行认证然后得到授权 如图:

到这里呢,我们对 整个webapi的授权认证有了一个比较直观的认识,下一篇将继续结合这个例子。在跨域的环境下通过ajax(angularjs $http)来完成这个过程。
angularjs+webapi2 跨域Basic 认证授权(一)的更多相关文章
- angularjs+webapi2 跨域Basic 认证授权(二)
在上一篇中大概演示了 整个认证授权的过程.今天在这篇博客中将结合上一篇的例子继续在跨域的情况 我们用ionic 写一个简单的页面 值得注意的是 在ionic.bundle.js 里面集成了angula ...
- AngularJS进阶(十七)在AngularJS应用中实现微信认证授权遇到的坑
在AngularJS应用中集成微信认证授权遇到的坑 注:请点击此处进行充电! 前言 项目开发过程中,移动端新近增加了一个功能"微信授权登录",由于自己不是负责移动端开发的,但最后他 ...
- AngularJS实现跨域请求
跨域,前端开发中经常遇到的问题,AngularJS实现跨域方式类似于Ajax,使用CORS机制. 下面阐述一下AngularJS中使用$http实现跨域请求数据. AngularJS XMLHttpR ...
- WebApi2跨域问题
一.跨域问题产生的原因:同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能. 现在所有支持JavaScript 的浏览器都会使用这个策略. 所谓同源是指,域 ...
- angularjs flask跨域问题 XMLHttpRequest cannot load. No 'Access-Control-Allow-Origin'
场景,我要来我的server(A)上用api来访问另一个server(B)的问题,如果直接在A上调用B的api,那么就会出现XMLHttpRequest cannot load. No 'Access ...
- angularjs post 跨域
web api搞好了:用Ajax妥妥的:但是前端用的AngulagJS,也懒得再换为Ajax了: 但是问题来了:提示: 已拦截跨源请求:同源策略禁止读取位于 http://x.x.x.x:port/a ...
- WebApi2跨域问题及解决办法
跨域问题产生的原因 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能.现在所有支持JavaScript的浏览器都会使用这个策略.所谓同源是指,域名,协议, ...
- angularjs jsonp跨域
<script> (function(angular){ "use strict" var app= angular.module('appController',[] ...
- 利用nginx 反向代理解决跨域问题
说到nginx,不得不说真的很强大,也带来很多便利用于解决一些头疼的难题. 一般来说可以用来做:静态页面的服务器.静态文件缓存服务器.网站反向代理.负载均衡服务器等等,而且实现这一切,基本只需要改改那 ...
随机推荐
- Javascript高级编程学习笔记(35)—— DOM(1)节点
DOM JS由三部分组成 1.BOM 2.DOM 3.ECMAScript ES和BOM在前面的文章已经介绍过了 今天开始JS组成的最后一部分DOM(文档对象模型) 我们知道,JS中的这三个部分实际上 ...
- eclipse遇到的问题
引用不了R文件,可能是导包导错了cannot be resolved or is not a field:首先检查你的XML是否保存了,再检查你的import导入的R文件是你包名+R还是android ...
- Ubuntu下安装和使用开源的tts软件Flite
Flite是什么? Flite是一个小型.快速的TTS系统,是festival的C版本,可用于嵌入式系统,支持WinCE.Palm OS 等. 下载方法: wget http://www.festvo ...
- 项目总结三:目标检测项目(Car detection with YOLOv2)
1. the YOLO model (YOLO ,you only look once) (1)We will use 5 anchor boxes. So you can think of the ...
- 解决关于 vue项目中 点击按钮路由多了个问号
问题描述: 在vue项目开发过程中,点击按钮结果页面刷新了一遍 后来发现路径变成了 localhost:8080/?#/login 原因: 这里是 form 表单,点击了button 按钮,触发了他的 ...
- 【shiro】(1)---了解权限管理
了解权限管理 一.概念 1.什么是权限管理 只要有用户参与的系统一般都要有权限管理,权限管理实现对用户访问系统的控制,按照安全规则或者安全策略控制用户可以访问而且只能访问自己被授权的资源. 权限管理包 ...
- mamp使用
MAMP Pro软件是一款很好的在MAC下面运行的网站集成环境软件,功能强大,配置简单,十分便于本地调试,其由Apache+MySQL+PHP+动态DNS配置构成,PHP的版本可以动态切换到最新版.无 ...
- web进修之—Hibernate 类型(4)
本片包含Hibernate的两种类型的简单介绍和集合类型的映射. Hibernate中的两种类型: Entity 自己掌控自己的生命周期,比如Person有addrss属性(关联到另外一张表).age ...
- Java线程池ThreadPoolExecutor使用和分析(一)
相关文章目录: Java线程池ThreadPoolExecutor使用和分析(一) Java线程池ThreadPoolExecutor使用和分析(二) - execute()原理 Java线程池Thr ...
- javaScript之变量与数据类型
http://www.cnblogs.com/yuanchenqi/articles/5980312.html 在了解变量之前,我们首先学习JavaScript的引入方式 JavaScript的引入方 ...
