php 图形用户界面GUI 开发
一、下载指定系统扩展
|
1
2
|
http://pecl.php.net/package/uihttp://pecl.php.net/package/ui/2.0.0/windows |
由于我的系统是64位win10,php版本是7.1,所以选择7.1 Thread Safe (TS) x64,linux用户可以自行下载源码包,编译安装。

解压php_ui-2.0.0-7.1-ts-vc14-x64.zip,接下来:
- php_ui.dll放入到php的ext目录中,然后php.ini加入extension=php_ui.dll
- pthreadVC2.dll和libui.dll放入php目录中,也就是和php.exe文件同级
- cmd中运行php -m命令查看模块有没有正确加载
然后重启服务,phpinfo()查看,ui扩展安装成功。
二、我们创建一个简单的计算器
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
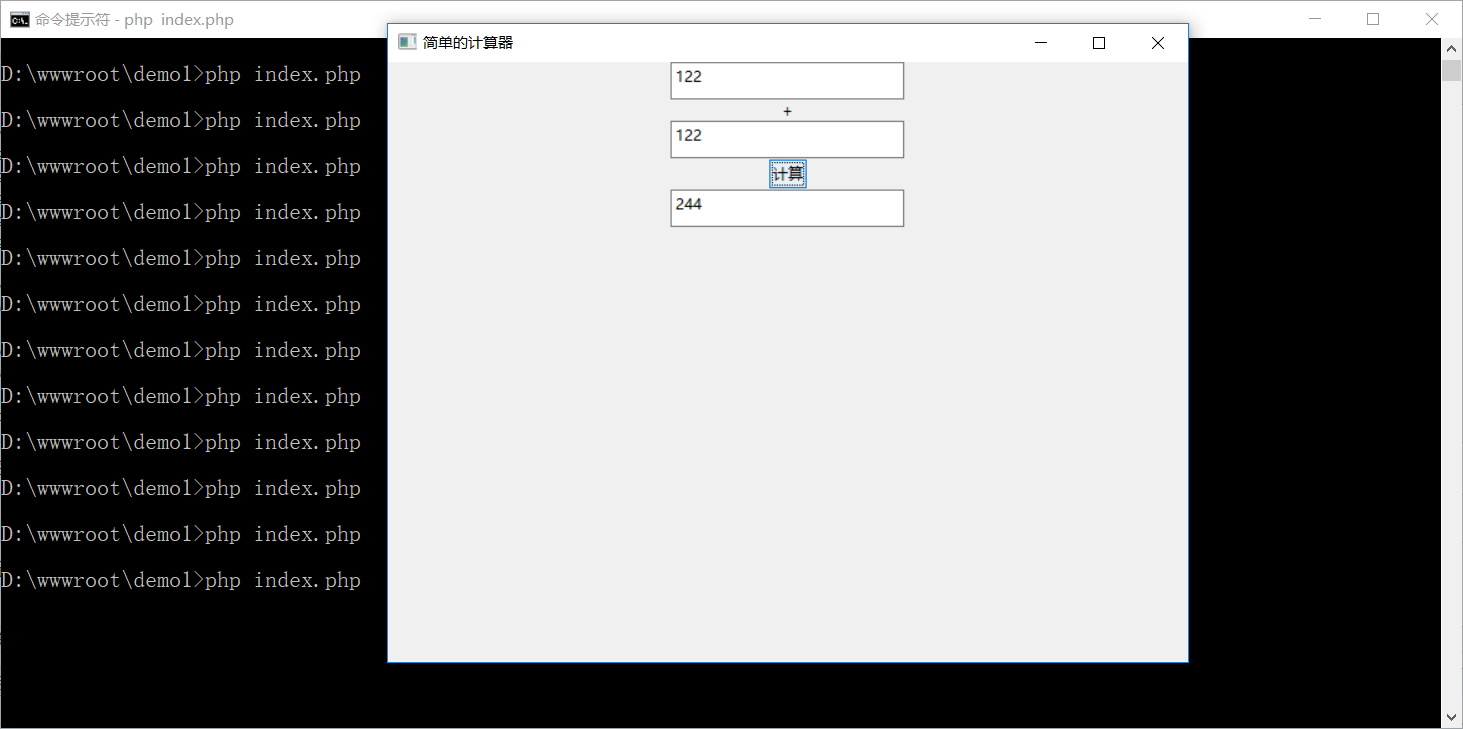
<?phpuse UI\Window;use UI\Size;use UI\Controls\Entry;use UI\Controls\Label;use UI\Controls\Button;use UI\Controls\Grid;//创建一个窗口//参数一表示窗口标题//参数二表示窗口大小//参数三表示是否显示菜单$win = new Window('简单的计算器', new Size(640, 480), true);//创建一个文本框//Entry::Normal 普通单行文本框//Entry::Password 密码框//Entry::Search 搜索框$num1 = new Entry(Entry::Normal);$num2 = new Entry(Entry::Normal);$ret = new Entry(Entry::Normal);//创建一个标签$lab = new Label('+');//创建一个按钮$btn = new class('计算') extends Button { public function __construct($text) { parent::__construct($text); } protected function onClick() { global $num1, $num2, $ret; $n1 = $num1->getText(); $n2 = $num2->getText(); $ret->setText($n1 + $n2); }};//创建一个网格$grid = new