44_redux_comment应用_redux版本_同步功能
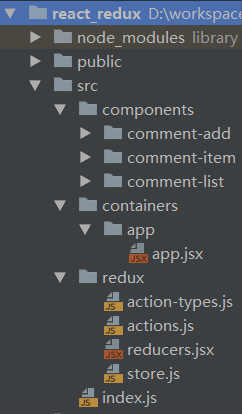
项目结构:

components里面的东西没变,将app.jsx移动至containers中
/* * 包含所有action的type名称常量 * */ //添加评论 export const ADD_COMMENT = 'add_comment'; //删除评论 export const DELETE_COMMENT = 'delete_comment';
action-types.js
/*
* 包含了所有的action creator(action的工厂函数)
* */
import {ADD_COMMENT, DELETE_COMMENT} from './action-types'
// 同步添加
export const addComment = (comment) => (
{type: ADD_COMMENT, data: comment}
)
// 同步删除
export const deleteComment = (index) => (
{type: DELETE_COMMENT, data: index}
)
actions.js
/*
* 包含n个reducer函数(根据老的state和action返回一个新的state)
* */
import {ADD_COMMENT, DELETE_COMMENT} from './action-types'
const initComments = [
{username: 'Tom', content: 'React挺好的!'},
{username: 'Jack', content: 'React太难了!'},
{username: 'Jensen', content: '干就完了!'}
]
export function comments(state = initComments, action) {
switch (action.type) {
case ADD_COMMENT:
return [action.data, ...state]
case DELETE_COMMENT:
return state.filter((comment, index) => index !== action.data)
default:
return state
}
}
reducers.jsx
/*
* redux最核心的管理对象store
* */
import {createStore, applyMiddleware} from 'redux'
import {comments} from './reducers'
import thunk from 'redux-thunk'
export default createStore(
comments,
applyMiddleware(thunk)
)
store.js
import React from 'react';
import ReactDOM from 'react-dom';
import {Provider} from 'react-redux'
import store from './redux/store'
import App from './containers/app/app'
ReactDOM.render((
<Provider store={store}>
<App/>
</Provider>
), document.getElementById('root'));
index.js
import React from 'react'
import PropTypes from 'prop-types'
import {connect} from 'react-redux'
import CommentAdd from '../../components/comment-add/comment-add'
import CommentList from '../../components/comment-list/comment-list';
import {addComment, deleteComment} from '../../redux/actions'
class App extends React.Component {
//定义数据
static propTypes = {
comments: PropTypes.array.isRequired,
addComment: PropTypes.func.isRequired,
deleteComment: PropTypes.func.isRequired
}
componentDidMount() {
}
render() {
const {comments, addComment, deleteComment} = this.props
return (
<div>
<header className="site-header jumbotron">
<div className="container">
<div className="row">
<div className="col-xs-12">
<h1>请发表对React的评论</h1>
</div>
</div>
</div>
</header>
<div className="container">
<CommentAdd addComment={addComment}/>
<CommentList comments={comments} deleteComment={deleteComment}/>
</div>
</div>
)
}
}
export default connect(
state => ({comments: state}),// 说明state就是comments数组
{addComment, deleteComment}
)(App)
app.jsx
44_redux_comment应用_redux版本_同步功能的更多相关文章
- 45_redux_comment应用_redux版本_异步功能
/* * 包含所有action的type名称常量 * */ //添加评论 export const ADD_COMMENT = 'add_comment'; //删除评论 export const D ...
- EndNote同步功能<Sync>
EndNote的同步功能Sync可以把本地文献和网络云文献进行同步,如何进行同步,同步过程中需要注意什么,本文就EndNote的同步功能Sync作一图文说明. 一直对EndNote的同步功能Sync不 ...
- C#各版本新增加功能
本系列文章主要整理并介绍 C# 各版本的新增功能. C# 8.0 C#8.0 于 2019年4月 随 .NET Framework 4.8 与 Visual Studio 2019 一同发布,但是当前 ...
