python3+selenium入门13-操作cookie
可以把cookie理解为自己账户的身份证。因为http协议是无状态的,上一个请求和下一个请求没有关系。但是有时需要有关联。比如登录之后,才能进行操作这样的设置。这个就是cookie在起作用。登录成功时,服务器会给浏览器一个cookie,浏览器会解析存在本地。然后同一个网站,下一次请求时就会把这个cookie带上,告诉服务器是哪个用户在操作。在关闭浏览器时cookie有效期结束。
WebDriver提供了一些用来操作cookie的方法:
get_cookies():获得cookie所有信息,返回的是一个字典
get_cookie(key):获取返回cookie中,某一个key的值
add_cookie(cookie_dict):手动添加cookie,需要传一个字典进去,用cookie_dict来接收,字典的键必须要有‘name’和‘value’
delete_cookie(name):删除cookie信息,name是要删除的cookie名称
delete_all_cookies():删除所有cookie信息
一般就add_cookie比较常用。可以用这个来绕过登录。下面来看用cookie登录百度的实例
因为很多网站现在通过selenium去模拟登录的话,都会有安全提示,要求验证是否本人登录啥的。所以先通过手动登录一下来拿到cookie。然后再来实验绕过登录。
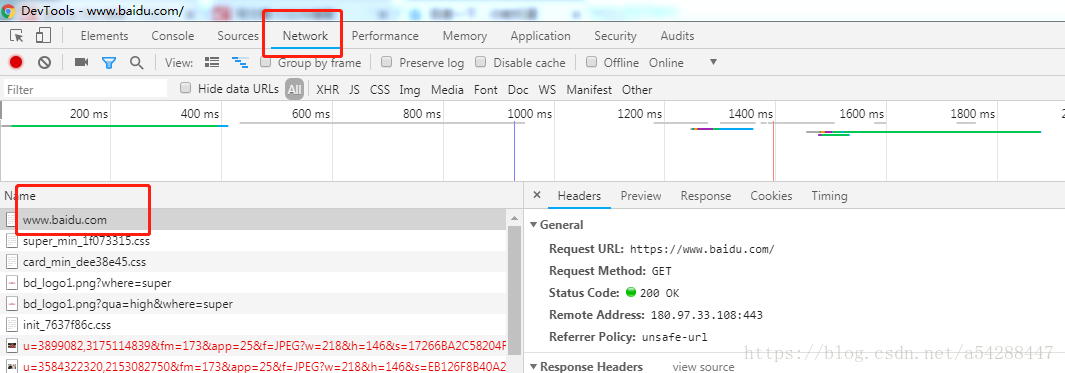
打开百度首页,点击登录按钮跳转到登录页面,把用户名密码输完了之后。F12呼出开发者工具,然后点击登录。
登录成功后,找到www.baidu.com这个请求。看下右侧然后往下拉
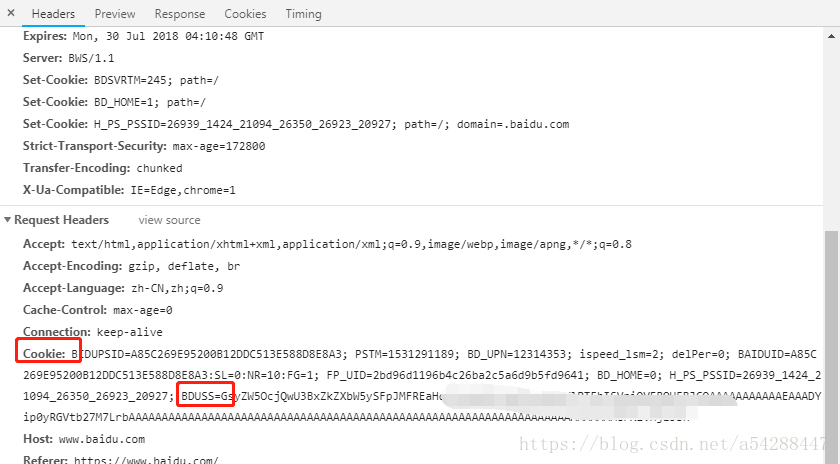
找到Cookie。我们需要的是最后BDUSS键值对的信息。
from selenium import webdriver
dr = webdriver.Firefox()
dr.maximize_window()
dr.implicitly_wait(10)
dr.get('https://www.baidu.com/')
dr.add_cookie({'name':'BDUSS','value':'你cookie中BDUSS对应的值'})
dr.get('https://www.baidu.com/')
我这边是成功绕过了登录。需要注意的是add_cookie()传入的字典一定要带‘name’和‘value’这两样。另外需要先get()一下想要设置cookie的网站,不然会报错,因为不知道这个cookie是给哪个网站的。
add_cookie也可以这样写
co = {'name':'BDUSS','value':'你cookie中BDUSS对应的值'}
dr.add_cookie(cookie_dict=co)
add_cookie其实还有一些其他参数可以用。如果用了全都直接放在方法里看起来很不方便。所以一般都是建一个字典,然后用cookie_dict这个参数去接收
python3+selenium入门13-操作cookie的更多相关文章
- Selenium入门6 操作元素,获取元素属性
取元素的text,属性get_attribute,标签名tag_name 操作元素:send_keys输入,click点击,submit提交,clear清除输入 状态判断:is_display,is_ ...
