UILabel设置富文本后不显示省略号
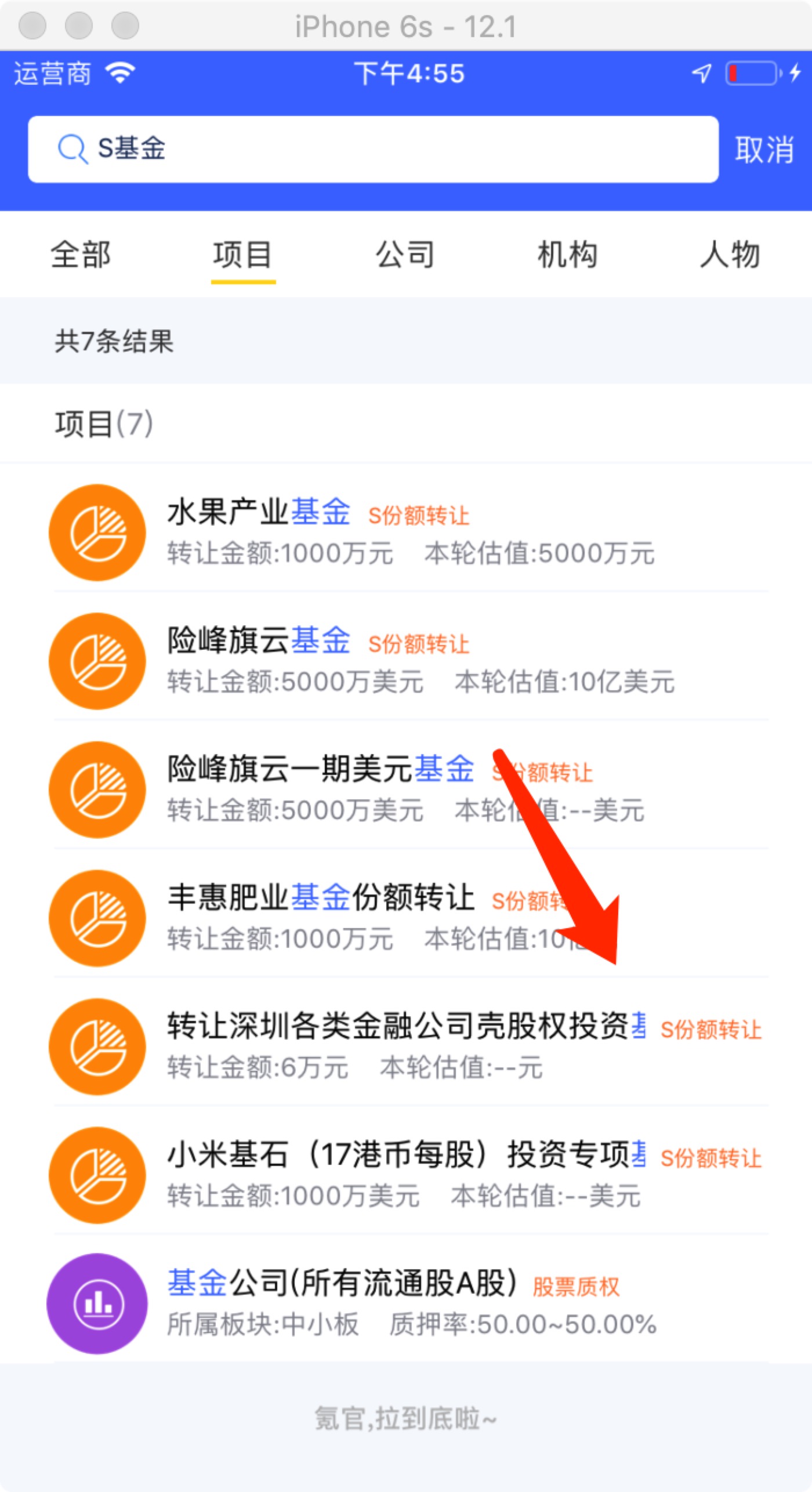
先描述一下问题,项目中用到了UILabel去显示一段富文本文字,超过label显示区域部分,省略号处理。
但是当设置好 attributedText 给label之后,显示出的效果是文字被切割了,并没有省略号处理

原因就是给label赋值attributeText的时候,之前设置的 lineBreakMode 会失效,所以出现上述的问题。
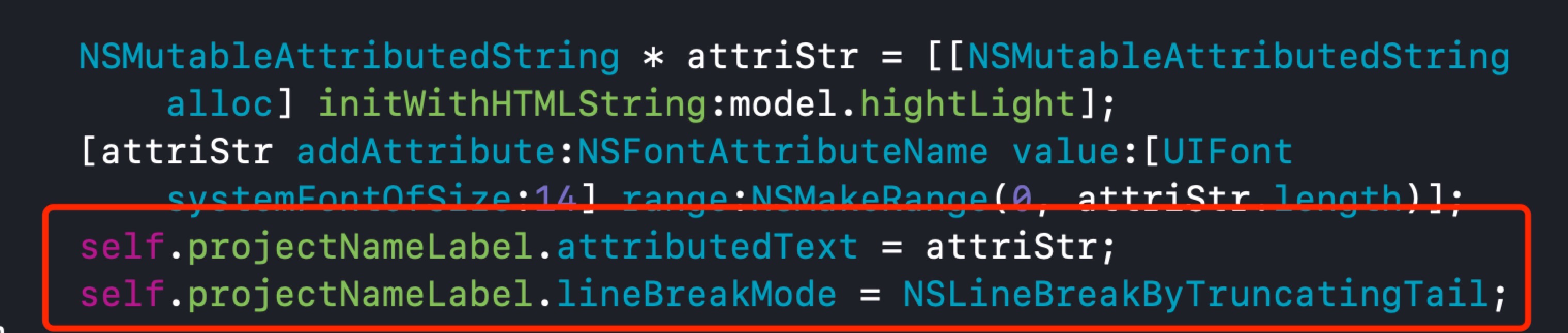
解决办法就是,在设置完attributeText的时候,重新设置一下lineBreakMode,问题完美解决。

UILabel设置富文本后不显示省略号的更多相关文章
- UILabel设置富文本格式显示
实例化方法和使用方法 实例化方法: 使用字符串初始化 - (id)initWithString:(NSString *)str; 例: NSMutableAttributedString *Attri ...