- 【转】C#各版本新增加功能
本系列文章主要整理并介绍 C# 各版本的新增功能. C# 8.0 C#8.0 于 2019年4月 随 .NET Framework 4.8 与 Visual Studio 2019 一同发布,但是当前 ...
- oracle_单向函数_数字化功能
oracle_单向函数_数字化功能 1.abs(x) 为了获得x绝对值 2.ceil(x) 用于获得大于或等于x的最小整数. 3.floor(x) 用于获得小于或等于x 4.mod(x,y ...
- python人工智能爬虫系列:怎么查看python版本_电脑计算机编程入门教程自学
首发于:python人工智能爬虫系列:怎么查看python版本_电脑计算机编程入门教程自学 http://jianma123.com/viewthread.aardio?threadid=431 本文 ...
- java web开发_购物车功能实现
java web开发_购物车功能实现 之前没有接触过购物车的东东,也不知道购物车应该怎么做,所以在查询了很多资料,总结一下购物车的功能实现. 查询的资料,找到三种方法: 1.用cookie实现购物车: ...
- SQL SERVER 2014 各个版本支持的功能
转自:https://technet.microsoft.com/library/cc645993 转换箱规模限制 功能名称 Enterprise Business Intelligence Stan ...
- unix网络编程第2版(卷1)_第6章_同步_异步
第6章 I/O复用:select和poll函数 6.1概述 在5.12节中,我们看到TCP客户同时处理两个输入:标准输入和TCP套接口.我们遇到的问题是客户阻塞于(标准输入上的)fgets调用,而服务 ...
随机推荐
- gitlab 添加 ssh
git 客户端无法拉取gitlab仓库代码,登陆网页端,查看仓库主页有下面的提示 因此需要添加ssh公钥,才能上传下拉代码 windows平台: 首先需要安装git了. 在存放代码的目录中,右键选择 ...
- 带查询参数 可分页 的 T-SQL 语句写法
) DECLARE @pageindex int DECLARE @pagesize int DECLARE @classid int set @keys = '' ; ; ; with temptb ...
- 子线程更新UI界面的2种方法
一.一般我们都会在子线程完成一些耗时的操作. 1.Android中消息机制: 2.知识点: Message:消息,其中包含了消息ID,消息处理对象以及处理的数据等,由MessageQueue统一列队, ...
- centos7卸载旧jdk安装新jdk1.8
卸载旧JDK版本 需卸载centos7自带的JDK1.7 rpm -qa|grep jdk 列出已安装jdk版本 rpm -e --nodeps java-1.7.0-openjdk-1.7. ...
- NodeJs Fs模块
和前面的Http.Url模块一样,Fs模块也是node的核心模块之一,主要用于对系统文件及目录进行读写操作. 基本方法 fs.stat fs.stat可以用来判断是文件还是目录:stats.isFil ...
- mybatis的缓存简说
一级缓存(不需配置,默认为一级缓存): 1)相当于 sqlsession 级别的缓存 2)当 session 关闭(close)或者提交(commit)后,缓存数据清空 3)当发生insert.upd ...
- MYSQL使用PMM进行性能监控
简介Percona监视和管理(PMM)是一个用于管理和监视MySQL和MongoDB性能的开源平台.它是由Percona与托管数据库服务.支持和咨询领域的专家合作开发的. PMM是一个免费的开源解决方 ...
- let const区别!
这次做项目在申明变量的时候用到let const 总结下这两个区别 : 首先 let与const都是只在声明所在的块级作用域内有效. let声明的变量可以改变,值和类型都可以改变,没有限制.const ...
- 基于Python的设计模式简述
结构梳理>>> 第一部分: 创建型模式 工厂模式 工厂方法 抽象工厂 建造者模式 原型模式 单例模式 第二部分: 结构型模式 适配器模式 修饰器模式 外观模式 享元模式 模型-视图- ...
- Android View添加删除或隐藏显示的默认动画;
代码中给控件设置Visibility ? VISIBLE : GONE ;时太生硬,用户体验不好:设置一个Android ViewGroup的默认动画很实用: 给需要添加动画的控件或布局的父布局,记住 ...
