detailFormatter bootstrapTable
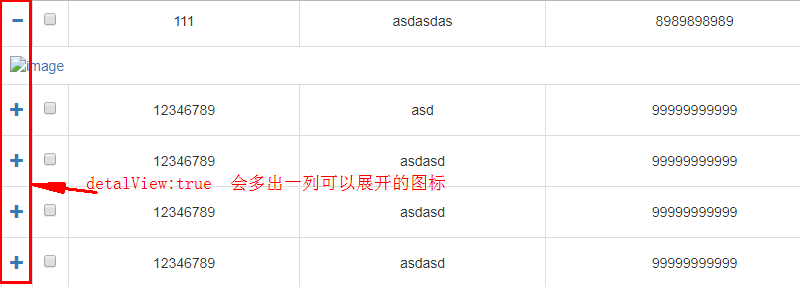
detailView : true,//会导致表格最开头多出一列
detailFormatter :function(index, row, element){ var image = '<div class="photos">'
+'<a target="_blank" href="'+row['jumpUrl']+'"><img alt="image" class="feed-photo" src="'+row['picUrl']+'"></a>'
+'</div>';
return image;
},

detailFormatter bootstrapTable的更多相关文章
- 级联两个bootstrap-table。一张表显示相关的数据,通过点击这张表的某一行,传过去对应的ID,刷新另外一张表。
二张表的代码(我用的插件,大家可以去网上直接下载http://issues.wenzhixin.net.cn/bootstrap-table/): <div class="contai ...
- Bootstrap结合BootstrapTable的使用,分为两种模试显示列表。 自适应表格
引用的css: <link href="@Url.Content("~/Css/bootstrap.min.css")" rel="styles ...
- JS组件系列——自己动手扩展BootstrapTable的treegrid功能
前言:上篇 JS组件系列——自己动手封装bootstrap-treegrid组件 博主自己动手封装了下treegrid的功能,但毕竟那个组件只是一个单独针对树形表格做的,适用性还比较有限.关注博主的 ...
- bootstrapTable服务器端分页
bootstrap table加载:无论是服务器分页还是客户端分页,重新加载表格前请一定先销毁!销毁!销毁! !!销毁表格:: 客户端分页: 1. 表格销毁 $('#tableID').bootst ...
- Bootstraptable源码
// @author 文志新 http://jsfiddle.net/wenyi/47nz7ez9/3/ /**关于插件的通用构造 * * 构造函数PluginName($trigger,option ...
- bootstrapTable
一个详细的教程 table参数 bootstrap table使用总结 BootstrapTable使用实例 事件event 事件函数的用法: 方法1 $('#table').bootstrapTab ...
- 让bootstrap-table支持高度百分比
更改BootstrapTable.prototype.resetView 方法,以支持高度百分比定义,适应不同高度屏幕 BootstrapTable.prototype.resetView = fun ...
- 扩展BootstrapTable的treegrid功能
扩展BootstrapTable的treegrid功能 阅读目录 一.效果预览 二.代码示例 三.组件需要完善的地方 四.总结 正文 前言:上篇 JS组件系列——自己动手封装bootstrap-tr ...
- BootStrapTable 文档
文档包含了表格属性.列属性.事件.方法等等. 表格参数 表格的参数定义在 jQuery.fn.bootstrapTable.defaults. 名称 标签 类型 默认 描述 - d ...
随机推荐
- C语言学习及应用笔记之三:C语言const关键字及其使用
在C语言程序中,const关键字也是经常会用到的一个关键字,那么使用const关键字的目的是什么呢?事实上,在程序中使用const关键字的主要目的就是为了向使用者传递设计者的一些意图. 事实上,无论我 ...
- Confluence 6 管理站点模板
模板是一个预先定义的页面,这个预先定义的页面可以在创建新页面的时候预先载入.模板可以由用户创建也可以通过蓝图提供.请查看 Page Templates 和 Blueprints 页面中的内容. 管理员 ...
- Confluence 6 布局高级自定义
重载 Velocity 模板 velocity 目录是 Confluence Velocity 模板文件进行搜索时候需要的文件夹.例如,你可以通过将你的 Velocity 文件使用正确的文件名放置到正 ...
- Android adb from work ---three
转接from work --two 0.查看Android的物理存储空间df adb shell df -h 表示以MB单位查看存储使用情况 1.在Android设备中创建指定大小的文件(也能测试其I ...
- 深入分析Zookeeper的实现原理
zookeeper 的由来 分布式系统的很多难题,都是由于缺少协调机制造成的.在分布式协调这块做得比较好的,有 Google 的 Chubby 以及 Apache 的 Zookeeper.Google ...
- spring 容器的基础 XmlBeanFactory
Spring容器最核心的两个类 DefaultListableBeanFactory 与 XmlBeanDefinitionReader ,XmlBeanFactory继承自DefaultLista ...
- Java 并发类
java.util.concurrent包里 提供了一批线程安全的类 一. java.util.concurrent.atomic java.util.concurrent.atomic包里的原子处理 ...
- laravel 频率限制throttle
在 Laravel 5.6 中,还引入了频率限制功能.所谓频率限制,指的是在指定时间单个用户对某个路由的访问次数限制,该功能有两个使用场景,一个是在某些需要验证/认证的页面限制用户失败尝试次数,提高系 ...
- java子类继承关系
1.java的类按照继承关系的树形结构所有的类其根节点都是object类,一个类有两种重要的成员,一是变量 .二是方法.子类继承不能继承父类中被声明为private的变量和方法. public cla ...
- Distance
1191: Distance 时间限制: 1 Sec 内存限制: 32 MB 题目描述 There is a battle field. It is a square with the side l ...
