元素的属性:client系列,scroll系列,offset系
元素的属性


div.attributes 是所有标签属性构成的数组集合
dir.classList 是所有class名构成的数组集合
在classList的原型链上看一看到从 add()和remover()
1.client 系列

(1)clientWidth/clientHeight 是我们设置的宽和高加上内边距(没有边框)
clientLeft/clientTop 就是我们设置的边框值
(2)offset系列

offsetWidth/offsetHeight 是我们设置的宽高和高加上边框内边距
offsetLeft/offsetTop 是元素外边距距离父级内边距的距离
这个父级由定位position:absolute;
offsetTop 参照物由父级元素身上的position:absolute/finxed决定的;如果父级元素没有就逐层向上查找知道body
offsetParent 返回这个元素的父级元素
3.Scroll系列

scrollWidth/scrollheight 就是我们设置的宽高加上内边距(内容没有溢出的前提下如果超出范围就按照内容而定)
scrollLeft/scrollTop 滚动条卷走的高度和宽度
如果我们设置了小数,都会向上取整
案例分析
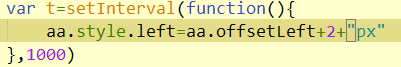
offset 往往和我们做的元素的运动有关
1.offsetLeft 必须和position 配合使用往往这个值还必须是absolute。
2.offsetLeft 有初始值 在标准浏览器下是8px 低版本没有
3.

document.body 获取的是文档中body的标签
document。documentElement 获取的是文档的根节点
docuemnt.body.clientWidth
document.docuemntElement.clientWidth

二者获取的width的值不一样差16px ,怎样让他们一样
 一个css就搞定了
一个css就搞定了
Ie6不支持document.documentElement,
兼容性写法
Var w=document.documentElement.clientWidth||document.body.clientWidth
获取浏览器可见区的宽度
逻辑运算 || && !
|| 遇到第一个为真就返回
&& 遇到第一个为假就终止,返回false,如果没遇到就返回最后那一个
5&&4&&2&&1 ==》1
5&&0&&3&&0 ==>0
5||2&&3 且的优先级高于或 2&&3=》3 5||3 ==》5
元素的属性:client系列,scroll系列,offset系的更多相关文章
- offset系列,client系列,scroll系列回顾
一 scroll系列属性 ——滚动
- js的client、scroll、offset详解与兼容性
clientWidth:可视区宽说明:样式宽+padding参考:js的client详解 scrollTop : 滚动条滚动距离说明:chrome下他会以为滚动条是文档元素的,所以需要做兼容:var ...
- 一张图介绍 html中offset、client、scroll、offset 、padding、margin 各种属性介绍
- JS---offset系列和scroll系列
元素的样式属性是无法直接通过:对象.style.属性来获取(样式在style属性中设置) offset系列: offsetLeft:距离左边位置的值 offsetTop:距离上面位置的值 offs ...
- JavaScript学习笔记5 之 计时器 & scroll、offset、client系列属性 & 图片无缝滚动
一.计时器 setInterval ( 函数/名称 , 毫秒数 )表示每经过一定的毫秒后,执行一次相应的函数(重复) setTimeout ( 函数/名称 , 毫秒数 ) 表示经过一定的毫秒后,只执行 ...
- 差别client、offset、scroll系列以及event的几个距离属性
element元素结点属性 一. offset系列 1.offsetWidth 和offsetHeight element.offsetWidth是一个仅仅读属性,它包含了: css width + ...
- 区别client、offset、scroll系列以及event的几个距离属性
element元素结点属性 一. offset系列 1.offsetWidth 和offsetHeight element.offsetWidth是一个只读属性,它包括了: css width + p ...
- python 全栈开发,Day52(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
昨日作业讲解: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉, ...
- client系列、offset系列、scroll系列
一.client系列 clientWidth/clientHeight 是我们设置的宽和高加上内边距(没有边框) clientLeft/clientTop 就是我们设置的边框值 二.offset ...
随机推荐
- 架构(四)Git简介,安装以及相关命令SourceTree
一 Git介绍 1.1 Git是什么? Git是一个分布式版本控制软件: 版本控制:假如开发人员开发了一个a功能,结果项目经理觉得不够需要修改,开发人员又改成了b功能,后来又改成了c功能,但是最终项目 ...
- Jenkins 定时构建语法规则
1.Jenkins自由风格任务定时构建 2.语法规则 定时构建语法 * * * * * 第一个*表示分钟,取值0~59 第二个*表示小时,取值0~23 第三个*表示一个月的第几天,取值1~31 第四个 ...
- [转]kaldi基于GMM做分类问题
转自:http://blog.csdn.net/zjm750617105/article/details/55211992 对于每个类别的GMM有几种思路: 第一是将所有训练数据按类别分开,每类的数据 ...
- 40个Java多线程面试问题
1. 多线程有什么用? 一个可能在很多人看来很扯淡的一个问题:我会用多线程就好了,还管它有什么用?在我看来,这个回答更扯淡.所谓"知其然知其所以然","会用"只 ...
- FloatingWindow 悬浮窗开源项目总结
在Android开发中,我们不免会遇到悬浮窗展示的需求,以下是本人之前star的悬浮窗的开源项目,供大家参考: 一.FloatingWindowDemo 开源项目地址:https://github.c ...
- 每天学点SpringCloud(十三):SpringCloud-Stream整合RabbitMQ
我们知道,当微服务越来越来多的时候,仅仅是feign的http调用方式已经满足不了我们的使用场景了.这个时候系统就需要接入消息中间件了.相比较于传统的Spring项目.SpringBoot项目使用消息 ...
- 第二节:Web前端-ASP.NET之C#基础
第二节:Web前端-ASP.NET之C#基础 学习ASP.NET,要掌握学习语言,控件等技能, <div style="text-align: center; line-height: ...
- feh: linux终端下看图片的好工具
1) 普通浏览 $ feh * 可以察看当前目录下的所有图片,以及当前子目录里的所有图片 2) 播放幻灯片 (-D) $ feh -D 2 *.jpg 对所有jpg以幻灯片的方式播放,每两秒放一张 ...
- golang IO streaming
IO Streaming Streaming IO in Go,引用此文,略有修改 io.Reader和io.Writer io.Reader接口定义了从传输缓存读取数据 type Reader in ...
- cookie、session总结
前几天在调试第三方支付接口时碰到一个session失效问题,用了几天时间才搞明白,现在回想一下,主要还是由于cookie和session这一块的一些基本概念没有搞清楚,现总结一下. 浏览器使用HTTP ...
