elementui分页点击详情返回分页样式
updated(){
$(".el-pager").children("li").removeClass("active");
var list = $(".el-pager").children("li");
let jumpPage = $(".el-pagination__jump").children("div").children("input").val();
for(var i = 0; i < list.length; i++) {
if(list[i].innerHTML==jumpPage){
$(".el-pager>li:eq("+i+")").addClass('active');
}
}
},

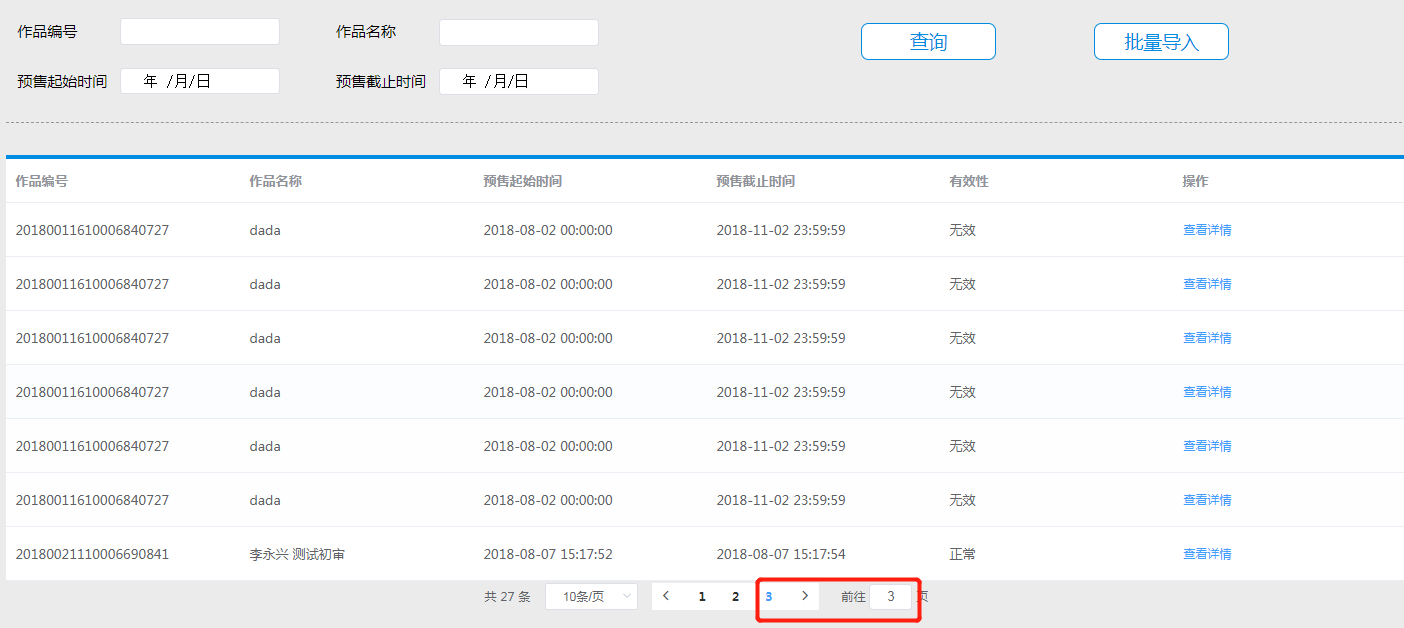
点击详情后返回分页时,页脚单击样式还在。
elementui分页点击详情返回分页样式的更多相关文章
- SQL Server存储过程同时返回分页结果集和总数
前言 好长时间没摸数据库了,周末在家写了个报表的存储过程,一时间对使用存储过程实现分页的同时并计算出记录总数不知道怎么更好的去实现.按照我们正常的业务逻辑,存储过程数据首先是分页,其次接受若干查询条件 ...
