CSS box-sizing属性
全文摘抄自 https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing
专门抄一遍是因为,我想当然的以为标准盒子模型设置的宽高是包括padding的,但是实践中好像并不是这样的。
box-sizing 属性用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型。可以使用此属性来模拟不正确支持CSS盒子模型规范的浏览器的行为。
/* 关键字 值 */
box-sizing: content-box;
box-sizing: border-box; /* 全局 值 */
box-sizing: inherit;
box-sizing: initial;
box-sizing: unset;
content-box
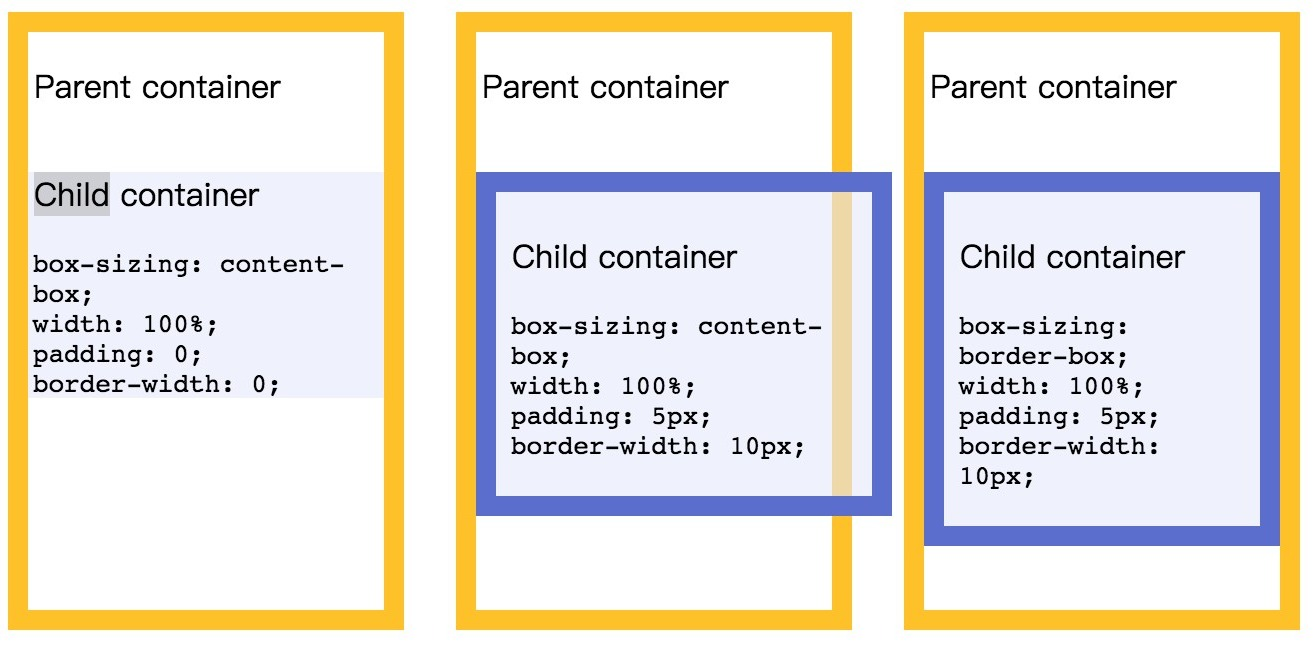
默认值,标准盒子模型。 width 与 height 只包括内容的宽和高, 不包括边框(border),内边距(padding),外边距(margin)。
注意: 内边距, 边框 & 外边距 都在这个盒子的外部。
比如. 如果 .box {width: 350px}; 而且 {border: 10px solid black;} 那么在浏览器中的渲染的实际宽度将是370px;
尺寸计算公式:width = 内容的宽度,height = 内容的高度。宽度和高度都不包含内容的边框(border)和内边距(padding)。
border-box
width 和 height 属性包括内容,内边距和边框,但不包括外边距。
这是当文档处于 Quirks模式 时Internet Explorer使用的盒模型。
注意,填充和边框将在盒子内 , 例如, .box {width: 350px; border: 10px solid black;} 导致在浏览器中呈现的宽度为350px的盒子。
内容框不能为负,并且被分配到0,使得不可能使用border-box使元素消失。
这里的维度计算为:width = border + padding + 内容的 width,height = border + padding + 内容的 height。

一些专家甚至建议所有的Web开发者们将所有的元素的box-sizing都设为border-box。
*, *:before, *:after {
/* Chrome 9-, Safari 5-, iOS 4.2-, Android 3-, Blackberry 7- */
-webkit-box-sizing: border-box;
/* Firefox (desktop or Android) 28- */
-moz-box-sizing: border-box;
/* Firefox 29+, IE 8+, Chrome 10+, Safari 5.1+, Opera 9.5+, iOS 5+, Opera Mini Anything, Blackberry 10+, Android 4+ */
box-sizing: border-box;
}
CSS box-sizing属性的更多相关文章
- CSS中box-sizing属性的理解与部分用法
今天看了一些关于box-sizing的一些资料,在这里整理一下,希望也能对大家有所帮助. box-sizing是CSS的一个属性,很好的解决了盒模型的相关问题.CSS中的盒模型(Box model)分 ...
