day56 文件 文档处理,事件
前情回顾:
1. 前情回顾
0. 选择器补充
- 属性选择器
- $("[egon]")
- $("[type='text']")
- $("input[type!='submit']")
1. 筛选器
1. 表单筛选器
:text
:password
:...
:enable
:disable
:checked
:selected
2. 筛选方法
$("").first()
.last()
prev()
prevAll()
prevUntil(终止条件) 不包含
next()
nextAll()
nextUntil(终止条件) 不包含
parent()
parents()
parentsUntil(终止条件) 不包含
.children()
.siblings()
$("").find()
2. 样式操作
1. $("").css("color", "red") --> .css({"color": "red", "border": "1px solid black"})
2. addClass()
removeClass()
toggleClass()
hasClass()
3. 位置
- offset() 获取或设置相对当前窗口的偏移
- position()
- scrollTop() 返回顶部示例
-scrollLeft()
4. 尺寸
CSS盒子模型
height()
innerHeight()
outerHeight()
width()
innerWidth()
outerWidth()
3. 属性操作
1. attr() --> 获取ID,type等和自定义属性
2. prop() --> checkbox和radio
3. val() --> input 、多选的select
4. 文本操作
text()
html()
今日内容概要:
0. 作业讲解
- each循环
1. $.each()
2. $("").each() - 注意:this具体指的是谁(进入循环的当前对象)
- return false 后面的时间或函数不执行
- 如果一个jQuery查找的对象被多次用到,我们可以用变量把它保存起来,减少重复查找 1. 文档操作
各种插入
1. 内部插入 (子标签)
往前插 prepend
往后插 append
2. 外部插入 (同级)
往后插 after
往前插 before
3. 替换
A.replaceWith(B) --> B替换A
A.replaceAll(B) --> A替换所有的B
4. 克隆
注意参数:true,加上true表示标签和事件都复制 2. 常用事件和事件绑定
按键按下事件 --> 批量操作 .on() 事件委托
原理:利用事件冒泡--> 父标签捕获事件->处理事件
$("已经存在的标签").on("事件", "选择器", function(){...}) 3. 动画效果
- 基本
- 淡入
- 滑动
- 自定义
each,
在jQuery里面我们用each循环,就像我们的python里面有for循环和while循环一样的,
举例:
<script>
var a=[q,w,r,t,x];
$.each(a,function (i,v){ //这里我们的function里面的参数,一个i就是我们的索引值
console.log(i,v); //而v就是for i in a里面的i,也就是一个变量代指a数组中的每一个元素
if (v===r){ //这里是当遍历数组的元素的时候遇到这个r元素,我们就终止循环
return false; //这里就是终止元素,就相当于python里面的break 所以我们用return false来终止或者提前结束each循环
}
})
</script>
var a=[1,2,3,4,5,6]
$.each(a,function(i,v){
if (v===4){
retrun
}
console.log(i,v);
})
输入的结果是:
0,1
1,2
2,3
4,5
5,6
我们由上示例可得到结果就是我们在jQuery里面也可以有continue的用法,上面有一个break用法就是在return的时候用一个false,我们这里把false去掉,或者替换成true,name就达到了continue的效果了
有图更清晰:

事件:
jQuery 事件处理方法是jQuery中的核心函数.
所谓的时间处理程序是指的HTML中发生事件时所使用的方法.
事件方法会触发匹配元素的事件,或将函数绑定到所有匹配元素的某个事件.
常用的方法不多,这里是比较全面的官网给出的事件简介:
http://www.w3school.com.cn/jquery/jquery_ref_events.asp
常用事件
blur() 触发,或将函数绑定到指定元素的添加/触发失去焦点事件
click() 添加/触发click事件
hover() 鼠标的光标移动到该指定元素会发生变化,(例如:颜色变化,透明度变化,或者字体变化,或者下划线变化等)==========>官方说法:光标悬停事件
focus() 添加触发focus事件 当元素获得焦点时,放生focus事件,当通过鼠标点击选中元素或通过tab键定位到元素时,该元素就会获得焦点.
change() 触发change事件
keyup() 这个事件,就是按住键盘按键弹起的时候
keydown() 该事件是按住键盘按键按下去的动作,
keypress() 该事件是按过的键盘按键.