- 最通用的ibatis.Net使用sql server存储过程返回分页数据的详细例子
ibatis.Net是一个比较简单和灵活的ORM框架,今天我分享一个我的项目中使用sql server通用存储过程来分页的一个例子,用ibatis.Net框架统一返回分页数据为IList<Has ...
- C# 返回分页查询的总页数
/// <summary> /// 返回分页查询操作的的总页数 /// </summary> /// <param name="count">总 ...
- bootstrap-table.min.js不同版本返回分页参数不同的问题
1.使用公司用的bootstrap-table.min.js ,刚开始bootstrap-table分页参数是这么写的 分页查询参数: 后端代码为: Result返回类的参数为list,以及total ...
- PHP+jQuery 长文章分页类 ( 支持 url / ajax 分页方式 )
/* ******* 环境:Apache2.2.8 ( 2.2.17 ) + PHP5.2.6 ( 5.3.3 ) + MySQL5.0.51b ( 5.5.8 ) + jQuery-1.8 **** ...
- 基于layPage分页插件浅析两种分页方式
最近在开发过程中经常用到分页,今天挤出些时间来捋一捋自己的经验 在web开发中,一般显示数据列表页时,我们会用到分页控件来显示数据.采用分页一般基于两种不同的需求,一种是数据量不算很大,但是在页面展示 ...
- MongoDB分页的Java实现和分页需求的思考
前言 传统关系数据库中都提供了基于row number的分页功能,切换MongoDB后,想要实现分页,则需要修改一下思路. 传统分页思路 假设一页大小为10条.则 //page 1 1-10 //pa ...
- laravel基础课程---15、分页及验证码(lavarel分页效果如何实现)
laravel基础课程---15.分页及验证码(lavarel分页效果如何实现) 一.总结 一句话总结: 数据库的paginate方法:$data=\DB::table("user" ...
- iOS点击状态栏返回顶部问题。
在适配点击状态栏返回顶部的时候,有一个viewcontroller里面有一个UITableView和一个UITextView,UITableView的cell里面没有UIScrollView和UITa ...
随机推荐
- swift 实践- 03 -- UILabel
class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // 标签 let ...
- 配置 Confluence 6 安全的最佳实践
让一个系统能够变得更加坚固的最好办法是将系统独立出来.请参考你公司的安全管理策略和相关人员来找到你公司应该采用何种安全策略.这里有很多事情需要我们考虑,例如考虑如何安装我们的操作系统,应用服务器,数据 ...
- python之vscode配置开发调试环境
在vscode中下载python插件,下载量最多的就是 打开launch.json,把以下代码粘贴进去即可 { // 使用 IntelliSense 了解相关属性. // 悬停以查看现有属性的描述. ...
- python并发编程之进程池,线程池,协程
需要注意一下不能无限的开进程,不能无限的开线程最常用的就是开进程池,开线程池.其中回调函数非常重要回调函数其实可以作为一种编程思想,谁好了谁就去掉 只要你用并发,就会有锁的问题,但是你不能一直去自己加 ...
- Repair the Wall
问题 : Repair the Wall 时间限制: 1 Sec 内存限制: 128 MB 题目描述 Long time ago , Kitty lived in a small village. ...
- jenkins自动构建版本
- mysql的基础知识
一.存储引擎 mysql> show engines; +--------------------+---------+------------------------------------- ...
- 蓝桥杯第十届真题B组(2019年)
2019年第十届蓝桥杯大赛软件类省赛C/C++大学B组# 试题 A:组队# 本题总分:5分[问题描述]作为篮球队教练,你需要从以下名单中选出 1号位至 5号位各一名球员,组成球队的首发阵容.每位球员担 ...
- 访问和获取Cookie
Cookie[] cookies = request.getCookies();//从会话里取出Cookie并放在Cookie数组里 if(cookies!=null) { for(Cookie c: ...
- ecilpse运行Servlet程序是找不到路径的原因
当工作空间路径有空格时,空格会被转成%20,将导致路径无法识别,于是就找不到路径了.