Grid();//把上面的控件加入到网格布局中$grid->append($num1, 0, 0, 1, 1, true, Grid::Center, false, Grid::Center);$grid->append($lab, 0, 1, 1, 1, true, Grid::Center, false, Grid::Center);$grid->append($num2, 0, 2, 1, 1, true, Grid::Center, false, Grid::Center);$grid->append($btn, 0, 3, 1, 1, true, Grid::Center, false, Grid::Center);$grid->append($ret, 0, 4, 1, 1, true, Grid::Center, false, Grid::Center);//把布局加入到窗口中$win->add($grid);//显示窗口$win->show();UI\run(); |
在控制台下运行php脚本
|
1
|
> php index.php |
运行结果如下:

三、我们创建一个常用的注册表单
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
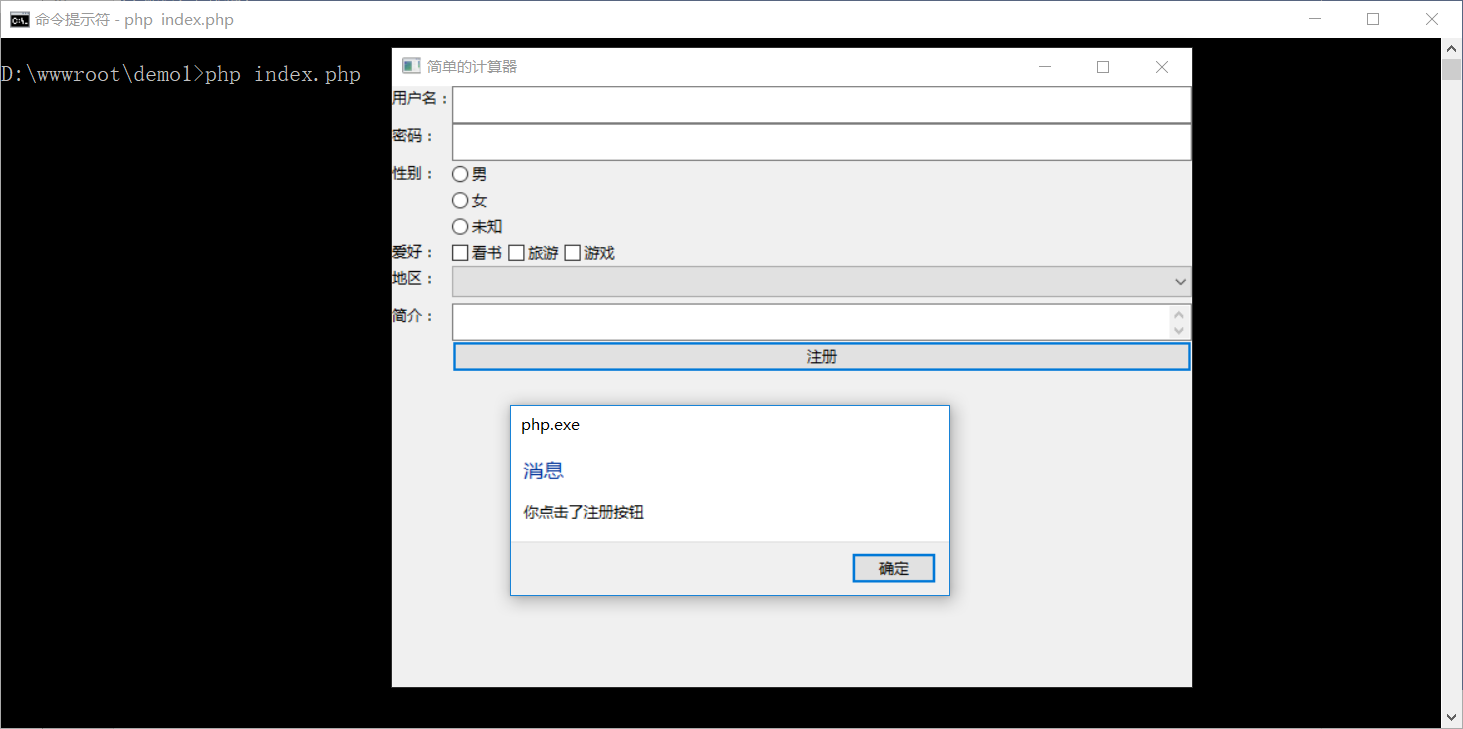
<?phpuse UI\Window;use UI\Size;use UI\Controls\Box;use UI\Controls\Entry;use UI\Controls\Button;use UI\Controls\Form;use UI\Controls\Radio;use UI\Controls\Check;use UI\Controls\Combo;use UI\Controls\MultilineEntry;//创建一个窗口//参数一表示窗口标题//参数二表示窗口大小//参数三表示是否显示菜单$win = new Window('简单的计算器', new Size(640, 480), true);//创建一个表单$frm = new Form();//用户名$user = new Entry(Entry::Normal);$frm->append('用户名:', $user, false);//密码$pwd = new Entry(Entry::Password);$frm->append('密码:', $pwd, false);//性别(单选)$sex = new Radio();$sex->append("男");$sex->append("女");$sex->append("未知");$frm->append('性别:', $sex, false);//爱好(多选)//创建一个盒子,水平排列$loveBox = new Box(Box::Horizontal);$love1 = new Check('看书');$love2 = new Check('旅游');$love3 = new Check('游戏');//把多选控件加入盒子中$loveBox->append($love1);$loveBox->append($love2);$loveBox->append($love3);$frm->append('爱好:', $loveBox, false);//地区(下拉框)$area = new Combo();$area->append("北京");$area->append("上海");$area->append("武汉");$frm->append('地区:', $area, false);//简介(多行文本)$desc = new MultilineEntry();$frm->append('简介:', $desc, false);//注册按钮$reg = new class('注册', $win) extends Button { protected $win; public function __construct($text, $win) { $this->win = $win; parent::__construct($text); } //用于重写父类的单击事件 protected function onClick() { $this->win->msg('消息', '你点击了注册按钮'); }};$frm->append('', $reg);$win->add($frm);//显示窗口$win->show();UI\run(); |
运行结果如下:

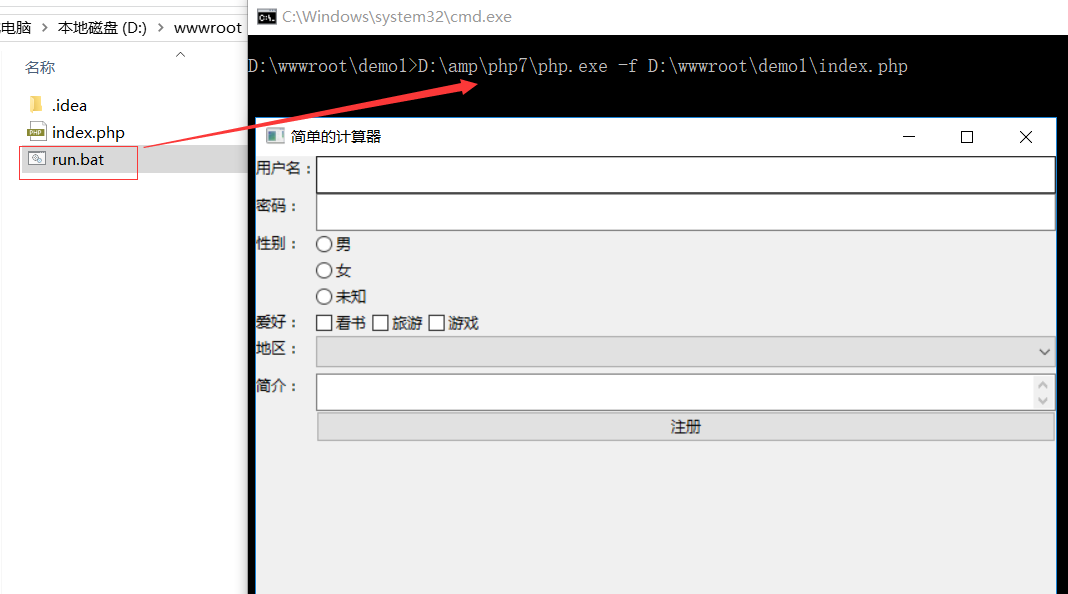
为了避免每次都要打命令运行php脚本,我们可以写个bat脚本来运行。
|
1
2
|
D:\amp\php7\php.exe -f D:\wwwroot\demo1\index.phppause |
注意php.exe的路径和运行脚本路径,保存为run.bat,运行结果如下:

参考 https://www.cnblogs.com/jkko123/p/7873024.html
https://segmentfault.com/a/1190000011513423
php 图形用户界面GUI 开发的更多相关文章
- AWT是Java基础类 (JFC)的一部分,为Java程序提供图形用户界面(GUI)的标准API
抽象窗口工具包 (Abstract Windowing Toolkit) (AWT)是Java的平台独立的窗口系统,图形和用户界面器件工具包. AWT是Java基础类 (JFC)的一部分,为Java程 ...