简单的事件绑定:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>file-replace</title>
</head>
<body>
<button id="b1">click me</button>
<select name="" id="s1">
<option value="1">晓风干</option>
<option value="2">泪痕残</option>
<option value="3">人称各</option>
</select>
<script src="jquery-3.2.1.min.js"></script>
<script>
// $("#b1").click(function(){
// alert(123);
// });
// $("#b1").on("click",function(){
// alert(798);
// });
//鼠标移上去触发事件
$("#b1").hover(function(){
alert(798);
});
//change
$("#s1").change(function(){
alert("人情薄,世情恶,");
});
//按键事件
//keydown按下
//keyup抬起
//keypress按一下
$(window).keydown(function(){
alert(event.keyCode);
})
</script>
</body>
</html>

事件的绑定不都是用on,来进行操作的,如上图所示
事件举例:
按住键盘shift键进行批量操作:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>键盘事件示例</title>
</head>
<body> <table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>Egon</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Alex</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Yuan</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>EvaJ</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Gold</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
</tbody>
</table> <input type="button" id="b1" value="全选">
<input type="button" id="b2" value="取消">
<input type="button" id="b3" value="反选"> <script src="jquery-3.2.1.min.js"></script>
<script>
// 全选
$("#b1").on("click", function () {
$(":checkbox").prop("checked", true);
});
// 取消
$("#b2").on("click", function () {
$(":checkbox").prop("checked", false);
});
// 反选
$("#b3").on("click", function () {
$(":checkbox").each(function () {
var flag = $(this).prop("checked");
$(this).prop("checked", !flag);
})
});
// 按住shift键,批量操作
// 定义全局变量
var flag = false;
// 全局事件,监听键盘shift按键是否被按下
$(window).on("keydown", function (e) {
// alert(e.keyCode);
if (e.keyCode === 16){
flag = true;
}
});
// 全局事件,shift按键抬起时将全局变量置为false
$(window).on("keyup", function (e) {
if (e.keyCode === 16){
flag = false;
}
});
// select绑定change事件
$("table select").on("change", function () {
// 是否为批量操作模式
if (flag) {
var selectValue = $(this).val();
// 找到所有被选中的那一行的select,选中指定值
$("input:checked").parent().parent().find("select").val(selectValue);
}
})
</script>
</body>
</html> 按住shift键批量操作
我们的事件处理方法都尽量放到事件函数里面来,然后单独存放于一个js文件里面,
这样便于日后根据程序需求来进行调整,实现了功能解耦.
以下是官网给出的建议:
- 把所有 jQuery 代码置于事件处理函数中
- 把所有事件处理函数置于文档就绪事件处理器中
- 把 jQuery 代码置于单独的 .js 文件中
- 如果存在名称冲突,则重命名 jQuery 库
事件绑定:
events:事件
selector:选择器
function:事件处理函数
页面载入:
我们的web页面在你使用操作系统里面的浏览器输入网址时,都希望尽快得到页面效果,而不是一直处于空白页面,等待加载中,这样会大大降低用户体验,所以我们的页面会有一个ready方法,这个方法是
让我们的页面在加载的过程中先加载用户能直观感受到的信息,然后再加载后台的信息.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录注册示例</title>
<style>
.error {
color: red;
}
</style>
</head>
<body> <form id="myForm">
<label for="name">姓名</label>
<input type="text" id="name">
<span class="error"></span>
<label for="passwd">密码</label>
<input type="password" id="passwd">
<span class="error"></span>
<input type="submit" id="modal-submit" value="登录">
</form> <script src="jquery-3.2.1.min.js"></script>
<script src="s7validate.js"></script>
<script>
function myValidation() {
// 多次用到的jQuery对象存储到一个变量,避免重复查询文档树
var $myForm = $("#myForm");
$myForm.find(":submit").on("click", function () {
// 定义一个标志位,记录表单填写是否正常
var flag = true;
$myForm.find(":text, :password").each(function () {
var val = $(this).val();
if (val.length <= 0 ){
var labelName = $(this).prev("label").text();
$(this).next("span").text(labelName + "不能为空");
flag = false;
}
});
// 表单填写有误就会返回false,阻止submit按钮默认的提交表单事件
return flag;
});
// input输入框获取焦点后移除之前的错误提示信息
$myForm.find("input[type!='submit']").on("focus", function () {
$(this).next(".error").text("");
})
}
// 文档树就绪后执行
$(document).ready(function () {
myValidation();
});
</script>
</body>
</html> 登录校验示例
事件委托:
原理:利用事件冒泡--->父标签捕获事件-->处理事件
$("已经存在的标签").on("事件","选择器",function(){ ...........})
个人总结关于jQuery核心内容原理
所以我们就是需要通过jQuery里面的选择器的方法到HTML文档中找到那个需要绑定事件的标签,然后我们通过事件来绑定它,根据事件里面提供的那些方法去跟标签绑定,用函数去实现效果,所以我们这里的事件是方法,而我们的选择器是帮助我们找到使用该方法的那个具体的对象.
