vue 项目实战 (生命周期钩子)
开篇先来一张图
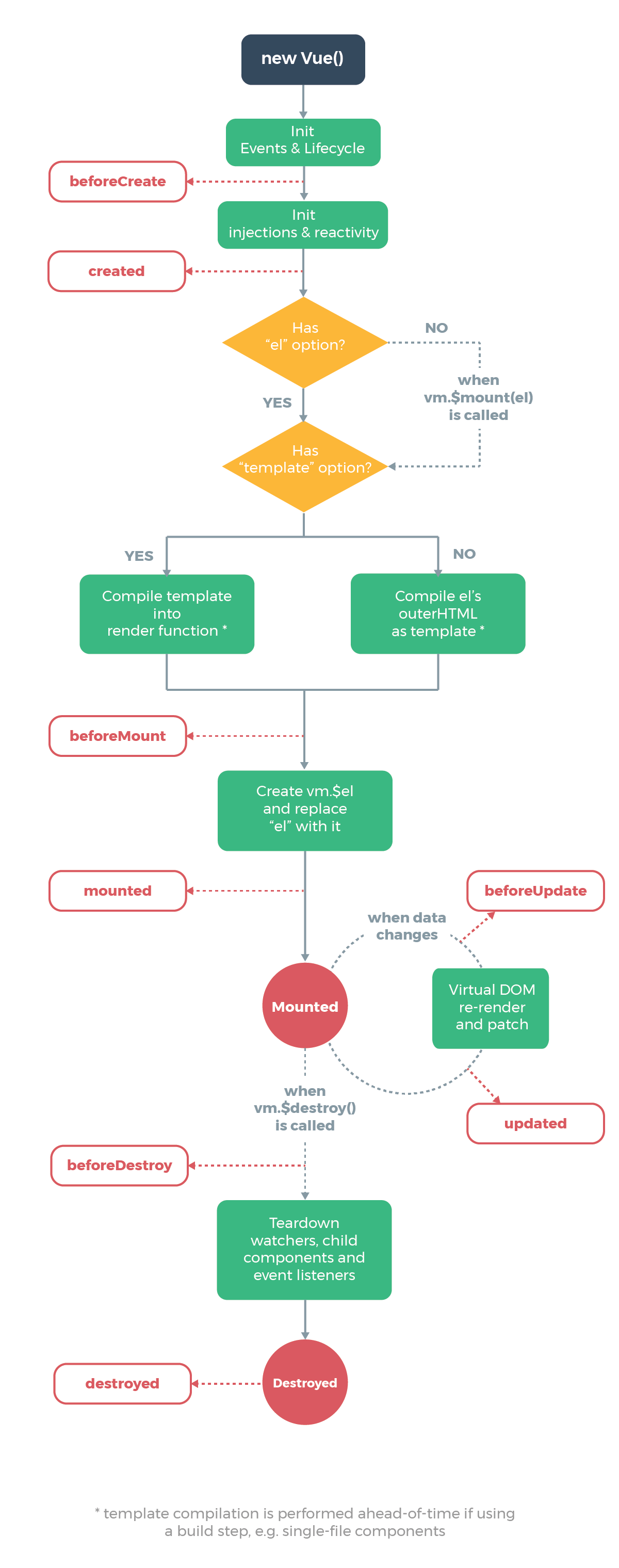
下图是官方展示的生命周期图

Vue实例的生命周期钩子函数(8个)
1. beforeCreate
刚 new了一个组件,无法访问到数据和真实的dom,基本上这个好像不能干啥
2. created
data属性完成了赋值,可以对数据进行修改但是不会触发updated,在这里可以做初始数据的获取
3. beforeMount
render准备要渲染了,函数中虚拟dom已经创建完成,这时候改变数据也不会触发update,在这里可以做初始数据的获取
4. mounted
开始render,渲染出真实dom,执行mounted钩子函数,组件已经出现在页面中,数据,事件,都DOM都处理好了。这里你 可以改是进行真实的DOM操作
5. beforeUpdate
组件,实例数据更新之前会执行的函数,虚拟DOM会重新构建虚拟DOM,与上一次的虚拟DOM对比后重新渲染。切记不可 进行数据修改否则会出现死循环
6. updated
更新完会执行的函数,切记不可进行数据修改否则会出现死循环
7. beforeDestroy
实例被销毁之前会执行的函数,做善后的工作,清除计时器,清除非指令绑定的事件等等
8. destroyed
实例被销毁后会执行的函数,也可以做善后工作。
<template>
<div class="hello">
Hello World!
