vue-computed计算属性用法

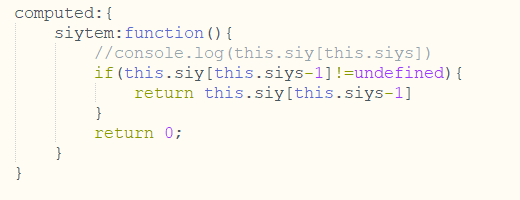
siytem函数可以当做变量在html中展现,列:{{siytem}} v-for(item in siytem)遍历也可以。
这个函数是从获取到的数据中,得到值后再次提取里面的数据,通过下标
methods执行方法虽然也可以执行计算属性,但是methods需要加上()像函数一样调用,
computed可直接调用计算名
不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 date变量还没有发生改变,多次访问同一个 计算属性会立即返回之前的计算结果,而不必再次执行函数。
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
vue-computed计算属性用法的更多相关文章
- vue computed计算属性 watch监听
计算属性 computed:{ 变量:function(){ return 计算好的值 } } 这时候计算好的值 就付给了你的变量 在实例中可以this.使用 注意 声明的变量的data中不可以重复声 ...
- 深入理解 Vue Computed 计算属性
Computed 计算属性是 Vue 中常用的一个功能,我们今天来说一下他的执行过长 拿官网简单的例子来看一下: <div id="example"> <p> ...
- vue computed计算属性和watch监听属性解疑答惑
computed计算属性 计算属性类似于方法,用于输出data中定义的属性数据的结果,data数据变化时,计算属性的结果会同步变化,需要注意的是计算属性不可与data定义的属性同名. 相比于方 ...
- vue中计算属性computed方法内传参
vue中computed计算属性无法直接进行传参 如果有传参数的需求比如说做数据筛选功能可以使用闭包函数(也叫匿名函数)实现 例如: 在上篇博客vue安装使用最后的成绩表练习中的过滤功能的实现: &l ...
- vue的计算属性computed和监听器watch
<template> <div> this is A.vue <br> <!--计算属性--> <label for="msg" ...
- Vue之computed计算属性
demo.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
- Vue(七):computed计算属性
简介 计算属性关键词: computed. 计算属性在处理一些复杂逻辑时是很有用的. 实例1 可以看下以下反转字符串的例子: <div id="app"> {{ mes ...
- Vue的computed计算属性是如何实现的
一个开始 有如下代码,full是一个计算属性,开始,他的值是'hello world',1s后,msg变成了‘I like’, full的值同步变成了'I like world';其原理解析来看一下. ...
- 043——VUE中组件之使用.sync修饰符与computed计算属性实现购物车原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue.js 计算属性(computed)
Vue.js 计算属性(computed) 如果在模板中使用一些复杂的表达式,会让模板显得过于繁重,且后期难以维护.对此,vue.js 提供了计算属性(computed),你可以把这些复杂的表达式写到 ...
随机推荐
- How to compile tensorflow on CentOS
Tensorflow is a very effective machine learning library implemented by C++, we can use tensorflow wi ...
- jq 通配符,模糊查询
$("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']");//id属性以cod ...
- 根据URL地址获取对应的HTML,根据对应的URL下载图片
核心代码(获取HTML): #region 根据URL地址获取信息GET public static String GetResult(string url) { return GetResult(u ...
- 使用DatagramSocket和DatagramPacket进行简单的通信
DatagramSocket此类表示用来发送和接收数据报包的套接字. DatagramPacket此类表示数据报包. package cn.sxt.UdpDemo; import java.io.IO ...
- idea的环境设置
IDEA的个人配置与常用操作 IDEA的个人配置 1.修改代码编辑器 新版的IDEA默认使用vim编辑器(linux下的一个工具),虽然熟练掌握后可以提高工作效率,但是学习成本很大,不习惯的可以选择关 ...
- idea的maven搭建
IntelliJ IDEA中创建Web聚合项目(Maven多模块项目) 在file-setting-maven中可以配置自己下载的maven,在自己下载maven目录的config下的setting. ...
- 属性控件CMFCPropertyGridCtrl简单用法
这是我的原创! 用一堆的编辑框下拉框做配置界面,很是繁琐,还要对齐排版……用这个属性控件 CMFCPropertyGridCtrl 就可以统一风格了. //初始化 CMFCPropertyGridCt ...
- MySQL中链接查询inner join与left join使用
连接查询其实就是对两个表记录做笛卡尔乘积.如果不指定连接条件的话,则会对每行都做笛卡尔乘积,这样最后返回的结果树就会是两个表记录数的乘积:如果指定则,则仅对符合列条件的行进行笛卡尔乘积,并返回结果.在 ...
- 批处理BAT运行不显示DOS窗口的方法
新建记事本,写入下面内容 set ws=wscript.createobject("wscript.shell") ws.run "D:\scripts\svn-upda ...
- socket.io诡异的问题
在socket.io客户端连接的时候,如果传入的query包含“sid”这个键时会报错,不知道具体原因.