- css 背景(background)属性、背景图定位
background属性: Background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图上和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项: ...
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- css标签及属性
css标签及属性 HTML引入CSS的方法 1.嵌入式 <style type = “text/css”>要写的样式</style> 2.外联式 <link rel ...
- CSS 盒子模型属性
盒子模型(Flexible Box) 属性 属性 说明 CSS box-align 指定如何对齐一个框的子元素 3 box-direction 指定在哪个方向,显示一个框的子元素 3 box-flex ...
- CSS之cursor属性
CSS之cursor属性 今天学习了CSS的cursor属性,第一篇博客就用来总结它吧. cursor属性用于控制光标的显示样式,可取的值有这些: cursor:url()*|{auto|defaul ...
- CSS样式常用属性整理
web工程师是最近5年刚刚兴起的一门高薪职业,人们的专注度越来越高. 那么前端除了学习html标签之外还需要掌握什么知识点呢? 为大家整理了一个和HTML标签密不可分的知识要点--<CSS样式常 ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- CSS Counters 计数属性
CSS Counters其实就是一计数器,早期在CSS中计数器仅存在于ul和ol元素.如果要使用在div这样的元素上,只能通过list-style-image或者是元素的backgroud-image ...
- 利用CSS的@font-face属性 在网页中嵌入字体
字体使用是网页设计中不可或缺的一部分.网页是文字的载体,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计. 美工设计师最常做的办 ...
随机推荐
- skyline开发——加载Shapefile文件
//1)获取道路的GroupID string dlId = ptm.FindGroupByName("道路"); IFeatureLayer66 featureLayer = n ...
- Google资深工程师深度讲解Go语言完整教程
资源获取链接点击这里 欢迎大家来到深度讲解Go语言的课堂.本课程将从基本语法讲起,逐渐深入,帮助同学深度理解Go语言面向接口,函数式编程,错误处理,测试,并行计算等元素,并带领大家实现一个分布式爬虫的 ...
- OO第二单元单元总结
总述 OO的第二单元主题是电梯调度,与第一单元注重对数据的输入输出的处理.性能的优化不同,第二单元的重心更多的是在线程安全与线程通信上.这此次单元实验之前,我并未对线程有过了解,更谈不上“使用经验”, ...
- mui框架下拉刷新和上拉刷新
当初写的时候,是用的谷歌浏览器测试的,都可以正常刷新,下载到手机上面,在ios是可以刷新的,在安卓上面就刷新不了,就是拉不动,后来慢慢排除不是HTML的原因,是上下拉代码有问题,刚开始看的时候也没问题 ...
- jquery购物车计算总价
//计算总价 function cartTotal(){ var total = 0; //循环计算的列,选中计算的数量和价格 //accAdd为精BigDecimal准计算方法 $.each($(& ...
- For语句的衍生对象
for in语句: for...in 语句用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作). for...in 语句用于对数组或者对象的属性进行循环操作. for ... in 循环中的 ...
- IntelliJ IDEA的main方法,for循环,syso的快捷键
原文链接:http://blog.csdn.net/tiantiandjava/article/details/42269173 今天偶然发现了IntelliJ中 创建main函数的快捷键,依次还有f ...
- vector作为二维数组
vector本来就是可以用来代替一维数组的,vector提供了operator[]函数,可以像数组一样的操作,而且还有边界检查,动态改变大小. 这里只介绍用它来代替二维的数组,二维以上的可以依此类推. ...
- sort()方法的应用(二)
引用:函数作为参数 var fn_by = function(id) { return function(o, p) { var a, b; if (typeof o === "object ...
- stm32模拟IO读写AT24C02
/* *@brief 主机向从机写多字节 * *@param addr - 地址 *@param p_buf - 数据指针 *@param len - 待写入字节长度 * *@return * *@n ...
