outline和outline-offset属性实现简单的缝边效果
如果现在有个需求,让你实现下面的样式,你会怎么做呢?

我首先想到的是用 border + box-shadow 实现,代码如下
- div {
- margin: 50px auto;
- width: 200px;
- height: 100px;
- background: #655;
- border-radius: 5px;
- border: 1px dashed #fff;
- box-shadow: 0 0 0 10px #655;
- }
当时,我个人认为没有其它方法可以实现了,直到后面在《css揭秘》一书当中看到了另外的方法,顿时豁然开朗
这个方法是用 css的 outline + outline-offset 属性来实现的
下面,我用自己的理解来说说这个2属性是什么,因为官方的解释对不熟悉这2个属性的人来说会有点懵
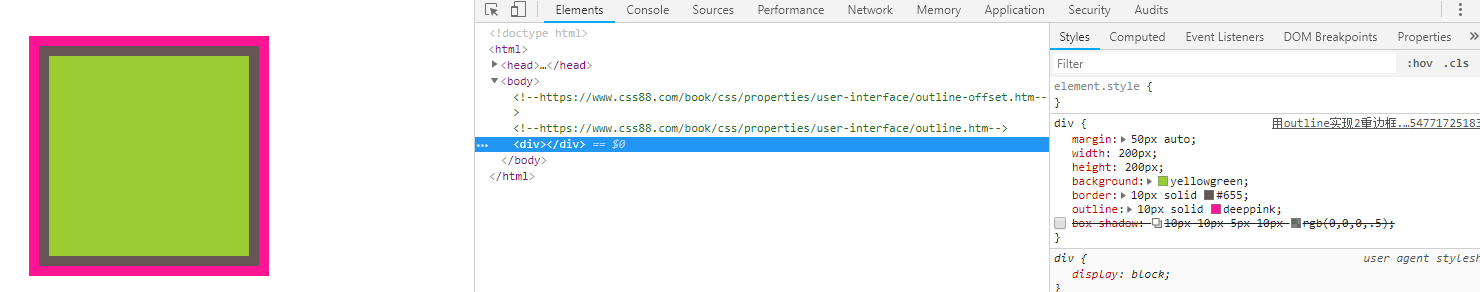
简单来说,outline属性等同于border,都可以绘制边框,可以看作是一条始终包裹在border外的边框,如下图

如上图,棕色是border,桃红色是 outline,只要border和outline属性同时作用于同一个元素,outline绘制的边框始终会在border外面
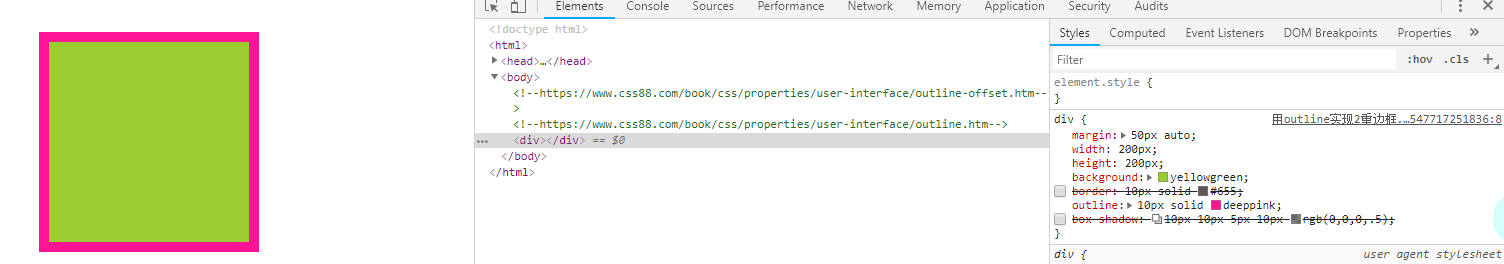
另外,如果你想给一个元素增加一条边框,使用 outline 或 border 都可以

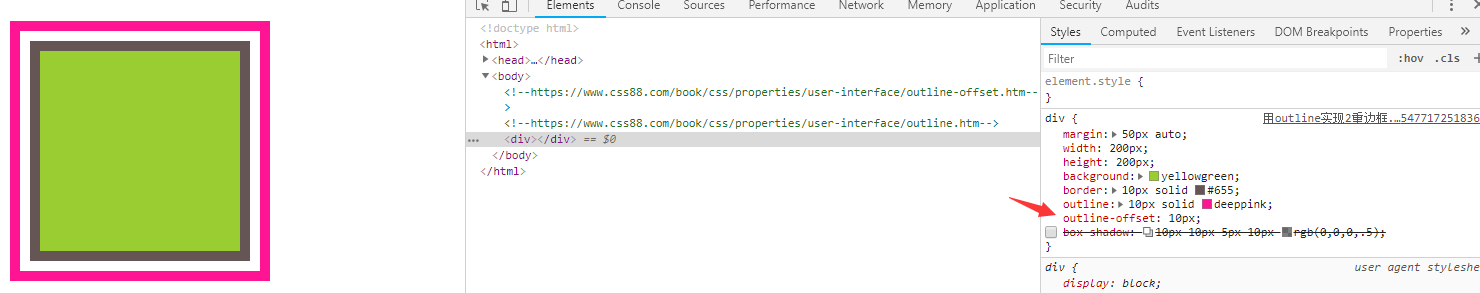
在来说说outline-offset属性,可以简单理解为控制outline绘制的边框和border边框之间的距离,如下图

