js写三级联动
<!DOCTYPE HTML>
<html>
<head>
<title>联动菜单</title>
<meta charset="utf-8" />
<script>
/*使用 HTML DOM 的方式实现联动菜单*/
var categories=[
{"id":10,"name":'男装',"children":[
{"id":101,"name":'正装'},
{"id":102,"name":'T恤'},
{"id":103,"name":'裤衩'}
]},
{"id":20,"name":'女装',"children":[
{"id":201,"name":'短裙'},
{"id":202,"name":'连衣裙'},
{"id":203,"name":'裤子',"children":[
{"id":2031,"name":'长裤'},
{"id":2031,"name":'九分裤'},
{"id":2031,"name":'七分裤'}
]},
]},
{"id":30,"name":'童装',"children":[
{"id":301,"name":'帽子'},
{"id":302,"name":'套装',"children":[
{"id":3021,"name":"0-3岁"},
{"id":3021,"name":"3-6岁"},
{"id":3021,"name":"6-9岁"},
{"id":3021,"name":"9-12岁"}
]},
{"id":303,"name":'手套'}
]}
];
function createSel(cts){//传入包含一组类别对象的数组
//创建select元素,保存在变量sel中
var sel=document.createElement("select");
//向sel添加一个新option,设置内容为"-请选择-",值为-1
sel.add(new Option("-请选择-",-1));
//遍历cts中的每个类别对象
for(var i=0;i<cts.length;i++){
//向sel中添加一个新option,设置内容为当前类别的内容,设置值为当前类别的id
sel.add(new Option(cts[i].name,cts[i].id));
}//(遍历结束) //cts:[{男装,},{女装,},{童装,children:[{sub1},...]
// i-1
sel.onchange=function(){//this->sel
//获得当前sel选中项的下标,保存在变量i中
var i=this.selectedIndex;
//获得cts中下标为i-1位置的子类型对象,保存在cate中
var cate=cts[i-1];
//反复删除category下的最后一个子节点,直到category的最后一个子节点就是当前sel时,退出循环
while(category.lastChild!=this){
category.removeChild(category.lastChild);
}
if(cate.children){//如果cate有children属性
//调用createSel,传入cate的children数组作为参数
createSel(cate.children);
}
} //将sel追加到id为category的元素中
category.appendChild(sel);
}
window.onload=function(){
createSel(categories);
}
</script>
</head>
<body>
<div id="category"></div>
</body>
</html>
var data = {
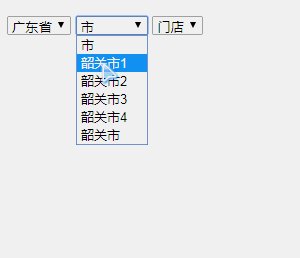
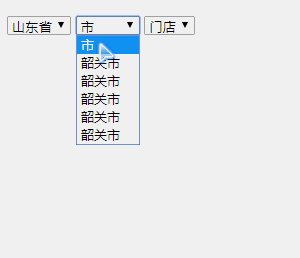
"province": ["广东省","山东省","西安"],
"city":{
"广东省":["韶关市1","韶关市2","韶关市3","韶关市4","韶关市"],
"山东省":["韶关市","韶关市","韶关市","韶关市","韶关市"],
"西安":["韶关市66","韶关市77","韶关市88","韶关市99","韶关市"],
}
}
var Pro1='';
for(var i=0;i<data.province.length;i++){
Pro1+='<option value="">'+data.province[i]+'</option>';
}
$("#province").on('change',function(){
var oCity=document.getElementById('city');
oCity.innerHTML='<option>市</option>';
var City1='';
var City2=$('#province').children('option:selected').text();
for(var city_1 in data.city){
if(City2==city_1){
for(var i=0;i<data.city[city_1].length;i++){
City1+='<option value="">'+ data.city[city_1][i] +'</option>';
}
$('#city').append(City1);
}
}
})
$('#province').append(Pro1);
js写三级联动的更多相关文章
- 用js写三级联动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- QQ JS省市区三级联动
如下图: 首先写一个静态的页面: <!DOCTYPE html> <html> <head> <title>QQ JS省市区三级联动</title ...
- JS年月日三级联动下拉框日期选择代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- MVC图片上传详解 IIS (安装SSL证书后) 实现 HTTP 自动跳转到 HTTPS C#中Enum用法小结 表达式目录树 “村长”教你测试用例 引用provinces.js的三级联动
MVC图片上传详解 MVC图片上传--控制器方法 新建一个控制器命名为File,定义一个Img方法 [HttpPost]public ActionResult Img(HttpPostedFile ...
- 从QQ网站中提取的纯JS省市区三级联动
在 http://ip.qq.com/ 的网站中有QQ自己的JS省市区三级联动 QQ是使用引用外部JS来实现三级联动的.JS如下:http://ip.qq.com/js/geo.js <!DOC ...
- 原生JS实现三级联动
代码实现 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF- ...
- JS 省市区三级联动
JS 省市区三级联动: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:/ ...
- PHP用ajia代码写三级联动下拉
下面是我做三级联动下拉的步骤以及逻辑 第一步:先做一个省市区表格 第二步:建个PHP页面显示用我是在<body>里放<div>用来接收要显示的省市区表格信息,里面嵌入jquer ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
随机推荐
- java乱码问题解决
1.通过统一的过滤器进行了页面过滤(问题排除) 2.通过debug功能发现页面传到servelet和DAO中文都是OK的,可以说明在web程序端没有问题 问题就可能出现在数据库上面 首先查看数据库编码 ...
- springboot:扩展类型转换器
需求:提交一个字符串到后端的java.sql.Time类型,就报错了: Failed to convert property value of type [java.lang.String] to r ...
- python 基础 列表
1.列表list()方法用于将元组转换为列表,[]组成,中间可以放很多内容,每一项使用逗号隔开,列表中可以放置任何数据类型的数据.注:元组与列表是非常类似的,区别在于元组的元素值不能修改,元组是放括号 ...
- python创建tcp服务端和客户端
1.tcp服务端server from socket import * from time import ctime HOST = '' PORT = 9999 BUFSIZ = 1024 ADDR ...
- ubuntu安装pycharm并建立桌面快捷方式
环境:ubuntu18.04 参考文章:本地安装:https://blog.csdn.net/liuxiao214/article/details/78893457 在线安装:https://www. ...
- js浏览器判断函数
function userBrowser(){ var browserName=navigator.userAgent.toLowerCase(); if(/msie/i.test(browserNa ...
- linux与window互传文件
首先我们的目标是把一个很大的文件传到linux中,所以我们先要让linux节点开启ftp服务 FTP 10.1.61.212 如果对方没有开启FTP服务,那么这个命令就不会有效果. 1.开启xftp ...
- js-循环中判断两次点击是否是同一元素
$(elm).click(function(){ if($(this).attr('num')){ console.log("同一个元素") }else{ for(let i=0; ...
- Oracle从入门到精通(详细) 明日科技
- Maven集成SSM
目录 Maven 集成SSM 添加log4j配置文件 配置web.xml 添加编码过滤器 添加put和delete请求 配置springmvc.xml 配置文件上传 配置druid连接池信息 配置sq ...