用javascript写原生ajax(笔记)
AJAX 的全名叫做 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。它最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容,优化用户体验。平时自己使用 ajax 做请求都是用的 jquery 里封装好的 ajax 函数,下面用javascript来写一写原生的ajax请求。
(
插播一条ajax的知识点:

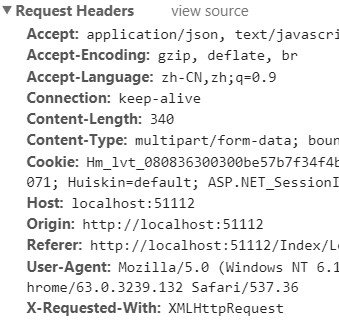
ajax请求头中特有的字段:X-Requested-With: XMLHttpRequest; 你可以在服务端通过这个字段来判断一个http请求是否为ajax请求。
)
大致分为以下四个步骤:
1、创建ajax对象 (考虑各个浏览器的兼容性)
2、连接到服务器
3、发送请求
4、接收返回值进行处理
<script>
window.onload=function()
{
//由一个按钮来触发发送ajax请求的动作
var btn = document.getElementById("btn");
btn .onclick = function()
{
//1.创建ajax对象,考虑浏览器的兼容性 var xhr; //ajax对象 if(window.XMLHttpRequest)
//如果有XMLHttpRequest,那就是非IE6版本以下的浏览器。
{
//创建ajax对象
var xhr= new XMLHttpRequest();
}
else
//如果没有XMLHttpRequest,那就是IE6版本一下的浏览器
{
//IE6浏览器创建ajax对象
var xhr= new ActiveXObject("Microsoft.XMLHTTP");
} //2.连接服务器
//open(方法、文件名、是否异步传输)
//方法:
//传输方式是get方式还是post方式。
//文件名
//告诉服务器要读哪个文件
//异步传输
//基本上都是用异步 /*请求为GET方式*/
/*GET请求方式会首先找浏览器中的缓存,加上t='+new Date().getTime()"的目的是为了消除缓存,每次的t的值不一样。*/
xhr.open("GET","/quest?t='+new Date().getTime()",true); //3.发送请求
/*POST请求时可以带参数,作为请求的参数*/
xhr.send(); //4.接收返回
//客户端和服务器端有交互的时候会调用onreadystatechange
xhr.onreadystatechange=function()
{
//xhr.readyState //浏览器和服务器,进行到哪一步了。
//0->(未初始化):还没有调用 open() 方法。
//1->(载入):已调用 send() 方法,正在发送请求。
//2->(载入完成):send() 方法完成,已收到全部响应内容。
//3->(解析):正在解析响应内容。
//4->(完成):响应内容解析完成,可以在客户端调用。
if(xhr.readyState==)
{
if(xhr.status==)//判断是否成功,如果是200,就代表成功
{
alert("成功"+xhr.responseText); /*xhr.responseText 是服务器返回的文本信息*/
}
else
{
alert("失败");
}
}
};
}
}; </script>
以上就是简单的使用javascript写原生ajax请求的代码。
最后补充:ajax是不能进行跨域请求的,这也是局限性所在,如果想要进行跨域请求,可以使用jsonp来实现,它利用的是请求js文件时可以进行跨域请求的原理。
用javascript写原生ajax(笔记)的更多相关文章
- 手写原生ajax
关于手写原生ajax重要不重要,各位道友自己揣摩吧, 本着学习才能进步,分享大家共同受益,自己也在自己博客里写一下 function createXMLHTTPRequest() { //1.创建XM ...
- javascript实现原生ajax
自从javascript有了各种框架之后,比如jquery,使用ajax已经变的相当简单了.但有时候为了追求简洁,可能项目中不需要加载jquery这种庞大的js插件.但又要使用到ajax这种功能该如何 ...
- javascript实现原生ajax的几种方法介绍
自从javascript有了各种框架之后,比如jquery,使用ajax已经变的相当简单了.但有时候为了追求简洁,可能项目中不需要加载jquery这种庞大的js插件.但又要使用到ajax这种功能该如何 ...
- JavaScript的原生Ajax解析
通过JavaScript的Ajax进行详细的解析过程,从而更好的了解Jquery的Ajax. 顺带,我会在后面把我整理的一整套CSS3,PHP,MYSQL的开发的笔记打包放到百度云,有需要可以直接去百 ...
- javascript 写一个ajax 自动拦截,并下载数据
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- ajax简介及JS写原生ajax
ajax 1.什么是ajax ajax 的全称是Asynchronous JavaScript and XML,其中, Asynchronous 是异步的意思,指的是异步 JavaScript 和 X ...
- javascript实现原生ajax的方法
<script> var xmlHttp; function createxmlHttpRequest() { if (window.ActiveXObject) { xmlHttp = ...
- javascript写的ajax请求
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> &l ...
- javascript js原生ajax post请求 实例
HTML代码: 注意: xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencod ...
随机推荐
- ORA-01017 invalid username/password;logon denied
一般来说这个是密码丢失问题,但也许是因为你的用户名或密码写错啦,所以先检查下用户名和密码,觉得没错的话就去查看 sqlnet.ora (在 安装盘下面的:oracle\product\11.2.0\d ...
- k8s初始化搭建方法
http://www.cnblogs.com/cocowool/p/kubeadm_install_kubernetes.html https://www.kubernetes.org.cn/doc- ...
- 别人的Linux私房菜(17)进程管理与SELinux初探
程序在磁盘中,通过用户的执行触发.触发事件时,加载到内存,系统将它定义成进程,给予进程PID,根据触发的用户和属性,给予PID合适的权限. PID和登陆者的UID/GID有关.父进程衍生出来的进程为子 ...
- jQuery的基本选择器
<script type="text/javascript"> //演示jQuery的基本选择器 $(function () { //通过ID var obj1 = $ ...
- MySQL的计算时间差
一.MySQL计算两个日期的时间差 TIMESTAMPDIFF(DAY, datetime1, datetime2); 第一个参数为比较类型,有day, month, year, hour等: 第二个 ...
- 【repost】 JS变量重复声明以及忽略var 声明的问题及其背后的原理
JS的容错率很高,一些其他语言常见的小错误JS都能大度得包容,比如给一个方法传入超出预计的参数.在声明变量之前使用该变量(变量的声明提升解决了这个问题)等等,这里我们就要解剖一下JS变量重复声明以及当 ...
- python学习,excel操作之xlrd模块常用操作
import xlrd ##工作表## #打开excel f = xlrd.open_workbook("test.xlsx") file = f.sheet_by_name(&q ...
- Java中main方法参数String[ ] args的使用。
我们刚开始学习java时都会被要求记住主方法(main)的写法,就像这样: public static void main(String[] args){ } public static void m ...
- [转] KVM storage performance and cache settings on Red Hat Enterprise Linux 6.2
Almost one year ago, I checked how different cache settings affected KVM storage subsystem performan ...
- CLion之C++框架篇-优化框架,引入boost(三)
背景 结合上一篇CLion之C++框架篇-优化框架,单元测试(二),继续进行框架优化!这一版优化引入一个我们日常经常使用的操作库Boost,估算使用频率在70%以上! Boost的优势在哪 ...