另外,outline-offset属性还可接收负值,正是这个特性,让我们能够实现缝边的效果,代码如下
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title></title>
- <style>
- div {
- margin: 50px auto;
- width: 200px;
- height: 100px;
- background: #655;
- border-radius: 5px;
- outline: 1px dashed #fff;
- outline-offset: -15px;
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>
outline和outline-offset属性实现简单的缝边效果的更多相关文章
- 实例级别和类级别的static、构造函数、字段属性的简单介绍
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace 实例级别 ...
- HTML表格属性及简单实例
这里主要总结记录下表格的一些属性和简单的样式,方便以后不时之需. 1.<table> 用来定义HTML的表格,具有本地属性 border 表示边框,border属性的值必须为1或空字符串( ...
- 使用CSS实现一个简单的幻灯片效果
方法一: 简单的CSS代码实现幻灯片效果 方法二: 使用CSS3 Animation来制作幻灯片 方法一: 简单的CSS代码实现幻灯片效果 话不多说,直接上代码 <!DOCTYPE html&g ...
- 【从无到有】教你使用animation做简单的动画效果
今天写写怎么用animation属性做一些简单的动画效果 在CSS选择器中,使用animition动画属性,调用声明好的关键帧 首先声明一个动画(关键帧): @keyframes name{ from ...
- 利用css3的text-shadow属性实现文字阴影乳白效果
现在CSS3+html5的网页应用的越来越广泛了.很多网页中的字体同样可以用CSS3来实现炫酷的效果. 下面就介绍一下利用css3的text-shadow属性实现文字阴影乳白效果.这是在设计达人上面看 ...
- 第107天:Ajax 实现简单的登录效果
使用 Ajax 实现简单的登录效果 Ajax是一项使局部网页请求服务器信息,而不需整体刷新网页内容的异步更新技术.这使得向服务器请求的数据量大大减少,而且不会因局部的请求失败而影响到整体网页的加载. ...
- 有趣的css—简单的下雨效果2.0版
简单的下雨效果2.0版 前言 笔者上一篇发布的文章有趣的css-简单的下雨效果中有位老哥给我提了一个很棒的建议,大致意思是波纹应该产生于雨滴的消失处. 这是按照老哥的建议完善后的效果图: 由于我制作G ...
- jQery简单Tab选项卡效果
简单的Tab效果 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- Cocos2d-x实现简单的翻牌效果
触发器互联网影响找了很多.有自己的点重写一个复杂的sprite类来实现.简单的操作来对引擎的使用CCOrbitCamera实现,但是,也存在一些问题,后变反了. 我在用的仅仅是一个简单的翻牌效果,点击 ...
随机推荐
- Xamarin.Android 报错问题
如果程序无法调试,输出中提示:(无法连接到logcat,GetProcessId 返回了:0) https://yq.aliyun.com/articles/618738
- IIS调试ASP.NET Core项目
IIS调试ASP.NET Core项目 新建一个ASP.NET Core Web项目,选择API模板或随便一个模板都行 新建一个名为localhost的发布(没试过远程主机,或许也可以),主要设置如下 ...
- 不在sudoer里解决办法 和 RHEL 挂载NTFS硬盘
输入su 切换到root用户 打开/etc/sudoers sudo vim sudoers 在root ALL=(ALL:ALL) ALL 下边比着写一个自己的用户名就可以了 下载 可以到ht ...
- jquery操作select下拉框的多种方法(选中,取值,赋值等)
Query获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code...}); //为Sel ...
- JavaSE 初学系统托盘图标SystemTray类
文章目录 1.预备知识 2.使系统托盘显示图标 3.添加提示 4.添加弹出菜单 设置Java程序的系统托盘图标,用到SystemTray类和TrayIcon类. 1.预备知识 JavaAPI对于Sys ...
- 使用signalr实现网页和微信公众号实时聊天(上)
最近项目中需要实现客户在公众号中和客服(客服使用后台网站系统)进行实时聊天的功能.折腾了一段时间,实现了这个功能.现在将过程记录下,以便有相同需求的同行可以参考,也是自己做个总结.这篇是上,用手机编辑 ...
- OO第5-7次作业总结
前三次作业可以说是入门编程,随着课程的深入,这三次多线程作业使我们开始慢慢接触工程性的编程任务. 对比起1-3次作业,5-7次作业明显没有那么顺利了,之前在互测环节每次最多就一个BUG或者没有BUG, ...
- 磨人的Fragment的转换
磨人的Fragment的转换 本次任务是 程序运行之后将第一个Fragment加载出来 然后点击"SHOW NEXT PAGE"切换到第二个Fragment 当再次点击按钮时下方出 ...
- python中使用XPath
XPath在Python的爬虫学习中,起着举足轻重的地位,对比正则表达式 re两者可以完成同样的工作,实现的功能也差不多,但XPath明显比re具有优势,在网页分析上使re退居二线. XPath介绍: ...
- 2019.03.29 bzoj5463: [APIO2018] 铁人两项(圆方树+树形dp)
传送门 题意简述:给你一张无向图,问你满足存在从a−>b−>ca->b->ca−>b−>c且不经过重复节点的路径的有序点对(a,b,c)(a,b,c)(a,b,c) ...