- 图形用户界面(GUI)应用程序开发——菜鸟的第一步
参考资源:贺老师博文 在看完贺老师的博文后,我就照葫芦画瓢的做了个求三角形面积的程序.这是我写的一篇所用时间最长博文(两个多小时,真心挺累,或许是我太笨吧),为了尽可能详细的把步骤写明白我截了二十一张 ...
- Java基础学习总结 -- 图形用户界面GUI
虽然目前Java算不上前端开发的主力,但是作为Java入门基础的一部分,学习Java的GUI编程还是有必要的,而且可以做出一些小且有趣的图形程序来提高学习热情.本篇学习总结均为一个Beginner的笔 ...
- python之图形界面GUI开发 Tkinter 2014-4-7
1.导入Tkinter 可以使用以下三种方法(1)from Tkinter import *#导入Tkinter(2)import TkinterTkinter.methodA使用 Tkinter.m ...
- 创建图形用户界面GUI和事件监听机制的简单实现(java)
创建图形化界面 1.创建Frame窗体 2.对窗体进行基本设置 比如:大小.位置.布局 3.定义组件 4.将组建通过窗体添加到窗体中 5.让窗体显示,通过setVisib ...
- python基础教程总结11——图形用户界面GUI
1. 丰富的平台 工具包 描述 Tkinter 使用Tk平台.很容易得到.半标准. wxpython 基于wxWindows.跨平台越来越流行. PythonWin 只能在Windows上使用.使用了 ...
- java-GUI图形用户界面
图形用户界面GUI(Graphical User Interface),指的是在一个程序中用户可以看到的和与之交互的部分. JavaAPI中提供两套组件用于支持编写用户界面AWT and Swin ...
- 抽象窗口工具包AWT (Abstract Window Toolkit) 是 API为Java 程序提供的建立 图形用户界面
抽象窗口工具包AWT (Abstract Window Toolkit) 是 API为Java 程序提供的建立 图形用户界面GUI (Graphics User Interface)工具集,AWT可用 ...
- 黑马程序员_<<GUI(图形用户界面)--------1>>
--------------------ASP.Net+Android+IOS开发..Net培训.期待与您交流! -------------------- 1. GUI图形用户界面 1.简述 Gra ...
随机推荐
- 银联支付Java开发
注:原来来源于: < 银联支付Java开发 > 银联的demo写的不错,基本上可以直接使用. 首先是对acp_sdk.properties的内容修改,注意这个文件的文件名不能进行修改. ...
- Go 开源博客平台 Pipe 1.0.0 发布!
这是 Pipe 博客平台的第一个正式版,欢迎大家使用和反馈建议! 简介 Pipe 是一款小而美的开源博客平台,通过黑客派账号登录即可使用. 动机 产品层面: 市面上缺乏支持多独立博客的平台级系统 实现 ...
- Confluence 6 数据库表-授权(Authentication)
下面的表格对用户授权有关的信息进行存储,这部分是通过嵌入到 Confluence 中的 Atlassian Crowd 框架实现的. cwd_user Confluence 中每一个用户的信息. c ...
- Spark启动时的master参数以及Spark的部署方式
我们在初始化SparkConf时,或者提交Spark任务时,都会有master参数需要设置,如下: conf = SparkConf().setAppName(appName).setMaster(m ...
- light1236 素数打表,质因数分解
不知道为什么会错 /* 求出 lcm(i,j)==n 的对数, 分解质因数,p1^e1 * p2^e2 * p3^e3 那么 i,j中必定有一个数有e1个p1因子,另一个任意即可 那么最终的结果就是 ...
- Allegro PCB Design GXL (legacy) 设置十字大光标
Allegro PCB Design GXL (legacy) version 16.6-2015 1.菜单:Setup > User Preferences... 2.User Prefere ...
- B: Ocean的游戏(前缀和)
B: Ocean的游戏 Time Limit: 1 s Memory Limit: 128 MB Submit My Status Problem Description 给定一个字符串s, ...
- 关于前端滚动条,input框等样式的修改
1.改变滚动条的样式 .orderList::-webkit-scrollbar {/*滚动条整体样式*/ width: 4px; /*高宽分别对应横竖滚动条的尺寸*/ height: 4px;}.o ...
- Mac OS X10.8.3-bash基本命令失效后的修复
-bash基本命令都失败了. 比如: -bash: ls :command not found 顿时心都凉了. 想要找到.bash_profile文件也不是那么容易的. step1. 在t ...
- Junit4 IDEA测试学习一
1.Junit4 下载 https://github.com/junit-team/junit4/releases 4.12 还需要还导入hamcrest-core-1.3.jar 2.IDEA Te ...