动画效果:
基本
show()
hide()
toggle()
滑动
slideDown()
slideUp()
slideToggle()
淡入淡出
fadeIn()
fadeOut()
fadeTo()
fadeToggle()
自定义
animate()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画效果示例</title>
</head>
<body> <img style="position: relative" id="i1" width="300" src="http://www.iyi8.com/uploadfile/2015/1024/20151024114500805.jpg" alt="我前女友">
<button id="b1">再见</button>
<button id="b2">再见x2</button>
<button id="b3">往左</button>
<button id="b4">往右</button> <script src="jquery-3.2.1.min.js"></script>
<script>
$("#b1").on("click", function () {
$("#i1").toggle(3000);
});
$("#b2").on("click", function () {
$("#i1").fadeToggle(3000);
});
$("#b3").on("click", function () {
$("#i1").animate({
"right": "+50px"
}, 3000)
});
$("#b4").on("click", function () {
$("#i1").animate({
"right": "-50px"
}, 3000)
})
</script>
</body>
</html>
重点理解一下opacity这个用法,里面都加的有注释:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>点赞动画示例</title>
<style>
div {
position: relative;
display: inline-block;
}
div>i {
display: inline-block;
color: red;
position: absolute;
right: -16px;
top: -5px;
opacity: 1; /*这里如果设置成0,那么我们的点赞的那个图标就不会显示了,就直接透明了*/
}
</style>
</head>
<body> <div id="d1">点赞</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0 //这里如果设置成了1那么就会一直显示着点赞的图标,不会淡出
}, 1000)
})
</script>
</body>
</html>
文档处理:
各种插入:

1,内部插入(子标签) 站在我当前标签的位置上看,往内部插入就是往我的子代标签里面插入,因为我是父标签,他们都在我里面,也就是内部,就像我们的袋鼠,袋鼠的宝宝都是在父代袋鼠的肚兜里面的,这样联想就能够理解我们的内部插入就是往子标签插入了
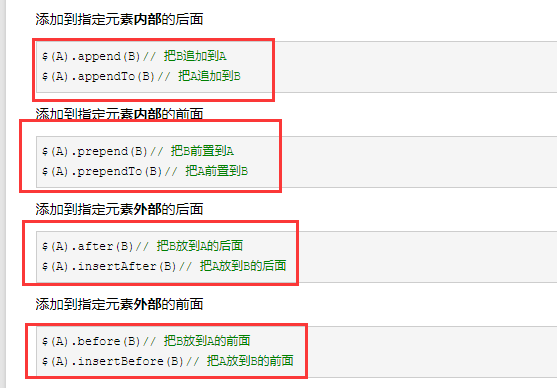
添加到指定元素的内部前面,prepend ====$(A).prepend(B) //把B前置到A
=====$(A)/prependTo(B) //把A前置到B
添加到指定元素的内部的后面, append ===$(A).append(B) //把B追加到A
===$(A).appendTo(B) //把A追加到B
2,外部插入(同级) 站在我当前标签的位置上,我的外部就是我的前面我的后面,跟我同级的标签,跟袋鼠的联想做对比,
添加到指定元素外部的后面 after ====$(A).after(B) //把B放到A的后面
=====$(A).insertAfter(B) //把A放到B的后面
添加到指定元素外部的前面 before====$(A).before(B) //把B放到A的前面
====$(A).insertBefore(B) //把A放到B的前面
各种插入示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
<style>
#d1{
background-color: blueviolet;
} </style>
</head>
<body> <ul id="u1">
<li>1</li>
</ul> <p id="p1">p1</p> <div id="d1">
<div>
<span>1</span><span>2</span>
</div>
</div> <script src="jquery-3.2.1.min.js"></script>
<script>
var liEle=document.createElement("li");
//往后插入内容
$(liEle).text("2");
$("ul").append(liEle);
$(liEle).appendTo($("ul")); //往前插
$(liEle).text("0");
$("ul").prepend(liEle);
$(liEle).prependTo($("#u1")); //外部插入,后面
var pEle=document.createElement("p");
往后插 (同级)
$(pEle).text("p2");
$("#p1").after(pEle); //往前插(同级)
s(pEle).text("p0");
$("#p1").before(pEle);
$(pEle).insertBefore($("#p1")); </script>
</body>
</html>
移除和清空元素
remove() // 从DOM中删除所有匹配的元素
empty() // 删除匹配的元素集合中所有的子节点.