</div>
</template> <script>
export default {
name: "HelloWorld",
data() {
return {
msg: "Welcome to Your Vue.js App"
};
},
beforeCreate: function() {
console.log("data属性光声明没有赋值的时候");
},
created: function() {
console.log("data属性完成了赋值");
},
beforeMount: function() {
console.log("页面上的{{name}}还没有被渲染成真正的数据");
},
mounted: function() {
console.log("页面上的{{name}}被渲染成真正的数据");
},
beforeUpdate: function() {
console.log(" 数据(data属性)更新之前会执行的函数");
},
updated: function() {
console.log("数据(data属性)更新完会执行的函数");
},
beforeDestroy: function() {
console.log("实例被销毁之前会执行的函数");
},
destroyed: function() {
console.log("实例被销毁后会执行的函数");
}
};
</script> <style scoped>
</style>
console这样一个输出顺序:

大概这样一个 生命周期钩子函数执行的顺序,包括我之前是用angular开发跟vue一样 他也有自己的生命周期钩子函数。
生命周期简单来说就是一个组件从创建到初始化到销毁的一个过程,在这个过程中有这些生命周期钩子函数我们可以更方便的去操作整一个组件。
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。
vue 项目实战 (生命周期钩子)的更多相关文章
- Vue 2.0 生命周期-钩子函数理解
Vue 2.0 + 生命周期钩子在项目过程中经常用到,所以闲下来整理了下,直接复制下面的实例运行: <!DOCTYPE html> <html lang="en" ...
- vue学习三:生命周期钩子
生命周期钩子介绍: 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生 ...
- Vue学习之生命周期钩子小结(四)
一.生命周期钩子(函数): 1.每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运 ...
- Vue项目的创建、路由、及生命周期钩子
目录 一.Vue项目搭建 1.环境搭建 2.项目的创建 3.pycharm配置并启动vue项目 4.vue项目目录结构分析 5.Vue根据配置重新构建依赖 二.Vue项目创建时发生了什么 三.项目初始 ...
- vue环境配置脚手架搭建,生命周期,钩子
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue 父子component生命周期
如今前端框架都流行组件化,页面元素都可以使用组件进行高度概括,那么处理组件之间的关系就如同处理页面架构一样重要.正确理解组件之间的关系,才能让代码按照我们与预料方式工作.最近参与了一个Vue.js的项 ...
- vue组件的生命周期
先来张组件生命周期的示意图: 文档里是这样描述的:你不需要立马弄明白所有的东西,不过以后它会有帮助.传送门. Vue2.0的生命周期钩子一共有10个,同样结合官方文档作出了下表 生命周期钩子 详细 b ...
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
随机推荐
- mysql 1055
在 /etc/my.cnf 文件里加上如下: sql_mode=NO_ENGINE_SUBSTITUTION
- reactjs 学习笔记
1.安装 npm install -g create-react-app create-react-app my-app cd my-app npm start
- mongodb内嵌文档的javaapi,增删改查
数据结构: {"_id" : "000000001", //Mongodb默认主键 "UID" : "000000001&quo ...
- BP神经网络算法推导及代码实现笔记zz
一. 前言: 作为AI入门小白,参考了一些文章,想记点笔记加深印象,发出来是给有需求的童鞋学习共勉,大神轻拍! [毒鸡汤]:算法这东西,读完之后的状态多半是 --> “我是谁,我在哪?” 没事的 ...
- springsecurity 源码解读之 AnonymousAuthenticationFilter
我们知道springsecutity 是通过一系列的 过滤器实现的,我们可以看看这系列的过滤器到底长成什么样子呢? 一堆过滤器,这个过滤器的设计设计上是 责任链设计模式. 这里我们可以看到有一个 An ...
- Vue控制路由滚动行为
跳转路由时,要求跳转到指定路由的某个地方,可以使用scrollBehavior方法控制. 用法: scrollBehavior(to,from,savedPosition){ } scrollBe ...
- Error resolving template [xxx], template might not exist or might not be exist
Springboot+thymeleaf+mybatis 抛Error resolving template [xxx], template might not exist的异常 原因是我们在pom. ...
- nginx,hello World!
向nginx中添加第一个最简单的hello world模块 一.编写ngx_http_mytest_module模块 1. ngx_http_mytest_module.c #include < ...
- jQuery-事件命名空间
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Linux下Oracle表空间及用户创建
记录详细过程以备使用 Connected to Oracle Database 11g Enterprise Edition Release 11.2.0.1.0 Connected as sys@i ...