- python3+selenium入门06-浏览器操作
WebDriver主要提供元素操作的方法,但也提供了一些关于浏览器操作的方法,比如设置浏览器大小,浏览器前进,后退,刷新等 设置浏览器大小 有时候需要设置浏览器大小,比如访问收集网页,设置浏览器大小跟 ...
- python3+selenium入门05-元素操作及常用方法
学习了元素定位之后,来看一些元素的操作,还有一些常用的方法 clear()清空输入框内容 click()点击 send_keys()键盘输入 import time from selenium imp ...
- Selenium入门13 cookie的增删改查
cookie的增删改查: 查询:get_cookies()查询所有cookie,get_cookie(cookie的name)获取单个cookie 删除:delete_cookie(cookie的na ...
- python3+selenium入门01-环境搭建
作为一个测试,在最近两年应该有明显的感觉.那就是工作变的难找,要求变的高了,自动化测试,性能测试等.没有自动化测试能力,只会点点点工作难找不说,工资也不高.所以还是要学习一些技术.首先要学习一门编程语 ...
- python3 selenium 鼠标悬停操作
使用场景: 测试过程中有些元素隐藏在某些元素下面,需要鼠标悬停,才会看到 使用方法: # 定位元素hover_element = driver.find_element_by_css_selector ...
- python3+selenium入门16-窗口截图
有时候需要把一些浏览器当前窗口截图下来,比如操作抱错的时候.WebDriver类下.get_screenshot_as_file()方法可窗口截图,需要传入一个截图文件名的路径.window要用\\当 ...
- python3+selenium入门15-执行JavaScript
有时有些功能需要通过js来执行,比如拖动浏览器的滚动条.通过execute_script()方法可以执行js的代码 window.scrollTo()可以传两个参数,第一个参数是下方滚动条的位置,第二 ...
- python3+selenium入门12-警告框处理
在WebDriver中要处理JS生成的alert.confirm以及prompt,需要使用到switch_to_alert()定位到alert/confirm/prompt,然后再使用text.acc ...
随机推荐
- springMVC的参数检验
先说应用场景,比如说前台传来一个参数,我们肯定得在后台判断一下,比如id不能为空了,电话号码不能少于11位了等等.如果在service层一个一个判断岂不是要累死个人.代码也不简洁,这时候我们肯定会想到 ...
- 4.Zuul-限流
令牌桶 限流流程图: RateLimitFilter : package com.wangfajun.filter; import com.alibaba.fastjson.JSON; import ...
- Nginx 学习笔记(八)http和https跨域问题解决
今天在做网易云信的时候,修改了一下源码,使用自己的服务端进行登陆, 注意:这里是使用http域名访问https域名 1.下载源码,配置了IM的域名,im.tinywan.com 没有开启https,具 ...
- Terminal 快捷键帮助
Terminal 快捷键帮助 Terminal 快捷键帮助 移动光标至行首 CTRL+A 第一次按时,移动光标至行首: 再次按时,回到原有位置 CTRL+X 移动光标至行尾 CTRL+E 光标向左移动 ...
- vue 组件数据传递
vue组件化开发 主要为了把一个大功能拆分成若干个小的功能,解决高耦合问题,同时也方便开发人员维护. 从功能上组件可以分为木偶组件和功能组件. 木偶组件(为了接收数据,渲染数据,基本上是没有逻辑的 ...
- 自学python 2.
1.T or F 1>1 or 3<4 or 4>5 and 2>1 and 9>8 or 7<6 t not 2>1 and 3<4 or 4> ...
- MDB数据类型注意事项
在ArcGIS中,对MDB数据类型的支持较少,如下图: 当时当你打开Access软件的时候,你会发现文本类型,其实有很多种: 假如涉及到的字段类型是文本,而且又比较长,最好设置为“备注”
- javascript 正则表达式总结
为什么要使用正则表达式 正则表达式通过由普通字符和特殊字符组成的文字模板完成对字符串的校验,搜索,替换.在javascript中类似这样 /^1\d{10}$/ 复制代码 上面的这个简单的正则用来匹配 ...
- JS算法练习一
JS算法练习 1.随机生成一个五位以内的数,然后输出该数共有多少位,每位分别是什么? ①.数组添加元素的方式得到位数(数组长度)与值(数组元素) ①.数组添加元素的方式得到位数(数组长度)与值(数组元 ...
- [C++]数值与字符串转换问题
#include <stdio.h>//sprintf #include <stdlib.h>//atof,atol,strtod,strtol using namespace ...