就好比我有一个盒子,里面放满了电影票根,我要清空这个盒子用作他用,那么这个时候就是用到empty
而我不想要这个盒子了,连同里面的电影票根都不要了,那么我们就需要用到remove
3,替换
A.replaceWith(B) ----B替换A
A.replaceAll(B) -----A替换所有的B
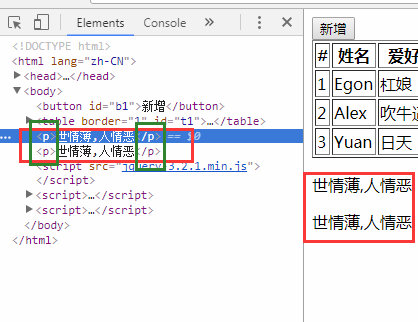
如下图以及文档所示,图片把文档中的重点凸显出来了:
可以改变标签,以及标签里面的内容,达到替换的效果
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>file-example</title>
</head>
<body> <button id="b1">新增</button>
<table border="1" id="t1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
<td>
<input type="button" value="编辑">
<input class="delete" type="button" value="删除">
</td>
</tr>
<tr>
<td>2</td>
<td>Alex</td>
<td>吹牛逼</td>
<td>
<input type="button" value="编辑">
<input class="delete" type="button" value="删除">
</td>
</tr>
<tr>
<td>3</td>
<td>Yuan</td>
<td>日天</td>
<td>
<input type="button" value="编辑">
<input class="delete" type="button" value="删除">
</td>
</tr>
</tbody>
</table> //这里是重点!!!!!!!!!!!!!!!!!!!!!
<div id="po">1</div>
<div id="pi">2</div>
<script src="jquery-3.2.1.min.js"></script> //!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! //这才是重点!!!!!!!!!!!!!!!!!!!!!!! <script>
var pEle=document.createElement("p");
$(pEle).text("世情薄,人情恶");
// $("div").replaceWith(pEle);
$(pEle).replaceAll($("div"));
</script> //!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! <script>
$("#b1").on("click",function(){
//新增一条数据
var trEle=document.createElement("tr");
$(trEle).html("<td>4</td> <td>gold</td> <td>drive</td> <td> <input type='button' value='change'> <input type='button' value='删除'> </td>")
//
$("tbody").append(trEle);
}); //普通绑定事件的方式 这样写会报错,已经试过了,会把整个页面都删除掉,而不仅仅是当前行
// $(".delete").on("click",function(){
// this 当前点击的标签
// 删除当前行
// $(this).parent().parent().remove();
// });
//事件委托方式
$("tbody").on("click","delete",function(){ //这里是用到了冒泡事件,为了拯救上面的问题,我们使用了父级标签来绑定事件
//找到了tbody然后再从父级标签里面去找到他的delete标签,从父辈里面去找就可以得到这个想要的结果,
// 那么我们可以从这里着手开始写表单的终极jQuery版本
//this当前点击的标签
//删除当前行
$(this).parent().parent().remove();
})
</script>
</body>
</html>

4.克隆
参数(true),加上了true参数,表示标签和事件都复制
请在示例中留意true参数用法
克隆代码示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>克隆</title>
<style>
#b1 {
background-color: deeppink;
padding: 5px;
color: white;
margin: 5px;
}
#b2 {
background-color: dodgerblue;
padding: 5px;
color: white;
margin: 5px;
}
</style>
</head>
<body> <button id="b1">屠龙宝刀,点击就送</button>
<hr>
<button id="b2">屠龙宝刀,点击就送</button> <script src="jquery-3.2.1.min.js"></script>
<script>
// clone方法不加参数true,克隆标签但不克隆标签带的事件
$("#b1").on("click", function () {
$(this).clone().insertAfter(this);
});
// clone方法加参数true,克隆标签并且克隆标签带的事件
$("#b2").on("click", function () {
$(this).clone(true).insertAfter(this);
});
</script>
</body>
</html> 点击复制按钮
day56 文件 文档处理,事件的更多相关文章
- jQuery 选择器 筛选器 样式操作 文本操作 属性操作 文档处理 事件 动画效果 插件 each、data、Ajax
jQuery jQuery介绍 1.jQuery是一个轻量级的.兼容多浏览器的JavaScript库. 2.jQuery使用户能够更方便地处理HTML Document.Events.实现动画效果.方 ...