- css文本超出隐藏显示省略号
p style="width: 300px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;"> 如 ...
- 简易使用UILabel的富文本
简易使用UILabel的富文本 使用效果: 源码: NSString+YX.h NSString+YX.m // // NSString+YX.h // YXKit // // Copyrigh ...
- UILabel的富文本显示选项
UILabel的富文本格式设置 1.实例化方法和使用方法 实例化方法: 使用字符串初始化 - (id)initWithString:(NSString *)str; 例: NSMutableAttri ...
- CSS——文本超出隐藏显示省略号
文本超出隐藏显示省略号 1.单行文本的溢出显示省略号 overflow: hidden; text-overflow:ellipsis; white-space: nowrap; // overflo ...
- 【原】UILabel 设置了 attributedText 后省略号不显示
在开发中,对于一个 UILabel 我们都会设置 lineBreakMode 属性. 我在开发中就遇到个比较有意思的问题,所以就写了这篇博客,与大家共勉! 对于一个 UILabel ,我先设置了 se ...
- css文本溢出隐藏显示省略号(单行+多行)
文本超出若干行就换行,这个功能几乎每个文本浏览网站都会用到,实现它的办法也有很多,今天简单的介绍一下实现它的方法. 一. 单行文本不换行,并将超出文本隐藏 .box-content{ ove ...
- css兼容大部分浏览器的文本超出部分显示省略号
css之字体多行省略(兼容大部分浏览器) 字体单行显示省略号 <style> .box1{ width: 500px; height: 1.5em; overflow: hidden; t ...
- CSS文本溢出,显示省略号(...)
方式1:这种方式就是必须要跟width搭配使用,当你使用的display:flex; 的时候可能会影响样式 width: 200px; overflow: hidden; /*超出部分隐藏*/ tex ...
随机推荐
- SpringBoot 配置文件 中文乱码
本方案,支持springboot 很简单 在配置文件中不写中文,写中文的ascll码 直接百度在线转ASCII,用工具 把中文转ASCII码==>\u628a\u4e2d\u6587\u8f6c ...
- LINUX FTPshez
https://www.jb51.net/article/132337.htm FTPQ重启: service vsftpd restart
- java构建工具——ant使用
Ant是跨平台的构建工具,它可以实现项目的自动构建和部署等功能.在本文中,主要让读者熟悉怎样将Ant应用到Java项目中,让它简化构建和部署操作. 一.安装与部署 1.1 下载 下载地址:https: ...
- [php]php设计模式 (总结)
转载自[php]php设计模式 (总结) 传统的23种模式(没有区分简单工厂与抽象工厂) http://www.cnblogs.com/bluefrog/archive/2011/01/04/1925 ...
- OpenCV中Mat的使用
一.数字图像存储概述 数字图像存储时,我们存储的是图像每个像素点的数值,对应的是一个数字矩阵. 二.Mat的存储 1.OpenCV1基于C接口定义的图像存储格式IplImage*,直接暴露内存,如果忘 ...
- logstash同步mysql数据失败
问题描述 前提: 项目采用Elasticsearch提供搜索服务,Mysql提供存储服务,通过Logstash将Mysql中数据同步到Elasticsearch. 问题: 使用logstash-j ...
- oracle填坑之PLSQL中文显示为问号
刚入坑oracle就遇到个坑. 坑描述: 系统:Windows7 oracle:同时安装,11g和12c(安装顺序,先装的12c然后装的11g) 坑:开始安装的12c用SQL Developer使用本 ...
- 网页换肤:原生js与jq
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [TensorFlow]TensorFlow安装方法
下载*.whl文件方法安装: 方法:http://www.python36.com/install-tensorflow-using-official-pip-pacakage/ 在线安装: 方法:h ...
- JavaScript学习-5——异步同步、回调函数
----------异步同步函数 ----------回调函数 一.异步同步函数 同步:发送一个请求,等待返回,然后再发送下一个请求 异步:发送一个请求,不等待返回,随时可以再发送下一个请求 同步可以 ...