- makefile --文件文档经链接使用
生成.a 文件是什么? 在makefile的设置使得文件文档可以方便的使用,不用特意的加某些头文件 加入某些产生的链接包
- jQuery文档就绪事件
[jQuery文档就绪事件] 为了防止文档在完全加载(就绪)之前运行 jQuery 代码.如果在文档没有完全加载之前就运行函数,操作可能失败. $(document).ready(function() ...
- python库文件文档的查看
python库文件文档的查看 第一步:cmd窗口输入:python -m pydoc -p 4567,后台运行 第二步:浏览器中打开http://localhost:4567/
- Jquery选择器大全、属性操作、css操作、文档、事件等
一.简介 定义 jQuery创始人是美国John Resig,是优秀的Javascript框架: jQuery是一个轻量级.快速简洁的javaScript库. jQuery对象 jQuery产 ...
- ABP文档笔记 - 事件BUS
文档: ABP框架 - 领域事件(EventBus) EventBus & Domain Events ABP源码分析二十五:EventBus EventBus(事件总线) EventBus是 ...
- angularjs 监听 文档click 事件
项目 上遇到 innHTML 放入 一大段的html 内容 中带有 click 事件 如onclick="callInMethod("http://www.crm.bmcc.c ...
- 如何通过AS3加载外部SWF文件,调用外部文件文档类的方法?
一个Flash中通过AS3代码的Loader对象加载另一个SWF文件,并访问其中的文档类中的方法. 简单示例: 主文件:Main.fla, Main.as 被调用的文件:called.swf, Cal ...
- jQuery Colorpicker Spectrum api 中文 文档 属性 事件 方法
jQuery Colorpicker Spectrum 所需的CSS和JavaScript文件: <script src='spectrum.js'></script> < ...
随机推荐
- 6)协程三( asyncio处理并发)
一:使用 asyncio处理并发 介绍 asyncio 包,这个包使用事件循环驱动的协程实现并发.这是 Python 中最大也是最具雄心壮志的库之一. 二:示例 1)单任务协程处理和普通任务比较 #普 ...
- Unix的哲学
先讲两个很老的小故事. 第一个故事. 有一家日本最大的化妆品公司,收到了用户的投诉.用户抱怨买来的肥皂盒是空的.这家公司为了防止再发生这样的事故,很辛苦地发明了一台X光检查器,能够透视每一个出货的肥皂 ...
- web.xml详细选项配置
Web.xml常用元素 <web-app> <display-name></display-name>定义了WEB应用的名字 <description> ...
- nodejs和ionic小助手
nodejs已经安装完成的情况下,安装ionic小助手 win+r打开cmd. 命令: 1.node -v(查看版本信息) 2.npm -v(查看版本信息) 3.npm install -g cnpm ...
- Confluence 6 使用 JConsole 监控远程 Confluence
针对生产系统中,我们推荐你使用远程监控,这个将不会消耗你远程 Confluence 服务器的资源. 启动远程监控: 添加下面的属性到 setenv.sh / setenv.bat 文件中,端口你可以定 ...
- Java的家庭记账本程序(C)
日期:2019.2.4 博客期:029 星期一 今天初步修改了程序,实现了几个基本的功能: 个人信息管理.除查询以外的全部功能!
- What Are You Talking About (map)
Ignatius is so lucky that he met a Martian yesterday. But he didn't know the language the Martians u ...
- LeetCode(109):有序链表转换二叉搜索树
Medium! 题目描述: 给定一个单链表,其中的元素按升序排序,将其转换为高度平衡的二叉搜索树. 本题中,一个高度平衡二叉树是指一个二叉树每个节点 的左右两个子树的高度差的绝对值不超过 1. 示例: ...
- 获取checkbox勾选的id
需求描述:做批量删除或者批量修改的时候需要获得多个id,根据checkbox勾选来获取对应的d 两种方法: //html代码<table id="table1"> &l ...
- C++ StrCat()
关于StrCat function,参考:https://msdn.microsoft.com/en-us/library/windows/desktop/bb759925(v=vs.85).aspx ...
